ASP.NET MVC 및 Web API에서 ASP.NET Core MVC로 업그레이드
이 문서에서는 Visual Studio .NET 업그레이드 도우미 및 증분 업데이트 방법을 사용하여 ASP.NET Framework MVC 또는 Web API 앱을 ASP.NET Core MVC로 업그레이드하는 방법을 보여 줍니다.
.NET 업그레이드 도우미를 사용하여 업그레이드
.NET Framework 프로젝트에 필요한 솔루션에 지원 라이브러리가 있는 경우 가능한 경우 .NET Standard 2.0으로 업그레이드해야 합니다. 자세한 내용은 지원 라이브러리 업그레이드를 참조 하세요.
- .NET 업그레이드 도우미 Visual Studio 확장을 설치합니다.
- Visual Studio에서 ASP.NET MVC 또는 Web API 솔루션을 엽니다.
- 솔루션 탐색기 프로젝트를 마우스 오른쪽 단추로 클릭하여 업그레이드하고 업그레이드를 선택합니다. 유일한 업그레이드 옵션인 병렬 증분 프로젝트 업그레이드를 선택합니다.
- 업그레이드 대상에 대해 새 프로젝트를 선택합니다.
- 프로젝트 이름을 지정하고 템플릿을 선택합니다. 마이그레이션하는 프로젝트가 API 프로젝트인 경우 ASP.NET Core Web API를 선택합니다. MVC 프로젝트 또는 MVC 및 Web API인 경우 ASP.NET Core MVC를 선택합니다.
- 다음 선택
- 대상 프레임워크 버전을 선택한 다음, 다음을 선택합니다. 자세한 내용은 .NET 및 .NET Core 지원 정책을 참조 하세요.
- 변경 내용 요약을 검토한 다음 마침을 선택합니다.
- 이제 요약 단계 표시
<Framework Project>가 Yarp 프록시를<Framework ProjectCore>통해 연결되고 마이그레이션된 엔드포인트를 보여 주는 원형 차트가 표시됩니다. 업그레이드 컨트롤러를 선택한 다음 업그레이드할 컨트롤러를 선택합니다. - 업그레이드할 구성 요소를 선택한 다음 업그레이드 선택을 선택합니다.
증분 업데이트
증분 ASP.NET 시작의 단계에 따라 Core 마이그레이션 을 ASP.NET 업데이트 프로세스를 계속합니다.
이 문서에서는 ASP.NET Core MVC로의 ASP.NET MVC 프로젝트 마이그레이션을 시작하는 방법을 보여 줍니다. 이 프로세스에서는 ASP.NET MVC의 관련 변경 내용을 강조 표시합니다.
ASP.NET MVC에서 마이그레이션하는 과정은 다단계 프로세스입니다. 이 문서에서 다루는 내용:
- 초기 설정
- 기본 컨트롤러 및 뷰
- 정적 콘텐츠
- 클라이언트 쪽 종속성
구성 및 Identity 코드를 마이그레이션하려면 ASP.NET Core로 구성 마이그레이션 및 ASP.NET Core로 인증 및 Identity 마이그레이션을 참조하세요.
필수 조건
- Visual Studio 2019 16.4 이상과 ASP.NET 및 웹 개발 워크로드
- .NET Core 3.1 SDK
시작 ASP.NET MVC 프로젝트 만들기
다음과 같이 Visual Studio에서 마이그레이션할 예제 ASP.NET MVC 프로젝트를 만듭니다.
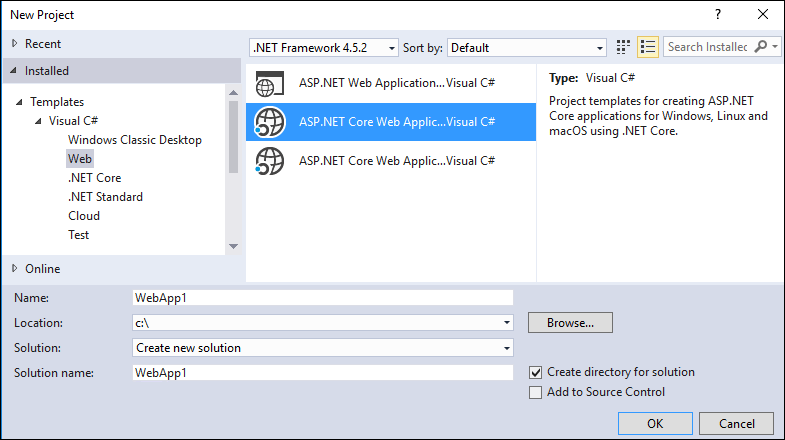
- 파일 메뉴에서 새로 만들기>프로젝트를 선택합니다.
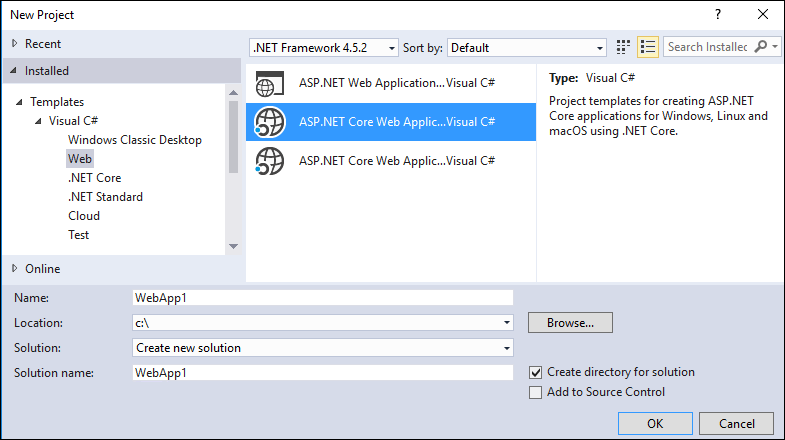
- ASP.NET 웹 애플리케이션(.NET Framework)을 선택한 후 다음을 선택합니다.
- 네임스페이스가 다음 단계에서 만든 ASP.NET Core 프로젝트와 일치하도록 프로젝트 이름을 WebApp1으로 지정합니다. 만들기를 실행합니다.
- MVC를 선택한 다음, 만들기를 선택합니다.
ASP.NET Core 프로젝트 만들기
마이그레이션할 새 ASP.NET Core 프로젝트를 사용하여 새 솔루션을 만듭니다.
- Visual Studio의 두 번째 인스턴스를 시작합니다.
- 파일 메뉴에서 새로 만들기>프로젝트를 선택합니다.
- ASP.NET Core 웹 응용 프로그램을 선택한 후, 다음을 선택합니다.
- 새 프로젝트 구성 대화 상자에서 프로젝트 이름을 WebApp1으로 지정합니다.
- 동일한 프로젝트 이름을 사용하려면 위치를 이전 프로젝트와 다른 디렉터리로 설정합니다. 동일한 네임스페이스를 사용하면 두 프로젝트 간에 코드를 더 쉽게 복사할 수 있습니다. 만들기를 실행합니다.
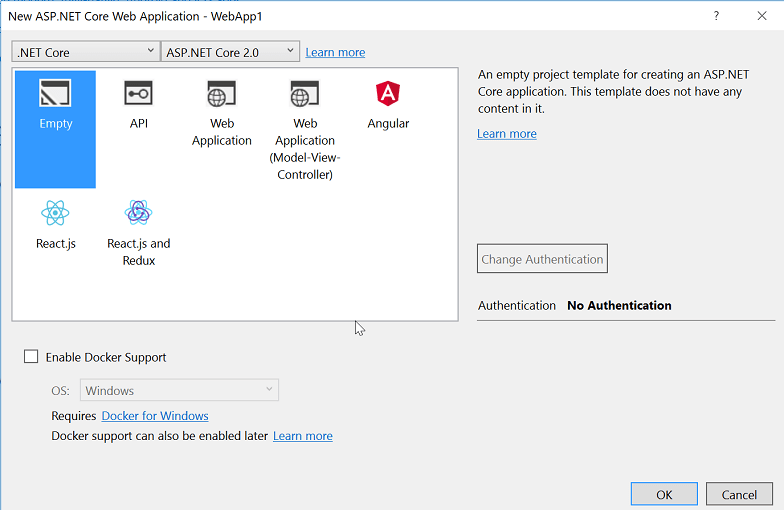
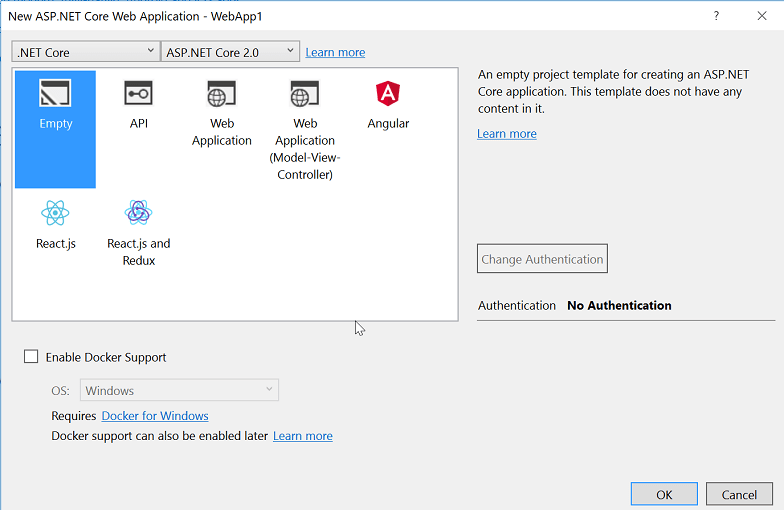
- 새 ASP.NET Core 웹 애플리케이션 만들기 대화 상자에서 .NET Core 및 ASP.NET Core 3.1이 선택되었는지 확인합니다. 웹 애플리케이션(Model-View-Controller) 프로젝트 템플릿을 선택하고 만들기를 선택합니다.
MVC를 사용하도록 ASP.NET Core 사이트 구성
ASP.NET Core 3.0 이상 프로젝트에서 .NET Framework는 더 이상 지원 되는 대상 프레임워크가 아닙니다. 프로젝트는 .NET Core를 대상으로 해야 합니다. MVC를 포함하는 ASP.NET Core 공유 프레임워크는 .NET Core 런타임 설치의 일부입니다. 프로젝트 파일에서 Microsoft.NET.Sdk.Web SDK를 사용할 때 공유 프레임워크가 자동으로 참조됩니다.
<Project Sdk="Microsoft.NET.Sdk.Web">
자세한 내용은 프레임워크 참조를 참조하세요.
ASP.NET Core에서 Startup 클래스는 다음을 수행합니다.
- Global.asax를 바꿉니다.
- 모든 앱 시작 작업을 처리합니다.
자세한 내용은 ASP.NET Core에서 앱 시작을 참조하세요.
ASP.NET Core 프로젝트에서 파일을 엽니다.Startup.cs
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core 앱은 미들웨어를 사용하여 프레임워크 기능을 옵트인해야 합니다. 이전 템플릿 생성 코드는 다음 서비스 및 미들웨어를 추가합니다.
- AddControllersWithViews 확장 메서드는 컨트롤러, API 관련 기능 및 뷰에 대한 MVC 서비스 지원을 등록합니다. MVC 서비스 등록 옵션에 대한 자세한 내용은 MVC 서비스 등록을 참조하세요.
- UseStaticFiles 확장 메서드는 정적 파일 처리기
Microsoft.AspNetCore.StaticFiles를 추가합니다.UseStaticFiles확장 메서드는UseRouting보다 먼저 호출해야 합니다. 자세한 내용은 ASP.NET Core의 정적 파일을 참조하세요. - UseRouting 확장 메서드는 라우팅을 추가합니다. 자세한 내용은 ASP.NET Core의 라우팅을 참조하세요.
이 기존 구성에는 예제 ASP.NET MVC 프로젝트를 마이그레이션하는 데 필요한 항목이 포함되어 있습니다. ASP.NET Core 미들웨어 옵션에 대한 자세한 내용은 ASP.NET Core 앱 시작을 참조하세요.
