Руководство. Создание приложения .NET MAUI с помощью пакета SDK Для Microsoft Graph
Получите практические сведения с помощью .NET MAUI, создав кроссплатформенное приложение в Windows, которое использует пакет SDK Microsoft Graph для отображения пользовательских данных.
В этом руководстве описано следующее:
- Настройка среды для разработки MAUI .NET и создание проекта .NET MAUI
- Регистрация клиентского приложения в Azure
- Интеграция с удостоверением Azure и пакетом SDK Microsoft Graph
- Обновление пользовательского интерфейса для отображения сведений о пользователе из Microsoft Graph
Необходимые компоненты
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно .
- Требования к установке .NET MAUI.
- Если вы не знакомы с .NET MAUI в Windows, следует начать с создания первого приложения .NET MAUI для Windows .
Настройка среды
Если вы еще не настроили среду для разработки .NET MAUI, выполните действия, описанные в статье " Начало работы с .NET MAUI в Windows".
Создание проекта .NET MAUI
Примечание.
Если вы уже знакомы с настройкой проекта .NET MAUI, перейдите к разделу "Регистрация клиента в Azure ".
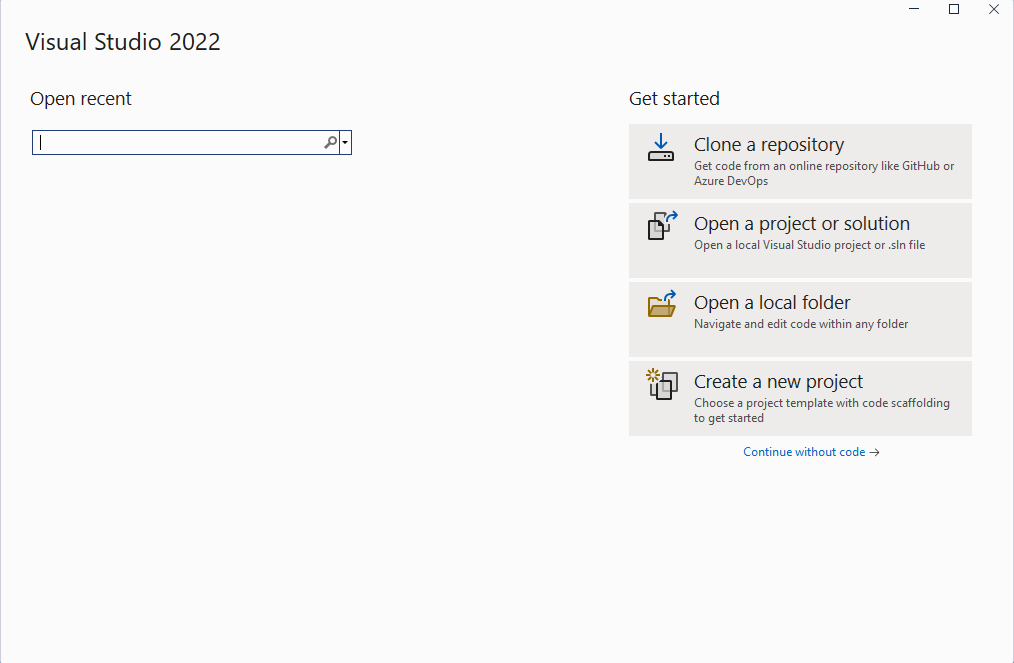
Запустите Visual Studio и в окне запуска нажмите кнопку "Создать проект ", чтобы создать новый проект:

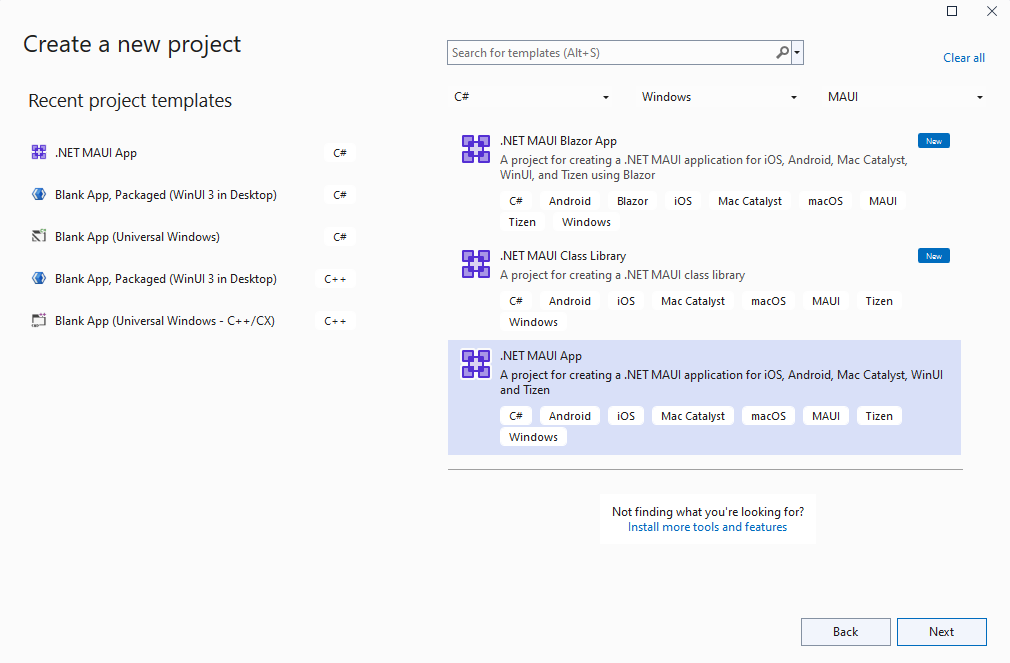
В окне "Создание проекта" выберите MAUI в раскрывающемся списке "Все типы проектов", выберите шаблон приложения .NET MAUI и нажмите кнопку "Далее":

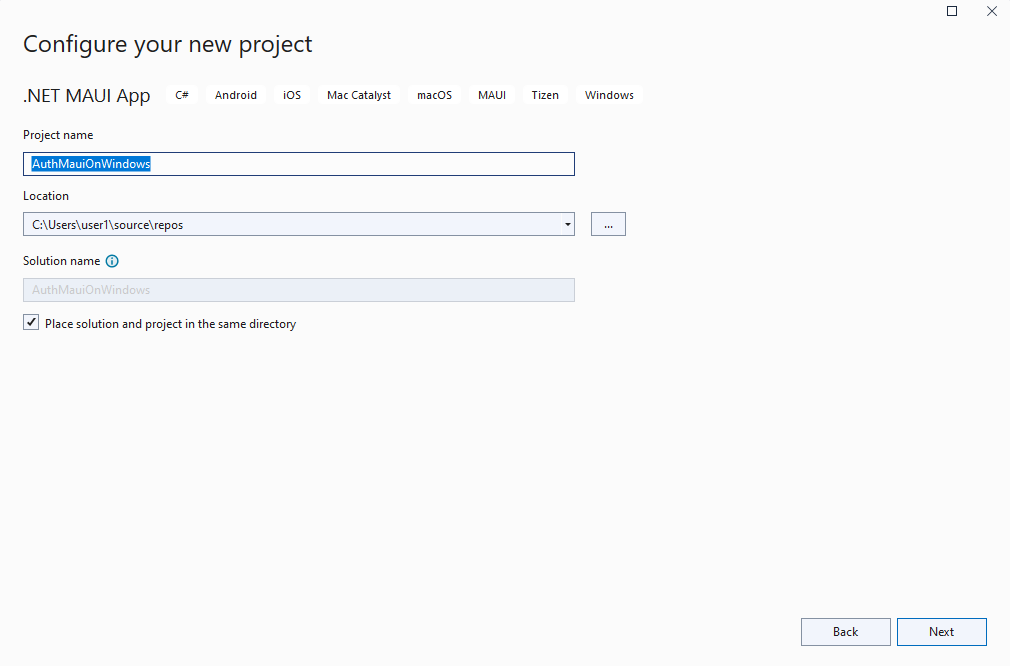
В окне "Настройка нового проекта" укажите имя проекта, выберите расположение и нажмите кнопку "Далее":

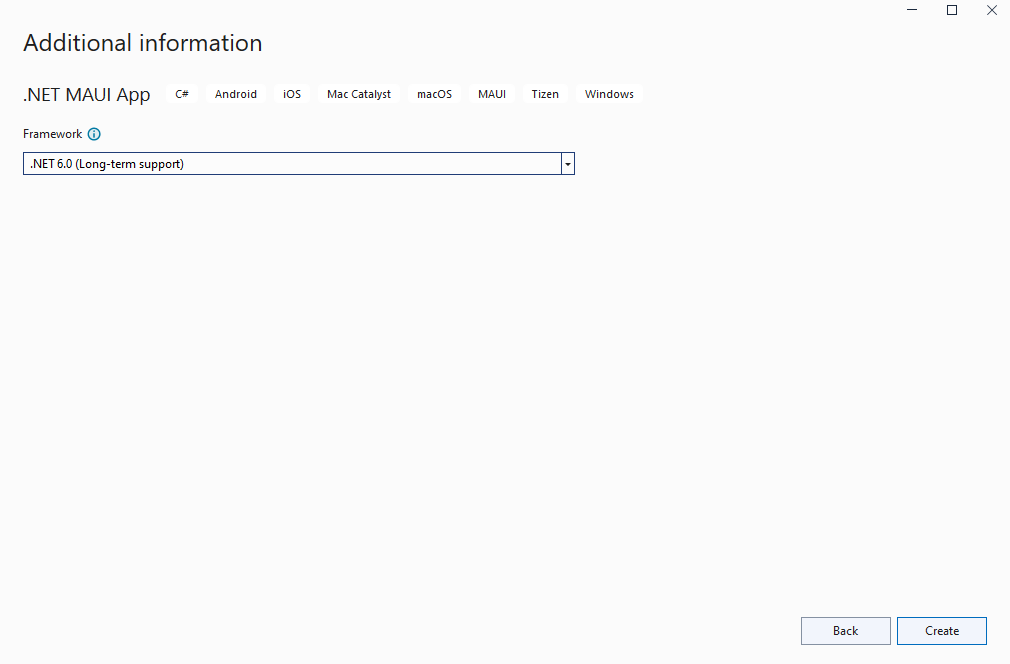
В окне "Дополнительные сведения" нажмите кнопку "Создать":

Дождитесь создания проекта и восстановления зависимостей:

На панели инструментов Visual Studio нажмите кнопку "Компьютер Windows", чтобы создать и запустить приложение. Нажмите кнопку "Щелкните меня " и убедитесь, что содержимое кнопки обновляется с количеством щелчков.
Теперь, когда вы убедились, что приложение .NET MAUI в Windows работает должным образом, мы можем интегрировать пакет SDK Graph. В следующем разделе вы добавите пакеты, необходимые для проверки подлинности и выполнения вызовов в Microsoft Graph.
Регистрация клиента в Azure
Регистрация приложения в Azure с помощью области User.Read , предоставленной приложению, необходима для чтения данных пользователей из Microsoft Graph. Чтобы зарегистрировать приложение, сделайте следующее:
Войдите на портал Azure.
Если у вас есть доступ к нескольким клиентам, используйте фильтр каталогов и подписок в верхнем меню, чтобы переключиться на клиент, в котором требуется зарегистрировать приложение.
Найдите и выберите Azure Active Directory.
В разделе "Управление" выберите Регистрация приложений > Создать регистрацию.
Введите имя приложения, например Win-App-calling-MsGraph. Пользователи приложения могут видеть это имя. Вы можете изменить его позже.
В разделе Поддерживаемые типы учетных записей выберите Accounts in any organizational directory and personal Microsoft accounts (for example, Skype, Xbox, Outlook.com) (Учетные записи в любом каталоге организации и личные учетные записи Майкрософт (например, Skype, Xbox, Outlook.com)).
Выберите Зарегистрировать, чтобы создать приложение.
Скопируйте и сохраните идентификатор приложения (клиента) и значения идентификатора каталога (клиента) для последующего использования. Эти значения будут храниться в классе GraphService в следующем разделе.
В разделе Управление выберите Проверка подлинности.
Выберите " Добавить платформу > мобильных и классических приложений".
В разделе URI перенаправления выберите https://login.microsoftonline.com/common/oauth2/nativeclient и в настраиваемых URI перенаправления.https://localhost
Выберите Настроить.
В разделе Управление выберите Разрешения API.
Если разрешение Microsoft Graph User.Read отсутствует в разделе "Настроенные разрешения", выберите "Добавить разрешение". На экране разрешений API запроса выберите разрешения приложения Microsoft Graph > и найдите User.Read. Разверните узел "Пользователь", выберите User.Read и нажмите кнопку "Добавить разрешения".
Интеграция пакета SDK Graph и удостоверений Azure
Теперь, когда приложение .NET MAUI запущено в Windows и настроили регистрацию приложений в Azure, давайте добавим в проект несколько пакетов NuGet для интеграции с Azure Identity и Microsoft Graph.
Щелкните проект правой кнопкой мыши в Обозреватель решений и выберите пункт "Управление пакетами NuGet..." в контекстном меню.
В окне диспетчер пакетов NuGet перейдите на вкладку "Обзор" и найдите Azure.Identity:

Добавьте последнюю стабильную версию пакета Azure.Identity в проект, нажав кнопку "Установить".
Затем найдите Microsoft.Graph:

Добавьте последнюю стабильную версию пакета Microsoft.Graph в проект, нажав кнопку "Установить".
Закройте окно диспетчер пакетов NuGet после завершения установки нового пакета.
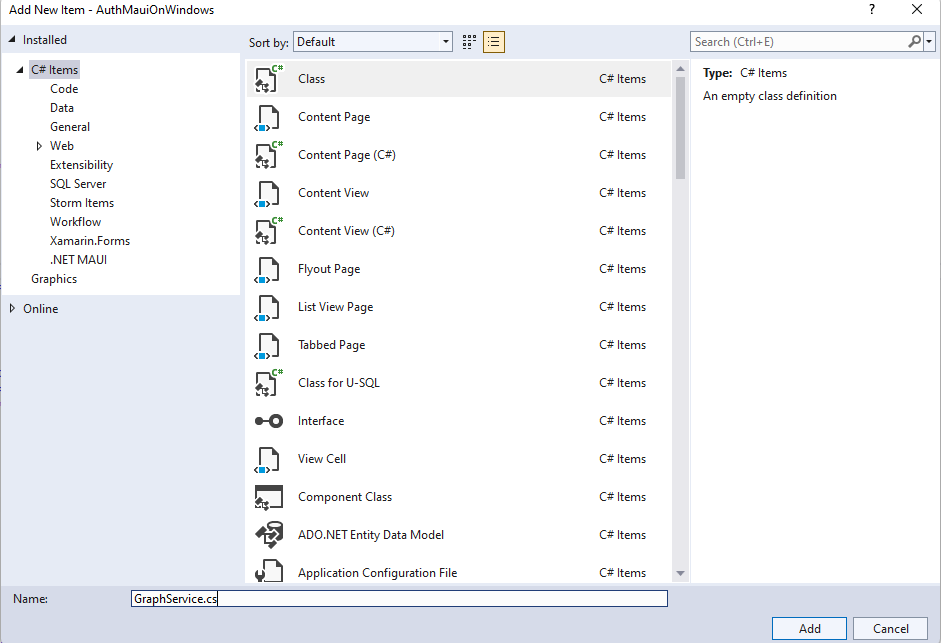
Снова щелкните проект правой кнопкой мыши и нажмите кнопку "Добавить" | Класс из контекстного меню.
В появившемся окне "Добавить новый элемент" назовите класс GraphService и нажмите кнопку "Добавить".

Добавьте четыре частных члена в GraphService класс, заменив собственные значения идентификатора клиента и идентификатора клиента для текста заполнителя:
private readonly string[] _scopes = new[] { "User.Read" };
private const string TenantId = "<add your tenant id here>";
private const string ClientId = "<add your client id here>";
private GraphServiceClient _client;
Initialize() Добавьте методGraphService, в который будет вызываться конструктор. Код инициализации будет проходить проверку подлинности с помощью InteractiveBrowserCredential класса. После успешной проверки подлинности маркер проверки подлинности будет предоставлен GraphServiceClient классу учетных данных вместе с запрошенными областями (User.Read).
public GraphService()
{
Initialize();
}
private void Initialize()
{
// assume Windows for this sample
if (OperatingSystem.IsWindows())
{
var options = new InteractiveBrowserCredentialOptions
{
TenantId = TenantId,
ClientId = ClientId,
AuthorityHost = AzureAuthorityHosts.AzurePublicCloud,
RedirectUri = new Uri("https://localhost"),
};
InteractiveBrowserCredential interactiveCredential = new(options);
_client = new GraphServiceClient(interactiveCredential, _scopes);
}
else
{
// TODO: Add iOS/Android support
}
}
Примечание.
В настоящее время метод Initialize()поддерживает только Windows. Для проверки подлинности в iOS и Android требуется другой пакет NuGet (Microsoft.Identity.Client) и некоторые дополнительные действия. Дополнительные сведения о мобильной проверке подлинности см. в статье "Настройка собственного клиентского приложения".
Добавьте открытый асинхронный метод с именем GetMyDetailsAsync() , чтобы вернуть User объект для прошедшего проверку подлинности пользователя:
public async Task<User> GetMyDetailsAsync()
{
try
{
return await _client.Me.GetAsync();
}
catch (Exception ex)
{
Console.WriteLine($"Error loading user details: {ex}");
return null;
}
}
Для using компиляции нового кода, добавленного GraphServiceв:
using Azure.Identity;
using Microsoft.Graph;
using Microsoft.Graph.Models;
В MainPage.xaml добавьте x:Name метку Hello, World!
<Label
x:Name="HelloLabel"
Text="Hello, World!"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
Добавьте новую кнопку на страницу после существующей CounterBtn , чтобы получить сведения о пользователе из Graph:
<Button
x:Name="GetUserInfoBtn"
Text="Load User Info"
SemanticProperties.Hint="Loads user information from Microsoft Graph"
Clicked="GetUserInfoBtn_Clicked"
HorizontalOptions="Center" />
В MainPage.xaml.cs добавьте частные переменные для GraphService и User:
private GraphService graphService;
private User user;
Добавьте обработчик событий для Clicked события, добавленного в GetUserInfoButton файл MainPage.xaml. Обработчик событий создаст экземпляр GraphService , если он имеет значение NULL, и вызов для получения пользовательских данных. HelloLabelТекст будет обновлен, чтобы сказать пользователю привет, отображая DisplayName свойство из Microsoft Graph:
private async void GetUserInfoBtn_Clicked(object sender, EventArgs e)
{
if (graphService == null)
{
graphService = new GraphService();
}
user = await graphService.GetMyDetailsAsync();
HelloLabel.Text = $"Hello, {user.DisplayName}!";
}
Запустите приложение и нажмите кнопку "Загрузить сведения о пользователе":

