DetailsList бақылау
Деректер жиынын көрсету үшін пайдаланылатын басқару элементі.
Ескертпе
Толық құжаттама және бастапқы код GitHub код құрамдастары репозиторийінде орналасқан.

Сипаттама
Мәліметтер тізімі (DetailsList) — ақпаратқа бай элементтер жиынын көрсетудің және адамдарға мазмұнды сұрыптауға, топтастыруға және сүзуге мүмкіндік беретін сенімді әдіс. DetailsList басқару элементін ақпарат тығыздығы өте маңызды болғанда пайдаланыңыз.
DetailsList код құрамдасы Fluent UI DetailsList құрамдасын ішкі кенеп қолданбалары мен теңшелетін беттерден пайдалануға мүмкіндік береді.
- Dataverse деректер жиынтығына немесе жергілікті жиынға байланыстыруға болады.
- Икемділік үшін бастапқы деректер жиынтығы қамтамасыз еткен баған метадеректерінен бөлек конфигурацияланатын бағандарды қолдайды.
- Сілтемелерге, белгішелерге, кеңейтуге/тасауға және ішкі мәтін ұяшықтарына арналған ұяшық түрлері.
- Парақтауға қолдау көрсетіледі.
- Dataverse сұрыптау немесе конфигурацияланатын
SortByсипаттары арқылы сұрыптауға қолдау көрсетіледі.
Сипаттар
Кілт сипаттары
| Сипат | Сипаттама |
|---|---|
Items |
Бейнеленетін жолдарды қамтитын деректер жиынтығы. Сондай-ақ Records ретінде көрсетіледі. Төмендегі «Элементтердің сипаттары» кестесін қараңыз. |
Columns |
Бағандарға арналған опция метадеректерін қамтитын деректер жиынтығы. Бұл деректер жиынтығы қамтамасыз етілсе, ол «Жазбалар» деректер жиынтығында қамтамасыз етілген бағандарды толығымен ауыстырады. Төмендегі «Бағандардың сипаттары» кестесін қараңыз. |
SelectionType |
Таңдау түрі (жоқ, жалғыз, бірнеше) |
PageSize |
Әр бетте қанша жазба жүктелетінін анықтайды. |
PageNumber |
Көрсетілген ағымдағы бетті шығарады. |
HasNextPage |
Келесі бет болса, шын мәнін шығарады. |
HasPreviousPage |
Алдыңғы бет бар болса, шын мәнін шығарады. |
TotalRecords |
Қолжетімді жазбалардың жалпы санын береді. |
CurrentSortColumn |
Қазіргі уақытта сұрыптау үшін пайдаланылатын ретінде көрсетілетін бағанның атауы |
CurrentSortDirection |
Пайдаланылып жатқан ағымдағы сұрыптау бағанының бағыты |
Items қасиеттері
Қатысты функционалдылықты қосу үшін бұл төлсипаттар деректер көзі ішінде қолжетімді болуы керек. AddColumns() Power Fx формуласын бұл мәндерді бастапқы деректер көзіне үстеу үшін пайдалануға болады.
