Ескертпе
Бұл бетке кіру үшін қатынас шегін айқындау қажет. Жүйеге кіруді немесе каталогтарды өзгертуді байқап көруге болады.
Бұл бетке кіру үшін қатынас шегін айқындау қажет. Каталогтарды өзгертуді байқап көруге болады.
В этом кратком руководстве рассматриваются следующие темы:
- Добавление дополнительных страниц в приложение Оболочки в Xamarin.Forms.
- Навигация между страницами.
- Использование привязки данных для синхронизации данных между элементами пользовательского интерфейса и их источником данных.
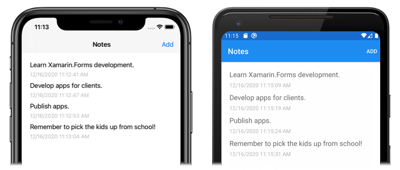
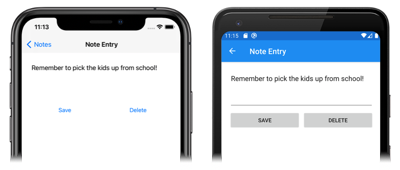
В этом кратком руководстве описано, как на основе кроссплатформенного приложения Оболочки в Xamarin.Forms, которое может хранить одну заметку, создать приложение, позволяющее хранить несколько заметок. Ниже показано итоговое приложение:
Необходимые компоненты
Прежде чем приступать к этому краткому руководству, необходимо успешно завершить предыдущее.
Обновление приложения с помощью Visual Studio
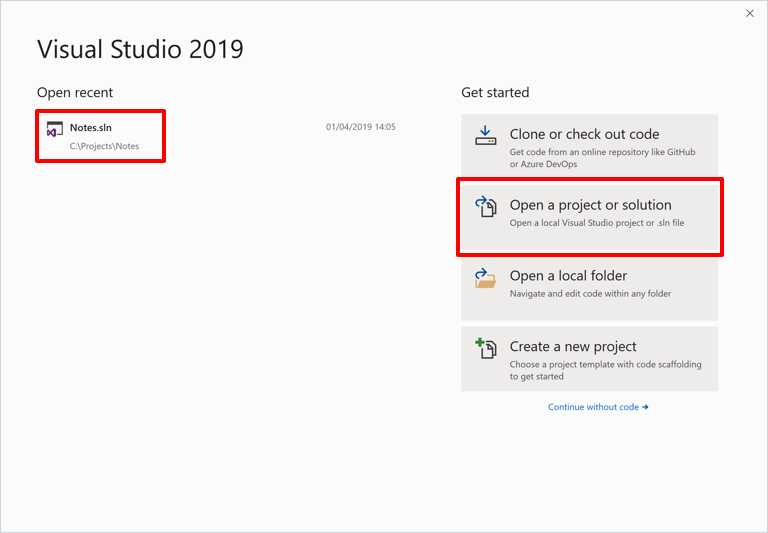
Запустите Visual Studio. В начальном окне щелкните решение Notes в списке недавних проектов/решений или элемент Открыть проект или решение, а затем в диалоговом окне Открыть проект/решение выберите файл решения для проекта Notes:

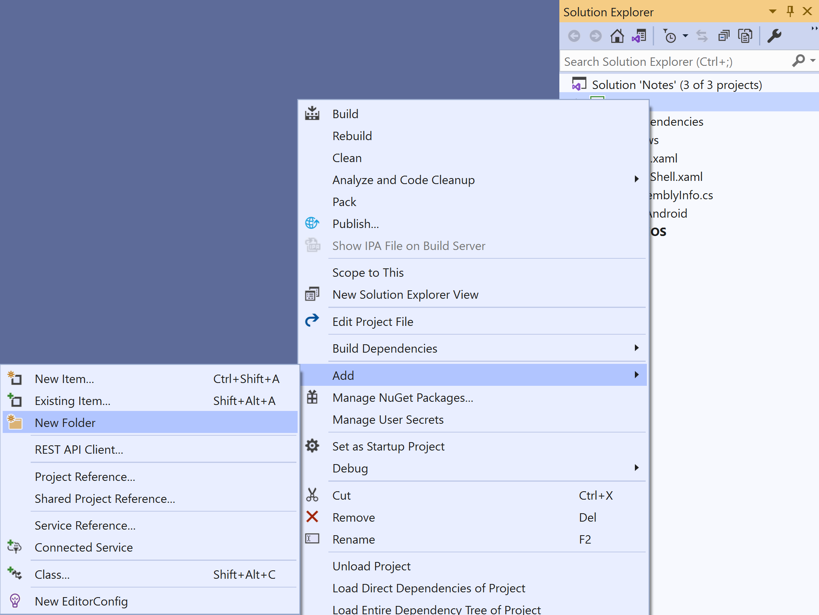
В обозревателе решений щелкните проект Notes правой кнопкой мыши и выберите Добавить > Новая папка.