컨트롤러 및 뷰 마이그레이션
ASP.NET Core 프로젝트에서 마이그레이션할 ASP.NET MVC 프로젝트의 컨트롤러 및 뷰 클래스와 동일한 이름을 사용하는 자리 표시자가 되도록 새 빈 컨트롤러 클래스 및 뷰 클래스가 추가됩니다.
ASP.NET Core WebApp1 프로젝트에는 ASP.NET MVC 프로젝트와 동일한 이름의 최소 예제 컨트롤러 및 뷰가 이미 포함되어 있습니다. 따라서 이러한 항목은 ASP.NET MVC WebApp1 프로젝트에서 마이그레이션할 ASP.NET MVC 컨트롤러 및 뷰에 대한 자리 표시자로 사용됩니다.
- ASP.NET MVC
HomeController에서 메서드를 복사하여 새 ASP.NET CoreHomeController메서드를 대체합니다. 작업 메서드의 반환 형식을 변경할 필요는 없습니다. ASP.NET MVC 기본 제공 템플릿의 컨트롤러 작업 메서드 반환 형식은 ActionResult입니다. ASP.NET Core MVC에서 작업 메서드는 대신IActionResult를 반환합니다.ActionResult는IActionResult를 구현합니다. - ASP.NET Core 프로젝트에서 Views/Home 디렉터리를 마우스 오른쪽 단추로 클릭하고 추가>기존 항목을 선택합니다.
- 기존 항목 추가 대화 상자에서 ASP.NET MVC WebApp1 프로젝트의 Views/Home 디렉터리로 이동합니다.
About.cshtml,Contact.cshtml및Index.cshtmlRazor 뷰 파일을 선택한 다음, 추가를 선택하여 기존 파일을 바꿉니다.
자세한 내용은 ASP.NET Core MVC에서 컨트롤러를 사용하여 요청 처리 및 ASP.NET Core MVC의 뷰를 참조하세요.
각 메서드 테스트
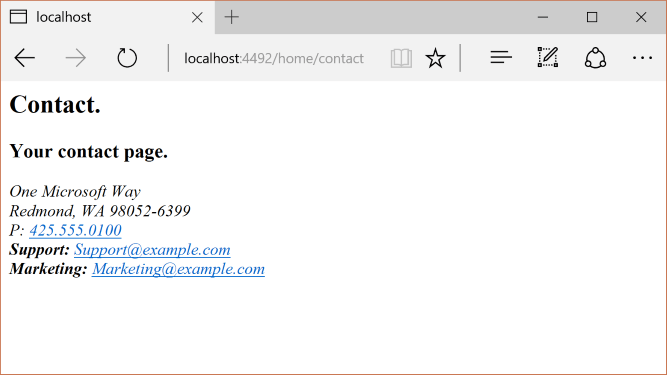
각 컨트롤러 엔드포인트를 테스트할 수 있지만 레이아웃 및 스타일은 이 문서의 뒷부분에서 설명합니다.
- ASP.NET Core 앱을 실행합니다.
- 현재 포트 번호를 ASP.NET Core 프로젝트에 사용된 포트 번호로 바꾸어 실행 중인 ASP.NET Core 앱의 브라우저에서 렌더링된 뷰를 호출합니다. 예:
https://localhost:44375/home/about.
정적 콘텐츠 마이그레이션
ASP.NET MVC 5 이전의 정적 콘텐츠는 웹 프로젝트의 루트 디렉터리에서 호스트되었으며 서버 쪽 파일과 혼합되었습니다. ASP.NET Core에서 정적 파일은 프로젝트의 웹 루트 디렉터리 내에 저장됩니다. 기본 디렉터리는 {content root}/wwwroot이지만, 변경할 수 있습니다. 자세한 내용은 ASP.NET Core의 정적 파일을 참조하세요.
ASP.NET MVC WebApp1 프로젝트의 정적 콘텐츠를 ASP.NET Core WebApp1 프로젝트의 wwwroot 디렉터리로 복사합니다.
- ASP.NET Core 프로젝트에서 wwwroot 디렉터리를 마우스 오른쪽 단추로 클릭하고 추가>기존 항목을 선택합니다.
- 기존 항목 추가 대화 상자에서 ASP.NET MVC WebApp1 프로젝트로 이동합니다.
- favicon.ico 파일을 선택한 다음, 추가를 선택하여 기존 파일을 바꿉니다.
레이아웃 파일 마이그레이션
다음과 같이 ASP.NET MVC 프로젝트 레이아웃 파일을 ASP.NET Core 프로젝트에 복사합니다.
- ASP.NET Core 프로젝트에서 Views 디렉터리를 마우스 오른쪽 단추로 클릭하고 추가>기존 항목을 선택합니다.
- 기존 항목 추가 대화 상자에서 ASP.NET MVC WebApp1 프로젝트의 Views 디렉터리로 이동합니다.
_ViewStart.cshtml파일을 선택한 다음, 추가를 선택합니다.
다음과 같이 ASP.NET MVC 프로젝트 공유 레이아웃 파일을 ASP.NET Core 프로젝트에 복사합니다.
- ASP.NET Core 프로젝트에서 Views/Shared 디렉터리를 마우스 오른쪽 단추로 클릭하고 추가>기존 항목을 선택합니다.
- 기존 항목 추가 대화 상자에서 ASP.NET MVC WebApp1 프로젝트의 Views/Shared 디렉터리로 이동합니다.
_Layout.cshtml파일을 선택한 다음 추가를 선택하고 기존 파일을 바꿔서 선택합니다.
ASP.NET Core 프로젝트에서 파일을 엽니다 _Layout.cshtml . 아래에 표시된 완료된 코드와 일치하도록 다음을 변경합니다.
아래 완료된 코드와 일치하도록 부트스트랩 CSS 포함을 업데이트합니다.
- 로드
bootstrap.css할 요소로<link>대체@Styles.Render("~/Content/css")합니다(아래 참조). @Scripts.Render("~/bundles/modernizr")를 제거합니다.
부트스트랩 CSS 포함에 대한 완성된 대체 태그:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
아래 완성된 코드와 일치하도록 jQuery 및 Bootstrap JavaScript 포함을 업데이트합니다.