| Сипат | Сипаттама |
|---|---|
RecordKey |
(міндетті емес) - бірегей кілт бағанының атауы. Жазбалар жаңартылған кезде таңдаудың сақталуын қаласаңыз және EventRowKey оқиғасы іске қосылғаннан кейін жол индексінің орнына OnChange идентификатор болуын қаласаңыз, мұны қамтамасыз етіңіз. |
RecordCanSelect |
(міндетті емес) - Жолды таңдауға болатын-болмайтынын анықтайтын boolean мәнін қамтитын бағанның атауы. |
RecordSelected |
(міндетті емес) - Әдепкі бойынша жол таңдалғанын анықтайтын және InputEvent оқиғасы SetSelection қамтитын етіп орнатқанда boolean мәнін қамтитын бағанның атауы. Төмендегі Set Selection туралы бөлімді қараңыз. |
Columns қасиеттері
| Сипат | Сипаттама |
|---|---|
ColDisplayName |
(Міндетті) - Тақырыпта көрсетілетін баған атауын қамтамасыз етеді. |
ColName |
(Міндетті) - Элементтер жиынтығындағы бағанның іс жүзіндегі өріс атауын қамтамасыз етеді. |
ColWidth |
(Міндетті) - Бағанның абсолютті бекітілген енін пиксельдер түрінде қамтамасыз етеді. |
ColCellType |
Бейнеленетін ұяшықтың түрі. Ықтимал мәндер: expand, tag, indicatortag, image, clickableimage, link. Қосымша ақпарат алу үшін келесі бөлімдерді қараңыз. |
ColHorizontalAlign |
ColCellType түрі image немесе clickableimage болған кездегі ұяшық мазмұнының туралануы. |
ColVerticalAlign |
ColCellType түрі image немесе clickableimage болған кездегі ұяшық мазмұнының туралануы. |
ColMultiLine |
Ұяшықтар мәтініндегі мәтінді қолжетімді енге сыйдыру үшін тым ұзын болғандықтан тасымалдау керек болғанда true мәніне ие болады. |
ColResizable |
Баған тақырыбының ені өзгертілетін болуы керек болғанда true мәніне ие болады. |
ColSortable |
Баған сұрыпталатын болған кезде дұрыс. Деректер жиынтығы тікелей Dataverse қосылымы арқылы автоматты сұрыптауды қолдаса, деректер автоматты түрде сұрыпталады. Олай болмаса, SortEventColumn және SortEventDirection нәтижелері орнатылады және Power FX байланыстыру өрнегі жазбаларында пайдаланылуы керек. |
ColSortBy |
Баған сұрыпталған кезде OnChange оқиғасына берілетін баған атауы. Мысалы, күн бағандарын сұрыптап жатсаңыз, бағанда көрсетілген пішімделген мәтіннен гөрі нақты күн мәні бойынша сұрыптағыңыз келеді. |
ColIsBold |
Деректер ұяшығының деректері қалың қаріппен жазылған кезде true мәніне ие болады |
ColTagColorColumn |
Ұяшық түрі тег болса, мәтіндік тегтің он алтылық фондық түсін орнатыңыз. transparent мәніне орнатуға болады. Ұяшық түрі тег болмаса, индикаторлық шеңбер тег ұяшығы ретінде пайдалану үшін он алтылық түске орнатыңыз. Мәтін мәні бос болса, тег көрсетілмейді. |
ColTagBorderColorColumn |
Мәтіндік тегтің жиек түсі ретінде пайдалану үшін он алтылық түске орнатыңыз. transparent мәніне орнатуға болады. |
ColHeaderPaddingLeft |
Баған тақырыбының мәтініне толтыру қосады (пиксельдер) |
ColShowAsSubTextOf |
Мұны басқа бағанның атына орнату бағанды сол бағанның еншілесі болатындай жылжытады. Төменде ішкі мәтін бағандарында қараңыз. |
ColPaddingLeft |
Еншілес ұяшықтың сол жағына шегініс қосады (пиксельдер) |
ColPaddingTop |
Еншілес ұяшықтың үстінде шегініс қосады (пиксельдер) |
ColLabelAbove |
Ішкі мәтін бағаны ретінде көрсетілсе, белгіні еншілес ұяшық мәнінің үстіне жылжытады. |
ColMultiValueDelimiter |
Осы бөлгіш арқылы көп мәнді массив мәндерін біріктіреді. Төменде көп мәнді бағандарды қараңыз. |
