명령 디자이너를 사용하여 명령 모음 사용자 지정
이 문서에서는 명령 디자이너와 Power Fx를 사용하여 최신 명령을 만들고 편집하는 방법을 안내합니다.
앱 디자이너 열기
최신 앱 디자이너를 사용하여 새로운 모델 기반 앱을 만들거나 최신 앱 디자이너를 사용하여 기존 모델 기반 앱을 엽니다.
최신 앱 디자이너를 사용하여 새로운 모델 기반 앱 만들기
Power Apps에 로그인합니다.
왼쪽 탐색 창에서 솔루션을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
새 모델 기반 앱을 포함할 솔루션을 열거나 만듭니다.
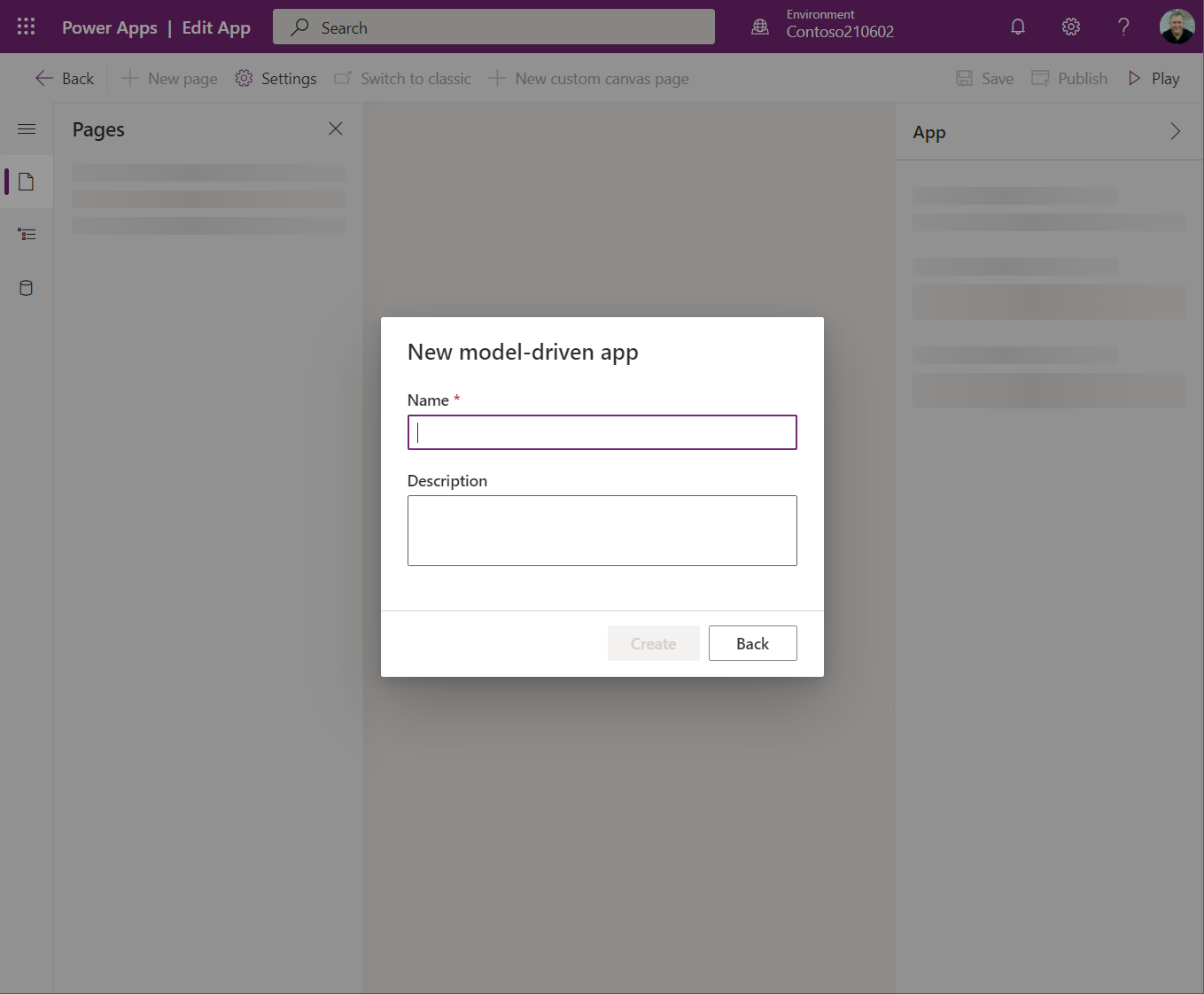
신규 > 앱 > 모델 기반 앱을 선택합니다.
