Работа с размерами экрана watchOS в Xamarin
Apple Watch доступна в двух размерах экрана:
38mm
- 136 x 170 логических пикселей (272 x 340 физических пикселей)
42mm
- 156 x 195 логических пикселей (312 x 390 физических пикселей).
При разработке и тестировании приложений следует учитывать размер экрана.
Конструктор интерфейсов watchOS
По умолчанию конструктор Visual Studio для Mac будет отображать контроллеры интерфейса в Любой Apple Watch.

Используйте меню размера для редактирования и просмотра раскадровки на любом из доступных размеров экрана: 38mm или 42mm:

Больший размер экрана иногда отрисовывает содержимое, которое будет усечено или скрыто на меньшем экране. Обязательно протестируйте оба размера.
Разработка интерфейса
Приложение должно отображать одинаковое содержимое на экране независимо от размера и должно развертывать или заключать элементы контракта в соответствии с соответствующими параметрами. В конструкторе Visual Studio для Mac в инспекторе атрибутов следует использовать относительно контейнера или размера, чтобы поместить содержимое в соответствии с фиксированными размерами.

Так как экран часов окружен черной рамкой, обеспечивая заполнение вокруг интерфейса не рекомендуется. Позвольте элементам отдохнуть от края экрана и позволить узлам сформировать естественную границу вокруг приложения.
Симулятор watchOS
При тестировании на симуляторе можно легко переключаться между двумя размерами экрана с помощью меню "Оборудование > устройства ".

Ресурсы изображений
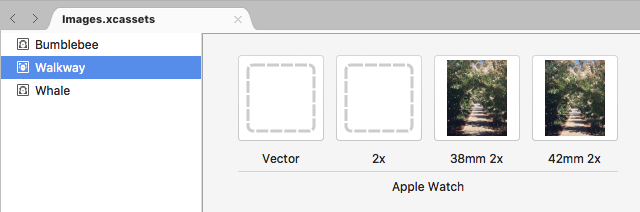
Следует использовать несколько ресурсов изображений, если один ресурс не выглядит хорошо на разных размерах. Каталоги ресурсов изображений позволяют указывать отдельные растровые изображения для каждого размера:

// specify the asset name, the correct size will automatically be loaded
staticImage.SetImage(UIImage.FromBundle("Walkway"));
Кроме того, используйте код для определения размера экрана и загрузки различных изображений в целом:
bool large = WKInterfaceDevice.CurrentDevice.ScreenBounds.Size.Width > 136.0;
// Load image depending on screen size
using (var image = UIImage.FromBundle (large ? "42mm-Walkway" : "38mm-Walkway"))
{
myImage.SetImage (image);
}
Дополнительные сведения об использовании элемента управления изображением.