ColFirstMultiValueBold |
Көп мәнді массив мәнін көрсеткенде, бірінші элемент қалың қаріппен көрсетіледі. |
ColInlineLabel |
Жол мәніне орнатылса, бұл ұяшық мәні ішінде баған атауынан басқаша болуы мүмкін белгіні көрсету үшін пайдаланылады. мысалы |
ColHideWhenBlank |
Рас болғанда, кез келген ұяшық кірістірілген жапсырма & ұяшық мәні бос болса, толтыру жасырылады. |
ColSubTextRow |
Ішкі мәтін ұяшығында бірнеше ұяшықты көрсеткенде, жол индексіне орнатыңыз. Нөл негізгі ұяшық мазмұны жолын көрсетеді. |
ColAriaTextColumn |
Ұяшықтар үшін ария сипаттамасын қамтитын баған (мысалы, белгіше ұяшықтары). |
ColCellActionDisabledColumn |
Ұяшық әрекетінің (мысалы, белгіше ұяшықтары) өшірілгенін басқаратын логикалық жалауы бар баған. |
ColImageWidth |
Пиксельдер түріндегі белгішенің/кескіннің өлшемі. |
ColImagePadding |
Белгіше/кескін ұяшығы айналасындағы шегініс. |
ColRowHeader |
Басқа ұяшықтардан үлкенірек көрсету үшін бағанды анықтайды (12 пиксел емес, 14 пиксель). Әдетте әр баған жиынына тек бір жол тақырыбы болады. |
Мәнер сипаттары
| Сипат | Сипаттама |
|---|---|
Theme |
Fluent UI тақырып құрастырушысынан жасалатын және экспортталатын пайдалануға арналған Fluent UI тақырыбының JSON коды. Мұны конфигурациялау жолы туралы анықтама алу үшін тақырыбын қараңыз. |
Compact |
Ықшам мәнерді пайдалану керек болғанда true мәніне ие болады |
AlternateRowColor |
Баламалы жолдарда пайдаланылатын жол түсінің он алтылық мәні. |
SelectionAlwaysVisible |
Таңдау радио түймешіктерінің жолға тінтуір көрсеткішін апарғанда ғана ғана емес, әрқашан көрінетін болу-болмауы керектігі. |
AccessibilityLabel |
Кестенің Aria сипаттамасына қосатын белгі |
Оқиға сипаттары
| Сипат | Сипаттама |
|---|---|
RaiseOnRowSelectionChangeEvent |
Жолды таңдағанда/жолдан таңдау алынғанда OnChange оқиғасы іске қосылады. (төменде қараңыз) |
InputEvent |
Бір немесе бірнеше енгізу оқиғасы (жолдарды байланыстыру арқылы біріктіруге болады). Ықтимал мәндер: SetFocus, SetFocusOnRow, SetFocusOnHeader, ClearSelection, SetSelection. Оқиғаның іске қосылуын қамтамасыз ету үшін одан кейін кездейсоқ жол элементі болуы керек. Оқиғаларды біріктіруге болады, мысалы, SetFocusClearSelection бір уақытта фокусты тазартады және орнатады. SetFocusOnRowSetSelection фокусты жолға орнатады және таңдауды бір уақытта орнатады. |
EventName |
OnChange іске қосылғанда оқиғаны іске қосу. Ықтимал мәндер: Sort, CellAction, OnRowSelectionChange |
EventColumn |
CellAction шақырылғанда пайдаланылатын шығыс оқиға бағанының өріс атауы |
EventRowKey |
Оқиға шақырылған жолдың индексін немесе RecordKey сипаты орнатылған болса, жол кілтін сақтайтын «Шығыс оқиға» бағаны. |
SortEventColumn |
OnChange сұрыптау оқиғасын іске қосқан бағанның атауы |
SortEventDirection |
OnChange сұрыптау оқиғасын іске қосқан сұрыптаудың бағыты |
Негізгі пайдалану
DetailsList ішінде қай бағандар көрсетілетінін анықтау үшін DetailsList тізімінің келесі сипаттарын конфигурациялаңыз:
Өрістер. Оң жақтағы басқару элементтерінің қалқымалы мәзіріндегі «Өңдеу» опциясын таңдау арқылы қалаған өрістерді қосыңыз (бұл алдын ала анықталған деректер карталарын өзгерту үшін бірдей интерфейсті пайдаланады).
Бағандар.
Columnsсипатындағы бағандар мен өрістер арасында нақты салыстыруды қамтамасыз етіңіз.
Мысал:
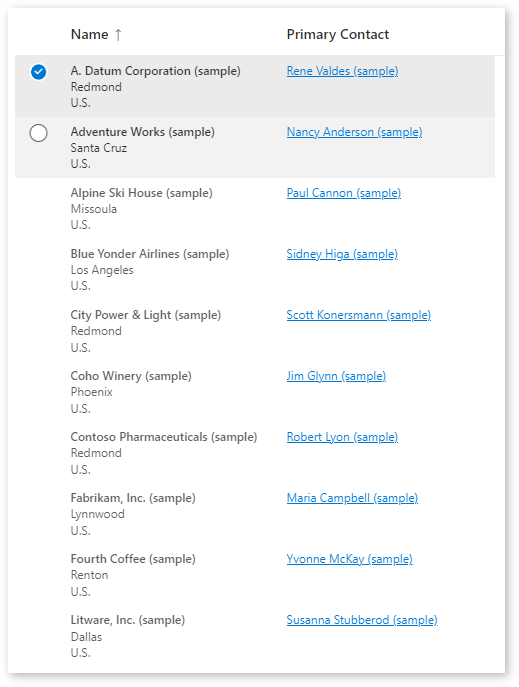
Төмендегі формула арқылы Dataverse платформасының Тіркелгілер жүйе кестесіне салыстыру:
Table(
{
ColName: "name",
ColDisplayName: "Name",
ColWidth: 200,
ColSortable: true,
ColIsBold: true,
ColResizable: true
},{
ColName: "address1_city",
ColDisplayName: "City:",
ColShowAsSubTextOf: "name"
},{
ColName: "address1_country",
ColDisplayName: "Country:",
ColShowAsSubTextOf: "name"
},{
ColName: "telephone1",
ColDisplayName: "Telephone",
ColWidth: 100,
ColSortable: true,
ColResizable: true
},{
ColName: "primarycontactid",
ColDisplayName: "Primary Contact",
ColWidth: 200,
ColSortable: true,
ColSortBy: "_primarycontactid_value",
ColResizable: true,
ColCellType: "link"
}
)
Ішкі мәтін бағандары
ColShowAsSubTextOf баған сипаты бағанды басқа бағандағы мәннен төмен көрсетілгендей анықтайды. Мұны қосымша ақпаратты және кеңейтілетін мазмұнды көрсету үшін пайдалануға болады (төменде қараңыз).
Егер сізде келесідей анықталған жиын болса:
ClearCollect(colAccounts,
{id:"1",name:"Contoso",city:"Redmond",country:"U.S.",description:"Lorem ipsum dolor sit amet, consectetur adipiscing elit.",expand:false},
{id:"2",name:"Litware, Inc",city:"Dallas",country:"U.S.",description:"Donec vel pellentesque turpis.",expand:false});
Сіз бағандарды келесідей етіп анықтай аласыз:
Table(
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: Self.Width-100,
ColIsBold:true
},
{
ColName: "city",
ColDisplayName: "City:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "country",
ColDisplayName: "Country:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "description",
ColDisplayName: "",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:false,
ColSubTextRow: 2
}
)
Нәтижесі келесідей кесте болады:

Ұяшық түрлері
ColCellType баған сипаты келесі мәндерді қабылдайды: expand, tag, image, indicatortag, clickableimage, link
Шығарып алу/тасалау
Егер "Қосымша мәтін" жолдарында кеңейту/тасалау белгішесі болуы қажет болса, баған деректер жиынына қосымша бағанды және баған анықтамасын ColCellType жиын expand сонымен қатар қосуға болады:
{ColName:"expand",ColDisplayName:"",ColWidth:32,ColResponsive:false, ColRightAligned:true, ColCellType:"expand"}
RecordKey сипаты index бағанына орнатылған деп есептесек, OnChange оқиғасы жолдарды кеңейту/тасалау үшін мыналарды қамтуы мүмкін:
If(Self.EventName="CellAction" && Self.EventColumn="expand",
With(LookUp(colExpand,index=Self.EventRowKey) As Row,
Patch(colExpand,Row,{expand:!Row.expand})
)
);
Бұл индексті пайдалану кезінде ұяшық әрекеті шақырылған жолды іздейді (RecordKey орнатылмаған болса, EventRowKey жол нөмірін қамтиды), содан кейін кеңейту мәнін ауыстырады.
Бұл келесі нәтижені береді:

&тег; Индикатор тегі
tag немесе indicatortag ұяшық түрін пайдалану арқылы ұяшық мазмұнын көрсету үшін кірістірілген түсті тегтерді жасауға болады.
tag- Бұл түсті фон мен жиегі бар тег жолағын көрсетедіtagindicator- Түсті шеңбер индикаторы бар тег өрісін көрсетеді
Түстер жол бойынша өзгеруі мүмкін, сондықтан баған метадеректерінің деректер жинағы тегтерге арналған түстерді сақтайтын бағандардың атын жай ғана қамтамасыз етеді.
