Ескертпе
Бұл бетке кіру үшін қатынас шегін айқындау қажет. Жүйеге кіруді немесе каталогтарды өзгертуді байқап көруге болады.
Бұл бетке кіру үшін қатынас шегін айқындау қажет. Каталогтарды өзгертуді байқап көруге болады.
В этой статье рассматривается работа со стандартными элементами управления AppKit, такими как кнопки, метки, текстовые поля, проверка поля и сегментированные элементы управления в приложении Xamarin.Mac. В нем описывается добавление их в интерфейс с помощью построителя интерфейсов и взаимодействие с ними в коде.
При работе с C# и .NET в приложении Xamarin.Mac у вас есть доступ к тем же элементам управления AppKit, что и разработчик, работающий в Objective-C Xcode. Так как Xamarin.Mac интегрируется непосредственно с Xcode, вы можете использовать построитель интерфейсов Xcode для создания и поддержания элементов управления Appkit (или при необходимости создавать их непосредственно в коде C#).
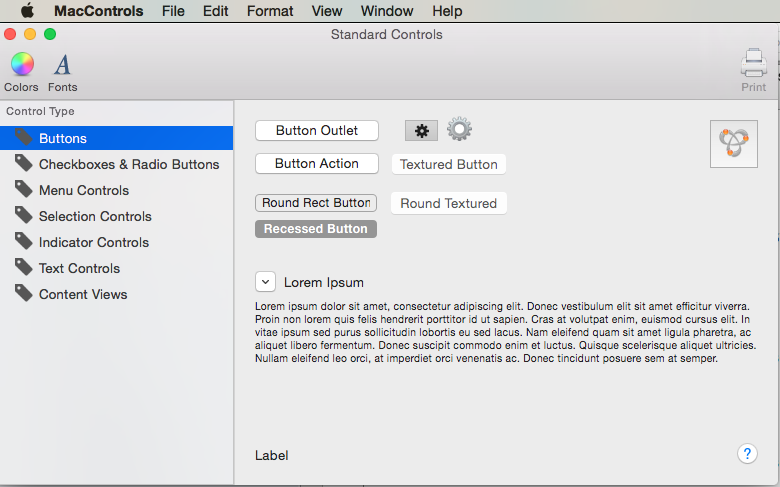
Элементы управления AppKit — это элементы пользовательского интерфейса, используемые для создания пользовательского интерфейса приложения Xamarin.Mac. Они состоят из таких элементов, как кнопки, метки, текстовые поля, флажки и сегментированные элементы управления, а также вызывают мгновенные действия или видимые результаты, когда пользователь управляет ими.
В этой статье мы рассмотрим основы работы с элементами управления AppKit в приложении Xamarin.Mac. Настоятельно рекомендуется сначала ознакомиться со статьей Hello, Mac , в частности в разделах "Введение в Xcode" и "Конструктор интерфейсов" и "Торговых точек" и "Действия ", поскольку рассматриваются основные понятия и методы, которые мы будем использовать в этой статье.
Вы можете ознакомиться с классами И методами C# вObjective-Cразделе документа Xamarin.Mac Internals, а также объяснить RegisterExport команды, используемые для подключения классов C# к Objective-C объектам и элементам пользовательского интерфейса.
Общие сведения о элементах управления и представлениях
macOS (прежнее название — Mac OS X) предоставляет стандартный набор элементов управления пользовательским интерфейсом через AppKit Framework. Они состоят из таких элементов, как кнопки, метки, текстовые поля, флажки и сегментированные элементы управления, а также вызывают мгновенные действия или видимые результаты, когда пользователь управляет ими.
Все элементы управления AppKit имеют стандартный встроенный внешний вид, который подходит для большинства использования, некоторые указывают альтернативный внешний вид для использования в области окна или в контексте эффекта Vibrance, например в боковой области или в мини-приложении Центра уведомлений.
Apple предлагает следующие рекомендации при работе с элементами управления AppKit:
- Избегайте смешивания размеров элементов управления в одном представлении.
- Как правило, не следует изменять размер элементов управления по вертикали.
- Используйте системный шрифт и правильный размер текста в элементе управления.
- Используйте правильный интервал между элементами управления.
Дополнительные сведения см. в разделе "Сведения о элементах управления и представлениях " руководства по интерфейсу Apple OS X Human Interface.
Использование элементов управления в рамке окна
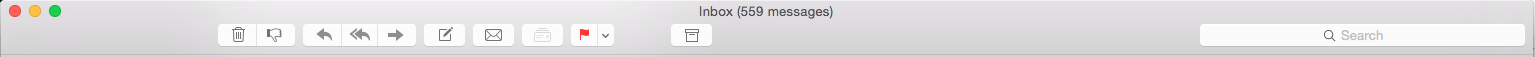
Существует подмножество элементов управления AppKit, включающих стиль отображения, который позволяет включать их в область кадра окна. Пример см. на панели инструментов почтового приложения:
- Круглая кнопка текстуры — A
NSButtonс стилемNSTexturedRoundedBezelStyle. - Текстурированный сегментированный элемент управления — A
NSSegmentedControlс стилемNSSegmentStyleTexturedRounded. - Текстурированный сегментированный элемент управления — A
NSSegmentedControlс стилемNSSegmentStyleSeparated. - Круглое всплывающее меню с текстурой — A
NSPopUpButtonс стилемNSTexturedRoundedBezelStyle. - Круглое раскрывающееся меню с текстурой — A
NSPopUpButtonс стилемNSTexturedRoundedBezelStyle. - Панель поиска — A
NSSearchField.
Apple предлагает следующие рекомендации при работе с элементами управления AppKit в рамке окна:
- Не используйте определенные стили элементов управления "Рамка окна" в тексте окна.
- Не используйте элементы управления "Текст окна" или стили в рамке окна.
Дополнительные сведения см. в разделе "Сведения о элементах управления и представлениях " руководства по интерфейсу Apple OS X Human Interface.