@Scripts.Render("~/bundles/jquery")를<script>요소로 바꿉니다(아래 참조).@Scripts.Render("~/bundles/bootstrap")를<script>요소로 바꿉니다(아래 참조).
jQuery 및 Bootstrap JavaScript 포함에 대한 완성된 대체 태그:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
업데이트 _Layout.cshtml 된 파일은 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
브라우저에서 사이트를 봅니다. 예상되는 스타일을 사용하여 렌더링되어야 합니다.
번들링 및 축소 구성하기
ASP.NET Core는 WebOptimizer 및 기타 유사한 라이브러리와 같은 여러 오픈 소스 묶음 및 축소 솔루션과 호환됩니다. ASP.NET Core는 네이티브 번들링 및 축소 솔루션을 제공하지 않습니다. 묶음 및 축소를 구성하는 방법에 대한 내용은 묶음 및 축소를 참조하세요.
HTTP 500 오류 해결
문제의 원인에 대한 정보를 포함하지 않는 HTTP 500 오류 메시지를 발생시킬 수 있는 많은 문제가 있습니다. 예를 들어 파일에 프로젝트에 없는 네임스페이스가 포함되어 있으면 Views/_ViewImports.cshtml HTTP 500 오류가 생성됩니다. 기본적으로 ASP.NET Core 앱에서는 ‘개발 환경’일 때 UseDeveloperExceptionPage 확장이 IApplicationBuilder에 추가되고 실행됩니다. 이 내용은 다음 코드에 자세히 설명되어 있습니다.
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core는 처리되지 않은 예외를 HTTP 500 오류 응답으로 변환합니다. 일반적으로 서버에 대한 잠재적으로 중요한 정보를 노출하지 않도록 하기 위해 오류 정보는 이러한 응답에 포함되지 않습니다. 자세한 내용은 개발자 예외 페이지를 참조하세요.
다음 단계
추가 리소스
이 문서에서는 ASP.NET Core MVC 2.2로의 ASP.NET MVC 프로젝트 마이그레이션을 시작하는 방법을 보여 줍니다. 이 프로세스에서는 ASP.NET MVC에서 변경된 많은 사항을 중점적으로 설명합니다. ASP.NET MVC에서 마이그레이션하는 과정은 다단계 프로세스입니다. 이 문서에서 다루는 내용:
- 초기 설정
- 기본 컨트롤러 및 뷰
- 정적 콘텐츠
- 클라이언트 쪽 종속성
구성 및 Identity 코드를 마이그레이션하려면 ASP.NET Core로 구성 마이그레이션 및 ASP.NET Core로 인증 및 Identity 마이그레이션을 참조하세요.
참고 항목
샘플의 버전 번호가 최신이 아닐 수 있습니다. 프로젝트를 적절하게 업데이트하세요.
시작 ASP.NET MVC 프로젝트 만들기
업그레이드를 시연하기 위해 먼저 ASP.NET MVC 앱을 만들어보겠습니다. 네임스페이스가 다음 단계에서 만든 ASP.NET Core 프로젝트와 일치하도록 WebApp1 이름을 지정하여 만듭니다.


선택 사항: 솔루션의 이름을 WebApp1에서 Mvc5로 변경합니다. Visual Studio에서는 새 솔루션 이름(Mvc5)을 표시하므로 이 프로젝트를 다음 프로젝트에서 더 쉽게 구분할 수 있습니다.
ASP.NET Core 프로젝트 만들기
두 프로젝트의 네임스페이스가 일치할 수 있도록 이전 프로젝트(WebApp1)와 동일한 이름으로 ‘비어 있는’ 새 ASP.NET Core 웹앱을 만듭니다. 동일한 네임스페이스를 사용하면 두 프로젝트 간에 코드를 더 쉽게 복사할 수 있습니다. 같은 이름을 사용하려면 이전 프로젝트가 아닌 다른 디렉터리에 이 프로젝트를 만듭니다.


- 선택 사항: 웹 애플리케이션 프로젝트 템플릿을 사용하여 새 ASP.NET Core 앱을 만듭니다. 프로젝트 이름을 WebApp1으로 지정하고 인증 옵션으로 개별 사용자 계정을 선택합니다. 이 앱의 이름을 FullAspNetCore로 바꿉니다. 이 프로젝트를 만들면 변환 시 시간이 절약됩니다. 템플릿 생성 코드에서 최종 결과를 볼 수 있습니다. 변환 프로젝트에 코드를 복사하거나 템플릿 생성 프로젝트와 비교할 수 있습니다.
MVC를 사용하도록 사이트 구성
- .NET Core를 대상으로 지정할 경우 Microsoft.AspNetCore.App 메타패키지가 기본적으로 참조됩니다. 이 패키지는 MVC 앱에서 일반적으로 사용하는 패키지를 포함합니다. .NET Framework를 대상으로 지정하는 경우 패키지 참조는 프로젝트 파일에 개별적으로 나열되어야 합니다.
Microsoft.AspNetCore.Mvc는 ASP.NET Core MVC 프레임워크입니다. Microsoft.AspNetCore.StaticFiles는 정적 파일 처리기입니다. ASP.NET Core 앱은 정적 파일을 제공하는 등, 미들웨어에 대해 명시적으로 옵트인합니다. 자세한 내용은 정적 파일을 참조하세요.
Startup.cs파일을 열고 코드를 다음과 일치하도록 변경합니다.
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
UseStaticFiles 확장 메서드는 정적 파일 처리기를 추가합니다. 자세한 내용은 애플리케이션 시작 및 라우팅을 참조하세요.
컨트롤러 및 뷰 추가
이 섹션에서는 다음 섹션에서 마이그레이션된 ASP.NET MVC 컨트롤러 및 뷰에 대한 자리 표시자 역할을 할 최소 컨트롤러 및 뷰가 추가됩니다.
