Отображение изображения в Xamarin.iOS
В этой статье рассматривается включение ресурса изображения в приложение Xamarin.iOS и отображение этого изображения с помощью кода C# или его назначение элементу управления в конструкторе iOS.
Добавление и упорядочение изображений в приложении Xamarin.iOS
При добавлении образа для использования в приложении Xamarin.iOS разработчик будет использовать каталог активов для поддержки каждого устройства iOS и разрешения, требуемого приложением.
Добавлено в iOS 7, наборы образов каталогов активов содержат все версии или представления образа, необходимые для поддержки различных устройств и коэффициентов масштабирования для приложения. Вместо того чтобы полагаться на имя файла ресурсов изображения, наборы изображений используют json-файл, чтобы указать, какой образ принадлежит устройству и /или разрешению. Это предпочтительный способ управления и поддержки образов в iOS (из iOS 9 или более поздней версии).
Добавление изображений в набор образов каталога активов
Как упоминалось выше, наборы образов каталогов активов содержат все версии или представления образа, необходимые для поддержки различных устройств и коэффициентов масштабирования для приложения. Вместо того чтобы полагаться на имя файла ресурсов изображения, наборы изображений используют json-файл, чтобы указать, какой образ принадлежит устройству и /или разрешению.
Чтобы создать новый набор изображений и добавить в него изображения, сделайте следующее:
В Обозреватель решений дважды щелкните
Assets.xcassetsфайл, чтобы открыть его для редактирования:
Щелкните правой кнопкой мыши список ресурсов и выберите новый набор изображений:

Выберите новый набор изображений и откроется редактор:

Отсюда перетащите изображения для каждого из разных устройств и разрешений.
Дважды щелкните имя нового набора изображений в списке ресурсов, чтобы изменить его:

При использовании набора изображений в конструкторе iOS просто выберите имя набора из раскрывающегося списка в редакторе свойств:

При использовании набора изображений в коде сослаться на него по имени путем вызова FromBundle метода UIImage класса. Пример:
MonkeyImage.Image = UIImage.FromBundle ("PurpleMonkey");
Внимание
Если изображения, назначенные набору изображений, не отображаются правильно, убедитесь, что правильное имя файла используется с FromBundle методом ( набор изображений и не имя родительского каталога активов ). Для изображений .png PNG расширение может быть опущено. Для других форматов изображений требуется расширение (например. PurpleMonkey.jpg
Использование векторных изображений в каталогах активов
По состоянию на iOS 8 в наборы изображений добавлен специальный класс Vector, который позволяет разработчику включать в кассету форматированный вектор PDF-файл вместо того, чтобы включить отдельные растровые файлы в разных разрешениях. Используя этот метод, укажите один векторный файл для @1x разрешения (отформатированный как вектор PDF-файл), а @2x@3x версии файла будут созданы во время компиляции и включены в пакет приложения.
Например, если разработчик включает MonkeyIcon.pdf файл в качестве вектора каталога активов с разрешением 150px x 150px, следующие растровые ресурсы будут включены в окончательный пакет приложений при компиляции:
MonkeyIcon@1x.png— разрешение 150 пикселей x 150px.MonkeyIcon@2x.png— разрешение 300 пикселей x 300px.MonkeyIcon@3x.png— разрешение 450 пикселей x 450px.
При использовании векторных изображений PDF в каталогах активов следует учитывать следующее:
- Это не полная поддержка вектора, так как PDF-файл будет растеризирован на растровое изображение во время компиляции и точечные изображения, отправленные в окончательном приложении.
- Размер изображения нельзя изменить после его установки в каталоге активов. Если разработчик пытается изменить размер изображения (в коде или с помощью классов автоматического макета и размера), изображение будет искажено так же, как и любое другое растровое изображение.
- Каталоги активов совместимы только с iOS 7 и выше, если приложению требуется поддержка iOS 6 или более поздней версии, он не может использовать каталоги активов.
Работа с образами шаблонов
В зависимости от дизайна приложения iOS может возникнуть ситуация, когда разработчику необходимо настроить значок или изображение внутри пользовательского интерфейса, чтобы соответствовать изменению цветовой схемы (например, на основе пользовательских предпочтений).
Чтобы легко достичь этого эффекта, переключите режим отрисовки ресурса изображения на образ шаблона:
В конструкторе iOS назначьте ресурс изображения элементу управления пользовательского интерфейса, а затем задайте тон для цвета изображения:
При необходимости ресурс изображения и Tint можно задать непосредственно в коде:
MyIcon.Image = UIImage.FromBundle ("MessageIcon");
MyIcon.TintColor = UIColor.Red;
Чтобы полностью использовать образ шаблона из кода, сделайте следующее:
if (MyIcon.Image != null) {
var mutableImage = MyIcon.Image.ImageWithRenderingMode (UIImageRenderingMode.AlwaysTemplate);
MyIcon.Image = mutableImage;
MyIcon.TintColor = UIColor.Red;
}
RenderMode Так как свойство только UIImage для чтения, используйте ImageWithRenderingMode метод для создания нового экземпляра изображения с требуемым параметром режима отрисовки.
Существует три возможных параметра для UIImage.RenderMode перечисления UIImageRenderingMode :
AlwaysOriginal— принудительно выполняет отрисовку изображения в виде исходного файла исходного образа без каких-либо изменений.AlwaysTemplate— принудительно выполняет отрисовку изображения в виде изображения шаблона путем цвета пикселей с указаннымTintцветом.Automatic— отрисовывает изображение в виде шаблона или оригинала в зависимости от среды, в которой она используется. Например, если изображение используется в объектеUIToolBar,UINavigationBarUITabBarилиUISegmentControlоно будет рассматриваться как шаблон.
Добавление новых коллекций ресурсов
При работе с изображениями в каталогах ресурсов может возникнуть время, когда потребуется новая коллекция, а не добавление всех образов приложения в коллекцию Assets.xcassets . Например, при проектировании ресурсов по запросу.
Чтобы добавить новый каталог ресурсов в проект, выполните следующие действия.
Щелкните правой кнопкой мыши имя проекта в Обозреватель решений и выберите "Добавить>новый файл".
Выберите каталог активов iOS>, введите имя коллекции и нажмите кнопку "Создать".

Отсюда коллекция может работать так же, как и коллекция по умолчанию Assets.xcassets , включенная в проект.
Использование изображений с элементами управления
Помимо использования изображений для поддержки приложения, iOS также использует изображения с типами элементов управления приложениями, такими как панели вкладок, панели инструментов, панели навигации, таблицы и кнопки. Простой способ создания изображения в элементе управления — назначение UIImage экземпляра свойству элемента управления Image .
FromBundle
Вызов FromBundle метода — это синхронный (блокирующий) вызов, имеющий ряд встроенных функций загрузки изображений и управления, таких как поддержка кэширования и автоматическая обработка файлов изображений для различных разрешений.
В следующем примере показано, как задать изображение объекта UITabBarItem в :UITabBar
TabBarItem.Image = UIImage.FromBundle ("MyImage");
Предположим, что MyImage это имя ресурса изображения, добавленного в каталог ресурсов выше. При работе с изображениями каталога активов просто укажите имя набора изображений в методе FromBundle для форматированных изображений PNG :
TabBarItem.Image = UIImage.FromBundle ("MyImage");
Для любого другого формата изображения добавьте расширение с именем. Например:
TabBarItem.Image = UIImage.FromBundle ("MyImage.jpg");
Дополнительные сведения о значках и изображениях см. в документации Apple по рекомендациям по созданию пользовательских значков и изображений.
Отображение изображения в раскадровке
После добавления изображения в проект Xamarin.iOS с помощью каталогов активов его можно легко отобразить в раскадровки с помощью UIImageView конструктора iOS. Например, если добавлен следующий ресурс изображения:

Сделайте следующее, чтобы отобразить его на раскадровке:
Дважды щелкните
Main.storyboardфайл в Обозреватель решений, чтобы открыть его для редактирования в конструкторе iOS.Выберите представление изображения на панели элементов:

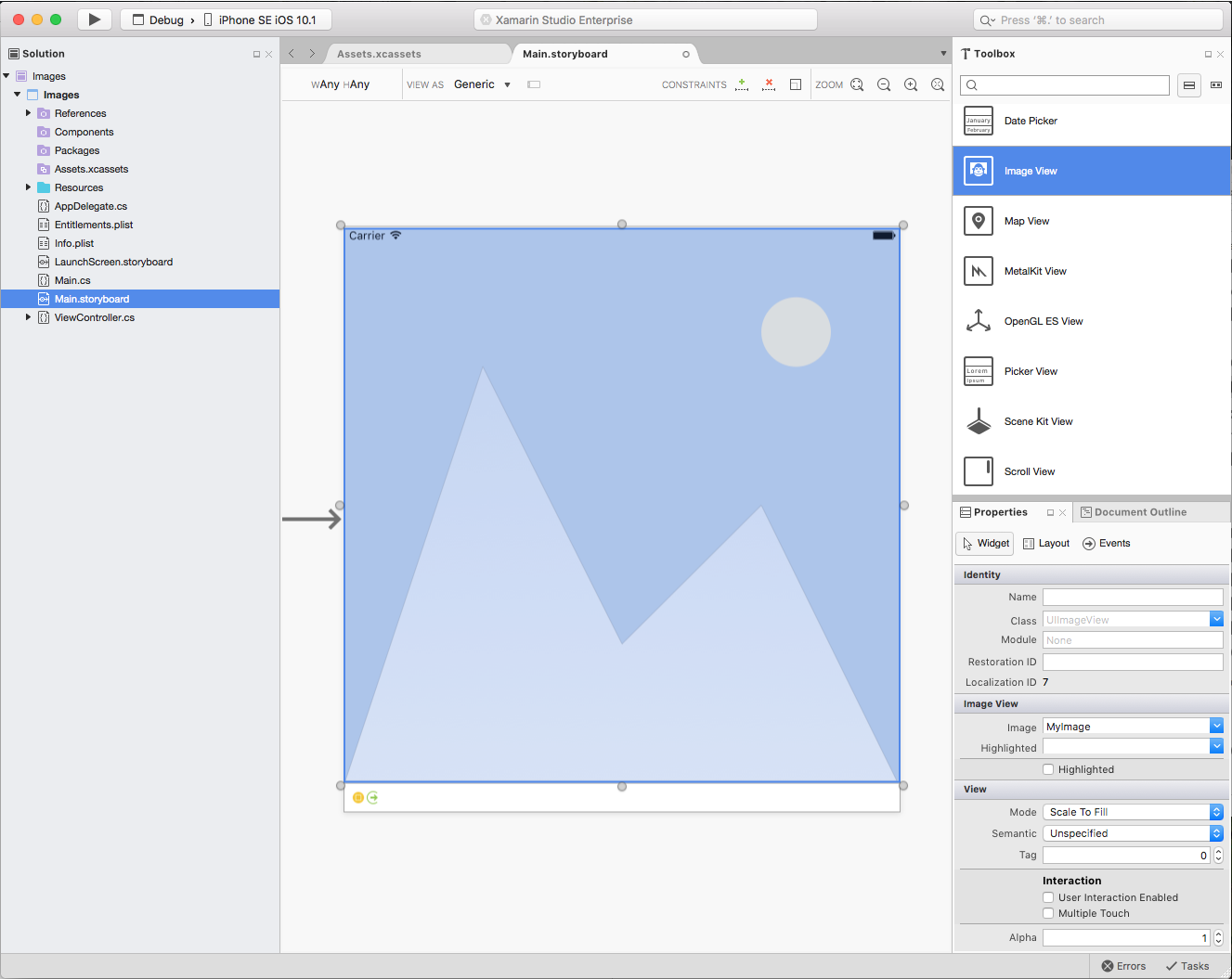
Перетащите представление изображения в область конструктора и расположение и поместите его по мере необходимости:

В разделе "Мини-приложение" Обозреватель выберите нужный ресурс изображения, который будет отображаться:

В разделе "Представление" используйте режим для управления изменением размера изображения при изменении размера представления изображения.
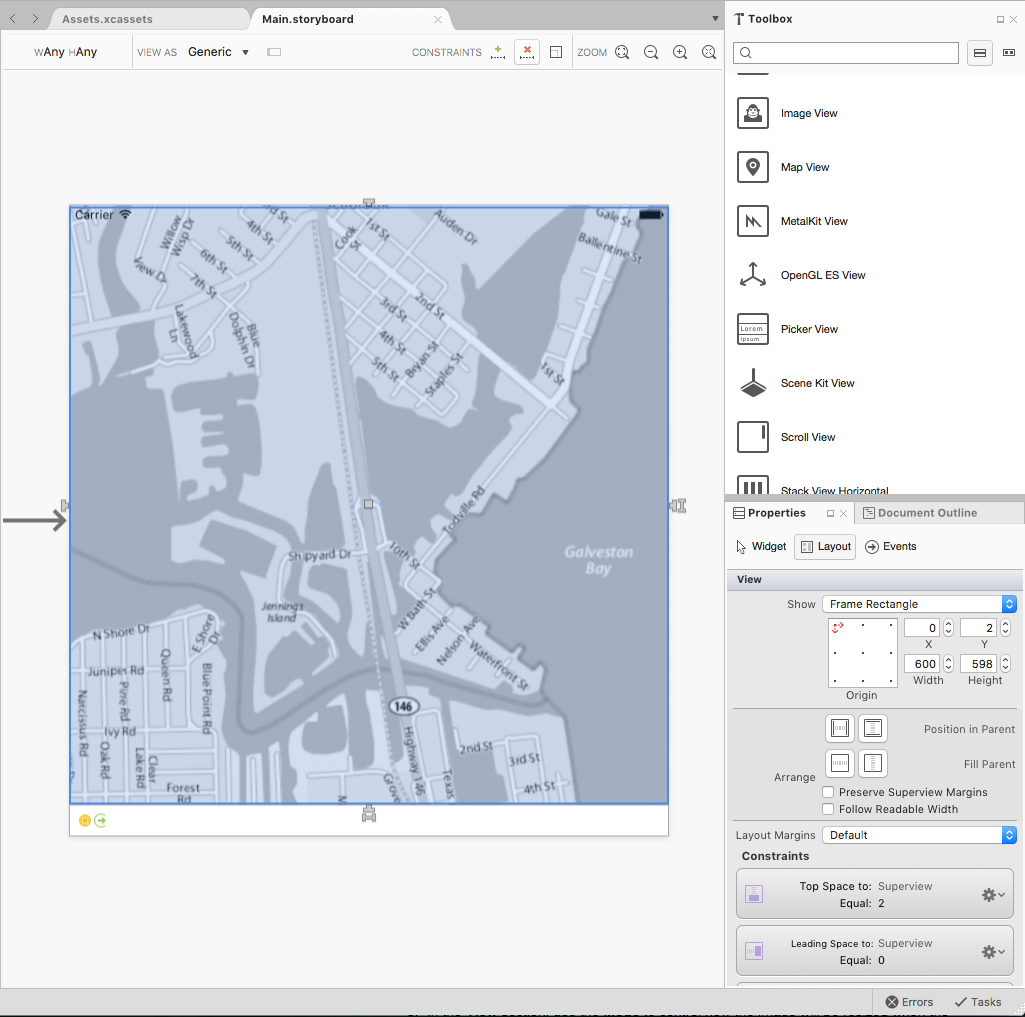
Выбрав представление изображения, щелкните его еще раз, чтобы добавить ограничения:

Перетащите фигурный дескриптор "T" на каждом краю представления изображения в соответствующую сторону экрана, чтобы закрепить изображение на сторонах. Таким образом , представление изображения будет уменьшаться и расти по мере изменения размера экрана.
Сохраните изменения в раскадровке.
Отображение изображения в коде
Как и отображение изображения в раскадровки, после добавления изображения в проект Xamarin.iOS с помощью каталогов активов его можно легко отобразить с помощью кода C#.
Возьмем следующий пример:
// Create an image view that will fill the
// parent image view and set the image from
// an Image Asset
var imageView = new UIImageView (View.Frame);
imageView.Image = UIImage.FromBundle ("Kemah");
// Add the Image View to the parent view
View.AddSubview (imageView);
Этот код создает новый UIImageView и дает ему начальный размер и позицию. Затем он загружает изображение из ресурса изображения, добавленного в проект, и добавляет UIImageView его в родительский объект UIView , чтобы отобразить его.