Создание пользовательского интерфейса в построителе интерфейсов
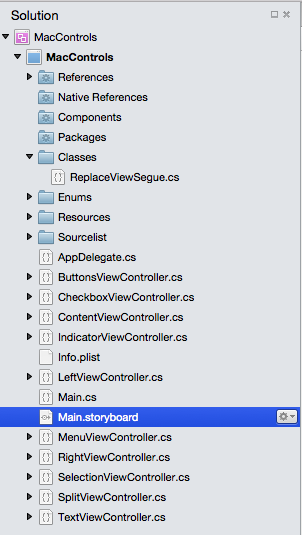
При создании нового приложения Xamarin.Mac Cocoa вы получаете стандартное пустое окно по умолчанию. Эти окна определяются в файле, который автоматически включается в .storyboard проект. Чтобы изменить дизайн окон, в Обозреватель решений дважды щелкните Main.storyboard файл:
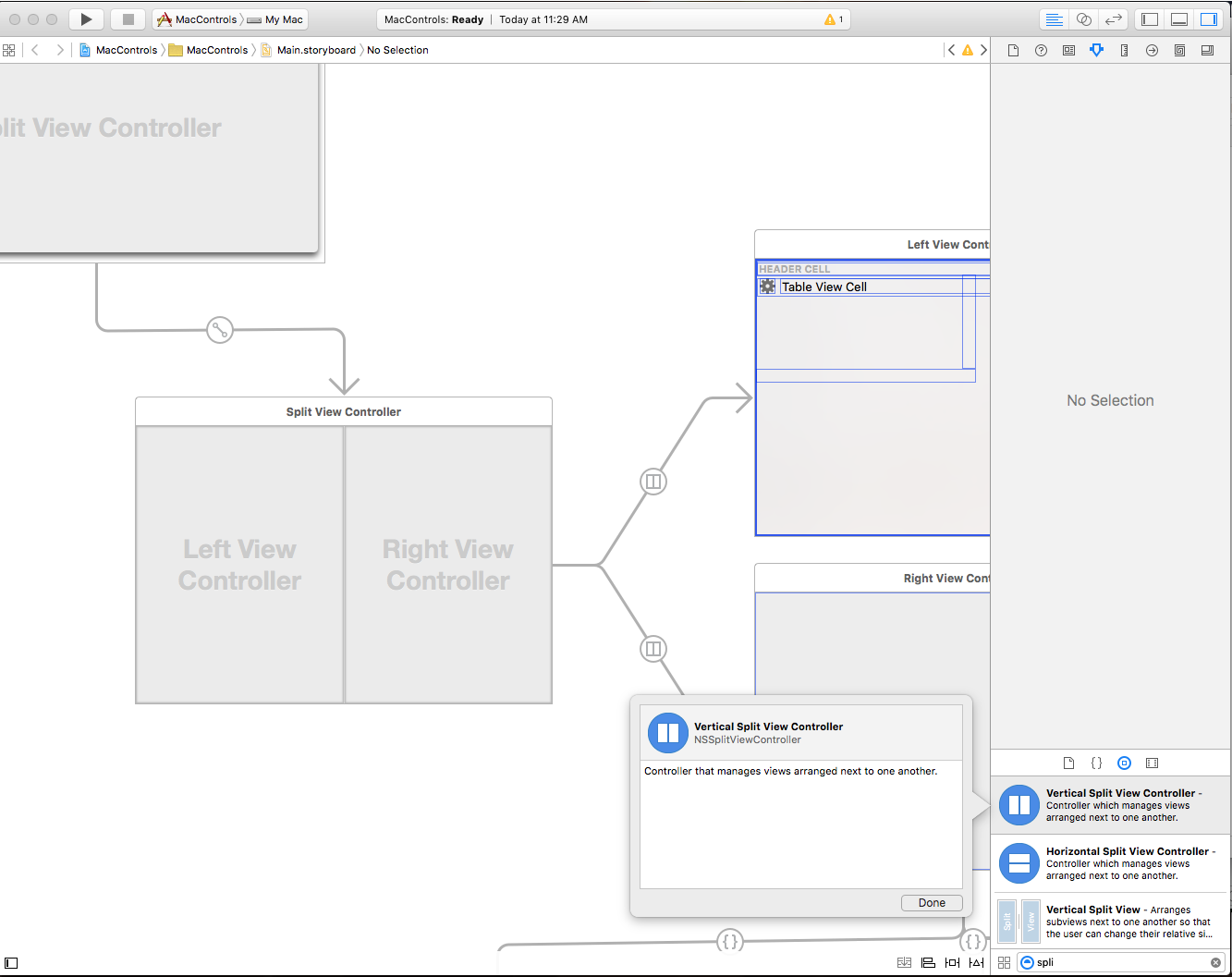
Откроется конструктор окон в построителе интерфейсов Xcode:
Чтобы создать пользовательский интерфейс, вы перетащите элементы пользовательского интерфейса (элементы управления AppKit) из инспекторабиблиотеки в редактор интерфейса в построителе интерфейсов. В приведенном ниже примере элемент управления "Вертикальное разделение представления" был препаратом из инспектора библиотеки и помещен в окно в редакторе интерфейса:
Дополнительные сведения о создании пользовательского интерфейса в построителе интерфейсов см. в документации по Xcode и Конструктору интерфейсов .
Изменение размера и позиционирования
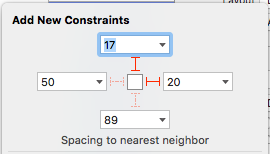
После включения элемента управления в пользовательский интерфейс используйте редактор ограничений, чтобы задать его расположение и размер, введя значения вручную и управляя тем, как элемент управления автоматически позиционируется и размер при изменении размера родительского окна или представления:
Используйте красные I-Beams вокруг внешней рамки автоотрисовки, чтобы придерживаться элемента управления в заданном расположении (x,y). Например:
Указывает, что выбранный элемент управления (в редакторе представления иерархии и интерфейса) зависнет в правом верхнем и правом расположении окна или представления при изменении размера или перемещении.
Другие элементы элемента управления редактором, такие как высота и ширина:
Вы также можете управлять выравниванием элементов с ограничениями с помощью редактора выравнивания:
Внимание
В отличие от iOS, где (0,0) — верхний левый угол экрана, в macOS (0,0) — нижний левый угол. Это связано с тем, что macOS использует математическую систему координат с значениями числа, увеличивающиеся вверх и справа. Это необходимо учитывать при размещении элементов управления AppKit в пользовательском интерфейсе.
Настройка настраиваемого класса
Иногда при работе с элементами управления AppKit необходимо будет подкласс и существующий элемент управления и создать собственную пользовательскую версию этого класса. Например, определение пользовательской версии исходного списка:
using System;
using AppKit;
using Foundation;
namespace AppKit
{
[Register("SourceListView")]
public class SourceListView : NSOutlineView
{
#region Computed Properties
public SourceListDataSource Data {
get {return (SourceListDataSource)this.DataSource; }
}
#endregion
#region Constructors
public SourceListView ()
{
}
public SourceListView (IntPtr handle) : base(handle)
{
}
public SourceListView (NSCoder coder) : base(coder)
{
}
public SourceListView (NSObjectFlag t) : base(t)
{
}
#endregion
#region Override Methods
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
}
#endregion
#region Public Methods
public void Initialize() {
// Initialize this instance
this.DataSource = new SourceListDataSource (this);
this.Delegate = new SourceListDelegate (this);
}
public void AddItem(SourceListItem item) {
if (Data != null) {
Data.Items.Add (item);
}
}
#endregion
#region Events
public delegate void ItemSelectedDelegate(SourceListItem item);
public event ItemSelectedDelegate ItemSelected;
internal void RaiseItemSelected(SourceListItem item) {
// Inform caller
if (this.ItemSelected != null) {
this.ItemSelected (item);
}
}
#endregion
}
}
[Register("SourceListView")] Где инструкция предоставляет SourceListView класс Objective-C таким образом, чтобы его можно было использовать в построителе интерфейсов. Дополнительные сведения см. в разделе о классах И методах Objective-C C# в документе Xamarin.Mac Internals , в нем описываются Register и Export команды, используемые для подключения классов C# к Objective-C объектам и элементам пользовательского интерфейса.
