Device emulation
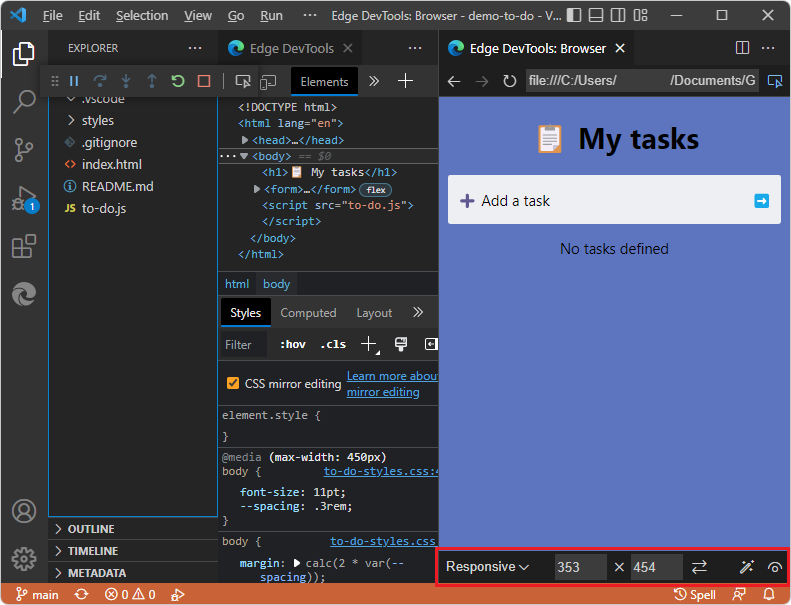
In the Edge DevTools: Browser tab, the Device Emulation toolbar on the bottom enables you to simulate different environments:

To reproduce the UI shown here, see Opening DevTools by right-clicking an HTML file in Opening DevTools and the DevTools browser.
See also:
- Limitations of the embedded DevTools browser in Using an external browser window.
Emulate Devices dropdown menu
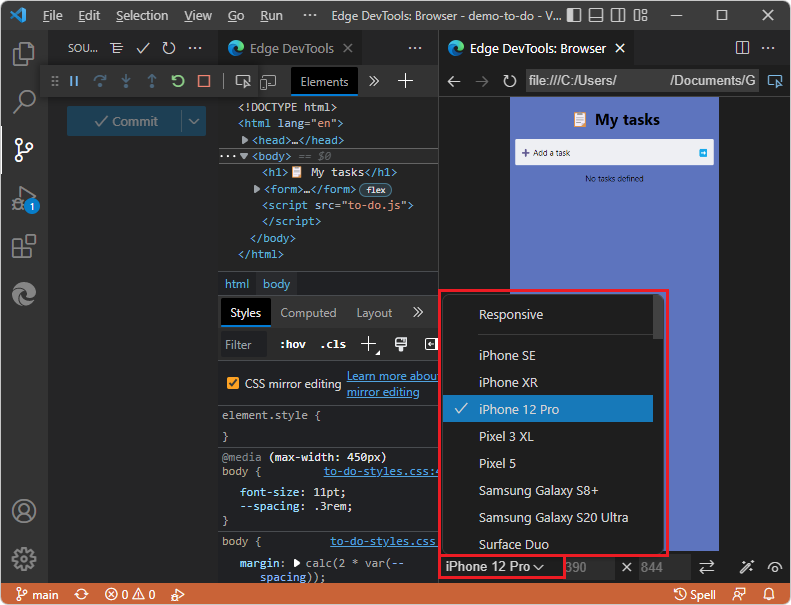
In the Emulate devices dropdown menu, you can select from a number of different devices, or the default option of Responsive. When you select a device, the viewport resizes to the correct measurements and simulates the touch interface. For example, there are several emulated iPhone layouts:

Width and Height dropdown menus
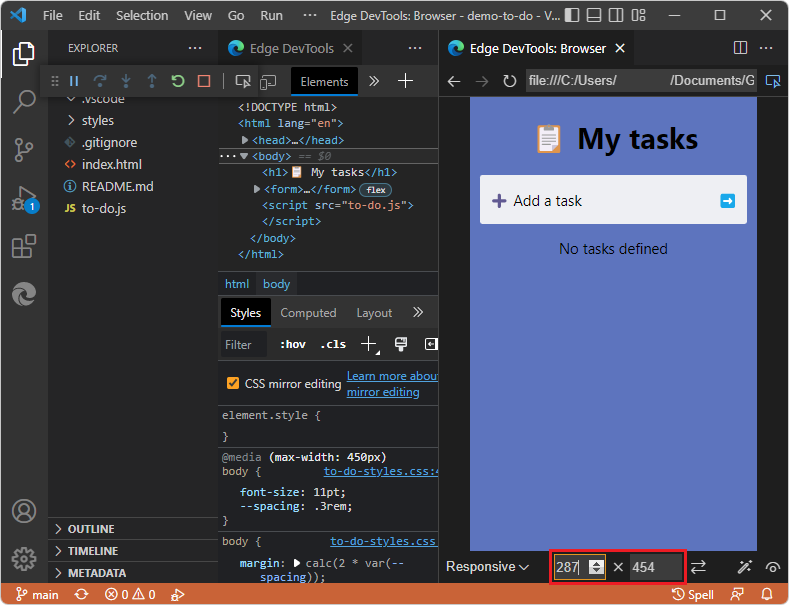
To change the viewport dimensions, click the Width and Height ![]() dropdown menus:
dropdown menus:

Rotate button
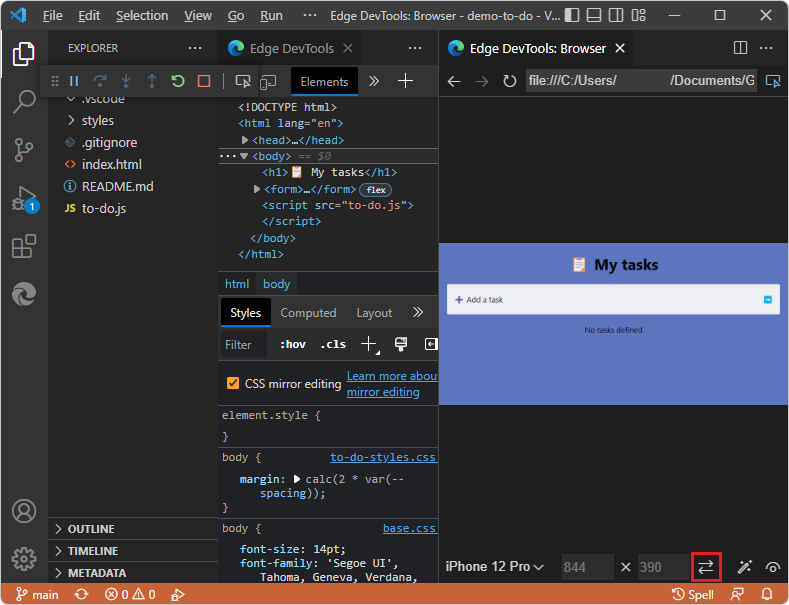
Click the Rotate button ( ) to rotate the viewport between portrait and landscape orientation:
) to rotate the viewport between portrait and landscape orientation:

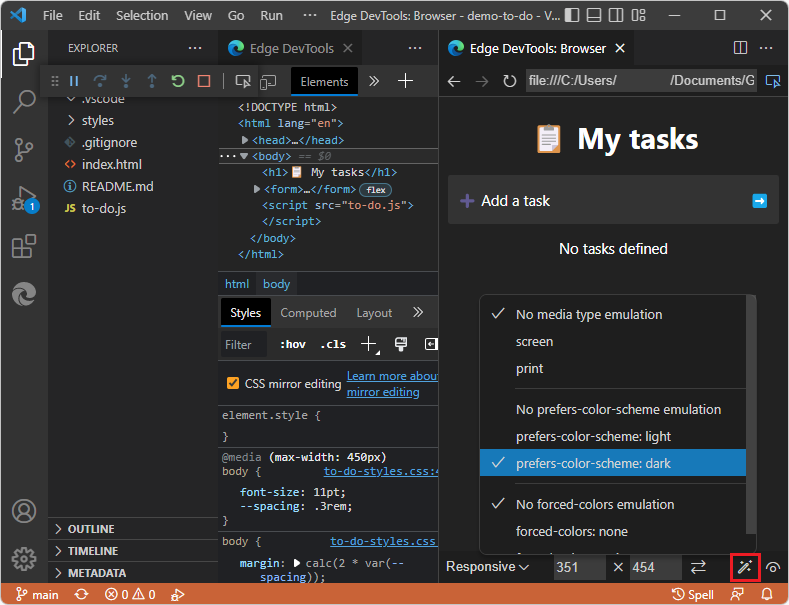
Emulate CSS Media Features button
Use the Emulate CSS media features button ( ) to:
) to:
- Emulate CSS media queries.
- Test how your product looks in print mode.
- Switch between dark and light mode.
- Emulate forced colors.

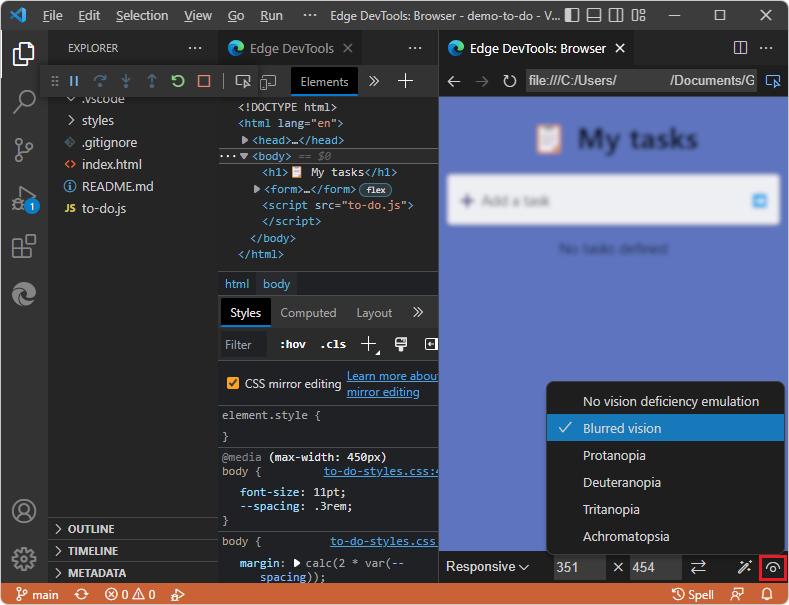
Emulate Vision Deficiencies button
Click the Emulate vision deficiencies ( ) button to test the user experience of the current webpage with different visual deficiencies. This button lets you test your product in a blurred mode, or in different color deficiencies:
) button to test the user experience of the current webpage with different visual deficiencies. This button lets you test your product in a blurred mode, or in different color deficiencies:

See also
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기