Recognize intents and entities with LUIS in the v3 JavaScript SDK
APPLIES TO: SDK v3
This article uses the example of a bot for taking notes, to demonstrate how Language Understanding (LUIS) helps your bot respond appropriately to natural language input. A bot detects what a user wants to do by identifying their intent. This intent is determined from spoken or textual input, or utterances. The intent maps utterances to actions that the bot takes, such as invoking a dialog. A bot may also need to extract entities, which are important words in utterances. Sometimes entities are required to fulfill an intent. In the example of a note-taking bot, the Notes.Title entity identifies the title of each note.
Create a Language Understanding bot with Bot Service
In the Azure portal, select Create new resource in the menu blade and click See all.

In the search box, search for Web App Bot.

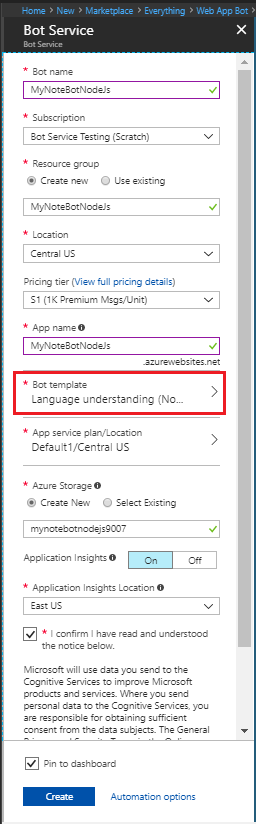
In the Bot Service blade, provide the required information, and click Create. This creates and deploys the bot service and LUIS app to Azure.
Set App name to your bot’s name. The name is used as the subdomain when your bot is deployed to the cloud (for example, mynotesbot.azurewebsites.net). This name is also used as the name of the LUIS app associated with your bot. Copy it to use later, to find the LUIS app associated with the bot.
Select the subscription, resource group, App service plan, and location.
Select the Language understanding (Node.js) template for the Bot template field.

Check the box to confirm to the terms of service.
Confirm that the bot service has been deployed.
- Click Notifications (the bell icon that is located along the top edge of the Azure portal). The notification will change from Deployment started to Deployment succeeded.
- After the notification changes to Deployment succeeded, click Go to resource on that notification.
Try the bot
Confirm that the bot has been deployed by checking the Notifications. The notifications will change from Deployment in progress... to Deployment succeeded. Click Go to resource button to open the bot's resources blade.
Once the bot is registered, click Test in Web Chat to open the Web Chat pane. Type "hello" in Web Chat.

The bot responds by saying "You have reached Greeting. You said: hello". This confirms that the bot has received your message and passed it to a default LUIS app that it created. This default LUIS app detected a Greeting intent.
Modify the LUIS app
Log in to https://www.luis.ai using the same account you use to log in to Azure. Click on My apps. In the list of apps, find the app that begins with the name specified in App name in the Bot Service blade when you created the Bot Service.
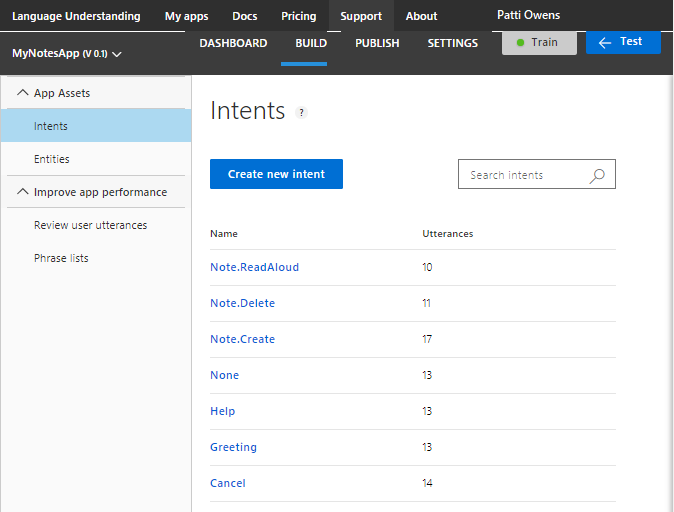
The LUIS app starts with 4 intents: Cancel: Greeting, Help, and None.