Используя приведенный выше код, вы можете перетащить элемент управления AppKit с базовым типом, который вы расширяете, на область конструктора (в примере ниже — исходный список), переключиться на инспектор удостоверений и задать для пользовательского класса имя, которое вы предоставили Objective-C (например SourceListView):
Предоставление торговых точек и действий
Перед доступом к элементу управления AppKit в коде C# его необходимо предоставить как выход или действие. Для этого выберите указанный элемент управления в иерархии интерфейса или редакторе интерфейса и перейдите в представление помощника (убедитесь, что .h окно выбрано для редактирования):
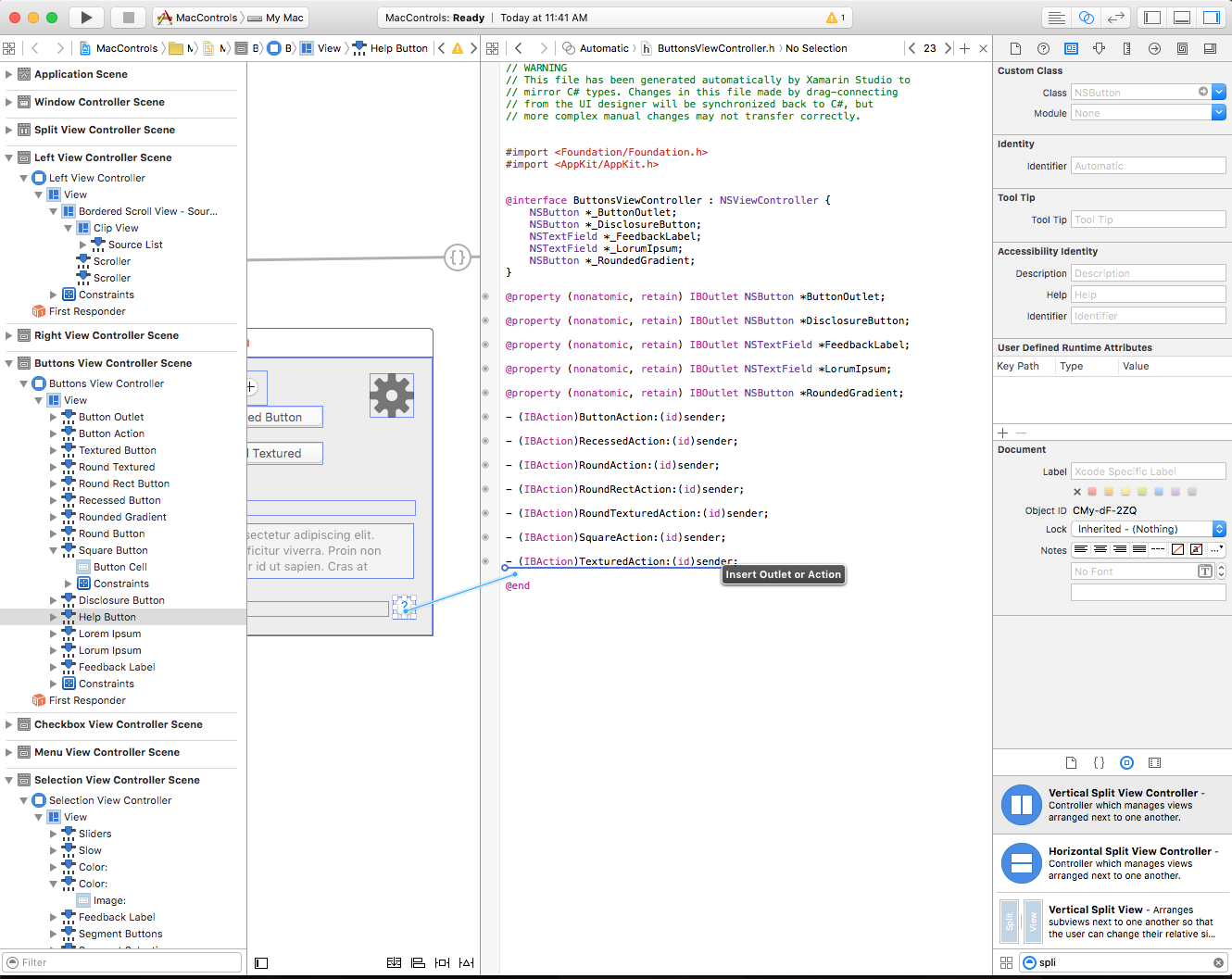
Перетащите элемент управления AppKit из элемента управления AppKit в файл, .h чтобы начать создание выхода или действия:
Выберите тип экспозиции для создания и предоставления имени выхода или действия:
Дополнительные сведения о работе с точками и действиями см. в разделе "Выходы и действия" документации по Xcode и Конструктору интерфейсов.
Синхронизация изменений с Xcode
При переходе на Visual Studio для Mac из Xcode все изменения, внесенные в Xcode, будут автоматически синхронизированы с проектом Xamarin.Mac.