앱의 이름을 입력한 다음 만들기를 선택합니다. 추가 정보: 계정 테이블 페이지가 있는 모델 기반 앱 만들기

최신 앱 디자이너를 사용하여 기존 모델 기반 앱 열기
- Power Apps에 로그인합니다.
- 왼쪽 탐색 창에서 솔루션을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
- 기존 모델 기반 앱이 포함된 솔루션을 엽니다.
- 모델 기반 앱을 선택한 다음 ... > 편집을 선택하여 최신 앱 디자이너를 엽니다.
최신 명령 만들기 또는 편집
앱 디자이너에서 명령 디자이너를 사용하여 명령 모음을 사용자 지정합니다.
참고
- 현재 명령 디자이너는 최신 앱 디자이너를 통해서만 또는 기존 명령에 대한 솔루션 내에서만 액세스할 수 있습니다.
- 현재 클래식 명령은 명령 디자이너 내에서 편집할 수 없습니다.
명령 모음 편집
명령 디자이너를 열어 명령 모음 편집
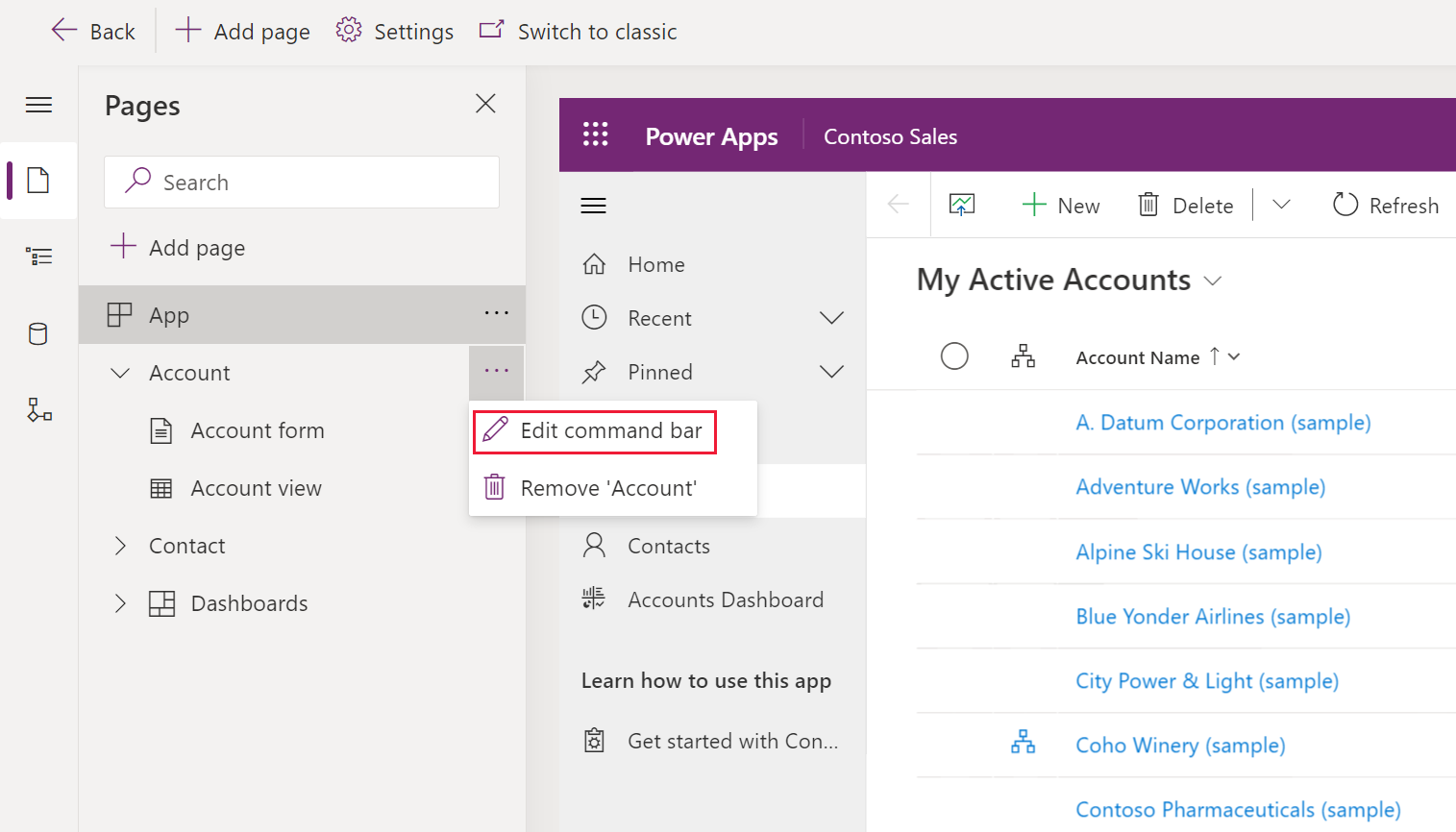
앱 디자이너의 페이지 영역에서 테이블을 선택합니다.
... 를 선택한 후 명령 모음 편집을 선택합니다.

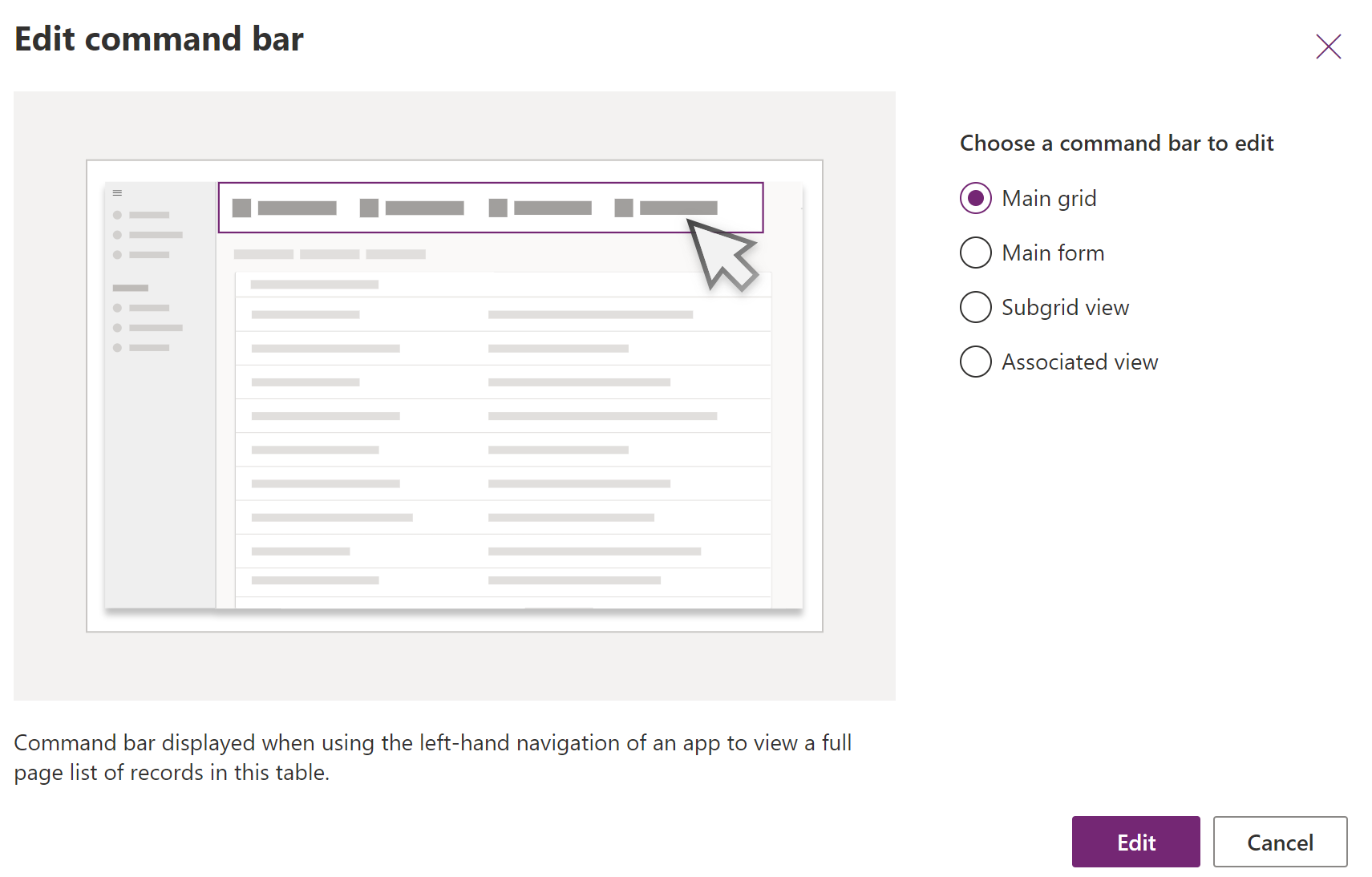
원하는 명령 모음의 위치를 선택한 후 편집을 선택합니다. 추가 정보: 명령 모음 위치

새 명령 만들기
