Nav басқару элементі
Навигацияны қамтамасыз ету үшін пайдаланылатын басқару элементі.
Ескертпе
Толық құжаттама және бастапқы код GitHub код құрамдастары репозиторийінде орналасқан.

Сипаттама
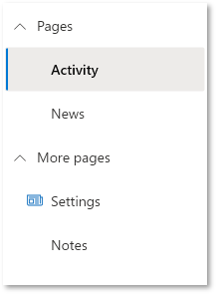
Навигация тақтасы (Nav) бағдарламаның немесе сайттың негізгі аймақтарына сілтемелер береді.
NavКод құрамдасы Fluent UI Nav мәзір құрамдасын ішкі кенеп қолданбалары мен теңшелетін беттерден пайдалануға мүмкіндік береді.
Ескертпе
GitHub код құрамдастары репозиторийіндегі құрамдастың бастапқы коды және қосымша ақпарат.
Сипаттар
Кілт сипаттары
| Сипат | Сипаттама |
|---|---|
Selected key |
Таңдалатын кілт. Бұл пайдаланушы басқару элементімен әрекеттескенде OnChange оқиғасы арқылы жаңартылады. |
Items |
Талап етіледі. Көрсетілетін деректер көзі элементтерінің кестесі. |
Fields |
Талап етіледі. Деректер жиынынан қосылған өрістер. |
Items сипаттары
Әрбір элемент құрамдастағы деректерді визуализациялау үшін келесі схеманы пайдаланады.
| Аты | Сипаттама |
|---|---|
ItemDisplayName |
Пәрмен/қойынды/мәзір элементінің көрсетілетін атауы |
ItemKey |
Қай элемент таңдалғанын көрсету үшін және қосымша элементтерді қосқанда пайдаланылатын кілт. Кілттер бір мәнді болуы қажет. |
ItemEnabled |
Опция өшірілген болса, "жалған" мәніне орнатыңыз |
ItemVisible |
Опция көрінбейтін болса, "жалған" мәніне орнатыңыз |
ItemIconName |
Пайдаланылатын Fluent UI белгішесі (Fluent UI белгішелері бөлімін қараңыз) |
ItemIconColor |
Белгішені көрсететін түс (мысалы, аталған, rgb немесе он алтылық мән) |
ItemIconOnly |
Мәтін белгісін көрсетпеу — тек белгіше |
ItemParentKey |
Опцияны басқа опцияның еншілес элементі ретінде көрсету |
ItemExpanded |
Топ сәйкесінше тасаланған немесе кеңейтілген күйде қалуы керек болса, True немесе False мәніне орнатыңыз. |
Мысал:
Table(
{
ItemKey: "1",
ItemDisplayName: "Home with Icon & Custom color",
ItemIconName: "Home",
ItemIconColor: "Green"
},
{
ItemKey: "2",
ItemDisplayName: "Documents",
ItemExpanded: true
},
{
ItemKey: "3",
ItemDisplayName: "Contents"
},
{
ItemKey: "4",
ItemDisplayName: "Item Invisible",
ItemVisible: false
},
{
ItemKey: "5",
ItemDisplayName: "Quick Reference Guide",
ItemParentKey: "3",
ItemIconName: "Document"
}
)
Стиль сипаттары
| Сипат | Сипаттама |
|---|---|
Theme |
Fluent UI тақырып құрастырушысы (windows.net) арқылы жасалған JSON жолын қабылдайды. Мұны бос қалдыру Power Apps арқылы анықталған әдепкі тақырыпты пайдаланады. Мұны конфигурациялау жолы туралы анықтама алу үшін тақырыбын қараңыз. |
AccessibilityLabel |
Экраннан оқу бағдарламасының ариялық белгісі |
CollapseByDefault |
Барлық Nav тобы сәйкесінше тасаланған немесе кеңейтілген күйде қалуы керек болса, True немесе False (қосу немесе өшіру) мәніне орнатыңыз. Жеке элемент деңгейіндегі кеңейту сипаты ескеріледі. |
Оқиға сипаттары
| Сипат | Сипаттама |
|---|---|
InputEvent |
Басқару элементіне жіберуге арналған оқиға. Мыс., SetFocus. Төмендегіні көріңіз. |
Жұмыс режимі
SetFocus қызметін InputEvent ретінде қолдайды.
"On Select" әрекетін конфигурациялау
Құрамдастың OnSelect сипатындағы Switch() формуласын басқару элементінің таңдалғанItemKey ауыстыру мәні ретінде сілтеме жасау арқылы әр элемент үшін нақты әрекеттерді конфигурациялау үшін пайдаланыңыз.
false мәндерді Power Fx тіліндегі сәйкес өрнектермен ауыстырыңыз.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 1 */
"1", false,
/* Action for ItemKey 2 */
"2", false,
/* Action for ItemKey 3 */
"3", false,
/* Action for ItemKey 4 */
"4", false,
/* Action for ItemKey 5 */
"5", false,
/* Default action */
false
)
Басқаруда фокусты орнату
Жаңа диалогтік терезе көрсетілгенде және әдепкі фокус басқару элементінде болуы керек болса, анық орнатылған фокус қажет болады.
Кіріс оқиғаны шақыру мақсатында бағдарламаның мұны өзгеріс ретінде анықтайтынына көз жеткізу үшін SetFocus ретінде басталып, кездейсоқ элементпен жалғасатын жолға кіріс оқиға сипатымен байланысқан мәнмәтін айнымалысын орнатуға болады.
Мысалы,
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
ctxResizableTextareaEvent контекст айнымалысы Input Event сипатымен байланыстырылады.
Шектеулер
Бұл кенеп компонентін кенеп бағдарламаларында ғана пайдалануға болады.