Деректер жиынтығын қарастырыңыз:
ClearCollect(
colAccounts,
{
name: "Contoso",
city: "Redmond",
country: "U.S.",
TagColor: "rgb(0, 183, 195)",
TagBorderColor: "rgb(0,137,147)"
},
{
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
TagColor: "rgb(255, 140, 0)",
TagBorderColor: "rgb(194,107,0)"
}
);
Содан кейін екі бағанды қосу үшін баған метадеректерін қосуға болады, олардың бірі тег ретінде, екіншісі тег индикаторы ретінде көрсетіледі - әрқайсысы түстерді анықтау үшін TagColor және TagBorderColor бағандарын пайдаланады:
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"tag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
},
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"indicatortag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
}
Бұл келесі нәтижені береді:

Сурет & Басылатын кескін
image немесе clickableimage ұяшық түрін пайдаланып, OnChange әрекетін орындау үшін таңдауға болатын кірістірілген кескіндерді конфигурациялауға болады.
Кескін мазмұнын мына префиксті қойып анықтауға болады:
https:Сыртқы кескінге сілтеме. мысалы, https://via.placeholder.com/100x70icon:Мысалы, Fluent UI белгішелерінің бірін пайдалану,icon:SkypeCircleCheckdata:Кірістірілген svg кескін деректерін пайдалану: мысалы,data:image/svg+xml;utf8, %3Csvg%20%20viewBox%3D%270%200%2020...
Егер кескін clickableimage түрінде болса, OnChange оқиға белгіше таңдалған кезде іске қосылады, EvenName CellAction, EventColumn кескін бағанының атын қамтамасыз етеді және EventRowKey жолдың RecordKey болып табылады (егер RecordKey орнатылмаған болса, онда EventRowKey жол нөмірін қамтиды).
мысалы, жол деректерін қарастырыңыз:
{
id: "1",
name: "Contoso",
city: "Redmond",
country: "U.S.",
ImageColor: "rgb(0, 183, 195)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
},
{
id: "2",
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
ImageColor: "rgb(255, 140, 0)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
}
және баған метадеректері:
{
ColName: "externalimage",
ColDisplayName: "Image",
ColCellType:"image",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
},
{
ColName: "iconimage",
ColDisplayName: "Clickable Image",
ColCellType:"clickableimage",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
}
Бұл мына нәтижені беретін еді:

clickableimage баған үшін OnChange оқиға пайдаланушы (тінтуір немесе пернетақта) және белгішені (ол өшірілмеген деп есептегенде) таңдаған кезде өңдей алады:
If(Self.EventName="CellAction",
Notify("CellAction " & Self.EventColumn & " " & Self.EventRowKey)
)
EventRowKey сипаты RecordKey сипаты ретінде анықталған баған мәнімен толтырылады.
Сілтемелер
Бағандар сілтемелер ретінде бейнеленуі мүмкін, бұл сілтеме таңдалған жоғарыда сипатталған басылатын кескіндер жұмысына ұқсас түрде OnChange оқиғасын іске қосады.
Сілтемеге арналған баған метадеректері келесідей конфигурацияланады:
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: 150,
ColIsBold:true,
ColCellType: "link"
}
Бұл ұяшық мазмұнының келесідей бейнеленуіне әкеледі:

Сілтеме басылғанда OnChange оқиғасы қайтадан іске қосылады, EventColumn сілтемені қамтитын бағанның аты болып табылады және EventRowKey RecordKey сипаты ретінде анықталған баған мәнімен толтырылады.
Көп мәнді бағандар
Егер кестеге/жиынға орнату арқылы баған мәні бірнеше мәнге ие бола алса. Бұл мәндерді бірнеше ұяшық мәндері ретінде бейнелейді. мысалы:
{
id: "1",
name: "Contoso",
tags:["#PowerApps","#PowerPlatform"]
},
Содан кейін баған метадеректері мынадай болуы мүмкін:
{
ColName: "tags",
ColDisplayName: "Tags",
ColWidth: 250,
ColFirstMultiValueBold :true,
ColMultiValueDelimiter:" "
}
Бұл кестенің мынаны көрсетуіне әкелетін еді:

Жұмыс режимі
Оқиғаларды сұрыптау
Баған ColSortable сипатын шын мәніне орнату арқылы сұрыпталатын ретінде анықталады. Егер баған талап етілетін сұрыптау ретінен өзгеше мәтін мәнін көрсетсе (мысалы, пішімделген күн немесе күй бағаны), онда басқа сұрыптау бағанасын ColSortBy сипатын пайдаланып көрсетуге болады.
Содан кейін сұрыптау екі жолмен өңделеді:
- Dataverse деректер көзіне қосулы кезде автоматты түрде.