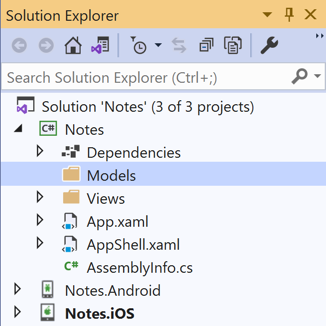
В обозревателе решений присвойте новой папке имя Models:

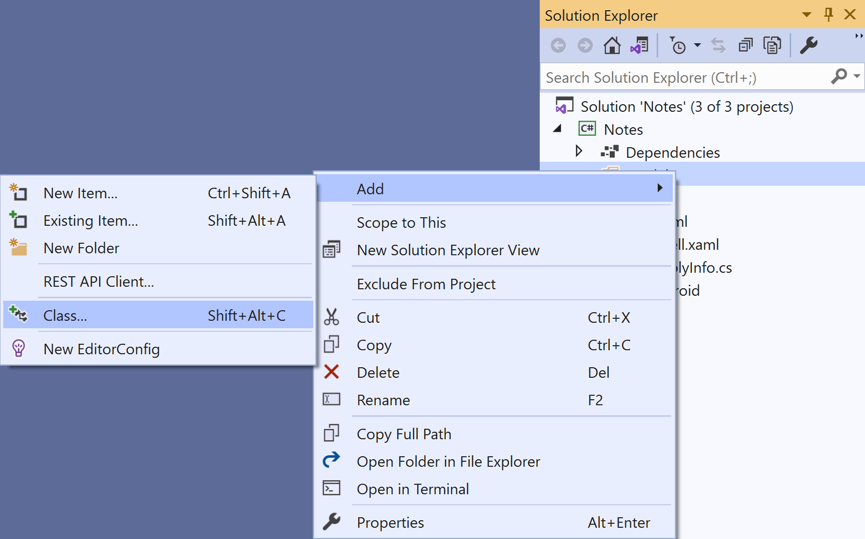
В обозревателе решений выберите папку Models, щелкните правой кнопкой мыши и выберите Добавить > Класс...:

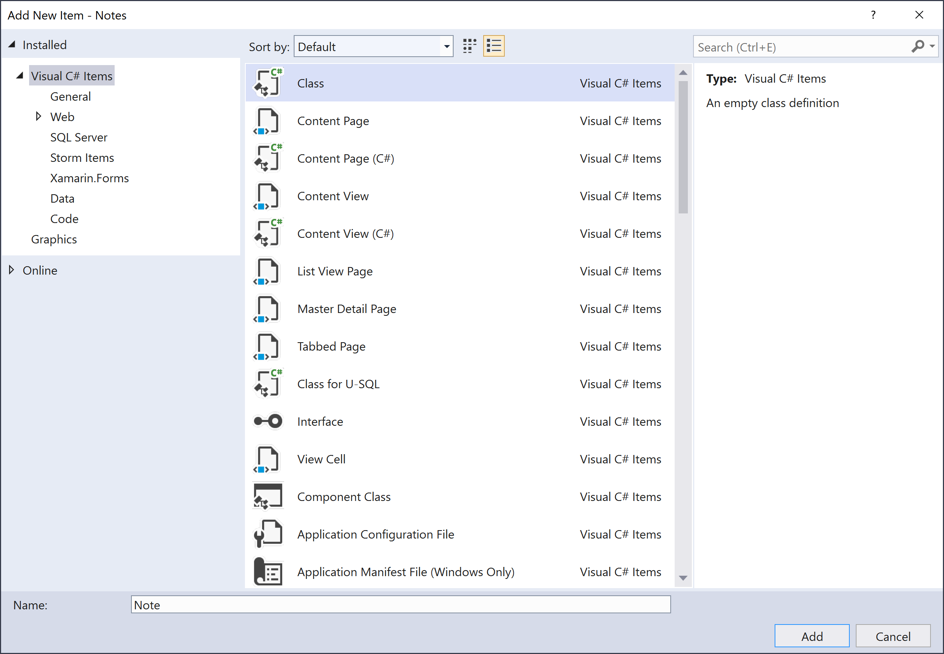
В диалоговом окне Добавление нового элемента выберите Элементы Visual C# > Класс, назовите новый файл Note и нажмите кнопку Добавить:

Это приведет к добавлению класса с именем Note в папку Models проекта Notes.