The following steps add the Note.Create, Note.ReadAloud, and Note.Delete intents:
Click on Prebuit Domains in the lower left of the page. Find the Note domain and click Add domain.
This tutorial doesn't use all of the intents included in the Note prebuilt domain. In the Intents page, click on each of the following intent names and then click the Delete Intent button.
- Note.ShowNext
- Note.DeleteNoteItem
- Note.Confirm
- Note.Clear
- Note.CheckOffItem
- Note.AddToNote
The only intents that should remain in the LUIS app are the following:
Note.ReadAloud
Note.Create
Note.Delete
None
Help
Greeting
Cancel

Click the Train button in the upper right to train your app.
Click PUBLISH in the top navigation bar to open the Publish page. Click the Publish to production slot button. After successful publish, a LUIS app is deployed to the URL displayed in the Endpoint column in the Publish App page, in the row that starts with the Resource Name Starter_Key. The URL has a format similar to this example:
https://westus.api.cognitive.microsoft.com/luis/v2.0/apps/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx?subscription-key=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx&timezoneOffset=0&verbose=true&q=. The app ID and subscription key in this URL are the same as LuisAppId and LuisAPIKey in App Service Settings > ApplicationSettings > App settings
Modify the bot code
Click Build and then click Open online code editor.

In the code editor, open app.js. It contains the following code:
var restify = require('restify');
var builder = require('botbuilder');
var botbuilder_azure = require("botbuilder-azure");
// Setup Restify Server
var server = restify.createServer();
server.listen(process.env.port || process.env.PORT || 3978, function () {
console.log('%s listening to %s', server.name, server.url);
});
// Create chat connector for communicating with the Bot Framework Service
var connector = new builder.ChatConnector({
appId: process.env.MicrosoftAppId,
appPassword: process.env.MicrosoftAppPassword,
openIdMetadata: process.env.BotOpenIdMetadata
});
// Listen for messages from users
server.post('/api/messages', connector.listen());
/*----------------------------------------------------------------------------------------
* Bot Storage: This is a great spot to register the private state storage for your bot.
* We provide adapters for Azure Table, CosmosDb, SQL Azure, or you can implement your own!
* For samples and documentation, see: https://github.com/Microsoft/BotBuilder-Azure
* ---------------------------------------------------------------------------------------- */
var tableName = 'botdata';
var azureTableClient = new botbuilder_azure.AzureTableClient(tableName, process.env['AzureWebJobsStorage']);
var tableStorage = new botbuilder_azure.AzureBotStorage({ gzipData: false }, azureTableClient);
// Create your bot with a function to receive messages from the user
// This default message handler is invoked if the user's utterance doesn't
// match any intents handled by other dialogs.
var bot = new builder.UniversalBot(connector, function (session, args) {
session.send('You reached the default message handler. You said \'%s\'.', session.message.text);
});
bot.set('storage', tableStorage);
// Make sure you add code to validate these fields
var luisAppId = process.env.LuisAppId;
var luisAPIKey = process.env.LuisAPIKey;
var luisAPIHostName = process.env.LuisAPIHostName || 'westus.api.cognitive.microsoft.com';
const LuisModelUrl = 'https://' + luisAPIHostName + '/luis/v2.0/apps/' + luisAppId + '?subscription-key=' + luisAPIKey;
// Create a recognizer that gets intents from LUIS, and add it to the bot
var recognizer = new builder.LuisRecognizer(LuisModelUrl);
bot.recognizer(recognizer);
// Add a dialog for each intent that the LUIS app recognizes.
// See https://docs.microsoft.com/bot-framework/nodejs/bot-builder-nodejs-recognize-intent-luis
bot.dialog('GreetingDialog',
(session) => {
session.send('You reached the Greeting intent. You said \'%s\'.', session.message.text);
session.endDialog();
}
).triggerAction({
matches: 'Greeting'
})
bot.dialog('HelpDialog',
(session) => {
session.send('You reached the Help intent. You said \'%s\'.', session.message.text);
session.endDialog();
}
).triggerAction({
matches: 'Help'
})
bot.dialog('CancelDialog',
(session) => {
session.send('You reached the Cancel intent. You said \'%s\'.', session.message.text);
session.endDialog();
}
).triggerAction({
matches: 'Cancel'
})
Tip
You can also find the sample code described in this article in the Notes bot sample.