- Жиындарды пайдаланған кезде қолмен.
Автоматты сұрыптау
Элементтер деректер жиынтығы жергілікті Dataverse деректер жиынтығы болған кезде, баған сұрыпталатын деп белгіленген болса, ол автоматты түрде сұрыпталады. Dataverse жиынының пішініне AddColumn пайдалану арқылы немесе жиындағы деректерді сақтау арқылы кез келген өзгерістер енгізілсе, автоматты сұрыптау енді жұмыс істемейді және қолмен сұрыптау жүзеге асырылуы керек.
Қолмен сұрыптау
Dataverse қосылымына қосылмаған кезде реттелетін коннекторды қолдауға және жергілікті жиынды сұрыптауға мүмкіндік беру үшін қолмен сұрыптауға құрамдастан тыс қолдау көрсетіледі. Бағандар сұрыпталатын немесе сұрыпталмайтын ретінде анықтауға болады. Бағанды сұрыптау таңдалғанда, баған мен бағытты қамтамасыз ететін OnChange оқиғасы іске қосылады. Содан кейін бағдарлама сұрыпталған жазбалармен жаңарту үшін байланыстырылған жиынды кестеге өзгерту үшін осы мәндерді пайдалануы керек.
Бағандар жиынында сұрыпталатын логикалық бағанды қосыңыз
Сұрыпталатын бағанның атын
Columns.ColSortableсипатына қосыңызКестенің
OnChangeоқиғасының ішіне кодты қосыңыз:If(Self.EventName="Sort", UpdateContext({ ctxSortCol:Self.SortEventColumn, ctxSortAsc:If(Self.SortEventDirection='PowerCAT.FluentDetailsList.SortEventDirection'.Ascending,true,false) }) );Sort ColumnсипатынctxSortColмәніне орнатыңызSort Directionсипатын мынаған орнатыңыз:If(ctxSortAsc, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Ascending, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Descending)Жоғарыда орнатылған мәтінмәндік айнымалыларды пайдаланып сұрыптау үшін кіріс элементтері жиынын орнатыңыз:
SortByColumns(colData,ctxSortCol,If(ctxSortAsc,SortOrder.Ascending,SortOrder.Descending))
Пайдаланушы сұрыптауды өзгерту үшін баған тақырыбында таңдағаннан кейін OnChange оқиғасы іске қосылғанда, сұрыптау мәнмәтінінің айнымалы мәндері енгізілген жаңа сұрыптау ақпаратын пайдаланып жаңартылады, бұл кіріс деректер жиынының қайта сұрыпталуына және сәйкесінше кестенің жаңартылуына әкеледі.
Беттеу
Беттеуді құрамдас іштей өңдейді, бірақ артқа/алға жылжу түймешіктерін орналастыратын бағдарлама және құрамдасқа жіберілген оқиғалар жасауы керек.
Беттеуді басқару үшін келесі сипаттар пайдаланылады:
PageSize- Бір бетке қанша жазба жүктелетінін анықтайды.PageNumber- Көрсетілген ағымдағы бетті шығарады.HasNextPage- Келесі бет бар болса, шын мәнін шығарады.HasPreviousPage- Алдыңғы бет бар болса, шын мәнін шығарады.TotalRecords- Қол жетімді жазбалардың жалпы санын шығарады.
Одан кейін беттеу түймешіктерін келесідей анықтауға болады:
- Бірінші бетті жүктеңіз
OnSelect:UpdateContext({ctxGridEvent:"LoadFirstPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Алдыңғы бетті жүктеңіз
OnSelect:UpdateContext({ctxGridEvent:"LoadPreviousPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Келесі бетті жүктеңіз
OnSelect:UpdateContext({ctxGridEvent:"LoadNextPage" & Text(Rand())})DisplayMode:If(grid.HasNextPage,DisplayMode.Edit,DisplayMode.Disabled)
Жазбалар саны белгісін келесіге ұқсас өрнекке орнатуға болады:
grid.TotalRecords & " record(s) " & Text(CountRows(grid.SelectedItems)+0) & " selected"
Келесі беттің жоғарғы жағын көрсетіңіз
Бұл "SetFocusOnRow" оқиғасы арқылы жүзеге асырылады. Егер сізде InputEvent сипаты ctxGridEvent-ге байланысты болса, келесі бет түймешігінің OnSelect сипатында сіз мынаны қолданасыз: UpdateContext({ctxGridEvent:"LoadNextPageSetFocusOnRow" & Text(Rand())});
Енгізу оқиғалары
InputEvent сипатын келесілердің біреуіне орнатуға болады:
SetFocus- Фокусты тордың бірінші жолына орнатадыClearSelection- Кез келген таңдауды өшіріп, әдепкі таңдауға қайта оралады.SetSelection- ТаңдаудыRowSelectedбағанымен анықталғандай орнатады.LoadNextPage- Егер бар болса, келесі бетті жүктейдіLoadPreviousPage- Егер бар болса, алдыңғы бетті жүктейдіLoadFirstPage- Бірінші бетті жүктейді
Енгізу оқиғасының таңдалуын қамтамасыз ету үшін оған кездейсоқ мән берілуі керек. мысалы, SetSelection" & Text(Rand())
Қосымша мәліметтер алу үшін, төменді қараңыз.