Удалите в файле Note.cs весь код шаблона и замените его приведенным ниже:
using System; namespace Notes.Models { public class Note { public string Filename { get; set; } public string Text { get; set; } public DateTime Date { get; set; } } }Этот класс определяет модель
Note, где будут храниться данные о каждой заметке в этом приложении.Сохраните изменения в Note.cs, нажав клавиши CTRL+S.
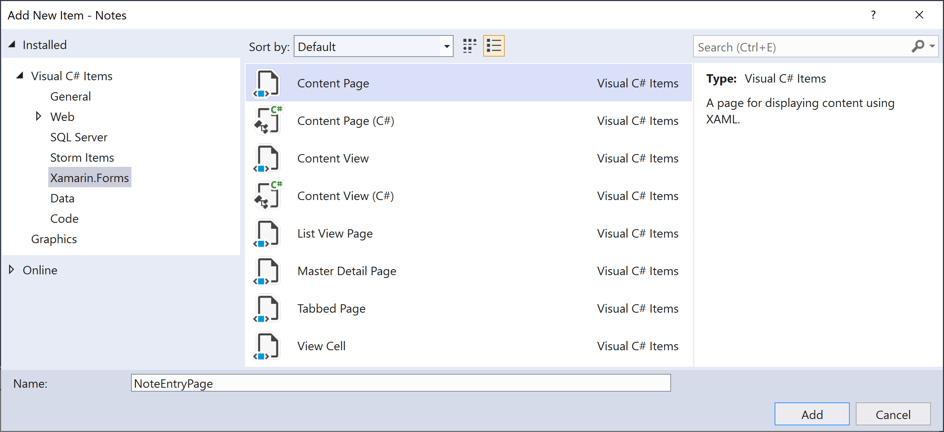
В обозревателе решений в проекте Notes выберите папку Views, щелкните ее правой кнопкой и выберите Добавить > Новый элемент.... В диалоговом окне Добавление нового элемента выберите Элементы Visual C# >Xamarin.Forms> Страница содержимого, присвойте новому файлу имя NoteEntryPage и нажмите кнопку Добавить:

В результате этого будет добавлена новая страница с именем NoteEntryPage в папку Views проекта. Эта страница будет использоваться для записи заметки.
В NoteEntryPage.xaml удалите весь код шаблона и замените его приведенным ниже кодом:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Этот код декларативно определяет пользовательский интерфейс для страницы, который состоит из
Editorдля ввода текста, а также двух объектовButton, которые предписывают приложению сохранить или удалить файл. Два экземпляраButtonрасполагаются по горизонтали вGrid, аEditorиGrid— по вертикали вStackLayout. Кроме того,Editorиспользует привязку данных для привязки к свойствуTextмоделиNote. Дополнительные сведения о привязке данных см. в разделе Привязка данных статьи Подробное изучение кратких руководств по Xamarin.Forms.Сохраните изменения в файле NoteEntryPage.xaml, нажав клавиши CTRL+S.