Edit the default message handler
The bot has a default message handler. Edit it to match the following:
// Create your bot with a function to receive messages from the user.
// This default message handler is invoked if the user's utterance doesn't
// match any intents handled by other dialogs.
var bot = new builder.UniversalBot(connector, function (session, args) {
session.send("Hi... I'm the note bot sample. I can create new notes, read saved notes to you and delete notes.");
// If the object for storing notes in session.userData doesn't exist yet, initialize it
if (!session.userData.notes) {
session.userData.notes = {};
console.log("initializing userData.notes in default message handler");
}
});
Handle the Note.Create intent
Copy the following code and paste it at the end of app.js:
// CreateNote dialog
bot.dialog('CreateNote', [
function (session, args, next) {
// Resolve and store any Note.Title entity passed from LUIS.
var intent = args.intent;
var title = builder.EntityRecognizer.findEntity(intent.entities, 'Note.Title');
var note = session.dialogData.note = {
title: title ? title.entity : null,
};
// Prompt for title
if (!note.title) {
builder.Prompts.text(session, 'What would you like to call your note?');
} else {
next();
}
},
function (session, results, next) {
var note = session.dialogData.note;
if (results.response) {
note.title = results.response;
}
// Prompt for the text of the note
if (!note.text) {
builder.Prompts.text(session, 'What would you like to say in your note?');
} else {
next();
}
},
function (session, results) {
var note = session.dialogData.note;
if (results.response) {
note.text = results.response;
}
// If the object for storing notes in session.userData doesn't exist yet, initialize it
if (!session.userData.notes) {
session.userData.notes = {};
console.log("initializing session.userData.notes in CreateNote dialog");
}
// Save notes in the notes object
session.userData.notes[note.title] = note;
// Send confirmation to user
session.endDialog('Creating note named "%s" with text "%s"',
note.title, note.text);
}
]).triggerAction({
matches: 'Note.Create',
confirmPrompt: "This will cancel the creation of the note you started. Are you sure?"
}).cancelAction('cancelCreateNote', "Note canceled.", {
matches: /^(cancel|nevermind)/i,
confirmPrompt: "Are you sure?"
});
Any entities in the utterance are passed to the dialog using the args parameter. The first step of the waterfall calls EntityRecognizer.findEntity to get the title of the note from any Note.Title entities in the LUIS response. If the LUIS app didn't detect a Note.Title entity, the bot prompts the user for the name of the note. The second step of the waterfall prompts for the text to include in the note. Once the bot has the text of the note, the third step uses session.userData to save the note in a notes object, using the title as the key. For more information on session.UserData see Manage state data.
Handle the Note.Delete intent
Just as for the Note.Create intent, the bot examines the args parameter for a title. If no title is detected, the bot prompts the user. The title is used to look up the note to delete from session.userData.notes.
Copy the following code and paste it at the end of app.js:
// Delete note dialog
bot.dialog('DeleteNote', [
function (session, args, next) {
if (noteCount(session.userData.notes) > 0) {
// Resolve and store any Note.Title entity passed from LUIS.
var title;
var intent = args.intent;
var entity = builder.EntityRecognizer.findEntity(intent.entities, 'Note.Title');
if (entity) {
// Verify that the title is in our set of notes.
title = builder.EntityRecognizer.findBestMatch(session.userData.notes, entity.entity);
}
// Prompt for note name
if (!title) {
builder.Prompts.choice(session, 'Which note would you like to delete?', session.userData.notes);
} else {
next({ response: title });
}
} else {
session.endDialog("No notes to delete.");
}
},
function (session, results) {
delete session.userData.notes[results.response.entity];
session.endDialog("Deleted the '%s' note.", results.response.entity);
}
]).triggerAction({
matches: 'Note.Delete'
}).cancelAction('cancelDeleteNote', "Ok - canceled note deletion.", {
matches: /^(cancel|nevermind)/i
});
The code that handles Note.Delete uses the noteCount function to determine whether the notes object contains notes.
