XIB-файлы в Xamarin.Mac
В этой статье рассматривается работа с XIB-файлами, созданными в построителе интерфейсов Xcode для создания и обслуживания пользовательских интерфейсов для приложения Xamarin.Mac.
Примечание.
Предпочтительным способом создания пользовательского интерфейса для приложения Xamarin.Mac является раскадровка. Эта документация была оставлена на месте по историческим причинам и для работы со старыми проектами Xamarin.Mac. Дополнительные сведения см. в документации по раскадровкам.
Обзор
При работе с C# и .NET в приложении Xamarin.Mac у вас есть доступ к тем же элементам пользовательского интерфейса и средствам, в которых работает Objective-C разработчик, и Xcode . Так как Xamarin.Mac интегрируется непосредственно с Xcode, вы можете использовать построитель интерфейсов Xcode для создания и поддержания пользовательских интерфейсов (или при необходимости создавать их непосредственно в коде C#).
XIB-файл используется macOS для определения элементов пользовательского интерфейса приложения (таких как меню, Окна, представления, метки, текстовые поля), которые создаются и поддерживаются графически в построителе интерфейсов Xcode.
В этой статье мы рассмотрим основы работы с XIB-файлами в приложении Xamarin.Mac. Настоятельно рекомендуется сначала ознакомиться со статьей Hello, Mac , так как она охватывает основные понятия и методы, которые мы будем использовать в этой статье.
Возможно, вам потребуется ознакомиться с классами И методами C# в Objective-Cразделе документа Xamarin.Mac Internals, а также объяснить Register Export и атрибуты, используемые для подключения классов C# к Objective-C объектам и элементам пользовательского интерфейса.
Общие сведения об Xcode и конструкторе интерфейсов Interface Builder
В рамках Xcode Apple создала средство с именем Interface Builder, которое позволяет визуально создать пользовательский интерфейс в конструкторе. Xamarin.Mac легко интегрируется с конструктором интерфейсов, что позволяет создавать пользовательский интерфейс с теми же инструментами, что Objective-C и пользователи.
Компоненты Xcode
При открытии xib-файла в Xcode из Visual Studio для Mac он открывается с навигатором проекта слева, редактором иерархии интерфейсов и интерфейса в середине и разделом "Свойства и служебные программы" справа:
Давайте рассмотрим, что делает каждый из этих разделов Xcode и как вы будете использовать их для создания интерфейса для приложения Xamarin.Mac.
Навигация по проекту
При открытии Xcode-файла Xcode Visual Studio для Mac создает файл проекта Xcode в фоновом режиме для обмена данными об изменениях между собой и Xcode. Позже при переходе на Visual Studio для Mac из Xcode все изменения, внесенные в этот проект, синхронизируются с проектом Xamarin.Mac Visual Studio для Mac.
Раздел "Навигация по проекту" позволяет перемещаться между всеми файлами, составляющими этот проект Xcode . Как правило, вы будете заинтересованы только в XIB-файлах в этом списке, таких как MainMenu.xib и MainWindow.xib.
Иерархия интерфейса
Раздел иерархии интерфейса позволяет легко получить доступ к нескольким ключевым свойствам пользовательского интерфейса, таким как заполнители и главное окно. Этот раздел также можно использовать для доступа к отдельным элементам (представлениям), составляющим пользовательский интерфейс, и настраивать способ вложения, перетаскивая их в иерархию.
Редактор интерфейса
В разделе редактора интерфейсов представлена поверхность, на которой вы графически макетируйте пользовательский интерфейс. Элементы из раздела "Библиотека" раздела "Свойства и служебные программы" будут перетаскиваться, чтобы создать проект. При добавлении элементов пользовательского интерфейса (представлений) в область конструктора они будут добавлены в раздел иерархии интерфейса в том порядке, в который они отображаются в редакторе интерфейса.
Свойства и служебные программы
Раздел "Свойства и служебные программы" разделен на два основных раздела, с которыми мы будем работать, свойства (также называемые инспекторами) и библиотекой:

Изначально этот раздел почти пуст, однако при выборе элемента в редакторе интерфейса или иерархии интерфейса раздел "Свойства" будет заполнен сведениями о заданном элементе и свойствах, которые можно настроить.
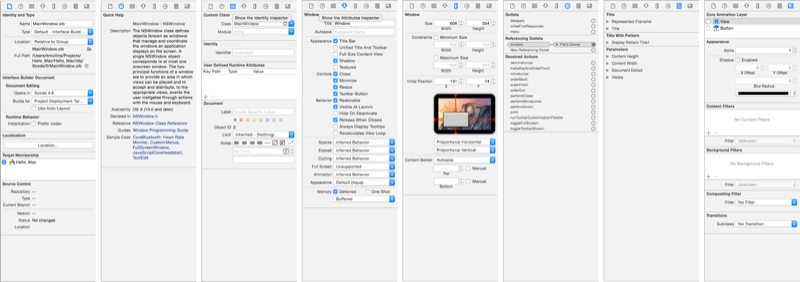
В разделе Свойства находится восемь разных вкладок инспекторов, как показано на следующем рисунке:
Слева направо располагаются следующие вкладки:
- Инспектор файлов. Инспектор файлов отображает сведения о файле, такие как имя файла и расположение редактируемого XIB-файла.
- Экспресс-справка. На вкладке "Экспресс-справка" содержится контекстная справка по компоненту или функции, выбранной в Xcode.
- Инспектор удостоверений. Инспектор удостоверений предоставляет сведения о выбранном элементе управления или представлении.
- Инспектор атрибутов — инспектор атрибутов позволяет настраивать различные атрибуты выбранного элемента управления или представления.
- Инспектор размера — инспектор размера позволяет управлять поведением размера и изменения размера выбранного элемента управления или представления.
- Инспектор подключений — инспектор подключений отображает подключения к выходу и действию выбранных элементов управления. Мы рассмотрим точки и действия всего за один момент.
- Инспектор привязок — инспектор привязок позволяет настраивать элементы управления таким образом, чтобы их значения автоматически привязаны к моделям данных.
- Инспектор эффектов представления — инспектор эффектов представления позволяет указать эффекты для элементов управления, таких как анимация.
В разделе "Библиотека" можно найти элементы управления и объекты для размещения в конструкторе для графического создания пользовательского интерфейса:

Теперь, когда вы знакомы с интегрированной среды разработки Xcode и конструктором интерфейсов, давайте рассмотрим его для создания пользовательского интерфейса.
Создание и обслуживание окон в Xcode
Предпочтительным способом создания пользовательского интерфейса приложения Xamarin.Mac является раскадровка (см. документацию по раскадровкам в разделе "Введение в раскадровки") и, в результате, любой новый проект, запущенный в Xamarin.Mac, будет использовать раскадровки по умолчанию.
Чтобы перейти на использование пользовательского интерфейса на основе XIB, сделайте следующее:
Откройте Visual Studio для Mac и запустите новый проект Xamarin.Mac.
На панели решений щелкните проект правой кнопкой мыши и выберите "Добавить>новый файл" ...
Выберите контроллер Mac>Windows:

Введите
MainWindowимя и нажмите кнопку "Создать ":
Снова щелкните проект правой кнопкой мыши и выберите команду Добавить>новый файл...
Выберите главное меню Mac>:

Оставьте имя как
MainMenuи нажмите кнопку "Создать ".На панели решения выберите файл Main.storyboard, щелкните правой кнопкой мыши и выберите "Удалить".

В диалоговом окне "Удалить" нажмите кнопку "Удалить ":

На панели решений дважды щелкните файл Info.plist, чтобы открыть его для редактирования.
Выберите в раскрывающемся
MainMenuсписке "Основной интерфейс ":На панели решений дважды щелкните файл MainMenu.xib, чтобы открыть его для редактирования в построителе интерфейсов Xcode.
В инспекторе библиотеки введите
objectв поле поиска новый объект в область конструктора:В инспекторе удостоверений введите
AppDelegateдля класса:Выберите владельца файла из иерархии интерфейса, перейдите в инспектор соединений и перетащите строку из делегата
AppDelegateв объект, только что добавленный в проект:Сохраните изменения и вернитесь в Visual Studio для Mac.
При всех этих изменениях измените файл AppDelegate.cs и сделайте его следующим образом:
using AppKit;
using Foundation;
namespace MacXib
{
[Register ("AppDelegate")]
public class AppDelegate : NSApplicationDelegate
{
public MainWindowController mainWindowController { get; set; }
public AppDelegate ()
{
}
public override void DidFinishLaunching (NSNotification notification)
{
// Insert code here to initialize your application
mainWindowController = new MainWindowController ();
mainWindowController.Window.MakeKeyAndOrderFront (this);
}
public override void WillTerminate (NSNotification notification)
{
// Insert code here to tear down your application
}
}
}
Теперь главное окно приложения определяется в XIB-файле автоматически включено в проект при добавлении контроллера окна. Чтобы изменить дизайн окон, на панели решений дважды щелкните файл MainWindow.xib :

Откроется конструктор окон в построителе интерфейсов Xcode:
Стандартный рабочий процесс окна
Для любого окна, с которым вы создаете и работаете в приложении Xamarin.Mac, процесс в основном одинаков:
- Для новых окон, которые не добавляются автоматически в проект, добавьте новое определение окна в проект.
- Дважды щелкните XIB-файл, чтобы открыть макет окна для редактирования в построителе интерфейсов Xcode.
- Задайте все необходимые свойства окна в инспекторе атрибутов и инспекторе размера.
- Перетащите элементы управления, необходимые для сборки интерфейса, и настройте их в инспекторе атрибутов.
- Используйте инспектор размера для обработки изменения размера элементов пользовательского интерфейса.
- Предоставление элементов пользовательского интерфейса окна коду C# через точки и действия.
- Сохраните изменения и вернитесь в Visual Studio для Mac для синхронизации с Xcode.
Проектирование макета окна
Процесс создания пользовательского интерфейса в построителе интерфейсов в основном одинаков для каждого добавляемого элемента:
- Найдите нужный элемент управления в инспекторе библиотеки и перетащите его в редактор интерфейса и поместите его.
- Задайте все необходимые свойства окна в инспекторе атрибутов.
- Используйте инспектор размера для обработки изменения размера элементов пользовательского интерфейса.
- Если вы используете пользовательский класс, задайте его в инспекторе удостоверений.
- Предоставление элементов пользовательского интерфейса коду C# через точки и действия.
- Сохраните изменения и вернитесь в Visual Studio для Mac для синхронизации с Xcode.
Пример:
В Xcode перетащите нажимную кнопку из раздела "Библиотека":
Перетащите кнопку в окно в редакторе интерфейса:
Щелкните свойство Название в инспекторе атрибутов и измените название кнопки на
Click Me:
Перетащите метку из раздела "Библиотека":
Поместите метку в область Окно рядом с кнопкой в редакторе интерфейса:
Захватите правый маркер метки и перетаскивайте его до границы окна:
Если метка по-прежнему выбрана в редакторе интерфейса, перейдите к инспектору размера:

В поле автозапуска щелкните красную скобку в правом углу, а в центре — димно-красная горизонтальная стрелка:

Это гарантирует, что метка будет растянуться и уменьшиться по мере изменения размера окна в работающем приложении. Красные скобки и верхняя и слева от поля "Автозапись коробки" сообщают метке, что она застряла в заданных расположениях X и Y.
Сохранение изменений в пользовательском интерфейсе
При изменении размера и перемещении элементов управления вокруг вы должны были заметить, что конструктор интерфейсов предоставляет полезные подсказки, основанные на рекомендациях по интерфейсу OS X Human Interface. Эти рекомендации помогут вам создать высококачественные приложения, которые будут иметь знакомый внешний вид и чувствовать себя для пользователей Mac.
Если вы посмотрите в разделе "Иерархия интерфейса" , обратите внимание, как отображается макет и иерархия элементов, составляющих наш пользовательский интерфейс:

Здесь можно выбрать элементы для изменения или перетаскивания элементов пользовательского интерфейса при необходимости. Например, если элемент пользовательского интерфейса охватывается другим элементом, его можно перетащить в нижней части списка, чтобы сделать его верхним элементом в окне.
Дополнительные сведения о работе с Windows в приложении Xamarin.Mac см. в нашей документации по Windows .
Предоставление элементов пользовательского интерфейса коду C#
После завершения разработки внешнего вида пользовательского интерфейса в Конструкторе интерфейсов необходимо предоставить элементы пользовательского интерфейса, чтобы получить доступ к коду C#. Для этого вы будете использовать действия и точки.
Настройка пользовательского контроллера главного окна
Чтобы создать точки и действия для предоставления элементов пользовательского интерфейса коду C#, приложению Xamarin.Mac потребуется использовать пользовательский контроллер окна.
Выполните следующие действия.
Откройте раскадровку приложения в конструкторе интерфейсов Xcode.
NSWindowControllerВыберите область конструктора.Перейдите в представление инспектора удостоверений и введите
WindowControllerимя класса:Сохраните изменения и вернитесь к Visual Studio для Mac для синхронизации.
Файл WindowController.cs будет добавлен в проект на панели решения в Visual Studio для Mac:

Откройте раскадровку в построителе интерфейсов Xcode.
Файл WindowController.h будет доступен для использования:
Точки и действия
Итак, что такое выходы и действия? В традиционном программировании пользовательского интерфейса .NET добавляемый элемент управления в пользовательском интерфейсе автоматически предоставляется как свойство. В Mac это работает по-другому — простое добавление элемента управления в представление не делает его доступным для кода. Необходимо явно предоставить элемент пользовательского интерфейса в код. Для этого Apple предоставляет нам два варианта:
- Переменные экземпляров. Они аналогичны свойствам. Если вы подключаете элемент управления к выходу, он предоставляется коду через свойство, поэтому вы можете выполнять такие действия, как присоединение обработчиков событий, вызов методов в нем и т. д.
- Действия. Они аналогичны командам в WPF. Например, когда действие выполняется на элементе управления, скажем, нажатие кнопки, элемент управления автоматически вызовет метод в коде. Действия являются мощными и удобными, так как можно подключить множество элементов управления к одному и тому же действию.
В Xcode точки и действия добавляются непосредственно в код с помощью перетаскивания элемента управления. В частности, это означает, что для создания выхода или действия вы выбираете элемент управления, который вы хотите добавить выход или действие, удерживая кнопку control на клавиатуре, и перетащите этот элемент управления непосредственно в код.
Для разработчиков Xamarin.Mac это означает, что вы перетащите Objective-C в заглушки файлы, соответствующие файлу C#, в котором требуется создать выход или действие. Visual Studio для Mac создал файл с именем MainWindow.h в рамках проекта Shim Xcode, созданного для использования построителя интерфейсов:
Этот заглушку .h-файл отражает MainWindow.designer.cs , который автоматически добавляется в проект Xamarin.Mac при создании нового NSWindow . Этот файл будет использоваться для синхронизации изменений, внесенных конструктором интерфейсов, и здесь мы создадим точки и действия, чтобы элементы пользовательского интерфейса предоставлялись коду C#.
Добавление выхода
С основным пониманием того, какие точки и действия являются, давайте рассмотрим создание выходов для предоставления элемента пользовательского интерфейса коду C#.
Выполните следующие действия.
В Xcode в правом верхнем углу экрана нажмите кнопку с изображением двойного круга, чтобы открыть вспомогательный редактор:
Xcode переключится в комбинированный режим, где в одной стороне находится редактор интерфейса, а в другой — редактор кода.
Обратите внимание, что Xcode автоматически выбрал файл MainWindowController.m в редакторе кода, который является неверным. Если вы помните из нашего обсуждения о том, какие точки и действия выше, нам нужно выбрать MainWindow.h .
В верхней части редактора кода щелкните "Автоматическая ссылка" и выберите файл MainWindow.h:
Теперь в Xcode должен быть выбран правильный файл:
Последнее действие было очень важным! Если у вас нет правильного файла, вы не сможете создавать точки и действия, или они будут предоставляться неправильному классу в C#!
В редакторе интерфейса удерживайте клавишу CONTROL на клавиатуре и перетащите метку, созданную выше, в редактор кода чуть ниже
@interface MainWindow : NSWindow { }кода:Откроется диалоговое окно. Оставьте для параметра "Подключение" выход и введите
ClickedLabelимя:Нажмите кнопку "Подключить", чтобы создать выход:

Сохраните изменения в файле.
Добавление действия
Далее давайте рассмотрим создание действия для предоставления пользовательского взаимодействия с элементом пользовательского интерфейса в коде C#.
Выполните следующие действия.
Убедитесь, что мы все еще в редакторе помощника, а файл MainWindow.h отображается в редакторе кода.
В редакторе интерфейса удерживайте клавишу CONTROL на клавиатуре и перетащите кнопку, созданную выше, в редактор кода чуть ниже
@property (assign) IBOutlet NSTextField *ClickedLabel;кода:Измените тип подключения на действие:
Введите
ClickedButtonв поле Имя:Нажмите кнопку "Подключить", чтобы создать действие:

Сохраните изменения в файле.
С помощью проводного пользовательского интерфейса и предоставления кода C# переключитесь на Visual Studio для Mac и позвольте синхронизировать изменения из Xcode и Interface Builder.
Написание кода
С помощью пользовательского интерфейса, созданного и его элементов пользовательского интерфейса, предоставляемых кодом через точки и действия, вы готовы написать код, чтобы обеспечить жизнь программы. Например, откройте файл MainWindow.cs для редактирования, дважды щелкнув его на панели решения:
И добавьте следующий код в MainWindow класс, чтобы работать с примером выхода, созданного выше:
private int numberOfTimesClicked = 0;
...
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Set the initial value for the label
ClickedLabel.StringValue = "Button has not been clicked yet.";
}
Обратите внимание, что NSLabel доступ к нему осуществляется в C# по прямому имени, назначенному в Xcode при создании выхода в Xcode, в данном случае вызывается ClickedLabel. Доступ к любому методу или свойству предоставленного объекта можно получить так же, как любой обычный класс C#.
Внимание
Необходимо использовать AwakeFromNibвместо другого метода, например Initialize, так как AwakeFromNib вызывается после загрузки и создания экземпляра пользовательского интерфейса из XIB-файла. Если вы попытались получить доступ к элементу управления меток до полной загрузки и создания экземпляра файла XIB, вы получите ошибку NullReferenceException , так как элемент управления метками еще не будет создан.
Затем добавьте следующий частичный класс в MainWindow класс:
partial void ClickedButton (Foundation.NSObject sender) {
// Update counter and label
ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");
}
Этот код присоединяется к действию, созданному в Xcode и конструкторе интерфейсов, и будет вызываться в любой момент, когда пользователь нажимает кнопку.
Некоторые элементы пользовательского интерфейса автоматически имеют встроенные действия, например элементы в строке меню по умолчанию, например элемент меню Open... (openDocument:). На панели решения дважды щелкните файл AppDelegate.cs, чтобы открыть его для редактирования и добавить следующий код под методомDidFinishLaunching:
[Export ("openDocument:")]
void OpenDialog (NSObject sender)
{
var dlg = NSOpenPanel.OpenPanel;
dlg.CanChooseFiles = false;
dlg.CanChooseDirectories = true;
if (dlg.RunModal () == 1) {
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "At this point we should do something with the folder that the user just selected in the Open File Dialog box...",
MessageText = "Folder Selected"
};
alert.RunModal ();
}
}
Ниже приведена ключевая строка, в ней говорится[Export ("openDocument:")]NSMenu, что AppDelegate имеет методvoid OpenDialog (NSObject sender), который отвечает на openDocument: действие.
Дополнительные сведения о работе с меню см. в нашей документации по меню.
Синхронизация изменений с Xcode
При переходе на Visual Studio для Mac из Xcode все изменения, внесенные в Xcode, будут автоматически синхронизированы с проектом Xamarin.Mac.
Если выбрать MainWindow.designer.cs на панели решений, вы увидите, как наши выходы и действия были подключены в коде C#:
Обратите внимание на то, как два определения в файле MainWindow.designer.cs :
[Outlet]
AppKit.NSTextField ClickedLabel { get; set; }
[Action ("ClickedButton:")]
partial void ClickedButton (Foundation.NSObject sender);
В соответствии с определениями в файле MainWindow.h в Xcode:
@property (assign) IBOutlet NSTextField *ClickedLabel;
- (IBAction)ClickedButton:(id)sender;
Как видно, Visual Studio для Mac прослушивает изменения в H-файле, а затем автоматически синхронизирует эти изменения в соответствующем файле .designer.cs, чтобы предоставить их приложению. Вы также можете заметить, что MainWindow.designer.cs является частичным классом, поэтому Visual Studio для Mac не нужно изменять MainWindow.cs, что перезаписывает любые изменения, внесенные в класс.
Как правило, вам никогда не придется открывать MainWindow.designer.cs себя, он был представлен здесь только для образовательных целей.
Внимание
В большинстве случаев Visual Studio для Mac автоматически увидит все изменения, внесенные в Xcode, и синхронизирует их с проектом Xamarin.Mac. В ситуации, если синхронизация не выполняется автоматически, вернитесь в Xcode и еще раз вернитесь в Visual Studio для Mac. Обычно эти действия запускают цикл синхронизации.
Добавление нового окна в проект
Помимо основного окна документа, приложению Xamarin.Mac может потребоваться отобразить другие типы окон для пользователя, например настройки или панели инспекторов. При добавлении нового окна в проект всегда следует использовать окно Какао с параметром контроллера , так как это упрощает загрузку окна из XIB-файла.
Чтобы добавить новое окно, сделайте следующее:
На панели решений щелкните проект правой кнопкой мыши и выберите "Добавить>новый файл"...
В диалоговом окне "Создать файл" выберите окно Какао Xamarin.Mac>с контроллером:

Введите в поле Имя значение
PreferencesWindowи нажмите кнопку Новый.Дважды щелкните файл PreferencesWindow.xib , чтобы открыть его для редактирования в Конструкторе интерфейсов:
Проектирование интерфейса:
Сохраните изменения и вернитесь к Visual Studio для Mac для синхронизации с Xcode.
Добавьте следующий код в AppDelegate.cs , чтобы отобразить новое окно:
[Export("applicationPreferences:")]
void ShowPreferences (NSObject sender)
{
var preferences = new PreferencesWindowController ();
preferences.Window.MakeKeyAndOrderFront (this);
}
Строка var preferences = new PreferencesWindowController (); создает новый экземпляр контроллера окна, который загружает окно из XIB-файла и увеличивает его. В preferences.Window.MakeKeyAndOrderFront (this); строке отображается новое окно для пользователя.
При запуске кода и выборе параметров в меню приложения откроется окно:

Дополнительные сведения о работе с Windows в приложении Xamarin.Mac см. в нашей документации по Windows .
Добавление нового представления в проект
Иногда проще разбить дизайн окна на несколько управляемых XIB-файлов. Например, например, переключение содержимого основного окна при выборе элемента панели инструментов в окне параметров или переключении содержимого в ответ на выбор исходного списка .
При добавлении нового представления в проект всегда следует использовать представление Какао с параметром контроллера , так как это упрощает загрузку представления из XIB-файла.
Чтобы добавить новое представление, сделайте следующее:
На панели решений щелкните проект правой кнопкой мыши и выберите "Добавить>новый файл"...
В диалоговом окне "Новый файл" выберите представление Какао Xamarin.Mac>с контроллером:

Введите в поле Имя значение
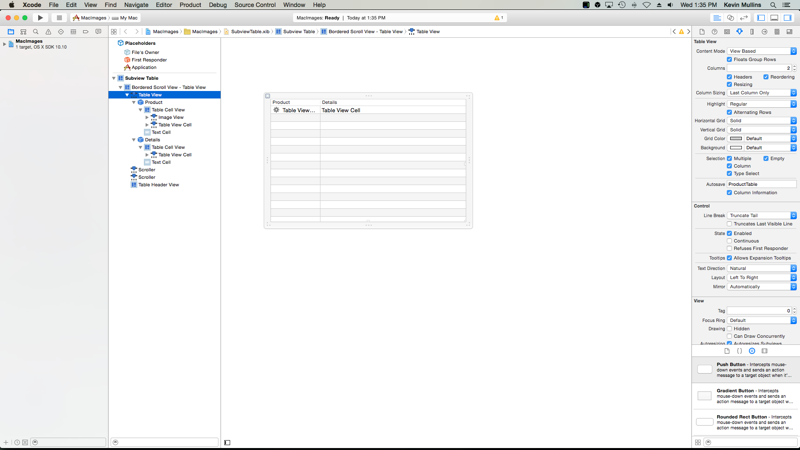
SubviewTableи нажмите кнопку Новый.Дважды щелкните файл SubviewTable.xib , чтобы открыть его для редактирования в конструкторе интерфейсов и конструкторе пользовательского интерфейса:
Подключите все необходимые действия и выходы.
Сохраните изменения и вернитесь к Visual Studio для Mac для синхронизации с Xcode.
Затем измените SubviewTable.cs и добавьте следующий код в файл AwakeFromNib , чтобы заполнить новое представление при загрузке:
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Create the Product Table Data Source and populate it
var DataSource = new ProductTableDataSource ();
DataSource.Products.Add (new Product ("Xamarin.iOS", "Allows you to develop native iOS Applications in C#"));
DataSource.Products.Add (new Product ("Xamarin.Android", "Allows you to develop native Android Applications in C#"));
DataSource.Products.Add (new Product ("Xamarin.Mac", "Allows you to develop Mac native Applications in C#"));
DataSource.Sort ("Title", true);
// Populate the Product Table
ProductTable.DataSource = DataSource;
ProductTable.Delegate = new ProductTableDelegate (DataSource);
// Auto select the first row
ProductTable.SelectRow (0, false);
}
Добавьте перечисление в проект для отслеживания отображения представления. Например, SubviewType.cs:
public enum SubviewType
{
None,
TableView,
OutlineView,
ImageView
}
Измените XIB-файл окна, который будет использовать представление и отобразить его. Добавьте пользовательское представление, которое будет выступать в качестве контейнера для представления после загрузки в память кодом C# и предоставьте его выходу:ViewContainer
Сохраните изменения и вернитесь к Visual Studio для Mac для синхронизации с Xcode.
Затем измените файл .cs окна, который будет отображать новое представление (например, MainWindow.cs) и добавьте следующий код:
private SubviewType ViewType = SubviewType.None;
private NSViewController SubviewController = null;
private NSView Subview = null;
...
private void DisplaySubview(NSViewController controller, SubviewType type) {
// Is this view already displayed?
if (ViewType == type) return;
// Is there a view already being displayed?
if (Subview != null) {
// Yes, remove it from the view
Subview.RemoveFromSuperview ();
// Release memory
Subview = null;
SubviewController = null;
}
// Save values
ViewType = type;
SubviewController = controller;
Subview = controller.View;
// Define frame and display
Subview.Frame = new CGRect (0, 0, ViewContainer.Frame.Width, ViewContainer.Frame.Height);
ViewContainer.AddSubview (Subview);
}
Когда необходимо отобразить новое представление, загруженное из XIB-файла в контейнере окна ( пользовательское представление , добавленное выше), этот код обрабатывает удаление существующего представления и переключение его на новое. Он выглядит так, чтобы он уже отображался, если он удаляет его с экрана. Далее он принимает представление, которое было передано (как загружено из контроллера представления) изменяет его размер, чтобы он соответствовал области содержимого и добавляет его в содержимое для отображения.
Чтобы отобразить новое представление, используйте следующий код:
DisplaySubview(new SubviewTableController(), SubviewType.TableView);
При этом создается новый экземпляр контроллера представления для отображения нового представления, задает его тип (как указано в перечислении, добавленном в проект) и использует DisplaySubview метод, добавленный в класс Окна, для фактического отображения представления. Например:
Дополнительные сведения о работе с Windows в приложении Xamarin.Mac см. в нашей документации по Windows и Диалоговым окнам .
Итоги
В этой статье подробно рассматривается работа с XIB-файлами в приложении Xamarin.Mac. Мы видели различные типы и использование XIB-файлов для создания пользовательского интерфейса приложения, создания и обслуживания xib-файлов в построителе интерфейсов Xcode и способах работы с Xcode-файлами в коде C#.