Удалите из NoteEntryPage.xaml.cs весь шаблонный код и замените его приведенным ниже.
using System; using System.IO; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { [QueryProperty(nameof(ItemId), nameof(ItemId))] public partial class NoteEntryPage : ContentPage { public string ItemId { set { LoadNote(value); } } public NoteEntryPage() { InitializeComponent(); // Set the BindingContext of the page to a new Note. BindingContext = new Note(); } void LoadNote(string filename) { try { // Retrieve the note and set it as the BindingContext of the page. Note note = new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }; BindingContext = note; } catch (Exception) { Console.WriteLine("Failed to load note."); } } async void OnSaveButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; if (string.IsNullOrWhiteSpace(note.Filename)) { // Save the file. var filename = Path.Combine(App.FolderPath, $"{Path.GetRandomFileName()}.notes.txt"); File.WriteAllText(filename, note.Text); } else { // Update the file. File.WriteAllText(note.Filename, note.Text); } // Navigate backwards await Shell.Current.GoToAsync(".."); } async void OnDeleteButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; // Delete the file. if (File.Exists(note.Filename)) { File.Delete(note.Filename); } // Navigate backwards await Shell.Current.GoToAsync(".."); } } }Этот код сохраняет экземпляр
Note, представляющий одну заметку, вBindingContextстраницы. Класс снабжен атрибутомQueryPropertyAttribute, что позволяет передавать данные на страницу во время навигации с помощью параметров запроса. Первый аргумент дляQueryPropertyAttributeсвойства, который будет получать данные, с вторым аргументом, указывающим идентификатор параметра запроса. Поэтому в приведенном выше коде указывается,QueryParameterAttributeчтоItemIdсвойство получит данные, переданные в параметре запроса, из URI, указанного вItemIdвызовеGoToAsyncметода. Затем свойствоItemIdвызывает методLoadNoteдля создания объектаNoteиз файла на устройстве и задает дляBindingContextстраницы объектNote.При нажатии кнопки Сохранить
Buttonвыполняется обработчик событийOnSaveButtonClicked, который сохраняет содержимоеEditorлибо в новый файл со случайно сформированным именем, либо в существующий файл, если заметка обновляется. В обоих случаях файл хранится в локальной папке данных для этого приложения. Затем метод осуществляет возврат на предыдущую страницу. При нажатии кнопки УдалитьButtonвыполняется обработчик событийOnDeleteButtonClicked, который удаляет файл, если он существует, и осуществляет возврат на предыдущую страницу. Дополнительные сведения о навигации см. в разделе Навигация статьи Подробное изучение кратких руководств по Оболочке в Xamarin.Forms.Сохраните изменения в файле NoteEntryPage.xaml.cs, нажав клавиши CTRL+S.
Предупреждение
В данный момент сборка приложения не будет выполнена из-за ошибок, которые будут исправлены в последующих шагах.
В обозревателе решений в проекте Notes откройте NotesPage.xaml в папке Views.
Удалите из NotesPage.xaml весь шаблонный код и замените его приведенным ниже.
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="20" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium"/> <Label Text="{Binding Date}" TextColor="Silver" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Этот код декларативно определяет пользовательский интерфейс для страницы, который состоит из
CollectionViewиToolbarItem.CollectionViewиспользует привязку данных для отображения заметок, полученных приложением. При выборе заметки будет выполнен переход кNoteEntryPage, в которой можно изменить заметку. Кроме того, можно создать заметку, нажав кнопкуToolbarItem. Дополнительные сведения о привязке данных см. в разделе Привязка данных статьи Подробное изучение кратких руководств по Xamarin.Forms.Сохраните изменения в файле NotesPage.xaml, нажав клавиши CTRL+S.
В обозревателе решений в проекте Notes разверните NotesPage.xaml в папке Views и откройте NotesPage.xaml.cs.
Удалите из NotesPage.xaml.cs весь шаблонный код и замените его приведенным ниже.