기존 명령과 달리 최신 명령은 편집 중인 앱 내에서만 표시됩니다. 이렇게 하면 원하지 않는 명령이 다른 앱으로 전송되는 것을 방지할 수 있을 뿐만 아니라 런타임 성능이 향상됩니다.
앱에 대한 명령 디자이너를 처음 열면 JavaScript만 사용하거나 Power Fx를 사용하라는 메시지가 표시됩니다. Power Fx를 선택하면 원하는 경우 JavaScript도 사용할 수 있습니다. 대화 상자에서 Power Fx를 선택하면 Power Fx 수식을 저장할 명령 구성 요소 라이브러리가 생성됩니다.
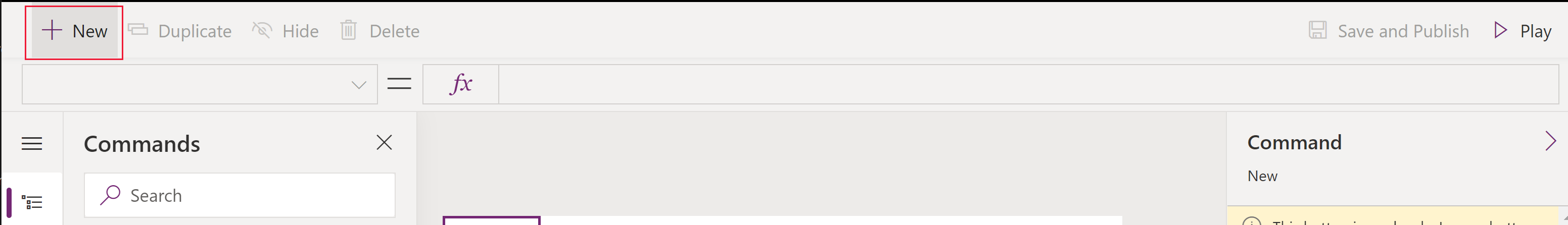
명령 디자이너를 열어 명령 모음을 편집한 다음 + 새 명령을 선택합니다.

