모델 기반 앱 페이지 작업
앱 디자이너 페이지는 하나 이상의 테이블 또는 대시보드를 위한 컨테이너입니다. 앱 탐색(사이트 맵)에 페이지를 표시할지 여부를 선택할 수 있습니다.
페이지 만들기
페이지를 만들려면 다음 단계를 수행합니다.
- 앱 디자이너에서 새 페이지를 선택합니다.
- 페이지 종류를 선택하고 다음을 선택합니다.
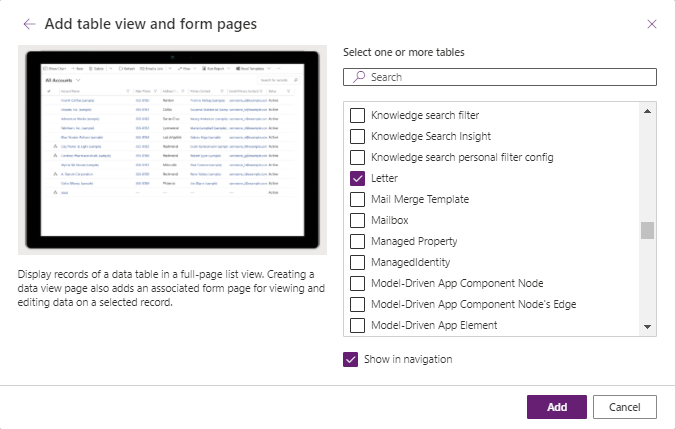
- 테이블 기반 보기 및 양식: 전체 페이지 목록 보기에서 표준 또는 사용자 지정 테이블의 레코드를 표시합니다. 데이터 보기 페이지를 만들면 선택한 레코드의 데이터를 보고 편집할 수 있는 관련 양식 페이지도 추가됩니다. 추가 정보: Dataverse의 테이블
- 대시보드: 여러 엔터티의 차트와 테이블을 표시하여 단일 페이지에 데이터를 시각화합니다. 하나 이상의 시스템, 대화형 또는 Power BI 대시보드를 선택합니다. 추가 정보: 모델 기반 앱 대시보드 생성 또는 편집
- 사용자 지정: 캔버스 앱을 기반으로 페이지를 디자인하고 구축합니다. 추가 정보: 모델 기반 앱의 사용자 지정 페이지 개요
- 페이지가 앱의 사이트 맵에 표시되지 않도록 하려면 탐색에 표시 옵션을 선택 취소합니다.

- 원하는 구성 요소를 선택합니다.
- 추가를 선택합니다.
페이지의 테이블 작업
앱 디자이너에서 직접 테이블을 만들고 편집하세요.
페이지에 대한 테이블 만들기
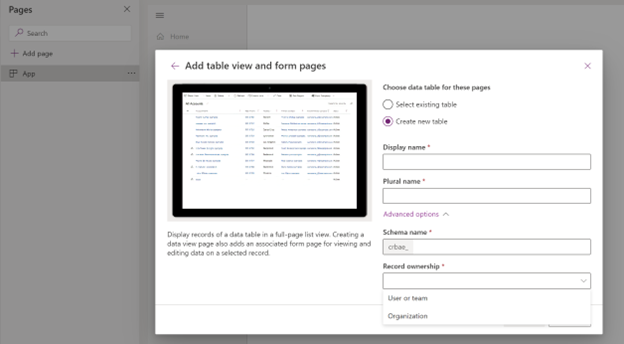
- 모델 기반 앱 디자이너에서 페이지 추가를 선택하고 페이지 유형으로 테이블 기본 보기 및 양식을 선택한 후 다음을 선택합니다.
- 새 테이블 만들기를 선택합니다. 테이블이 이미 생성된 경우 목록에서 선택합니다.
- 새 테이블 만들기를 선택한 경우:
- 표시 이름 필드에 테이블 이름을 입력합니다.
- 선택적으로 고급 옵션 영역에서 레코드 소유권 테이블을 지정합니다.