using System; using System.Collections.Generic; using System.IO; using System.Linq; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { public NotesPage() { InitializeComponent(); } protected override void OnAppearing() { base.OnAppearing(); var notes = new List<Note>(); // Create a Note object from each file. var files = Directory.EnumerateFiles(App.FolderPath, "*.notes.txt"); foreach (var filename in files) { notes.Add(new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }); } // Set the data source for the CollectionView to a // sorted collection of notes. collectionView.ItemsSource = notes .OrderBy(d => d.Date) .ToList(); } async void OnAddClicked(object sender, EventArgs e) { // Navigate to the NoteEntryPage, without passing any data. await Shell.Current.GoToAsync(nameof(NoteEntryPage)); } async void OnSelectionChanged(object sender, SelectionChangedEventArgs e) { if (e.CurrentSelection != null) { // Navigate to the NoteEntryPage, passing the filename as a query parameter. Note note = (Note)e.CurrentSelection.FirstOrDefault(); await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.Filename}"); } } } }Этот код определяет функциональные возможности для
NotesPage. При отображении страницы выполняется методOnAppearing, который заполняетCollectionViewвсеми заметками, полученными из локальной папки данных приложений. При нажатии кнопкиToolbarItemзапускается обработчик событийOnAddClicked. Этот метод переходит кNoteEntryPage. При выборе элемента вCollectionViewзапускается обработчик событийOnSelectionChanged. Этот метод переходит кNoteEntryPageпри условии, что выбран элементCollectionView, передавая свойствоFilenameвыбранногоNoteв качестве параметра запроса на страницу. Дополнительные сведения о навигации см. в разделе Навигация статьи Подробное изучение кратких руководств по Xamarin.Forms.Сохраните изменения в файле NotesPage.xaml.cs, нажав клавиши CTRL+S.
Предупреждение
В данный момент сборка приложения не будет выполнена из-за ошибок, которые будут исправлены в последующих шагах.
В обозревателе решений в проекте Notes разверните AppShell.xaml и откройте AppShell.xaml.cs. Затем замените существующий код следующим:
using Notes.Views; using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage)); } } }Этот код регистрирует маршрут для
NoteEntryPage, который не представлен в визуальной иерархии Оболочки (AppShell.xaml). Затем на этой странице можно перейти к использованию навигации на основе URI с помощью методаGoToAsync.Сохраните изменения в файле AppShell.xaml.cs, нажав клавиши CTRL+S.
В обозревателе решений разверните App.xaml и откройте App.xaml.cs в проекте Notes. Затем замените существующий код следующим:
using System; using System.IO; using Xamarin.Forms; namespace Notes { public partial class App : Application { public static string FolderPath { get; private set; } public App() { InitializeComponent(); FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData)); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Этот код добавляет объявление пространства имен
System.IOи объявление для статического свойстваFolderPathтипаstring. СвойствоFolderPathиспользуется для хранения пути на устройстве, где будут храниться данные заметки. Кроме того, код инициализирует свойствоFolderPathв конструктореApp, а также инициализирует свойствоMainPageв производном объектеShell.Сохраните изменения в файле App.xaml.cs, нажав клавиши CTRL+S.
Создайте и запустите проект на каждой соответствующей платформе. Дополнительные сведения см. в разделе Сборка примера из краткого руководства.
На странице NotesPage нажмите кнопку Добавить, чтобы перейти к странице NoteEntryPage и ввести заметку. После сохранения заметки приложение вернется на страницу NotesPage.
Введите несколько заметок разной длины, чтобы понаблюдать за поведением приложения. Закройте приложение и повторно запустите его, чтобы проверить, сохранены ли на устройстве введенные заметки.
Обновление приложения с помощью Visual Studio для Mac
Запустите Visual Studio для Mac. В начальном окне щелкните Открыть, а затем в диалоговом окне выберите файл решения проекта Notes:

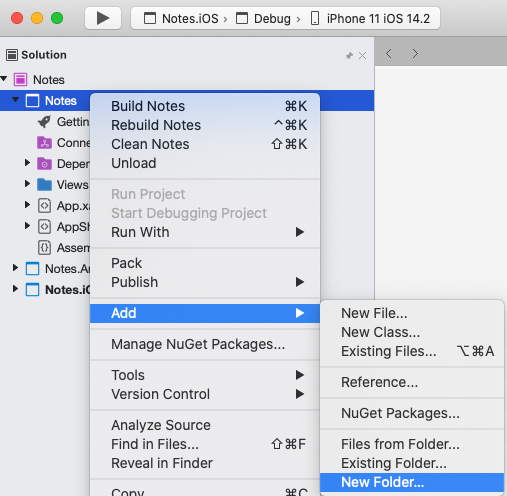
На Панели решения щелкните проект Notes правой кнопкой мыши и выберите Добавить > Новая папка.

