Ескертпе
Бұл бетке кіру үшін қатынас шегін айқындау қажет. Жүйеге кіруді немесе каталогтарды өзгертуді байқап көруге болады.
Бұл бетке кіру үшін қатынас шегін айқындау қажет. Каталогтарды өзгертуді байқап көруге болады.
Мини-приложение Cardview — это компонент пользовательского интерфейса, который представляет текст и содержимое изображения в представлениях, похожих на карта. В этом руководстве объясняется, как использовать и настраивать CardView в приложениях Xamarin.Android при сохранении обратной совместимости с более ранними версиями Android.
Обзор
Мини-приложениеCardview, представленное в Android 5.0 (Lollipop), является компонентом пользовательского интерфейса, который представляет содержимое текста и изображения в представлениях, которые похожи на карта. CardView реализуется как мини-приложение FrameLayout с округленными углами и тенью. Как правило, CardView используется для представления одного элемента строки в группе или GridView представленииListView. Например, на следующем снимке экрана показан пример приложения резервирования путешествий, реализующего CardViewкарта назначения на основе путешествий в прокручиваемом ListViewрежиме:

В этом руководстве объясняется, как добавить CardView пакет в проект Xamarin.Android, как добавить CardView в макет и как настроить внешний вид CardView приложения. Кроме того, в этом руководстве представлен подробный список CardView атрибутов, которые можно изменить, включая атрибуты, которые помогут вам использовать в CardView версиях Android ранее, чем Android 5.0 Lollipop.
Требования
Для использования новых функций Android 5.0 и более поздних версий (включая CardView) в приложениях на основе Xamarin необходимо следующее:
Xamarin.Android — Xamarin.Android 4.20 или более поздней версии необходимо установить и настроить с помощью Visual Studio или Visual Studio для Mac.
Пакет SDK для Android — Android 5.0 (API 21) или более поздней версии должен быть установлен с помощью диспетчера пакетов SDK для Android.
Java JDK 1.8 — JDK 1.7 можно использовать, если вы специально ориентированы на уровень API 23 и более ранних версий. JDK 1.8 доступен из Oracle.
Приложение также должно включать Xamarin.Android.Support.v7.CardView пакет. Чтобы добавить Xamarin.Android.Support.v7.CardView пакет в Visual Studio для Mac, выполните следующие действия.
Откройте проект, щелкните правой кнопкой мыши пакеты и выберите пункт "Добавить пакеты".
В диалоговом окне "Добавление пакетов" найдите CardView.
Выберите библиотеку поддержки Xamarin версии 7 CardView и нажмите кнопку "Добавить пакет".
Чтобы добавить Xamarin.Android.Support.v7.CardView пакет в Visual Studio, выполните следующие действия.
Откройте проект, щелкните правой кнопкой мыши узел "Ссылки" (в области Обозреватель решений) и выберите пункт "Управление пакетами NuGet...".
При отображении диалогового окна "Управление пакетами NuGet" введите CardView в поле поиска.
Когда появится библиотека поддержки Xamarin версии 7 CardView , нажмите кнопку "Установить".
Сведения о настройке проекта приложения Android 5.0 см. в статье "Настройка проекта Android 5.0". Дополнительные сведения об установке пакетов NuGet см. в пошаговом руководстве. Включение NuGet в проект.
Знакомство с CardView
Значение по умолчанию CardView напоминает белый карта с минимальным скругленными углами и небольшой тени. В следующем примере макет Main.axml отображает одно CardView мини-приложение, содержащее следующее TextView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal">
<TextView
android:text="Basic CardView"
android:layout_marginTop="0dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</android.support.v7.widget.CardView>
</LinearLayout>
Если вы используете этот XML-код для замены существующего содержимого Main.axml, обязательно закомментируйте любой код в MainActivity.cs , который ссылается на ресурсы в предыдущем XML.
Этот пример макета создает по умолчанию CardView одну строку текста, как показано на следующем снимке экрана:
В этом примере стиль приложения устанавливается на светлую тему материала (Theme.Material.Light), чтобы CardView тени и края были проще видеть. Дополнительные сведения о темах приложений Android 5.0 см. в разделе "Тема материалов". В следующем разделе мы узнаем, как настроить CardView приложение.