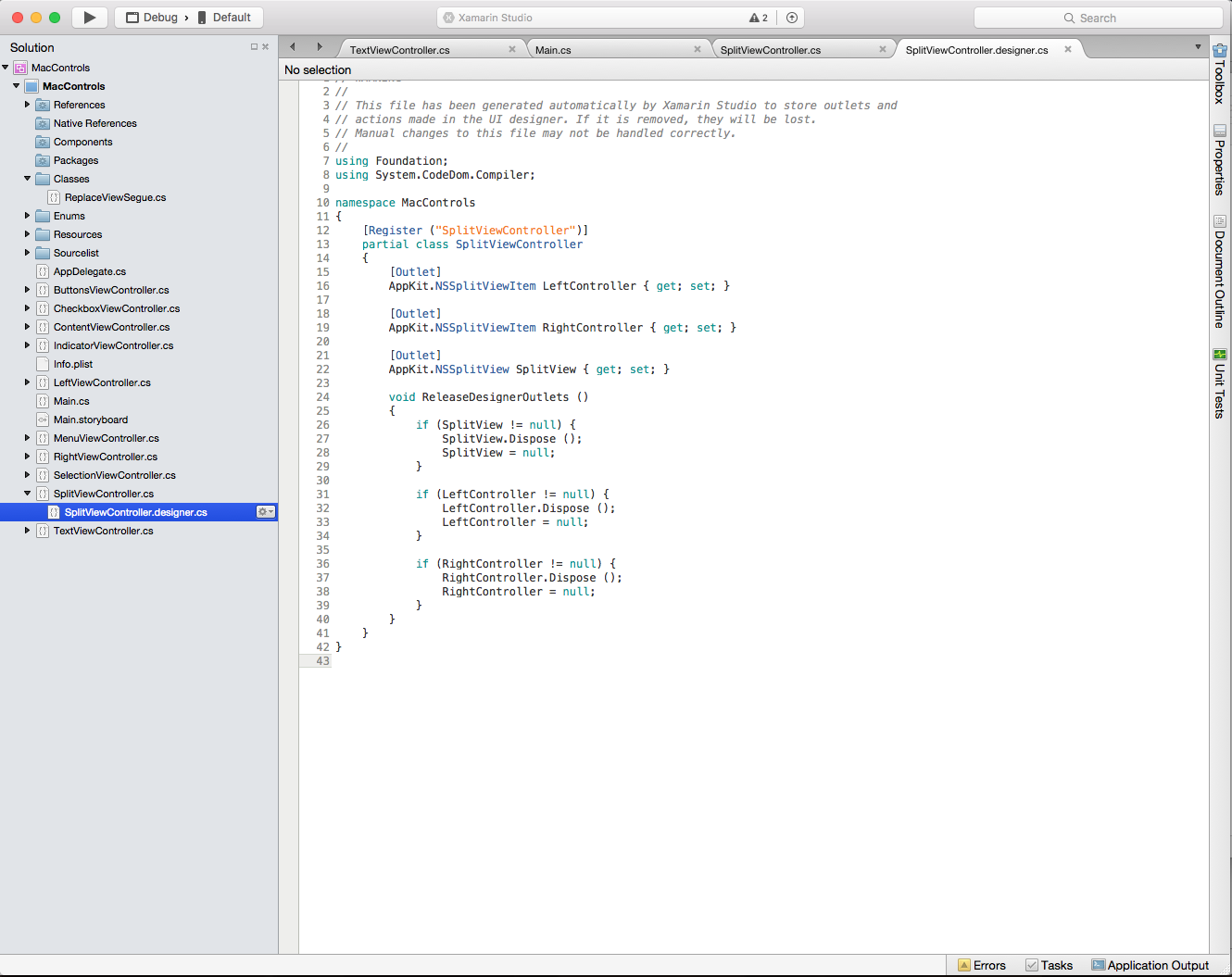
Если выбрать SplitViewController.designer.cs Обозреватель решений вы сможете увидеть, как ваш выход и действие были подключены в нашем коде C#:
Обратите внимание, как определение в SplitViewController.designer.cs файле:
[Outlet]
AppKit.NSSplitViewItem LeftController { get; set; }
[Outlet]
AppKit.NSSplitViewItem RightController { get; set; }
[Outlet]
AppKit.NSSplitView SplitView { get; set; }
В соответствии с определением MainWindow.h в файле в Xcode:
@interface SplitViewController : NSSplitViewController {
NSSplitViewItem *_LeftController;
NSSplitViewItem *_RightController;
NSSplitView *_SplitView;
}
@property (nonatomic, retain) IBOutlet NSSplitViewItem *LeftController;
@property (nonatomic, retain) IBOutlet NSSplitViewItem *RightController;
@property (nonatomic, retain) IBOutlet NSSplitView *SplitView;
Как видно, Visual Studio для Mac прослушивает изменения .h в файле, а затем автоматически синхронизирует эти изменения в соответствующем .designer.cs файле, чтобы предоставить их приложению. Вы также можете заметить, что SplitViewController.designer.cs это частичный класс, поэтому Visual Studio для Mac не нужно изменятьSplitViewController.cs, что перезаписывает любые изменения, внесенные в класс.
Как правило, вам никогда не придется открывать SplitViewController.designer.cs себя, он был представлен здесь только для образовательных целей.
Внимание
В большинстве случаев Visual Studio для Mac автоматически увидит все изменения, внесенные в Xcode, и синхронизирует их с проектом Xamarin.Mac. В ситуации, если синхронизация не выполняется автоматически, вернитесь в Xcode и еще раз вернитесь в Visual Studio для Mac. Обычно эти действия запускают цикл синхронизации.
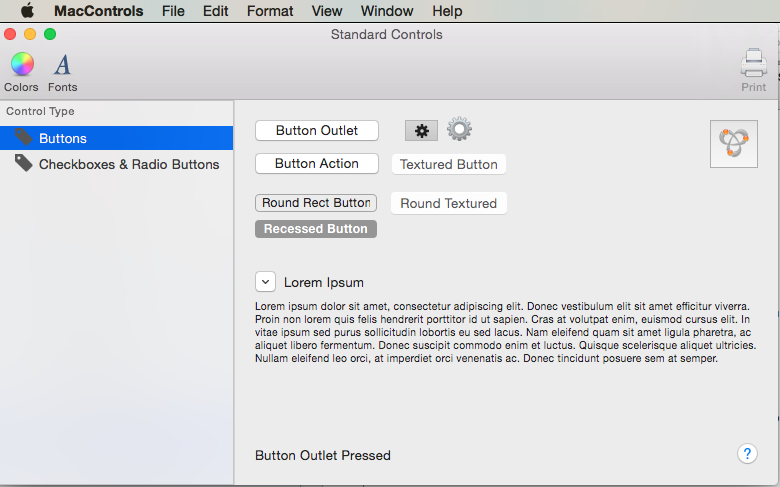
Работа с кнопками
AppKit предоставляет несколько типов кнопки, которые можно использовать в конструкторе пользовательского интерфейса. Дополнительные сведения см. в разделе "Кнопки " руководства по пользовательскому интерфейсу Apple OS X.
Если кнопка была предоставлена через выход, следующий код ответит на его нажатие:
ButtonOutlet.Activated += (sender, e) => {
FeedbackLabel.StringValue = "Button Outlet Pressed";
};
Для кнопок, предоставляемых с помощью действий, public partial метод будет автоматически создан для вас с именем, выбранным в Xcode. Чтобы ответить на действие, выполните частичный метод в классе, на который был определен Action . Например:
partial void ButtonAction (Foundation.NSObject sender) {
// Do something in response to the Action
FeedbackLabel.StringValue = "Button Action Pressed";
}
Для кнопок с состоянием (например, включено и выключение) состояние можно проверка или задать с помощью свойства в State перечисленииNSCellStateValue. Например:
DisclosureButton.Activated += (sender, e) => {
LorumIpsum.Hidden = (DisclosureButton.State == NSCellStateValue.On);
};
Где NSCellStateValue может быть:
- Введите кнопку или выбран элемент управления (например, проверка в флажке).