В диалоговом окне Новая папка присвойте новой папке имя Models:

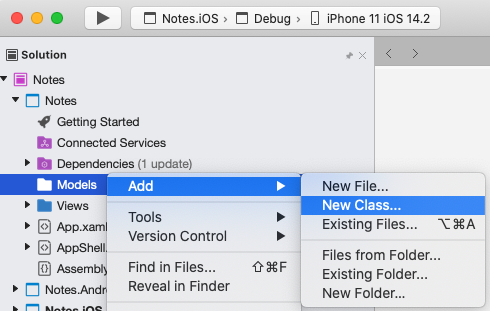
На Панели решения выберите папку Models, щелкните правой кнопкой мыши и выберите Добавить > Новый класс...:

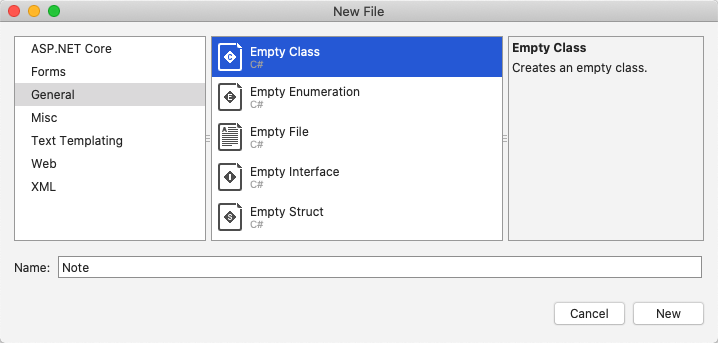
В диалоговом окне Новый файл выберите Общие > Пустой класс, присвойте новому файлу имя Note и нажмите кнопку Создать:

Это приведет к добавлению класса с именем Note в папку Models проекта Notes.
Удалите в файле Note.cs весь код шаблона и замените его приведенным ниже:
using System; namespace Notes.Models { public class Note { public string Filename { get; set; } public string Text { get; set; } public DateTime Date { get; set; } } }Этот класс определяет модель
Note, где будут храниться данные о каждой заметке в этом приложении.Сохраните изменения в файле Note.cs, выбрав Файл > Сохранить (или нажав клавиши ⌘+S).
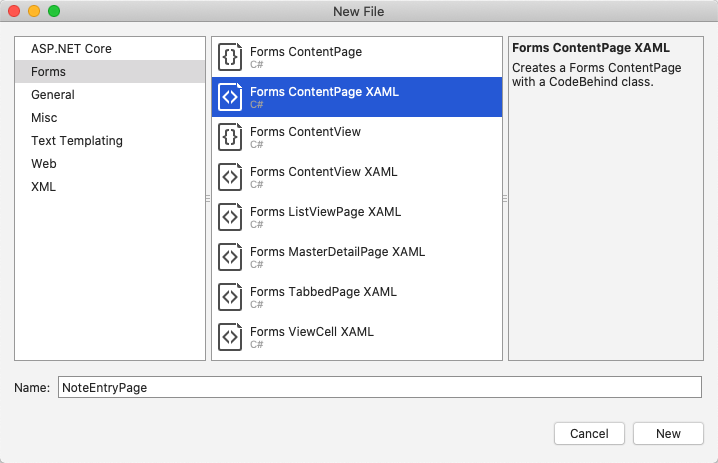
На Панели решения выберите проект Notes, щелкните его правой кнопкой мыши и выберите Добавить > Новый файл.... В диалоговом окне Новый файл выберите Forms > Forms ContentPage XAML, назовите новый файл NoteEntryPage и нажмите кнопку Создать:

В результате этого будет добавлена новая страница с именем NoteEntryPage в папку Views проекта. Эта страница будет использоваться для записи заметки.
В NoteEntryPage.xaml удалите весь код шаблона и замените его приведенным ниже кодом:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Этот код декларативно определяет пользовательский интерфейс для страницы, который состоит из
Editorдля ввода текста, а также двух объектовButton, которые предписывают приложению сохранить или удалить файл. Два экземпляраButtonрасполагаются по горизонтали вGrid, аEditorиGrid— по вертикали вStackLayout. Кроме того,Editorиспользует привязку данных для привязки к свойствуTextмоделиNote. Дополнительные сведения о привязке данных см. в разделе Привязка данных статьи Подробное изучение кратких руководств по Xamarin.Forms.Сохраните изменения в файле NoteEntryPage.xaml, выбрав Файл > Сохранить (или нажав клавиши ⌘+S).