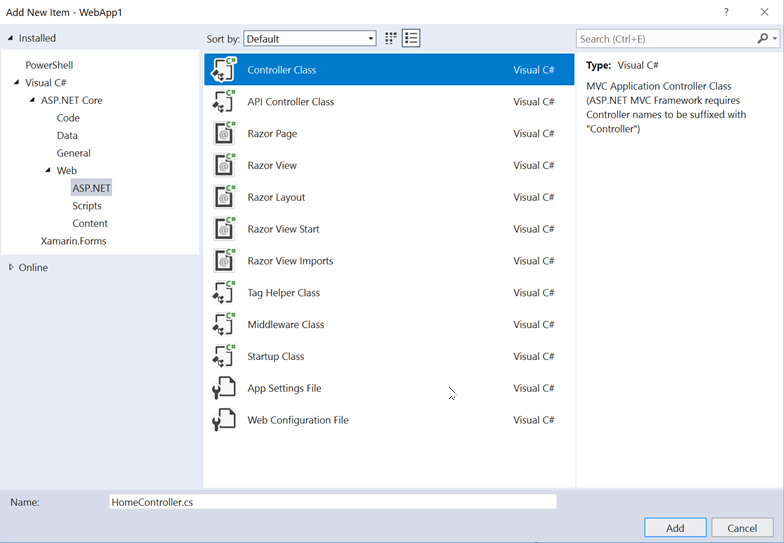
Controllers 디렉터리를 추가합니다.
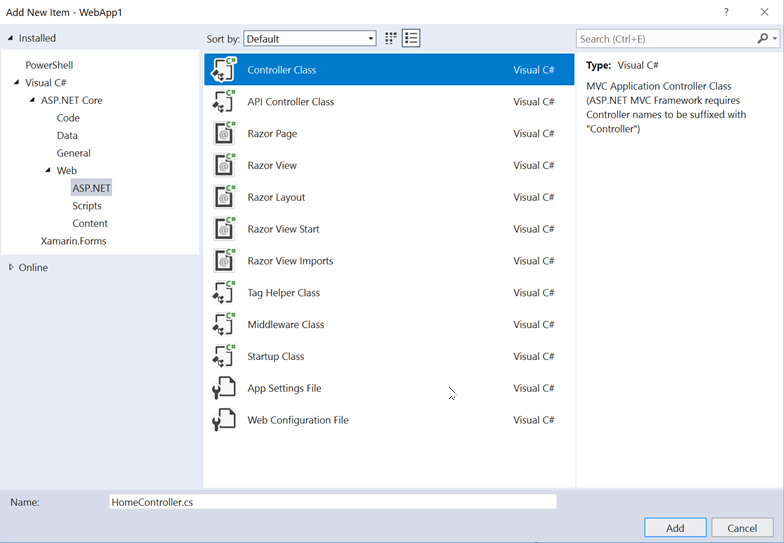
HomeController.cs라는 컨트롤러 클래스를 Controllers 디렉터리에 추가합니다.

Views 디렉터리를 추가합니다.
Views/Home 디렉터리를 추가합니다.
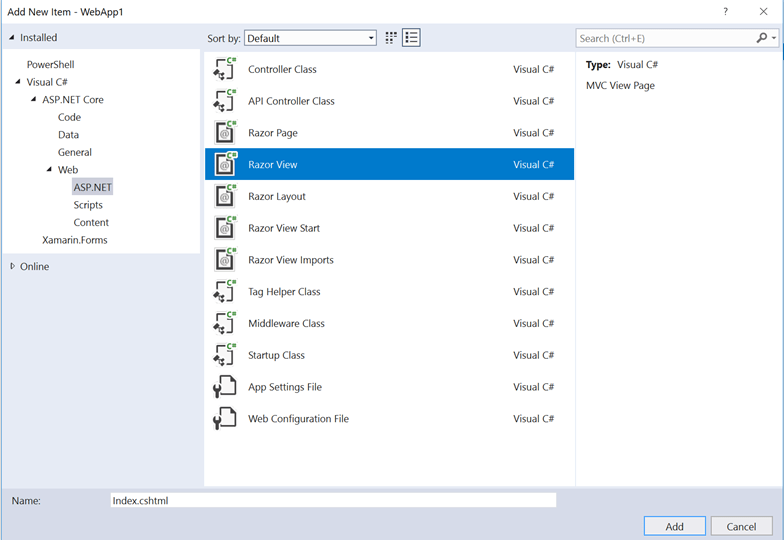
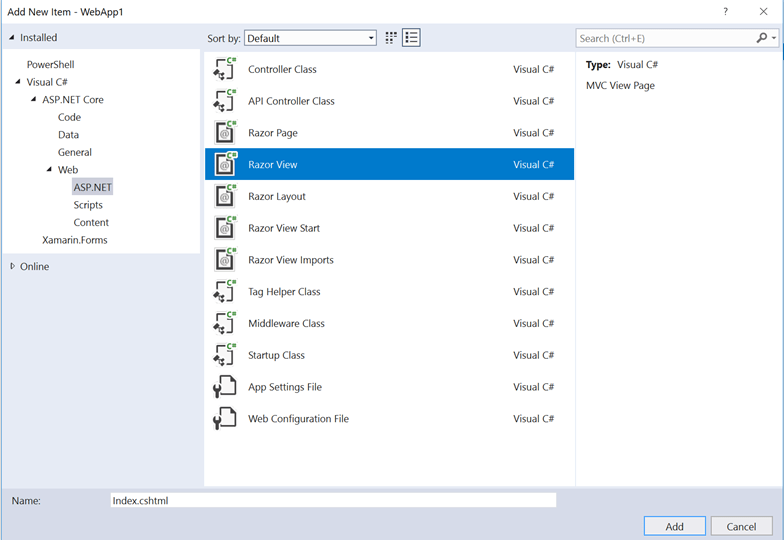
Razor Views/Home디렉터리에 명명된
Index.cshtml뷰를 추가합니다.

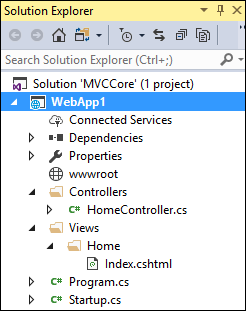
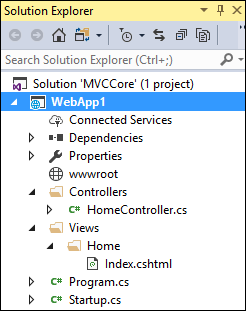
프로젝트 구조는 다음과 같습니다.

Views/Home/Index.cshtml 파일의 내용을 다음 태그로 대체합니다.
<h1>Hello world!</h1>
앱을 실행합니다.

다음 기능을 사용하려면 예제 ASP.NET MVC 프로젝트에서 ASP.NET Core 프로젝트로 마이그레이션해야 합니다.
클라이언트 쪽 콘텐츠(CSS, 글꼴 및 스크립트)
컨트롤러
보기
models
묶음
필터
로그인/로그아웃, Identity(다음 자습서에서 수행)
컨트롤러 및 뷰
ASP.NET MVC
HomeController에서 새HomeController로 각 메서드를 복사합니다. ASP.NET MVC에서 기본 제공 템플릿의 컨트롤러 작업 메서드 반환 형식은 ActionResult입니다. ASP.NET Core MVC에서 작업 메서드는 대신IActionResult를 반환합니다.ActionResult는IActionResult를 구현하므로 작업 메서드의 반환 형식을 변경할 필요는 없습니다.About.cshtml,Contact.cshtml및Index.cshtmlRazor 뷰 파일을 ASP.NET MVC 프로젝트에서 ASP.NET Core 프로젝트로 복사합니다.
각 메서드 테스트
레이아웃 파일 및 스타일은 아직 마이그레이션되지 않았으므로 렌더링된 뷰에는 뷰 파일의 내용만 포함됩니다. About 및 Contact 뷰에 대한 레이아웃 파일 생성 링크는 아직 사용할 수 없습니다.
현재 포트 번호를 ASP.NET Core 프로젝트에 사용된 포트 번호로 바꾸어 실행 중인 ASP.NET Core 앱의 브라우저에서 렌더링된 뷰를 호출합니다. 예: https://localhost:44375/home/about

스타일 지정 및 메뉴 항목이 없습니다. 스타일 기능은 다음 섹션에서 수정합니다.
정적 콘텐츠
ASP.NET MVC 5 이전의 정적 콘텐츠는 웹 프로젝트의 루트에서 호스트되었으며 서버 쪽 파일과 혼합되었습니다. ASP.NET Core에서 정적 콘텐츠는 wwwroot 디렉터리에 호스트됩니다. ASP.NET MVC 앱의 정적 콘텐츠를 ASP.NET Core 프로젝트의 wwwroot 디렉터리로 복사합니다. 이 샘플 변환에서 다음을 수행합니다.
- ASP.NET MVC 프로젝트의 favicon.ico 파일을 ASP.NET Core 프로젝트의 wwwroot 디렉터리로 복사합니다.
ASP.NET MVC 프로젝트는 스타일 지정을 위해 부트스트랩을 사용하고 부트스트랩 파일을 Content 및 Scripts 디렉터리에 저장합니다. ASP.NET MVC 프로젝트를 생성한 템플릿은 레이아웃 파일(Views/Shared/_Layout.cshtml)에서 부트스트랩을 참조합니다. bootstrap.js ASP.NET bootstrap.css MVC 프로젝트에서 새 프로젝트의 wwwroot 디렉터리로 파일을 복사할 수 있습니다. 대신 이 문서는 다음 섹션에서 CDN를 사용하여 부트스트랩(및 기타 클라이언트 쪽 라이브러리)에 대한 지원을 추가합니다.
레이아웃 파일 마이그레이션
_ViewStart.cshtmlASP.NET MVC 프로젝트의 Views 디렉터리에서 ASP.NET Core 프로젝트의 Views 디렉터리로 파일을 복사합니다._ViewStart.cshtmlASP.NET Core MVC에서 파일이 변경되지 않았습니다.Views/Shared 디렉터리를 만듭니다.
선택 사항: FullAspNetCore MVC 프로젝트의 Views 디렉터리에서 ASP.NET Core 프로젝트의 Views 디렉터리로 복사
_ViewImports.cshtml합니다. 파일에서 네임스페이스 선언을 제거합니다_ViewImports.cshtml. 이 파일은_ViewImports.cshtml모든 보기 파일에 대한 네임스페이스를 제공하고 태그 도우미를 제공합니다. 태그 도우미는 새 레이아웃 파일에서 사용됩니다. 이 파일은_ViewImports.cshtmlASP.NET Core의 새로운 파일입니다._Layout.cshtmlASP.NET MVC 프로젝트의 Views/Shared 디렉터리에서 ASP.NET Core 프로젝트의 Views/Shared 디렉터리로 파일을 복사합니다.
파일을 열고 _Layout.cshtml 다음과 같이 변경합니다(완성된 코드는 아래에 나와 있음).
로드
bootstrap.css할 요소로<link>대체@Styles.Render("~/Content/css")합니다(아래 참조).@Scripts.Render("~/bundles/modernizr")를 제거합니다.@Html.Partial("_LoginPartial")줄을 주석으로 처리합니다(@*...*@로 줄 감싸기). 자세한 내용은 ASP.NET Core로 인증 및 Identity 마이그레이션을 참조하세요.@Scripts.Render("~/bundles/jquery")를<script>요소로 바꿉니다(아래 참조).@Scripts.Render("~/bundles/bootstrap")를<script>요소로 바꿉니다(아래 참조).
부트스트랩 CSS 포함에 대한 대체 태그:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
jQuery 및 Bootstrap JavaScript 포함에 대한 대체 태그:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
업데이트 _Layout.cshtml 된 파일은 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
브라우저에서 사이트를 봅니다. 이제 예상된 스타일로 올바르게 로드되어야 합니다.
- 선택 사항: 새 레이아웃 파일을 사용해 보세요. FullAspNetCore 프로젝트에서 레이아웃 파일을 복사합니다. 새 레이아웃 파일은 태그 도우미를 사용하며 다른 기능이 개선되었습니다.
번들링 및 축소 구성하기
묶음 및 축소를 구성하는 방법에 대한 내용은 묶음 및 축소를 참조하세요.