Настройка CardView
Вы можете изменить базовые CardView атрибуты, чтобы настроить внешний CardView вид приложения. Например, повышение CardView высоты может быть увеличено, чтобы привести большую тень (что делает карта, кажется, плавать выше над фоном). Кроме того, радиус угла можно увеличить, чтобы сделать углами карта более округленным.
В следующем примере макета настраивается CardView для создания имитации фотографии печати (моментального снимка). Добавляется ImageView к CardView отображению изображения и TextView находится под ImageView заголовком изображения.
В этом примере макета CardView имеет следующие настройки:
- Увеличивается
cardElevationдо 4dp, чтобы привести большую тень. - Увеличение
cardCornerRadiusдо 5dp, чтобы сделать угловые появляются более округленными.
Так как CardView предоставляется библиотекой поддержки Android версии 7, его атрибуты недоступны в android: пространстве имен. Поэтому необходимо определить собственное пространство имен XML и использовать это пространство имен в качестве префикса атрибута CardView . В приведенном ниже примере макета мы будем использовать эту строку для определения пространства имен:cardview
xmlns:cardview="http://schemas.android.com/apk/res-auto"
Это пространство card_view имен можно вызвать или даже myapp если вы выберете (он доступен только в область этого файла). Независимо от того, что вы решили вызвать это пространство имен, необходимо использовать его для префикса атрибута CardView , который требуется изменить. В этом примере макета cardview пространство имен является префиксом для cardElevation и cardCornerRadius:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cardview="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5dp">
<android.support.v7.widget.CardView
android:layout_width="fill_parent"
android:layout_height="245dp"
android:layout_gravity="center_horizontal"
cardview:cardElevation="4dp"
cardview:cardCornerRadius="5dp">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="240dp"
android:orientation="vertical"
android:padding="8dp">
<ImageView
android:layout_width="fill_parent"
android:layout_height="190dp"
android:id="@+id/imageView"
android:scaleType="centerCrop" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#333333"
android:text="Photo Title"
android:id="@+id/textView"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="5dp" />
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
Когда этот пример макета используется для отображения изображения в приложении просмотра фотографий, внешний вид моментального снимка фотографии, CardView как показано на следующем снимке экрана:
Обратите внимание, что в CardView области содержимого может отображаться несколько дочерних представлений. Например, в приведенном выше примере приложения для просмотра фотографий область содержимого состоит из области содержимого ListView , содержащей и ImageView а TextView. Хотя CardView экземпляры часто упорядочены по вертикали, их также можно упорядочить по горизонтали (см. раздел "Создание пользовательского стиля представления " для примера снимка экрана).
Параметры макета CardView
CardView Макеты можно настроить, задав один или несколько атрибутов, влияющих на его заполнение, высоту, радиус угла и цвет фона:
Каждый атрибут также можно динамически изменять, вызывая аналогичный CardView метод (дополнительные сведения о CardView методах см. в справочнике по классу CardView).
Обратите внимание, что эти атрибуты (за исключением цвета фона) принимают значение измерения, за которым следует десятичное число, за которым следует единица. Например, 11.5dp указывает 11,5 плотности независимо от плотности пикселей.
Заполнение
CardViewпредлагает пять атрибутов заполнения для размещения содержимого в карта. Их можно задать в XML макете или вызвать аналогичные методы в коде:
Атрибуты заполнения описаны следующим образом:
contentPadding— внутреннее заполнение между дочерними представлениямиCardViewи всеми краями карта.contentPaddingBottom— внутреннее заполнение между дочерними представлениямиCardViewи нижним краем карта.contentPaddingLeft— внутреннее заполнение между дочерними представлениямиCardViewи левым краем карта.contentPaddingRight— внутреннее заполнение между дочерними представлениямиCardViewи правым краем карта.contentPaddingTop— внутреннее заполнение между дочерними представлениямиCardViewи верхним краем карта.
Атрибуты заполнения содержимого относятся к границе области содержимого, а не к любому заданному мини-приложению, расположенному в области содержимого.
Например, если contentPadding было достаточно увеличено в приложении просмотра фотографий, CardView обрезка изображения и текста, показанного на карта.
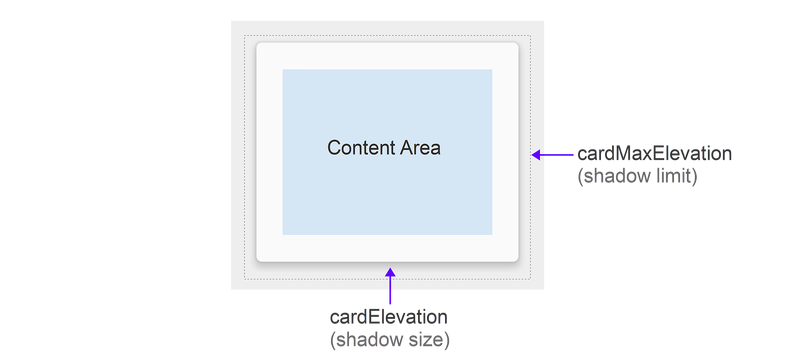
Elevation
CardView предлагает два атрибута повышения, чтобы контролировать его повышение и, в результате, размер его тени:
Атрибуты повышения прав объясняются следующим образом:
cardElevation— высота осиCardViewZ (представляет ее ось Z).cardMaxElevation— максимальное значениеCardViewповышения высоты.
Более крупные значения cardElevation увеличения размера тени, чтобы сделать CardView , кажется, плавать выше над фоном. Атрибут cardElevation также определяет порядок рисования перекрывающихся представлений. То есть он CardView будет вырисовываться под другим перекрывающимся представлением с более высоким значением повышения высоты и над любыми перекрывающимися представлениями с более низким значением повышения высоты.
Этот cardMaxElevation параметр полезен, если приложение динамически изменяет повышение прав, это предотвращает расширение тени до предела, которое вы определяете с помощью этого параметра.
Угловой радиус и цвет фона
CardView предлагает атрибуты, которые можно использовать для управления радиусом угла и цветом фона. Эти два свойства позволяют изменить общий CardViewстиль :
Эти атрибуты описаны следующим образом:
cardCornerRadius— радиус угла всех угловCardView.cardBackgroundColor— цвет фонаCardView.
На этой схеме cardCornerRadius задано значение более округленного 10dp и cardBackgroundColor имеет "#FFFFCC" значение (светло-желтый).
Совместимость
Вы можете использовать CardView в версиях Android ранее, чем Android 5.0 Lollipop. Так как CardView является частью библиотеки поддержки Android версии 7, вы можете использовать CardView с Android 2.1 (уровень API 7) и выше.
Однако необходимо установить Xamarin.Android.Support.v7.CardView пакет, как описано в разделе "Требования" выше.
CardView немного отличается от поведения на устройствах до Lollipop (уровень API 21):
CardViewиспользует программную реализацию тени, которая добавляет дополнительную заполнение.CardViewне обрезает дочерние представления, пересекающиеся сCardViewкруглыми углами.
Чтобы помочь в управлении этими различиями совместимости, предоставляет несколько дополнительных атрибутов, CardView которые можно настроить в макете:
cardPreventCornerOverlap— задайте этот атрибут, чтобыtrueдобавить заполнение при запуске приложения в более ранних версиях Android (уровень API 20 и более ранние версии). Этот параметр предотвращаетCardViewпересечение содержимого сCardViewкруглыми углами.cardUseCompatPadding— задайте этот атрибут, чтобыtrueдобавить заполнение при запуске приложения в версиях Android на уровне ИЛИ выше уровня API 21. Если вы хотите использоватьCardViewна устройствах до Lollipop и выглядеть так же в Lollipop (или более поздней версии), задайте для этого атрибутаtrueзначение . Если этот атрибут включен,CardViewдобавляет дополнительное заполнение для рисования теней при запуске на устройствах до Lollipop. Это помогает преодолеть различия в заполнении, которые вводятся при внедрении программных теневых реализаций до Lollipop.
Дополнительные сведения о поддержании совместимости с более ранними версиями Android см. в разделе "Поддержка совместимости".
Итоги
В этом руководстве представлено новое CardView мини-приложение, включенного в Android 5.0 (Lollipop). Он продемонстрировал внешний вид по умолчанию CardView и объяснил, как настроить CardView , изменив его высоту, угловую округление, заполнение содержимого и цвет фона. Он перечислил CardView атрибуты макета (с эталонными схемами) и объяснил, как использовать CardView на устройствах Android ранее, чем Android 5.0 Lollipop. Дополнительные сведения смCardView. в справочнике по классу CardView.