Ескертпе
Бұл бетке кіру үшін қатынас шегін айқындау қажет. Жүйеге кіруді немесе каталогтарды өзгертуді байқап көруге болады.
Бұл бетке кіру үшін қатынас шегін айқындау қажет. Каталогтарды өзгертуді байқап көруге болады.
Эта платформа позволяет WebView отображать оповещения JavaScript в диалоговом окне сообщения UWP. Он используется в XAML, задав WebView.IsJavaScriptAlertEnabled присоединенное свойство значением boolean :
<ContentPage ...
xmlns:windows="clr-namespace:Xamarin.Forms.PlatformConfiguration.WindowsSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
<WebView ... windows:WebView.IsJavaScriptAlertEnabled="true" />
...
</StackLayout>
</ContentPage>
Кроме того, его можно использовать из C# с помощью api fluent:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.WindowsSpecific;
...
var webView = new Xamarin.Forms.WebView
{
Source = new HtmlWebViewSource
{
Html = @"<html><body><button onclick=""window.alert('Hello World from JavaScript');"">Click Me</button></body></html>"
}
};
webView.On<Windows>().SetIsJavaScriptAlertEnabled(true);
Метод WebView.On<Windows> указывает, что эта платформа будет выполняться только в универсальная платформа Windows. Метод WebView.SetIsJavaScriptAlertEnabled в Xamarin.Forms.PlatformConfiguration.WindowsSpecific пространстве имен используется для управления включением оповещений JavaScript. Кроме того, WebView.SetIsJavaScriptAlertEnabled этот метод можно использовать для переключения оповещений IsJavaScriptAlertEnabled JavaScript путем вызова метода для возврата того, включены ли они:
_webView.On<Windows>().SetIsJavaScriptAlertEnabled(!_webView.On<Windows>().IsJavaScriptAlertEnabled());
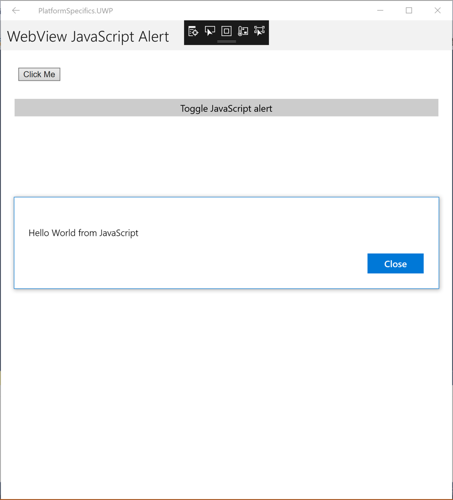
Результатом является то, что оповещения JavaScript можно отобразить в диалоговом окне сообщения UWP: