Краткое руководство. Добавление DALL-E в классическое приложение .NET MAUI Для Windows
В этом кратком руководстве мы покажем, как интегрировать возможности создания образов DALL-E в классическое приложение .NET MAUI Для Windows.
Необходимые компоненты
- Visual Studio 2022 17.8 или более поздней версии с установленной рабочей нагрузкой пользовательского интерфейса многоплатформенного приложения .NET. Дополнительные сведения см. в разделе Установка.
- Функциональный проект .NET MAUI с интеграцией OpenAI, в которую будет интегрирована эта возможность. См. статью "Создание приложения рекомендаций" с помощью .NET MAUI и ChatGPT . Мы покажем, как интегрировать DALL-E в пользовательский интерфейс из этого руководства.
- Ключ API OpenAI на панели мониторинга разработчика OpenAI.
- Пакет NuGet .NET OpenAI версии 2.0.0 или более поздней версии, установленный в проекте. Эта версия в настоящее время находится в предварительном выпуске. Если вы последовали вместе с руководством по .NET MAUI ChatGPT, у вас будет установлена и настроена эта зависимость.
Какая проблема будет решена?
Вы хотите добавить возможности создания образов DALL-E в классическое приложение .NET MAUI Windows, чтобы предоставить пользователям широкий интерактивный интерфейс. Они уже могут использовать приложение для создания текстовых рекомендаций, и вы хотите добавить возможность создавать изображения, визуализирующие действие в введенном расположении.
Настройка переменной среды
Чтобы использовать пакет SDK OpenAI, необходимо задать переменную среды с помощью ключа API. В этом примере мы будем использовать OPENAI_API_KEY переменную среды. После получения ключа API на панели мониторинга разработчика OpenAI можно задать переменную среды из командной строки следующим образом:
setx OPENAI_API_KEY <your-api-key>
Обратите внимание, что этот метод работает для разработки в Windows, но вы хотите использовать более безопасный метод для рабочих приложений и для поддержки мобильных устройств. Например, вы можете сохранить ключ API в безопасном хранилище ключей, к которому удаленная служба может обращаться от имени приложения. Дополнительные сведения см . в рекомендациях по безопасности ключей OpenAI.
Установка и инициализация библиотеки OpenAI для .NET
В этом разделе мы установим пакет SDK в проект .NET MAUI и инициализировать его с помощью ключа API OpenAI.
Если вы еще не установили
OpenAIпакет NuGet, это можно сделать, выполнив командуdotnet add package OpenAI -IncludePrereleaseиз окна терминала Visual Studio.После установки экземпляр можно инициализировать
OpenAIClientиз пакета SDK с помощью ключа API OpenAI следующимMainPage.xaml.csобразом:private OpenAIClient _chatGptClient; public MainPage() { InitializeComponent(); this.Loaded += MainPage_Loaded; } private void MainPage_Loaded(object sender, EventArgs e) { var openAiKey = Environment.GetEnvironmentVariable("OPENAI_API_KEY"); _chatGptClient = new(openAiKey); }
Изменение пользовательского интерфейса приложения
Затем мы изменим пользовательский интерфейс, чтобы включить Image элемент управления, отображающий созданное изображение под текстом рекомендации.
Если вы начинаете с нового проекта, скопируйте XAML-файл из
MainPage.xamlруководства по созданию приложения рекомендаций с помощью .NET MAUI и ChatGPT .Добавьте элемент
StackLayoutLabelуправления иCheckBoxэлемент управления под элементомLocationEntryуправленияMainPage.xaml, чтобы разрешить пользователям выбирать, следует ли создавать изображение:... <Entry x:Name="LocationEntry" Placeholder="Enter your location" SemanticProperties.Hint="Enter the location for recommendations" HorizontalOptions="Center"/> <!-- Add this markup --> <StackLayout Orientation="Horizontal" HorizontalOptions="Center"> <Label Text="Generate image" VerticalOptions="Center"/> <CheckBox x:Name="IncludeImageChk" VerticalOptions="Center"/> </StackLayout> ...ImageДобавьте элемент управления подSmallLabelэлементом управления для отображения созданного изображения:... <Image x:Name="GeneratedImage" WidthRequest="256" HeightRequest="256" HorizontalOptions="Center"/> </VerticalStackLayout>
Реализация создания образа DALL-E
В этом разделе мы добавим метод для обработки создания образа и вызовем его из существующего GetRecommendationAsync метода для отображения созданного изображения.
Если вы начинаете с нового проекта, убедитесь, что код соответствует коду
MainPage.xaml.csиз руководства по созданию приложения рекомендаций с помощью .NET MAUI и ChatGPT .Добавьте метод с именем
GetImageAsyncдля обработки создания изображений. Новый метод вызовет API OpenAI для создания образа на основе запроса, который мы создадим на следующем шаге. Он возвращает объект, используемыйImageSourceдля отображения изображения в пользовательском интерфейсе:public async Task<ImageSource> GetImageAsync(string prompt) { // Use the DALL-E 3 model for image generation. ImageClient imageClient = _chatGptClient.GetImageClient("dall-e-3"); // Generate an image based on the prompt with a 1024x1024 resolution, the default for DALL-E 3. ClientResult<GeneratedImage> response = await imageClient.GenerateImageAsync(prompt, new ImageGenerationOptions { Size = GeneratedImageSize.W1024xH1024, ResponseFormat = GeneratedImageFormat.Uri }); // Image generation responses provide URLs you can use to retrieve requested image(s). Uri imageUri = response.Value.ImageUri; return ImageSource.FromUri(imageUri); }Добавьте директиву using для классов создания изображений в верхней части файла:
using OpenAI.Images;Добавьте следующий код в конец метода для условного
GetRecommendationAsyncвызоваGetImageAsyncметода и отображения созданного изображения:if (IncludeImageChk.IsChecked) { var imagePrompt = $"Show some fun things to do in {LocationEntry.Text} when visiting a {recommendationType}."; GeneratedImage.Source = await GetImageAsync(imagePrompt); }Строка
imagePromptсоздается на основе входных данных расположения пользователя и выбранного типа рекомендации.
Запуск и тестирование
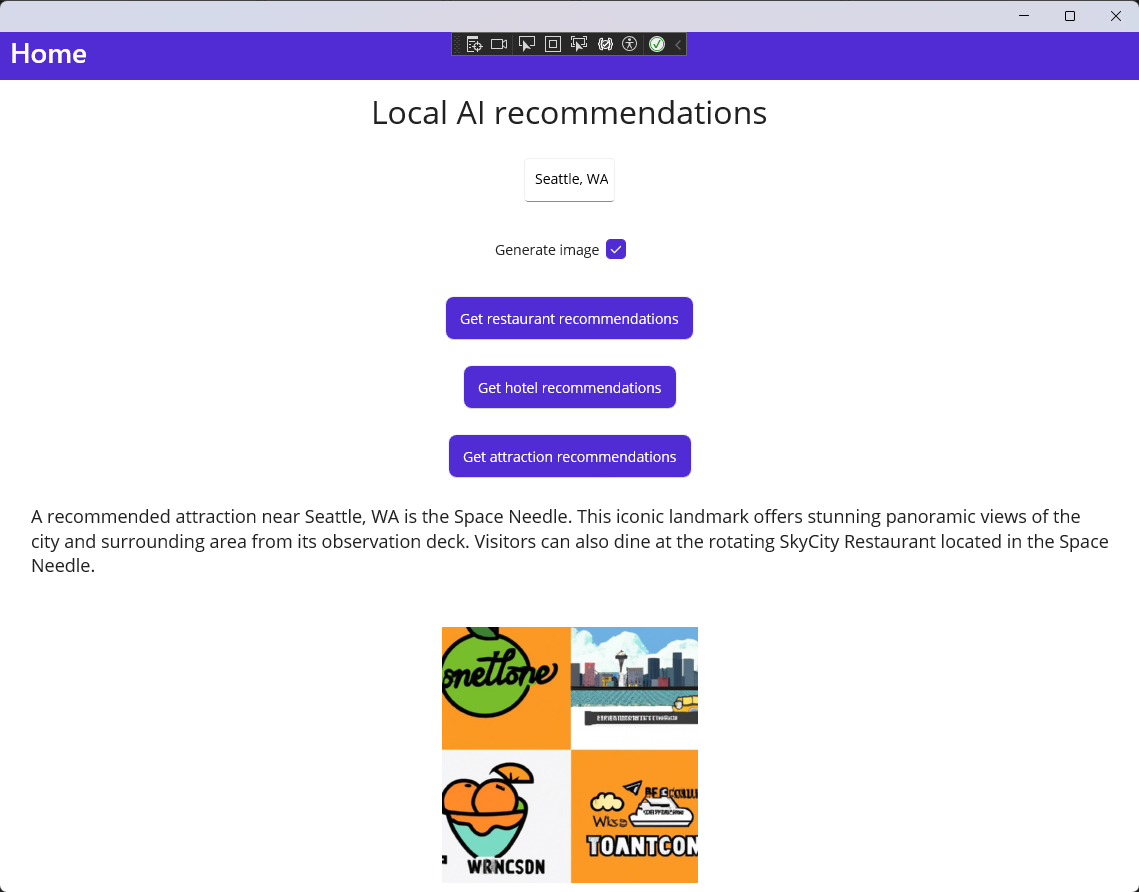
Запустите приложение, введите допустимое расположение и нажмите одну из кнопок рекомендаций. Отобразятся примерно следующие сведения:

Как мы решили проблему?
Мы добавили возможности создания образов DALL-E в классическое приложение .NET MAUI Для Windows. Теперь пользователи могут создавать изображения на основе расположения, в который они вводят, и типа выбранной рекомендации. Это обеспечивает широкий интерактивный интерфейс для пользователей и улучшает функциональные возможности приложения.
Очистка ресурсов
Важно убедиться, что ваша учетная запись OpenAI безопасна. Если вы не планируете использовать ключ API OpenAI для других проектов, удалите его с панели мониторинга разработчика OpenAI. Вы также должны задать разумный лимит расходов на учетную запись OpenAI, чтобы избежать непредвиденных расходов. Вы можете проверить текущее использование и расходы на панели мониторинга OpenAI на странице "Использование ".
Связанный контент
Кері байланыс
Жақында қолжетімді болады: 2024 жыл бойы біз GitHub Issues жүйесін мазмұнға арналған кері байланыс механизмі ретінде біртіндеп қолданыстан шығарамыз және оны жаңа кері байланыс жүйесімен ауыстырамыз. Қосымша ақпаратты мұнда қараңыз: https://aka.ms/ContentUserFeedback.
Жіберу және пікірді көру