Paste the noteCount helper function at the end of app.js.
// Helper function to count the number of notes stored in session.userData.notes
function noteCount(notes) {
var i = 0;
for (var name in notes) {
i++;
}
return i;
}
Handle the Note.ReadAloud intent
Copy the following code and paste it in app.js after the handler for Note.Delete:
// Read note dialog
bot.dialog('ReadNote', [
function (session, args, next) {
if (noteCount(session.userData.notes) > 0) {
// Resolve and store any Note.Title entity passed from LUIS.
var title;
var intent = args.intent;
var entity = builder.EntityRecognizer.findEntity(intent.entities, 'Note.Title');
if (entity) {
// Verify it's in our set of notes.
title = builder.EntityRecognizer.findBestMatch(session.userData.notes, entity.entity);
}
// Prompt for note name
if (!title) {
builder.Prompts.choice(session, 'Which note would you like to read?', session.userData.notes);
} else {
next({ response: title });
}
} else {
session.endDialog("No notes to read.");
}
},
function (session, results) {
session.endDialog("Here's the '%s' note: '%s'.", results.response.entity, session.userData.notes[results.response.entity].text);
}
]).triggerAction({
matches: 'Note.ReadAloud'
}).cancelAction('cancelReadNote', "Ok.", {
matches: /^(cancel|nevermind)/i
});
The session.userData.notes object is passed as the third argument to builder.Prompts.choice, so that the prompt displays a list of notes to the user.
Now that you've added handlers for the new intents, the full code for app.js contains the following:
var restify = require('restify');
var builder = require('botbuilder');
var botbuilder_azure = require("botbuilder-azure");
// Setup Restify Server
var server = restify.createServer();
server.listen(process.env.port || process.env.PORT || 3978, function () {
console.log('%s listening to %s', server.name, server.url);
});
// Create chat connector for communicating with the Bot Framework Service
var connector = new builder.ChatConnector({
appId: process.env.MicrosoftAppId,
appPassword: process.env.MicrosoftAppPassword,
openIdMetadata: process.env.BotOpenIdMetadata
});
// Listen for messages from users
server.post('/api/messages', connector.listen());
/*----------------------------------------------------------------------------------------
* Bot Storage: This is a great spot to register the private state storage for your bot.
* We provide adapters for Azure Table, CosmosDb, SQL Azure, or you can implement your own!
* For samples and documentation, see: https://github.com/Microsoft/BotBuilder-Azure
* ---------------------------------------------------------------------------------------- */
var tableName = 'botdata';
var azureTableClient = new botbuilder_azure.AzureTableClient(tableName, process.env['AzureWebJobsStorage']);
var tableStorage = new botbuilder_azure.AzureBotStorage({ gzipData: false }, azureTableClient);
// Create your bot with a function to receive messages from the user.
// This default message handler is invoked if the user's utterance doesn't
// match any intents handled by other dialogs.
var bot = new builder.UniversalBot(connector, function (session, args) {
session.send("Hi... I'm the note bot sample. I can create new notes, read saved notes to you and delete notes.");
// If the object for storing notes in session.userData doesn't exist yet, initialize it
if (!session.userData.notes) {
session.userData.notes = {};
console.log("initializing userData.notes in default message handler");
}
});
bot.set('storage', tableStorage);
// Make sure you add code to validate these fields
var luisAppId = process.env.LuisAppId;
var luisAPIKey = process.env.LuisAPIKey;
var luisAPIHostName = process.env.LuisAPIHostName || 'westus.api.cognitive.microsoft.com';
const LuisModelUrl = 'https://' + luisAPIHostName + '/luis/v2.0/apps/' + luisAppId + '?subscription-key=' + luisAPIKey;
// Create a recognizer that gets intents from LUIS, and add it to the bot
var recognizer = new builder.LuisRecognizer(LuisModelUrl);
bot.recognizer(recognizer);
// CreateNote dialog
bot.dialog('CreateNote', [
function (session, args, next) {
// Resolve and store any Note.Title entity passed from LUIS.
var intent = args.intent;
var title = builder.EntityRecognizer.findEntity(intent.entities, 'Note.Title');
var note = session.dialogData.note = {
title: title ? title.entity : null,
};
// Prompt for title
if (!note.title) {
builder.Prompts.text(session, 'What would you like to call your note?');
} else {
next();
}
},
function (session, results, next) {
var note = session.dialogData.note;
if (results.response) {
note.title = results.response;
}
// Prompt for the text of the note
if (!note.text) {
builder.Prompts.text(session, 'What would you like to say in your note?');
} else {
next();
}
},
function (session, results) {
var note = session.dialogData.note;
if (results.response) {
note.text = results.response;
}
// If the object for storing notes in session.userData doesn't exist yet, initialize it
if (!session.userData.notes) {
session.userData.notes = {};
console.log("initializing session.userData.notes in CreateNote dialog");
}
// Save notes in the notes object
session.userData.notes[note.title] = note;
// Send confirmation to user
session.endDialog('Creating note named "%s" with text "%s"',
note.title, note.text);
}
]).triggerAction({
matches: 'Note.Create',
confirmPrompt: "This will cancel the creation of the note you started. Are you sure?"
}).cancelAction('cancelCreateNote', "Note canceled.", {
matches: /^(cancel|nevermind)/i,
confirmPrompt: "Are you sure?"
});
// Delete note dialog
bot.dialog('DeleteNote', [
function (session, args, next) {
if (noteCount(session.userData.notes) > 0) {
// Resolve and store any Note.Title entity passed from LUIS.
var title;
var intent = args.intent;
var entity = builder.EntityRecognizer.findEntity(intent.entities, 'Note.Title');
if (entity) {
// Verify that the title is in our set of notes.
title = builder.EntityRecognizer.findBestMatch(session.userData.notes, entity.entity);
}
// Prompt for note name
if (!title) {
builder.Prompts.choice(session, 'Which note would you like to delete?', session.userData.notes);
} else {
next({ response: title });
}
} else {
session.endDialog("No notes to delete.");
}
},
function (session, results) {
delete session.userData.notes[results.response.entity];
session.endDialog("Deleted the '%s' note.", results.response.entity);
}
]).triggerAction({
matches: 'Note.Delete'
}).cancelAction('cancelDeleteNote', "Ok - canceled note deletion.", {
matches: /^(cancel|nevermind)/i
});
// Read note dialog
bot.dialog('ReadNote', [
function (session, args, next) {
if (noteCount(session.userData.notes) > 0) {
// Resolve and store any Note.Title entity passed from LUIS.
var title;
var intent = args.intent;
var entity = builder.EntityRecognizer.findEntity(intent.entities, 'Note.Title');
if (entity) {
// Verify it's in our set of notes.
title = builder.EntityRecognizer.findBestMatch(session.userData.notes, entity.entity);
}
// Prompt for note name
if (!title) {
builder.Prompts.choice(session, 'Which note would you like to read?', session.userData.notes);
} else {
next({ response: title });
}
} else {
session.endDialog("No notes to read.");
}
},
function (session, results) {
session.endDialog("Here's the '%s' note: '%s'.", results.response.entity, session.userData.notes[results.response.entity].text);
}
]).triggerAction({
matches: 'Note.ReadAloud'
}).cancelAction('cancelReadNote', "Ok.", {
matches: /^(cancel|nevermind)/i
});
// Helper function to count the number of notes stored in session.userData.notes
function noteCount(notes) {
var i = 0;
for (var name in notes) {
i++;
}
return i;
}
Test the bot
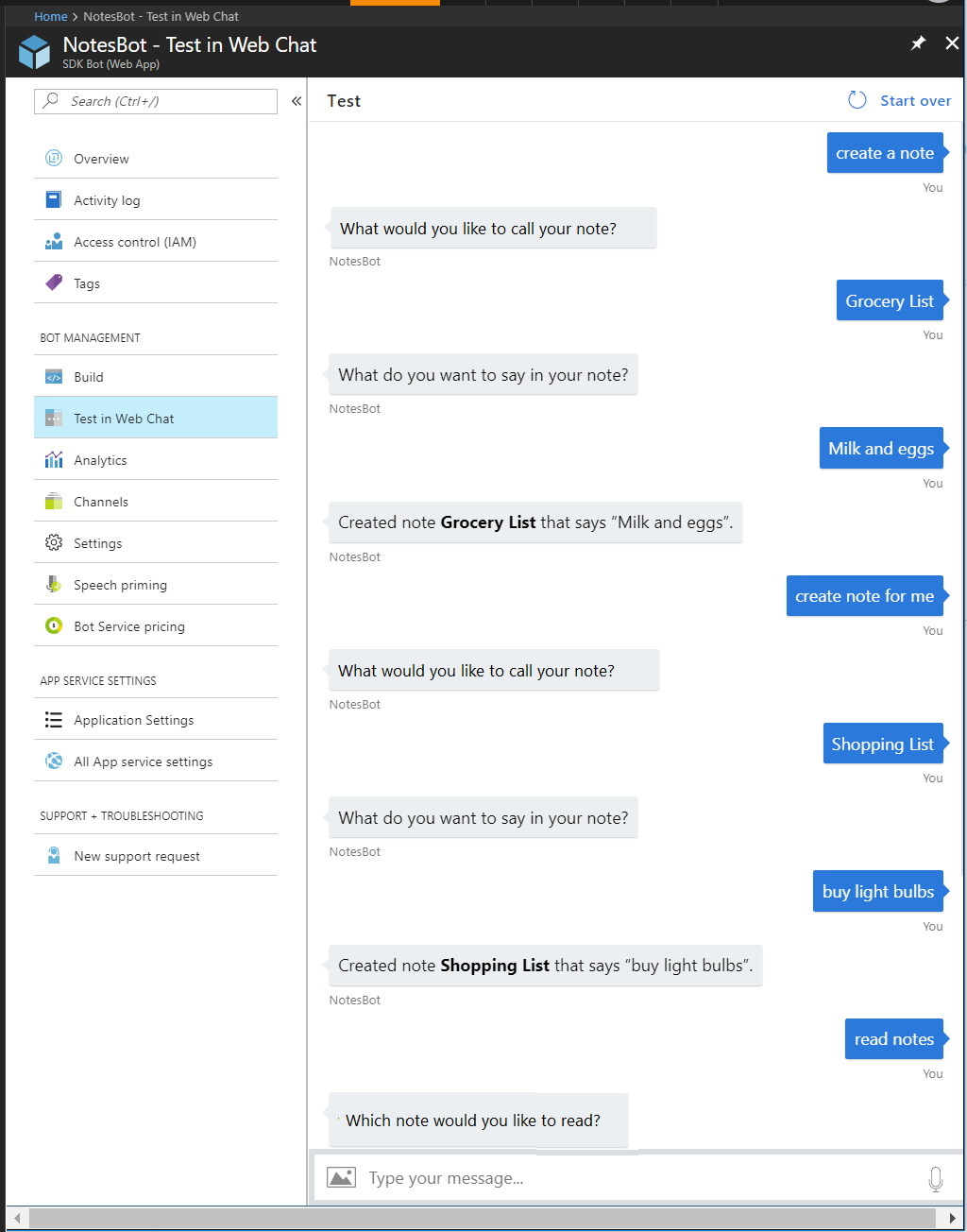
In the Azure Portal, click on Test in Web Chat to test the bot. Try type messages like "Create a note", "read my notes", and "delete notes" to invoke the intents that you added to it.

Tip
If you find that your bot doesn't always recognize the correct intent or entities, improve your LUIS app's performance by giving it more example utterances to train it. You can retrain your LUIS app without any modification to your bot's code. See Add example utterances and train and test your LUIS app.
Next steps
From trying the bot, you can see that the recognizer can trigger interruption of the currently active dialog. Allowing and handling interruptions is a flexible design that accounts for what users really do. Learn more about the various actions you can associate with a recognized intent.