Ескертпе
Бұл бетке кіру үшін қатынас шегін айқындау қажет. Жүйеге кіруді немесе каталогтарды өзгертуді байқап көруге болады.
Бұл бетке кіру үшін қатынас шегін айқындау қажет. Каталогтарды өзгертуді байқап көруге болады.
В этой статье рассматривается работа с оповещениями в приложении Xamarin.Mac. В нем описывается создание и отображение оповещений из кода C# и реагирование на взаимодействие с пользователем.
При работе с C# и .NET в приложении Xamarin.Mac у вас есть доступ к тем же оповещениям, в которых работает Objective-C разработчик и Xcode .
Оповещение — это специальный тип диалогового окна, который появляется при возникновении серьезной проблемы (например, ошибки) или в виде предупреждения (например, подготовки к удалению файла). Так как оповещение является диалогом, он также требует ответа пользователя, прежде чем его можно закрыть.
В этой статье мы рассмотрим основы работы с оповещениями в приложении Xamarin.Mac.
Общие сведения о оповещениях
Оповещение — это специальный тип диалогового окна, который появляется при возникновении серьезной проблемы (например, ошибки) или в виде предупреждения (например, подготовки к удалению файла). Так как оповещения нарушают работу пользователя, так как они должны быть уволены, прежде чем пользователь сможет продолжить работу с задачей, не используйте оповещение, если это не обязательно.
Apple предлагает следующие рекомендации:
- Не используйте оповещение только для предоставления пользователям сведений.
- Не отображайте оповещение для распространенных неуправляемых действий. Даже если эта ситуация может привести к потере данных.
- Если ситуация заслуживает оповещения, не используйте любой другой элемент пользовательского интерфейса или метод для его отображения.
- Значок "Осторожность" следует использовать с осторожностью.
- Описать ситуацию оповещений четко и кратко в сообщении оповещения.
- Имя кнопки по умолчанию должно соответствовать описанному в сообщении генерации оповещений действие.
Дополнительные сведения см. в разделе "Оповещения " руководства по пользовательскому интерфейсу Apple OS X
Анатомия оповещения
Как указано выше, оповещения должны отображаться пользователю приложения при возникновении серьезной проблемы или в качестве предупреждения о потенциальной потере данных (например, закрытии несохраняемого файла). В Xamarin.Mac в коде C# создается оповещение, например:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Critical,
InformativeText = "We need to save the document here...",
MessageText = "Save Document",
};
alert.RunModal ();
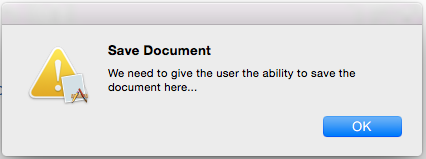
Приведенный выше код отображает оповещение со значком приложений, наложенным на значок предупреждения, заголовок, предупреждающее сообщение и одну кнопку OK :
Apple предоставляет несколько свойств, которые можно использовать для настройки оповещения:
- AlertStyle определяет тип оповещения следующим образом:
- Предупреждение . Используется для предупреждения пользователя о текущем или предстоящем событии, которое не имеет критического значения. Это стиль по умолчанию.
- Информационный — используется для предупреждения пользователя о текущем или предстоящем событии. В настоящее время нет видимой разницы между предупреждением и информационным
- Критическое значение . Используется для предупреждения пользователя о серьезных последствиях предстоящего события (например, удаление файла). Этот тип оповещений следует использовать щадяще.
- MessageText — это основное сообщение или название оповещения и должно быстро определить ситуацию пользователю.
- Информативный текст — это текст оповещения, в котором необходимо четко определить ситуацию и представить доступные для пользователя варианты.
- Значок — позволяет отображать пользовательский значок пользователю.
- HelpAnchor и DisplayHelp — позволяет связать оповещение с приложением HelpBook и отобразить справку по оповещению.
- Кнопки . По умолчанию оповещение имеет только кнопку "ОК", но коллекция "Кнопки" позволяет добавлять дополнительные варианты по мере необходимости.
- ПоказываетSuppressionButton — если
trueотображается проверка box, который пользователь может использовать для подавления оповещения для последующих вхождений события, активировав его. - AccessoryView — позволяет присоединить другое подвью к оповещению, чтобы предоставить дополнительные сведения, например добавить текстовое поле для записи данных. Если задать новый AccessoryView или изменить существующий, необходимо вызвать
Layout()метод для настройки видимого макета оповещения.