- Выкл . Кнопка не нажимается или элемент управления не выбран.
- Смешанный — смесь состояний On и Off .
Пометить кнопку как эквивалентную по умолчанию и задать ключ
Для любой кнопки, добавленной в дизайн пользовательского интерфейса, вы можете пометить эту кнопку как кнопку по умолчанию , которая будет активирована при нажатии клавиши Return/ВВОД на клавиатуре. В macOS эта кнопка по умолчанию получит синий цвет фона.
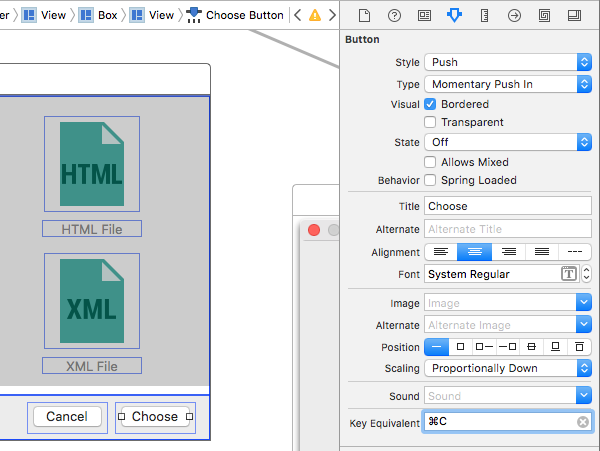
Чтобы задать кнопку по умолчанию, выберите ее в конструкторе интерфейсов Xcode. Затем в инспекторе атрибутов выберите поле "Эквивалент ключа" и нажмите клавишу RETURN/ВВОД:
Кроме того, можно назначить любую последовательность клавиш, которую можно использовать для активации кнопки с помощью клавиатуры вместо мыши. Например, нажав клавиши Command-C на изображении выше.
Когда приложение запускается и окно с кнопкой является ключом и фокусом, если пользователь нажимает Command-C, действие для кнопки будет активировано (как если пользователь щелкнул кнопку).
Работа с флажками и переключателями
AppKit предоставляет несколько типов флажков и групп переключателей, которые можно использовать в конструкторе пользовательского интерфейса. Дополнительные сведения см. в разделе "Кнопки " руководства по пользовательскому интерфейсу Apple OS X.
Флажки и переключатели (предоставляемые через точки) имеют состояние (например, включено и выключение), состояние можно проверка или задать со State свойством в перечисленииNSCellStateValue. Например:
AdjustTime.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Adjust Time: {0}",AdjustTime.State == NSCellStateValue.On);
};
Где NSCellStateValue может быть:
- Введите кнопку или выбран элемент управления (например, проверка в флажке).
- Выкл . Кнопка не нажимается или элемент управления не выбран.
- Смешанный — смесь состояний On и Off .
Чтобы выбрать кнопку в группе переключателей, откройте переключатель, чтобы выбрать в качестве выхода и задать его State свойство. Пример:
partial void SelectCar (Foundation.NSObject sender) {
TransportationCar.State = NSCellStateValue.On;
FeedbackLabel.StringValue = "Car Selected";
}
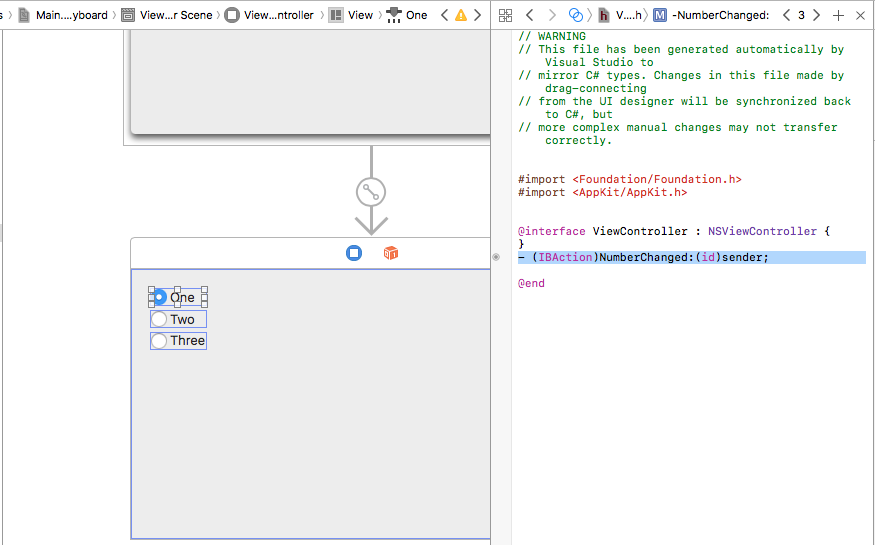
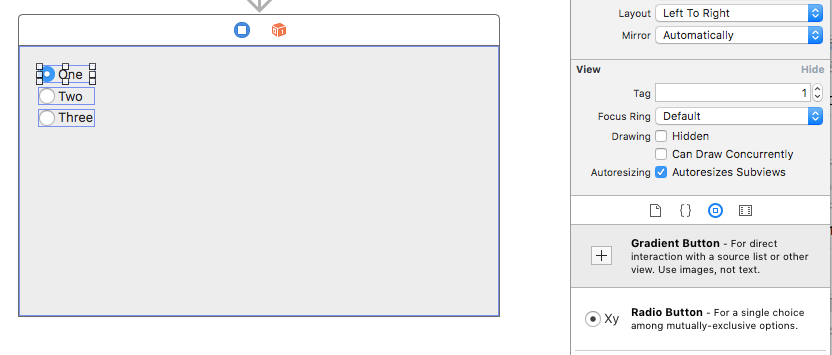
Чтобы получить коллекцию переключателей для действия в качестве группы и автоматической обработки выбранного состояния, создайте новое действие и вложите каждую кнопку в группу:

Затем назначьте уникальный Tag переключатель в инспекторе атрибутов:

Сохраните изменения и вернитесь к Visual Studio для Mac, добавьте код для обработки действия, к которому подключены все переключатели:
partial void NumberChanged(Foundation.NSObject sender)
{
var check = sender as NSButton;
Console.WriteLine("Changed to {0}", check.Tag);
}
Свойство можно использовать для просмотра выбранной Tag переключателя.
Работа с элементами управления меню
AppKit предоставляет несколько типов элементов управления меню, которые можно использовать в конструкторе пользовательского интерфейса. Дополнительные сведения см. в разделе "Элементы управления меню" в руководстве по пользовательскому интерфейсу Apple OS X.
Предоставление данных элемента управления меню
Элементы управления меню, доступные для macOS, можно задать для заполнения раскрывающегося списка либо из внутреннего списка (которые можно предварительно определить в построителе интерфейсов или заполнены кодом), либо предоставить собственный пользовательский внешний источник данных.