Удалите из NoteEntryPage.xaml.cs весь шаблонный код и замените его приведенным ниже.
using System; using System.IO; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { [QueryProperty(nameof(ItemId), nameof(ItemId))] public partial class NoteEntryPage : ContentPage { public string ItemId { set { LoadNote(value); } } public NoteEntryPage() { InitializeComponent(); // Set the BindingContext of the page to a new Note. BindingContext = new Note(); } void LoadNote(string filename) { try { // Retrieve the note and set it as the BindingContext of the page. Note note = new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }; BindingContext = note; } catch (Exception) { Console.WriteLine("Failed to load note."); } } async void OnSaveButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; if (string.IsNullOrWhiteSpace(note.Filename)) { // Save the file. var filename = Path.Combine(App.FolderPath, $"{Path.GetRandomFileName()}.notes.txt"); File.WriteAllText(filename, note.Text); } else { // Update the file. File.WriteAllText(note.Filename, note.Text); } // Navigate backwards await Shell.Current.GoToAsync(".."); } async void OnDeleteButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; // Delete the file. if (File.Exists(note.Filename)) { File.Delete(note.Filename); } // Navigate backwards await Shell.Current.GoToAsync(".."); } } }Этот код сохраняет экземпляр
Note, представляющий одну заметку, вBindingContextстраницы. Класс снабжен атрибутомQueryPropertyAttribute, что позволяет передавать данные на страницу во время навигации с помощью параметров запроса. Первый аргумент дляQueryPropertyAttributeсвойства, который будет получать данные, с вторым аргументом, указывающим идентификатор параметра запроса. Поэтому в приведенном выше коде указывается,QueryParameterAttributeчтоItemIdсвойство получит данные, переданные в параметре запроса, из URI, указанного вItemIdвызовеGoToAsyncметода. Затем свойствоItemIdвызывает методLoadNoteдля создания объектаNoteиз файла на устройстве и задает дляBindingContextстраницы объектNote.При нажатии кнопки Сохранить
Buttonвыполняется обработчик событийOnSaveButtonClicked, который сохраняет содержимоеEditorлибо в новый файл со случайно сформированным именем, либо в существующий файл, если заметка обновляется. В обоих случаях файл хранится в локальной папке данных для этого приложения. Затем метод осуществляет возврат на предыдущую страницу. При нажатии кнопки УдалитьButtonвыполняется обработчик событийOnDeleteButtonClicked, который удаляет файл, если он существует, и осуществляет возврат на предыдущую страницу. Дополнительные сведения о навигации см. в разделе Навигация статьи Подробное изучение кратких руководств по Оболочке в Xamarin.Forms.Сохраните изменения в файле NoteEntryPage.xaml.cs, выбрав Файл > Сохранить (или нажав клавиши ⌘+S).
Предупреждение
В данный момент сборка приложения не будет выполнена из-за ошибок, которые будут исправлены в последующих шагах.
На Панели решения в проекте Notes откройте NotesPage.xaml в папке Views.
Удалите из NotesPage.xaml весь шаблонный код и замените его приведенным ниже.
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="20" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium"/> <Label Text="{Binding Date}" TextColor="Silver" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Этот код декларативно определяет пользовательский интерфейс для страницы, который состоит из
CollectionViewиToolbarItem.CollectionViewиспользует привязку данных для отображения заметок, полученных приложением. При выборе заметки будет выполнен переход кNoteEntryPage, в которой можно изменить заметку. Кроме того, можно создать заметку, нажав кнопкуToolbarItem. Дополнительные сведения о привязке данных см. в разделе Привязка данных статьи Подробное изучение кратких руководств по Xamarin.Forms.Сохраните изменения в файле NotesPage.xaml, выбрав Файл > Сохранить (или нажав клавиши ⌘+S).
На Панели решения в проекте Notes разверните NotesPage.xaml в папке Views и откройте NotesPage.xaml.cs.