- 만들기를 선택합니다.
페이지에 대한 테이블 편집
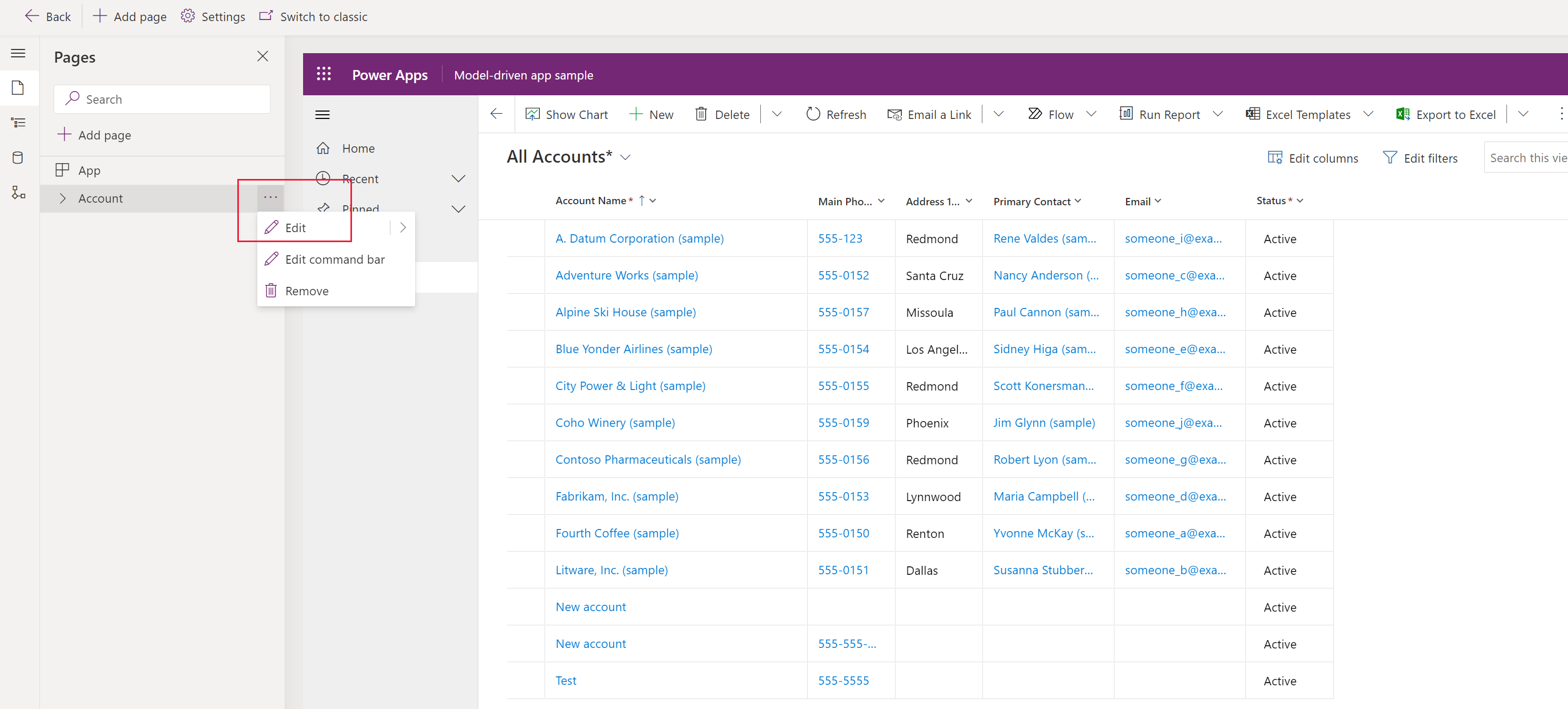
앱 디자이너의 페이지 영역에서 테이블 이름 오른쪽의 ... 을 선택한 다음 편집을 선택합니다.

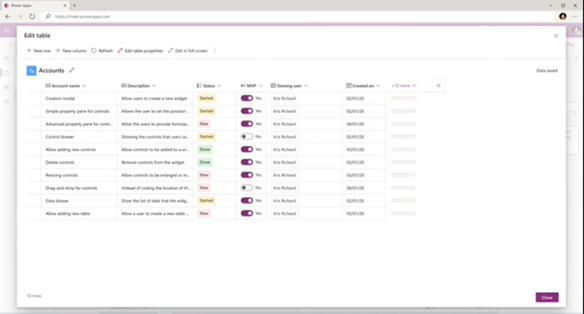
테이블을 변경할 수 있는 테이블 디자이너가 열립니다.

테이블을 삭제하려면 테이블 허브를 닫고 테이블 이름 오른쪽에 있는 ... 을 선택한 다음 제거를 선택합니다.
페이지 제거
페이지를 제거하려면 다음 단계를 완료하세요.
- 페이지를 선택합니다.
- 줄입표(...)에서 'Pagename' 제거를 선택합니다.
다음 단계
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기