Работа с внутренними данными
Помимо определения элементов в построителе интерфейсов, элементы управления меню (например NSComboBox), предоставьте полный набор методов, которые позволяют добавлять, изменять или удалять элементы из внутреннего списка, который они поддерживают:
Add— добавляет новый элемент в конец списка.GetItem— возвращает элемент по указанному индексу.Insert— вставляет новый элемент в список в заданном расположении.IndexOf— возвращает индекс заданного элемента.Remove— удаляет заданный элемент из списка.RemoveAll— удаляет все элементы из списка.RemoveAt— удаляет элемент по заданному индексу.Count— возвращает количество элементов в списке.
Внимание
Если вы используете источник данных Extern (),UsesDataSource = true вызов любого из приведенных выше методов приведет к возникновению исключения.
Работа с внешним источником данных
Вместо использования встроенных внутренних данных для предоставления строк для элемента управления меню можно дополнительно использовать внешний источник данных и предоставить собственное хранилище резервных копий для элементов (например, базы данных SQLite).
Для работы с внешним источником данных вы создадите экземпляр источника данных элемента управления меню (NSComboBoxDataSource например) и переопределите несколько методов, чтобы предоставить необходимые данные:
ItemCount— возвращает количество элементов в списке.ObjectValueForItem— возвращает значение элемента для заданного индекса.IndexOfItem— возвращает индекс для значения элемента.CompletedString— возвращает первое соответствующее значение элемента для частично типизированного значения элемента. Этот метод вызывается только в том случае, если автозавершение включено (Completes = true).
Дополнительные сведения см. в разделе "Базы данных и comboBoxes" документа "Работа с базами данных".
Настройка внешнего вида списка
Для настройки внешнего вида элемента управления меню доступны следующие методы:
HasVerticalScroller— Еслиtrueэлемент управления отобразит вертикальную полосу прокрутки.VisibleItems— настройте количество элементов, отображаемых при открытии элемента управления. Значение по умолчанию — пять (5).IntercellSpacing— Настройте объем пространства вокруг заданного элемента, указавNSSizeместо, в которомWidthуказываются поля слева и справа, аHeightтакже указывается пространство до и после элемента.ItemHeight— задает высоту каждого элемента в списке.
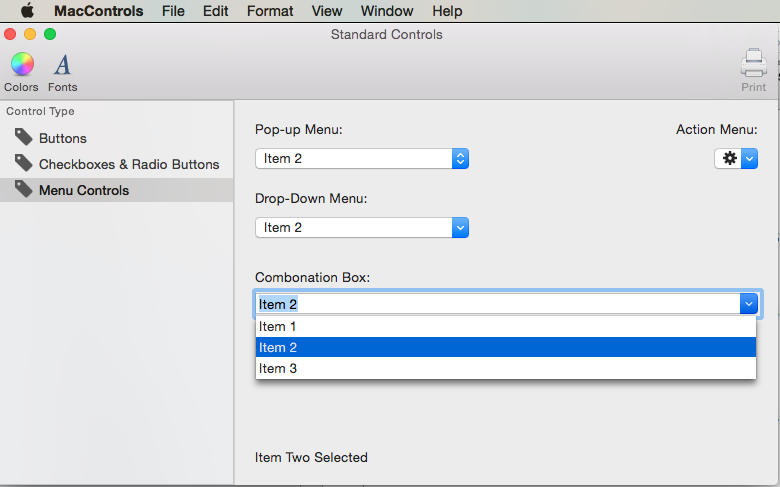
Для типов раскрывающихся списков NSPopupButtonsпервый пункт меню предоставляет заголовок элемента управления. Пример:
Чтобы изменить заголовок, предоставляют этот элемент как выход и используйте следующий код:
DropDownSelected.Title = "Item 1";
Управление выбранными элементами
Следующие методы и свойства позволяют управлять выбранными элементами в списке элемента управления меню:
SelectItem— выбирает элемент по указанному индексу.Select— Выберите заданное значение элемента.DeselectItem— отменяет выбор элемента по заданному индексу.SelectedIndex— возвращает индекс выбранного элемента.SelectedValue— возвращает значение выбранного в данный момент элемента.
ScrollItemAtIndexToTop Используйте для представления элемента в заданном индексе в верхней части списка и ScrollItemAtIndexToVisible прокрутите список до тех пор, пока элемент в заданном индексе не отображается.
Реагирование на события
Элементы управления меню предоставляют следующие события для реагирования на взаимодействие с пользователем:
SelectionChanged— вызывается, когда пользователь выбрал значение из списка.SelectionIsChanging— Вызывается до того, как новый элемент, выбранный пользователем, становится активным выбором.WillPopup— Вызывается перед отображением раскрывающегося списка элементов.WillDismiss— Вызывается до закрытия раскрывающегося списка элементов.
Для NSComboBox элементов управления они включают все те же события NSTextField, что Changed и событие, которое вызывается всякий раз, когда пользователь редактирует значение текста в поле со списком.
При необходимости можно ответить на элементы меню внутренних данных, определенные в построителе интерфейсов, подключив элемент к действию и используя следующий код, чтобы ответить на действие , активируемого пользователем:
partial void ItemOne (Foundation.NSObject sender) {
DropDownSelected.Title = "Item 1";
FeedbackLabel.StringValue = "Item One Selected";
}
Дополнительные сведения о работе с меню и элементами управления меню см. в нашей документации по меню и всплывающей кнопке и спискам раскрывающегося списка.
Работа с элементами управления выбором
AppKit предоставляет несколько типов элементов управления выбором, которые можно использовать в конструкторе пользовательского интерфейса. Дополнительные сведения см. в разделе "Элементы управления выбором" в руководстве по пользовательскому интерфейсу Apple OS X.
Существует два способа отслеживать, когда элемент управления выбором имеет взаимодействие с пользователем , предоставляя его как действие. Например:
partial void SegmentButtonPressed (Foundation.NSObject sender) {
FeedbackLabel.StringValue = string.Format("Button {0} Pressed",SegmentButtons.SelectedSegment);
}
Или путем присоединения делегата к событиюActivated. Например:
TickedSlider.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Stepper Value: {0:###}",TickedSlider.IntValue);
};
Чтобы задать или прочитать значение элемента управления выбором, используйте IntValue это свойство. Например:
FeedbackLabel.StringValue = string.Format("Stepper Value: {0:###}",TickedSlider.IntValue);
Специальные элементы управления (например, Color Well и Image Well) имеют определенные свойства для их типов значений. Пример:
ColorWell.Color = NSColor.Red;
ImageWell.Image = NSImage.ImageNamed ("tag.png");
У NSDatePicker него есть следующие свойства для работы непосредственно с датой и временем:
- DateValue — текущее значение даты и времени в качестве
NSDateзначения. - Локальный — расположение пользователя в качестве
NSLocal. - TimeInterval — значение времени в виде
Double. - TimeZone — часовой пояс пользователя в качестве часового пояса
NSTimeZone.