Удалите из NotesPage.xaml.cs весь шаблонный код и замените его приведенным ниже.
using System; using System.Collections.Generic; using System.IO; using System.Linq; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { public NotesPage() { InitializeComponent(); } protected override void OnAppearing() { base.OnAppearing(); var notes = new List<Note>(); // Create a Note object from each file. var files = Directory.EnumerateFiles(App.FolderPath, "*.notes.txt"); foreach (var filename in files) { notes.Add(new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }); } // Set the data source for the CollectionView to a // sorted collection of notes. collectionView.ItemsSource = notes .OrderBy(d => d.Date) .ToList(); } async void OnAddClicked(object sender, EventArgs e) { // Navigate to the NoteEntryPage, without passing any data. await Shell.Current.GoToAsync(nameof(NoteEntryPage)); } async void OnSelectionChanged(object sender, SelectionChangedEventArgs e) { if (e.CurrentSelection != null) { // Navigate to the NoteEntryPage, passing the filename as a query parameter. Note note = (Note)e.CurrentSelection.FirstOrDefault(); await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.Filename}"); } } } }Этот код определяет функциональные возможности для
NotesPage. При отображении страницы выполняется методOnAppearing, который заполняетCollectionViewвсеми заметками, полученными из локальной папки данных приложений. При нажатии кнопкиToolbarItemзапускается обработчик событийOnAddClicked. Этот метод переходит кNoteEntryPage. При выборе элемента вCollectionViewзапускается обработчик событийOnSelectionChanged. Этот метод переходит кNoteEntryPageпри условии, что выбран элементCollectionView, передавая свойствоFilenameвыбранногоNoteв качестве параметра запроса на страницу. Дополнительные сведения о навигации см. в разделе Навигация статьи Подробное изучение кратких руководств по Xamarin.Forms.Сохраните изменения в файле NotesPage.xaml.cs, выбрав Файл > Сохранить (или нажав клавиши ⌘+S).
Предупреждение
В данный момент сборка приложения не будет выполнена из-за ошибок, которые будут исправлены в последующих шагах.
На Панели решения в проекте Notes разверните AppShell.xaml и откройте AppShell.xaml.cs. Затем замените существующий код следующим:
using Notes.Views; using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage)); } } }Этот код регистрирует маршрут для
NoteEntryPage, который не представлен в визуальной иерархии Оболочки. Затем на этой странице можно перейти к использованию навигации на основе URI с помощью методаGoToAsync.Сохраните изменения в файле AppShell.xaml.cs, выбрав Файл > Сохранить (или нажав клавиши ⌘+S).
На Панели решения разверните App.xaml и откройте App.xaml.cs в проекте Notes. Затем замените существующий код следующим:
using System; using System.IO; using Xamarin.Forms; namespace Notes { public partial class App : Application { public static string FolderPath { get; private set; } public App() { InitializeComponent(); FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData)); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Этот код добавляет объявление пространства имен
System.IOи объявление для статического свойстваFolderPathтипаstring. СвойствоFolderPathиспользуется для хранения пути на устройстве, где будут храниться данные заметки. Кроме того, код инициализирует свойствоFolderPathв конструктореApp, а также инициализирует свойствоMainPageв производном объектеShell.Сохраните изменения в файле App.xaml.cs, выбрав Файл > Сохранить (или нажав клавиши ⌘+S).
Создайте и запустите проект на каждой соответствующей платформе. Дополнительные сведения см. в разделе Сборка примера из краткого руководства.
На странице NotesPage нажмите кнопку Добавить, чтобы перейти к странице NoteEntryPage и ввести заметку. После сохранения заметки приложение вернется на страницу NotesPage.
Введите несколько заметок разной длины, чтобы понаблюдать за поведением приложения. Закройте приложение и повторно запустите его, чтобы проверить, сохранены ли на устройстве введенные заметки.
Следующие шаги
Из этого руководства вы узнали, как выполнить следующие действия:
- Добавление дополнительных страниц в приложение Оболочки в Xamarin.Forms.
- Навигация между страницами.
- Использование привязки данных для синхронизации данных между элементами пользовательского интерфейса и их источником данных.
Перейдите к следующему краткому руководству, чтобы изменить приложение таким образом, чтобы оно сохраняло свои данные в локальной базе данных SQLite.NET.