HTTP 500 오류 해결
문제의 원인에 대한 정보를 포함하지 않는 HTTP 500 오류 메시지를 발생시킬 수 있는 많은 문제가 있습니다. 예를 들어 파일에 프로젝트에 없는 네임스페이스가 포함되어 있으면 Views/_ViewImports.cshtml HTTP 500 오류가 생성됩니다. 기본적으로 ASP.NET Core 앱에서는 구성이 개발 환경일 때 UseDeveloperExceptionPage 확장이 IApplicationBuilder에 추가되고 실행됩니다. 다음 코드의 예제를 참조하세요.
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core는 처리되지 않은 예외를 HTTP 500 오류 응답으로 변환합니다. 일반적으로 서버에 대한 잠재적으로 중요한 정보를 노출하지 않도록 하기 위해 오류 정보는 이러한 응답에 포함되지 않습니다. 자세한 내용은 개발자 예외 페이지를 참조하세요.
추가 리소스
이 문서에서는 ASP.NET Core MVC 2.1로의 ASP.NET MVC 프로젝트 마이그레이션을 시작하는 방법을 보여 줍니다. 이 프로세스에서는 ASP.NET MVC에서 변경된 많은 사항을 중점적으로 설명합니다. ASP.NET MVC에서 마이그레이션하는 과정은 다단계 프로세스입니다. 이 문서에서 다루는 내용:
- 초기 설정
- 기본 컨트롤러 및 뷰
- 정적 콘텐츠
- 클라이언트 쪽 종속성
구성 및 Identity 코드를 마이그레이션하려면 ASP.NET Core로 구성 마이그레이션 및 ASP.NET Core로 인증 및 Identity 마이그레이션을 참조하세요.
참고 항목
샘플의 버전 번호가 최신이 아닐 수 있습니다. 프로젝트를 적절하게 업데이트하세요.
시작 ASP.NET MVC 프로젝트 만들기
업그레이드를 시연하기 위해 먼저 ASP.NET MVC 앱을 만들어보겠습니다. 네임스페이스가 다음 단계에서 만든 ASP.NET Core 프로젝트와 일치하도록 WebApp1 이름을 지정하여 만듭니다.


선택 사항: 솔루션의 이름을 WebApp1에서 Mvc5로 변경합니다. Visual Studio에서는 새 솔루션 이름(Mvc5)을 표시하므로 이 프로젝트를 다음 프로젝트에서 더 쉽게 구분할 수 있습니다.
ASP.NET Core 프로젝트 만들기
두 프로젝트의 네임스페이스가 일치할 수 있도록 이전 프로젝트(WebApp1)와 동일한 이름으로 ‘비어 있는’ 새 ASP.NET Core 웹앱을 만듭니다. 동일한 네임스페이스를 사용하면 두 프로젝트 간에 코드를 더 쉽게 복사할 수 있습니다. 같은 이름을 사용하려면 이전 프로젝트가 아닌 다른 디렉터리에 이 프로젝트를 만듭니다.


- 선택 사항: 웹 애플리케이션 프로젝트 템플릿을 사용하여 새 ASP.NET Core 앱을 만듭니다. 프로젝트 이름을 WebApp1으로 지정하고 인증 옵션으로 개별 사용자 계정을 선택합니다. 이 앱의 이름을 FullAspNetCore로 바꿉니다. 이 프로젝트를 만들면 변환 시 시간이 절약됩니다. 템플릿 생성 코드에서 최종 결과를 볼 수 있습니다. 변환 프로젝트에 코드를 복사하거나 템플릿 생성 프로젝트와 비교할 수 있습니다.
MVC를 사용하도록 사이트 구성
- .NET Core를 대상으로 지정할 경우 Microsoft.AspNetCore.App 메타패키지가 기본적으로 참조됩니다. 이 패키지는 MVC 앱에서 일반적으로 사용하는 패키지를 포함합니다. .NET Framework를 대상으로 지정하는 경우 패키지 참조는 프로젝트 파일에 개별적으로 나열되어야 합니다.
Microsoft.AspNetCore.Mvc는 ASP.NET Core MVC 프레임워크입니다. Microsoft.AspNetCore.StaticFiles는 정적 파일 처리기입니다. ASP.NET Core 앱은 정적 파일을 제공하는 등, 미들웨어에 대해 명시적으로 옵트인합니다. 자세한 내용은 정적 파일을 참조하세요.
Startup.cs파일을 열고 코드를 다음과 일치하도록 변경합니다.
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
UseStaticFiles 확장 메서드는 정적 파일 처리기를 추가합니다. UseMvc 확장 메서드는 라우팅을 추가합니다. 자세한 내용은 애플리케이션 시작 및 라우팅을 참조하세요.
컨트롤러 및 뷰 추가
이 섹션에서는 다음 섹션에서 마이그레이션된 ASP.NET MVC 컨트롤러 및 뷰에 대한 자리 표시자 역할을 할 최소 컨트롤러 및 뷰가 추가됩니다.
Controllers 디렉터리를 추가합니다.
HomeController.cs라는 컨트롤러 클래스를 Controllers 디렉터리에 추가합니다.

Views 디렉터리를 추가합니다.
Views/Home 디렉터리를 추가합니다.
Razor Views/Home디렉터리에 명명된
Index.cshtml뷰를 추가합니다.

프로젝트 구조는 다음과 같습니다.

Views/Home/Index.cshtml 파일의 내용을 다음 태그로 대체합니다.
<h1>Hello world!</h1>
앱을 실행합니다.

다음 기능을 사용하려면 예제 ASP.NET MVC 프로젝트에서 ASP.NET Core 프로젝트로 마이그레이션해야 합니다.
클라이언트 쪽 콘텐츠(CSS, 글꼴 및 스크립트)
컨트롤러
보기
models
묶음
필터
로그인/로그아웃, Identity(다음 자습서에서 수행)
컨트롤러 및 뷰
ASP.NET MVC
HomeController에서 새HomeController로 각 메서드를 복사합니다. ASP.NET MVC에서 기본 제공 템플릿의 컨트롤러 작업 메서드 반환 형식은 ActionResult입니다. ASP.NET Core MVC에서 작업 메서드는 대신IActionResult를 반환합니다.ActionResult는IActionResult를 구현하므로 작업 메서드의 반환 형식을 변경할 필요는 없습니다.About.cshtml,Contact.cshtml및Index.cshtmlRazor 뷰 파일을 ASP.NET MVC 프로젝트에서 ASP.NET Core 프로젝트로 복사합니다.
각 메서드 테스트
레이아웃 파일 및 스타일은 아직 마이그레이션되지 않았으므로 렌더링된 뷰에는 뷰 파일의 내용만 포함됩니다. About 및 Contact 뷰에 대한 레이아웃 파일 생성 링크는 아직 사용할 수 없습니다.
- 현재 포트 번호를 ASP.NET Core 프로젝트에 사용된 포트 번호로 바꾸어 실행 중인 ASP.NET Core 앱의 브라우저에서 렌더링된 뷰를 호출합니다. 예:
https://localhost:44375/home/about

스타일 지정 및 메뉴 항목이 없습니다. 스타일 기능은 다음 섹션에서 수정합니다.
정적 콘텐츠
ASP.NET MVC 5 이전의 정적 콘텐츠는 웹 프로젝트의 루트에서 호스트되었으며 서버 쪽 파일과 혼합되었습니다. ASP.NET Core에서 정적 콘텐츠는 wwwroot 디렉터리에 호스트됩니다. ASP.NET MVC 앱의 정적 콘텐츠를 ASP.NET Core 프로젝트의 wwwroot 디렉터리로 복사합니다. 이 샘플 변환에서 다음을 수행합니다.
- ASP.NET MVC 프로젝트의 favicon.ico 파일을 ASP.NET Core 프로젝트의 wwwroot 디렉터리로 복사합니다.
ASP.NET MVC 프로젝트는 스타일 지정을 위해 부트스트랩을 사용하고 부트스트랩 파일을 Content 및 Scripts 디렉터리에 저장합니다. ASP.NET MVC 프로젝트를 생성한 템플릿은 레이아웃 파일(Views/Shared/_Layout.cshtml)에서 부트스트랩을 참조합니다. bootstrap.js ASP.NET bootstrap.css MVC 프로젝트에서 새 프로젝트의 wwwroot 디렉터리로 파일을 복사할 수 있습니다. 대신 이 문서는 다음 섹션에서 CDN를 사용하여 부트스트랩(및 기타 클라이언트 쪽 라이브러리)에 대한 지원을 추가합니다.
레이아웃 파일 마이그레이션
_ViewStart.cshtmlASP.NET MVC 프로젝트의 Views 디렉터리에서 ASP.NET Core 프로젝트의 Views 디렉터리로 파일을 복사합니다._ViewStart.cshtmlASP.NET Core MVC에서 파일이 변경되지 않았습니다.Views/Shared 디렉터리를 만듭니다.
선택 사항: FullAspNetCore MVC 프로젝트의 Views 디렉터리에서 ASP.NET Core 프로젝트의 Views 디렉터리로 복사
_ViewImports.cshtml합니다. 파일에서 네임스페이스 선언을 제거합니다_ViewImports.cshtml. 이 파일은_ViewImports.cshtml모든 보기 파일에 대한 네임스페이스를 제공하고 태그 도우미를 제공합니다. 태그 도우미는 새 레이아웃 파일에서 사용됩니다. 이 파일은_ViewImports.cshtmlASP.NET Core의 새로운 파일입니다._Layout.cshtmlASP.NET MVC 프로젝트의 Views/Shared 디렉터리에서 ASP.NET Core 프로젝트의 Views/Shared 디렉터리로 파일을 복사합니다.
파일을 열고 _Layout.cshtml 다음과 같이 변경합니다(완성된 코드는 아래에 나와 있음).
로드
bootstrap.css할 요소로<link>대체@Styles.Render("~/Content/css")합니다(아래 참조).@Scripts.Render("~/bundles/modernizr")를 제거합니다.@Html.Partial("_LoginPartial")줄을 주석으로 처리합니다(@*...*@로 줄 감싸기). 자세한 내용은 ASP.NET Core로 인증 및 Identity 마이그레이션을 참조하세요.@Scripts.Render("~/bundles/jquery")를<script>요소로 바꿉니다(아래 참조).@Scripts.Render("~/bundles/bootstrap")를<script>요소로 바꿉니다(아래 참조).
부트스트랩 CSS 포함에 대한 대체 태그:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
jQuery 및 Bootstrap JavaScript 포함에 대한 대체 태그:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
업데이트 _Layout.cshtml 된 파일은 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
브라우저에서 사이트를 봅니다. 이제 예상된 스타일로 올바르게 로드되어야 합니다.
- 선택 사항: 새 레이아웃 파일을 사용해 보세요. FullAspNetCore 프로젝트에서 레이아웃 파일을 복사합니다. 새 레이아웃 파일은 태그 도우미를 사용하며 다른 기능이 개선되었습니다.
번들링 및 축소 구성하기
묶음 및 축소를 구성하는 방법에 대한 내용은 묶음 및 축소를 참조하세요.
HTTP 500 오류 해결
문제의 원인에 대한 정보를 포함하지 않는 HTTP 500 오류 메시지를 발생시킬 수 있는 많은 문제가 있습니다. 예를 들어 파일에 프로젝트에 없는 네임스페이스가 포함되어 있으면 Views/_ViewImports.cshtml HTTP 500 오류가 생성됩니다. 기본적으로 ASP.NET Core 앱에서는 구성이 개발 환경일 때 UseDeveloperExceptionPage 확장이 IApplicationBuilder에 추가되고 실행됩니다. 다음 코드의 예제를 참조하세요.
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core는 처리되지 않은 예외를 HTTP 500 오류 응답으로 변환합니다. 일반적으로 서버에 대한 잠재적으로 중요한 정보를 노출하지 않도록 하기 위해 오류 정보는 이러한 응답에 포함되지 않습니다. 자세한 내용은 개발자 예외 페이지를 참조하세요.
추가 리소스
ASP.NET Core
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