Работа с элементами управления индикаторами
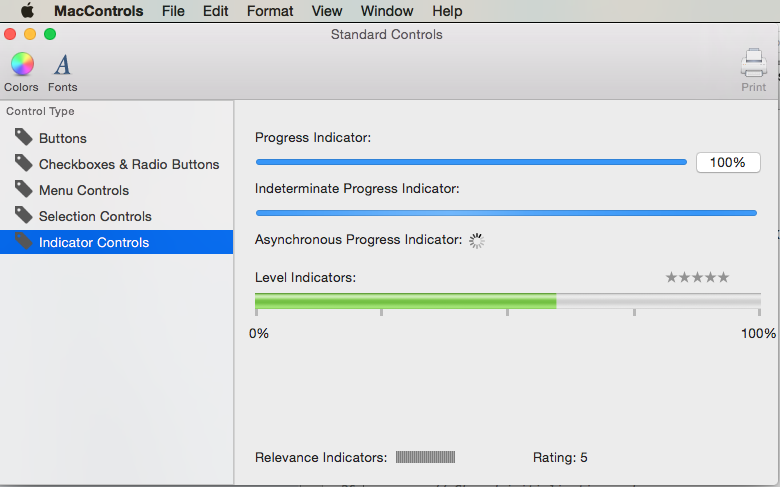
AppKit предоставляет несколько типов элементов управления индикаторами, которые можно использовать в пользовательском интерфейсе. Дополнительные сведения см. в разделе "Элементы управления индикаторами" в руководстве по пользовательскому интерфейсу Apple OS X.
Существует два способа отслеживать, когда элемент управления индикатором взаимодействует с пользователем, предоставляя его как действие или выход и присоединяя делегат к Activated событию. Например:
LevelIndicator.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Level: {0:###}",LevelIndicator.DoubleValue);
};
Чтобы прочитать или задать значение элемента управления индикатором, используйте DoubleValue это свойство. Например:
FeedbackLabel.StringValue = string.Format("Rating: {0:###}",Rating.DoubleValue);
Индикаторы неопределенного и асинхронного хода выполнения должны быть анимированы при отображении. StartAnimation Используйте метод для запуска анимации при отображении. Например:
Indeterminate.StartAnimation (this);
AsyncProgress.StartAnimation (this);
StopAnimation Вызов метода остановит анимацию.
Работа с текстовыми элементами управления
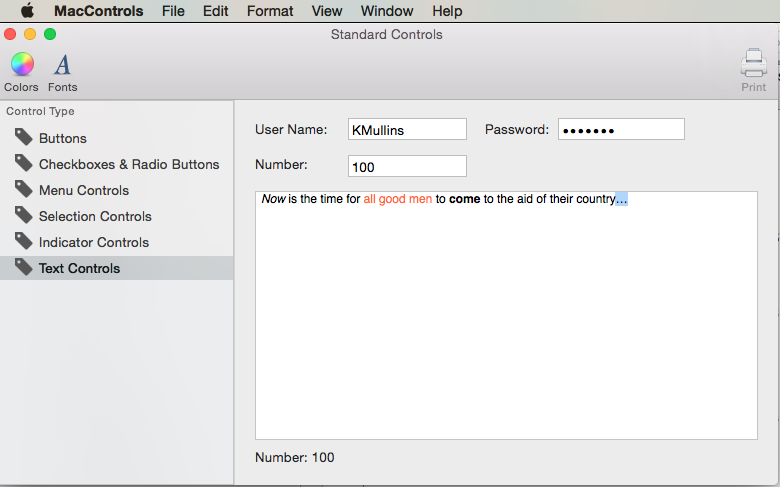
AppKit предоставляет несколько типов элементов управления текстом, которые можно использовать в пользовательском интерфейсе. Дополнительные сведения см. в разделе "Элементы управления текстом" в руководстве по пользовательскому интерфейсу Apple OS X.
Для текстовых полей (NSTextField) можно использовать следующие события для отслеживания взаимодействия с пользователем:
- Изменено — запускается в любой момент, когда пользователь изменяет значение поля. Например, для каждого типизированного символа.
- EditingBegan — запускается, когда пользователь выбирает поле для редактирования.
- EditingEnded — когда пользователь нажимает клавишу ВВОД в поле или покидает поле.
StringValue Используйте свойство для чтения или задания значения поля. Например:
FeedbackLabel.StringValue = string.Format("User ID: {0}",UserField.StringValue);
Для полей, отображающих или редактируемых числовых значений IntValue , можно использовать свойство. Например:
FeedbackLabel.StringValue = string.Format("Number: {0}",NumberField.IntValue);
Предоставляет NSTextView полнофункциональное редактирование текста и область отображения со встроенным форматированием. NSTextFieldНапример, используйте StringValue свойство для чтения или задания значения области.
Работа с представлениями содержимого
AppKit предоставляет несколько типов представлений контента, которые можно использовать в конструкторе пользовательского интерфейса. Дополнительные сведения см. в разделе "Представления содержимого" в руководстве по пользовательскому интерфейсу Apple OS X.
Всплывающие окна
Всплывающее окно — это временный элемент пользовательского интерфейса, предоставляющий функциональные возможности, непосредственно связанные с определенным элементом управления или областью экрана. Всплывающее окно плавает над окном, которое содержит элемент управления или область, к которой она связана, и ее граница включает стрелку, чтобы указать точку, из которой она появилась.
Чтобы создать всплывающее окно, сделайте следующее:
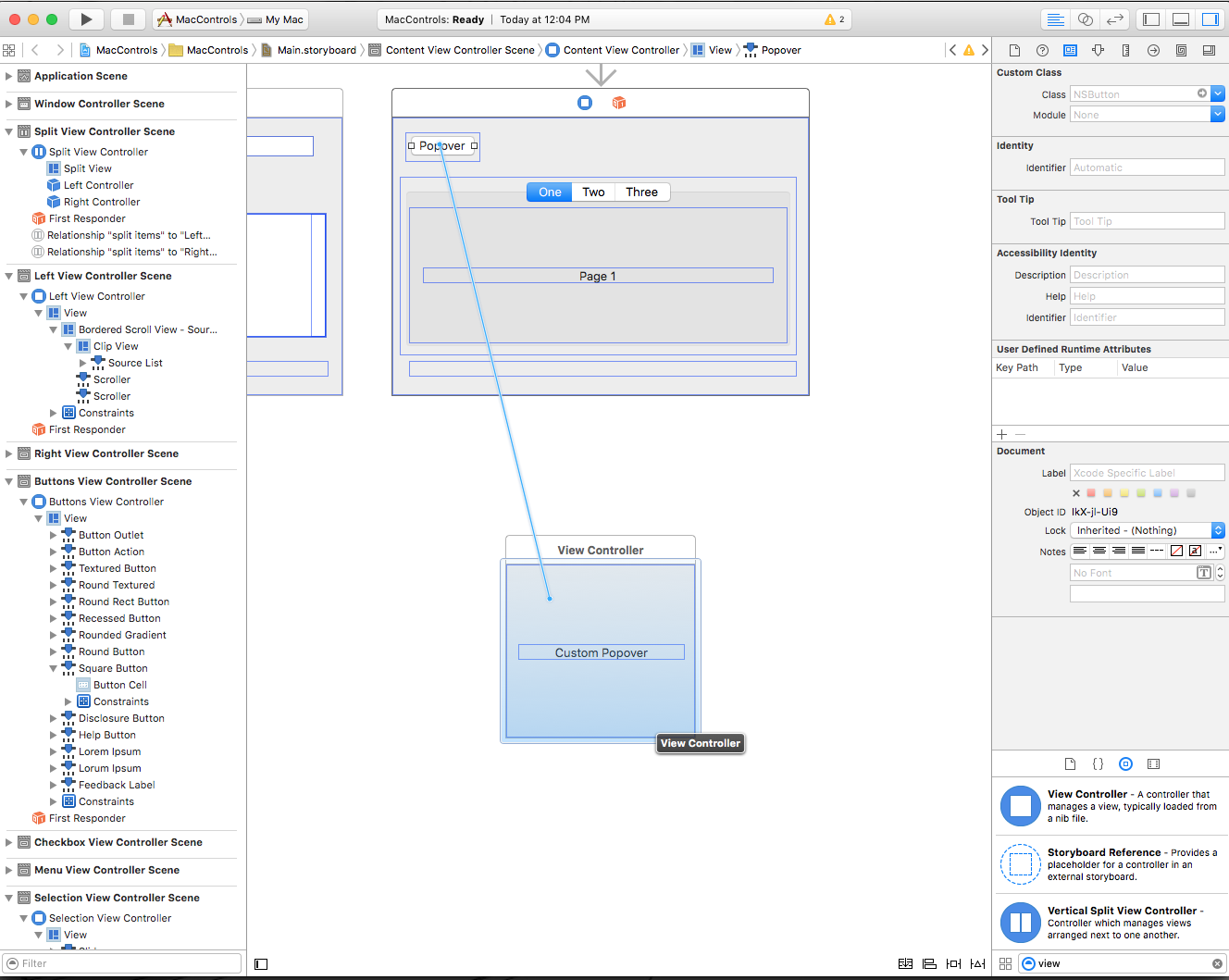
.storyboardОткройте файл окна, к которому нужно добавить всплывающее окно, дважды щелкнув его в Обозреватель решенийПеретащите контроллер представления из инспектора библиотеки в редактор интерфейса:
Определите размер и макет пользовательского представления:
Щелкните элемент управления и перетащите из источника всплывающего окна на контроллер представления:
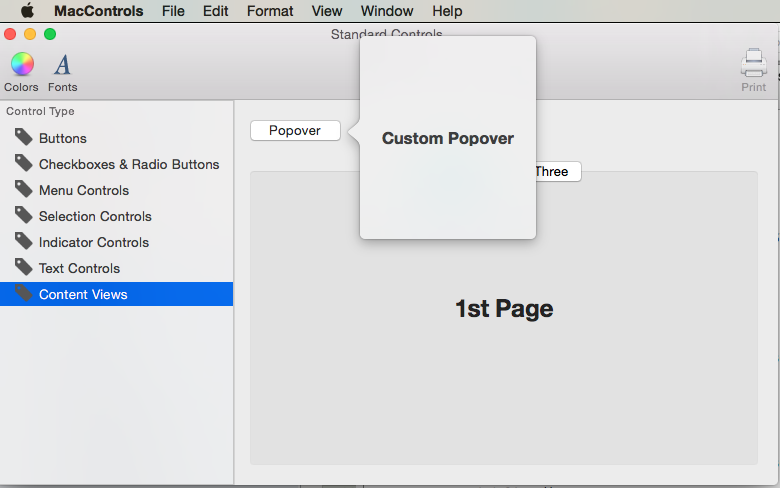
Выберите popover в всплывающем меню:
Сохраните изменения и вернитесь к Visual Studio для Mac для синхронизации с Xcode.
Представления вкладок
Представления вкладок состоят из списка вкладок (который выглядит как сегментованный элемент управления) в сочетании с набором представлений, которые называются панелями. Когда пользователь выбирает новую вкладку, откроется область, подключенная к ней. Каждая панель содержит собственный набор элементов управления.
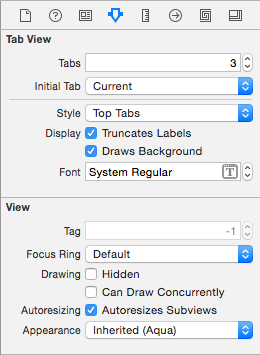
При работе с представлением табуляции в построителе интерфейсов Xcode используйте инспектор атрибутов, чтобы задать количество вкладок:
Выберите каждую вкладку в иерархии интерфейса, чтобы задать названиеи добавить элементы пользовательского интерфейса в область:
Элементы управления AppKit привязки данных
Используя методы кодирования ключей и привязки данных в приложении Xamarin.Mac, вы можете значительно уменьшить объем кода, который необходимо написать и поддерживать для заполнения и работы с элементами пользовательского интерфейса. Кроме того, вы можете дополнительно отсогласовать резервные данные (модель данных) с интерфейсного пользовательского интерфейса (model-View-Controller), что упрощает обслуживание, более гибкое проектирование приложений.
Кодирование ключей (KVC) — это механизм косвенного доступа к свойствам объекта с помощью ключей (специально отформатированных строк) для идентификации свойств вместо доступа к ним через переменные экземпляра или методы доступа (get/set). Реализуя соответствующие методы доступа к кодированию ключей в приложении Xamarin.Mac, вы получаете доступ к другим функциям macOS, таким как наблюдение за ключевым значением (KVO), привязка данных, основные данные, привязки Какао и скрипты.
Дополнительные сведения см. в разделе "Простая привязка данных" в документации по привязке данных и кодированию ключей.
Итоги
В этой статье подробно рассматривается работа со стандартными элементами управления AppKit, такими как кнопки, метки, текстовые поля, флажки и сегментированные элементы управления в приложении Xamarin.Mac. Он рассмотрел добавление их в конструктор пользовательского интерфейса в построителе интерфейсов Xcode, предоставляя им код через точки и действия и работа с элементами управления AppKit в коде C#.