Когда появится окно входа в учетную запись, выберите существующую учетную запись или нажмите кнопку "Использовать другую учетную запись".

Если выбрана другая учетная запись, введите адрес электронной почты и пароль для учетной записи и войдите в систему.
После завершения проверки подлинности в приложении отобразится отображаемое имя пользователя:

Обновление пользовательского интерфейса для отображения сведений о пользователе
Теперь, когда GraphService возвращается информация о пользователе, обновим пользовательский интерфейс, чтобы отобразить дополнительные сведения о профиле пользователя.
Начните с обновления содержимого файла VerticalStackLayoutMainPage.xaml, удаляя существующую метку приветствия и управляя и Image добавляя четыре новых метки для отображения сведений о пользователе. Каждая метка, которая будет обновлена, называется, и мы предоставили какой-то замещающий текст, пока данные не будут загружены из запроса Graph. Теперь содержимое VerticalStackLayout должно выглядеть следующим образом:
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Label
x:Name="HelloLabel"
Text="Hello, World!"
SemanticProperties.Description="Displays a welcome message for the user"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="CounterBtn_Clicked"
HorizontalOptions="Center" />
<Button
Text="Load User Info"
SemanticProperties.Hint="Loads user information from Microsoft Graph"
Clicked="GetUserInfoBtn_Clicked"
HorizontalOptions="Center" />
<Label
x:Name="DisplayNameLabel"
Text="Display name"
SemanticProperties.Description="Displays the user's display name from Microsoft Graph."
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Label
x:Name="UserFirstNameLabel"
Text="First name"
SemanticProperties.Description="Displays the user's first name info from Microsoft Graph"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Label
x:Name="UserLastNameLabel"
Text="Last name"
SemanticProperties.Description="Displays the user's last name from Microsoft Graph"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Label
x:Name="UserPrincipalNameLabel"
Text="User Principal Name"
SemanticProperties.Description="Displays the user principal name from Microsoft Graph"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
</VerticalStackLayout>
Наконец, в MainPage.xaml.cs обновите элементы пользовательского интерфейса со значениями новых свойств в обработчике GetUserInfoBtn_Clicked событий с помощью свойств объекта Graph User:
private async void GetUserInfoBtn_Clicked(object sender, EventArgs e)
{
if (graphService == null)
{
graphService = new GraphService();
}
user = await graphService.GetMyDetailsAsync();
HelloLabel.Text = $"Hello, {user.DisplayName}!";
DisplayNameLabel.Text = user.DisplayName;
UserFirstNameLabel.Text = user.GivenName;
UserLastNameLabel.Text = user.Surname;
UserPrincipalNameLabel.Text = user.UserPrincipalName;
}
Запустите приложение еще раз и нажмите кнопку "Загрузить сведения о пользователе". После проверки подлинности вы увидите сведения о пользователе, отображаемые в приложении:

Сведения о том, как установить и приступить к работе с пакетом SDK Microsoft Graph в приложениях .NET MAUI, см. в статье "Установка пакета SDK для Microsoft Graph .NET".
Следующие шаги
Дополнительные сведения см. в следующей статье:
См. также
Ресурсы для обучения .NET MAUI
Общие сведения о пакете SDK для Microsoft Graph
Настройка собственного клиентского приложения
Общие сведения об API управления удостоверениями и доступом Azure AD
Windows developer