Отображение предупреждения
Существует два разных способа отображения оповещений, free-Floating или в виде листа. Следующий код отображает оповещение как свободное плавающее:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.RunModal ();
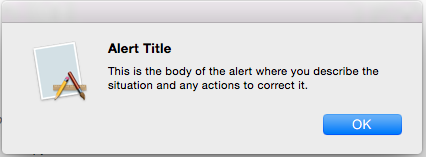
Если этот код выполняется, отображается следующее:
Следующий код отображает то же оповещение, что и лист:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.BeginSheet (this);
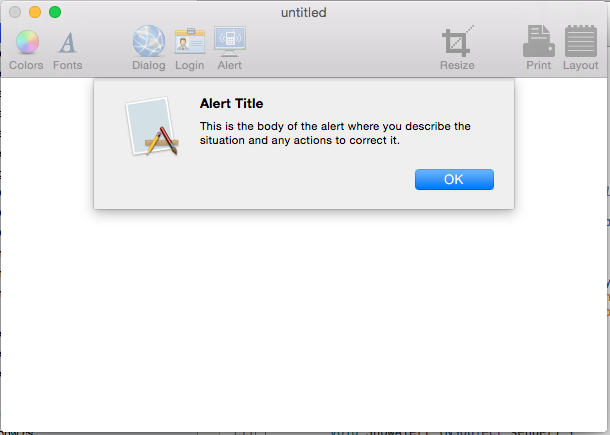
Если этот код выполняется, отобразится следующее:
Работа с кнопками генерации оповещений
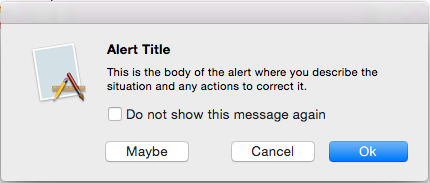
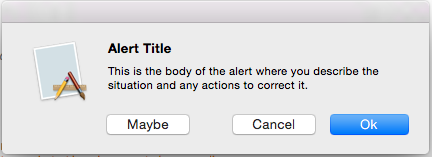
По умолчанию оповещение отображает только кнопку "ОК ". Однако вы не ограничиваетесь этим, вы можете создать дополнительные кнопки, добавив их в коллекцию "Кнопки ". Следующий код создает свободно плавающее оповещение с кнопкой "ОК", "Отмена" и "Возможно".
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
var result = alert.RunModal ();
Первая кнопка будет активироваться, если пользователь нажимает клавишу ВВОД. Возвращаемое значение будет целым числом, представляющее, какую кнопку нажал пользователь. В нашем случае будут возвращены следующие значения:
- ОК - 1000.
- Отмена — 1001.
- Может быть , - 1002.
При выполнении кода отобразится следующее:
Ниже приведен код для того же оповещения, что и лист:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}", result);
});
Если этот код выполняется, отобразится следующее:
Внимание
Никогда не следует добавлять более трех кнопок в оповещение.
Отображение кнопки "Отключить"
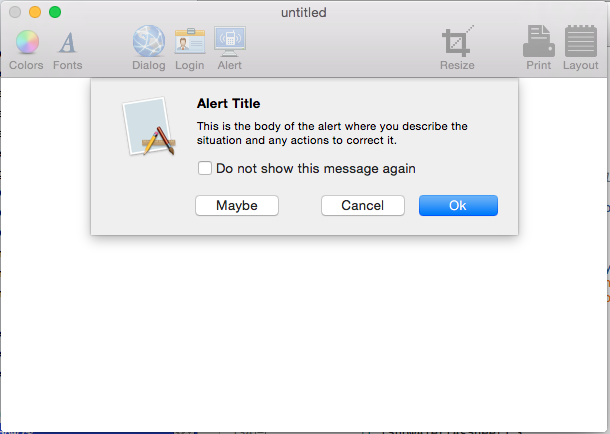
Если свойство оповещения ShowSuppressButton имеет значениеtrue, оповещение отображает проверка box, которое пользователь может использовать для подавления оповещения для последующих вхождений события, активировающего его. В следующем коде отображается оповещение с плавающей запятой с кнопкой подавления:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
var result = alert.RunModal ();
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
Если значение alert.SuppressionButton.State равноNSCellStateValue.On, пользователь проверка поле "Подавление проверка", кроме того, они не имеют.
Если код выполняется, отобразится следующее:
Ниже приведен код для того же оповещения, что и лист:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
});
Если этот код выполняется, отобразится следующее:
Добавление настраиваемого подвью
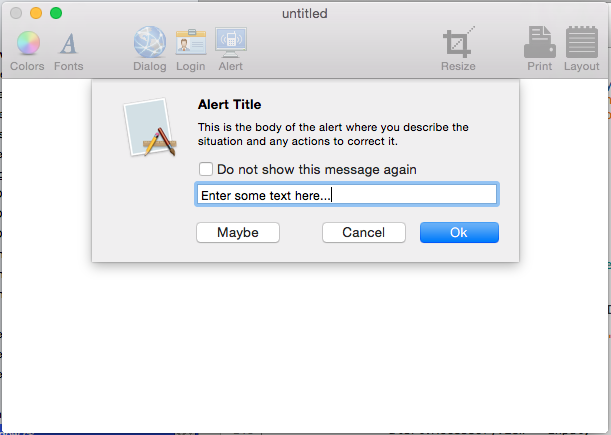
Оповещения имеют AccessoryView свойство, которое можно использовать для дальнейшей настройки оповещения и добавления таких элементов, как текстовое поле для ввода пользователем. В следующем коде создается оповещение с бесплатным плавающей запятой с добавленным текстовым полем ввода:
var input = new NSTextField (new CGRect (0, 0, 300, 20));
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.AccessoryView = input;
alert.Layout ();
var result = alert.RunModal ();
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
Здесь приведены var input = new NSTextField (new CGRect (0, 0, 300, 20)); ключевые строки, создающие новое текстовое поле , которое мы добавим оповещение. alert.AccessoryView = input; который присоединяет текстовое поле к оповещению и вызов Layout() метода, который требуется для изменения размера оповещения в соответствии с новым подвью.
При запуске кода отобразится следующее:
Вот то же оповещение, что и лист:
var input = new NSTextField (new CGRect (0, 0, 300, 20));
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.AccessoryView = input;
alert.Layout ();
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
});
Если мы запустите этот код, отобразится следующее:
Итоги
В этой статье подробно рассматривается работа с оповещениями в приложении Xamarin.Mac. Мы видели различные типы и использование оповещений, как создавать и настраивать оповещения и как работать с оповещениями в коде C#.