Таңдалған элементтер және жол әрекеттері
Бұл құрамдас Single, Multiple немесе None таңдау режимін қолдайды.
Элементтерді таңдағанда, SelectedItems және Selected сипаттары жаңартылады.
SelectedItems- Егер кесте Бірнеше таңдау режимінде болса, онда Элементтер жинағынан бір немесе бірнеше жазба болады.Selected- Егер кесте Бір таңдау режимінде болса, онда таңдалған жазбалар болады.
Пайдаланушы екі рет басу, Enter пернесін немесе таңдалған жолды басу арқылы жол әрекетін шақырғанда, OnSelect оқиғасы іске қосылады. Selected сипаты шақырылған жазбаға сілтемені қамтиды. Бұл оқиғаны егжей-тегжейлі жазбаны көрсету немесе басқа экранға өту үшін пайдалануға болады.
Егер RaiseOnRowSelectionChangeEvent сипаты қосылса, таңдалған жолдар өзгертілгенде, OnChange оқиға EventName орнатылған күйде көтеріледі OnRowSelectionChange. Қолданба жолды екі рет басу орнына бір жолды таңдауға жауап беруі қажет болса, OnChange бұны келесіге ұқсас код арқылы анықтай алады:
If(
Self.EventName = "OnRowSelectionChange",
If(!IsBlank(Self.EventRowKey),
// Row Selected
)
);
Қазіргі уақытта таңдалған элементтерді тазалау
Таңдалған жазбаларды тазалау үшін InputEvent сипатын мынамен басталатын жолға орнату керек:
мысалы
UpdateContext({ctxTableEvent:"ClearSelection"&Text(Rand())})
Содан кейін ctxTableEvent мәтінмәндік айнымалысын InputEvent сипатымен байланыстыруға болады.
Жол таңдауын орнату
Белгілі бір жазбалар жинағы бағдарламалық түрде таңдалуы керек сценарий болса, InputEvent сипатты SetSelection немесе SetFocusOnRowSetSelection деп орнатуға болады RecordSelected > жазбадағы қасиет.
мысалы, төмендегідей деректер жинағы болса:
{RecordKey:1, RecordSelected:true, name:"Row1"}
Бірінші жолды таңдау және таңдау үшін InputEvent болу "SetFocusOnRowSetSelection"&Text(Rand()) немесе "SetSelection"&Text(Rand())
«On Change» әрекетін конфигурациялау
Құрамдас қамтамасыз еткен EventName негізінде белгілі бір әрекеттерді конфигурациялау үшін құрамдастың OnChange сипатында келесі формуланы қосыңыз және өзгертіңіз:
- Пайдаланушы таңдалған жолды өзгерткен кезде оқиғаларды іске қосу: құрамдаста Raise OnRowSelectionChange event сипатын қосыңыз.
- Сілтеме әрекетін конфигурациялау: ColCellType мәні сілтеме деп орнатылған бағандарды қосу.
/* Runs when selected row changes and control property 'Raise OnRowSelection event' is true */
If( Self.EventName = "OnRowSelectionChange",
Notify( "Row Select " & Self.EventRowKey )
);
/* Runs when a user selects a column with ColCellType set to 'link' */
If( Self.EventName = "CellAction",
Notify( "Open Link " & Self.EventColumn & " " & Self.EventRowKey )
)
Шектеулер
Бұл кенеп компонентін кенеп бағдарламаларында ғана пайдалануға болады.