오른쪽 창에서 다음 옵션을 입력하거나 선택합니다.
Label(선택 사항). 명령 단추에 표시될 레이블을 입력하세요.
아이콘. 명령 단추의 아이콘을 선택하세요. 시스템 아이콘이나 웹 리소스 SVG 파일 중에서 선택할 수 있습니다. 자체 아이콘을 업로드하려면 웹 리소스를 선택한 다음 SVG 형식 파일을 업로드하세요. 그러 다음 웹 리소스 저장 및 게시를 선택합니다. 원하는 아이콘 이미지에 대한 웹 리소스를 만드는 방법에 대한 자세한 내용은 모델 기반 앱 웹 리소스 만들기 또는 편집으로 이동하여 앱을 확장하세요.
Action. 다음에서 선택하세요.
- 수식 실행. Power Fx 수식을 입력하여 명령 작업을 실행합니다. 추가 정보: 작업 및 가시성을 위해 Power Fx 사용
- JavaScript. JavaScript 라이브러리 및 명령을 제공하여 명령 조치를 실행하세요. 추가 정보: 작업에 JavaScript 사용
표시 여부. 명령 단추를 표시할지 아니면 수식에서 조건에 따라 표시할지 선택합니다.
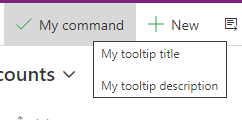
도구 설명 제목(선택 사항). 툴팁 제목을 입력합니다. 사용자가 명령 위로 마우스를 가져가면 제목이 나타납니다.
도구 설명(선택 사항). 툴팁 설명을 입력합니다. 사용자가 명령 위로 마우스를 가져가면 도구 설명 제목 아래에 사용자에 대한 설명이 나타납니다.

접근성 텍스트(선택 사항). 스크린 리더가 읽을 텍스트를 입력합니다.
순서 번호. 동일한 명령 모음 내의 다른 명령과 관련하여 런타임에 명령이 표시되는 순서입니다.
명령을 원하는 위치로 끌어다 놓습니다. 클래식 명령 사이에 최신 명령을 정렬할 수 있습니다.
저장 및 게시를 선택하여 앱 사용자가 명령을 사용할 수 있도록 합니다.
재생을 선택하여 앱을 실행하고 변경 사항을 테스트합니다.
참고
- Power Fx 수식 게시는 명령 구성 요소 라이브러리를 게시하는 데 몇 분 정도 걸릴 수 있습니다. 이 백그라운드 작업은 명령 디자이너가 요청을 완료하고 디자이너의 잠금을 해제한 후에도 계속 진행 중일 수 있습니다.
조치 및 가시성을 위해 Power Fx 사용
Power Fx는 표시 여부(단추가 표시되는 시점을 제어하는 논리)뿐만 아니라 두 가지 작업(명령 단추가 선택되었을 때 일어나는 일) 모두에 사용할 수 있습니다. Power Fx는 클래식 명령에서 지원되지 않습니다.
모델 기반 앱 명령에는 캔버스 앱과 유사한 수식 입력줄 환경이 있습니다. Dataverse 데이터로 작업하는 경우 캔버스 앱에서와 마찬가지로 Power Fx 수식을 사용할 수 있습니다. 추가 정보: 명령을 통해 Power Fx 사용
참고
- Dataverse는 현재 모델 기반 앱의 명령으로 지원되는 유일한 데이터 소스입니다.
- 현재 명령 디자이너에서 직접 추가 테이블을 데이터 원본으로 추가할 수 없습니다. 그러나 캔버스 스튜디오에서 명령 구성 요소 라이브러리를 열고 추가 테이블을 데이터 소스로 추가한 다음 명령 디자이너 내에서 사용할 수 있습니다.
- 현재 모델 기반 앱 명령에 대해 캔버스 앱 내에서 사용 가능한 모든 함수가 지원되는 것은 아닙니다. 또한 모델 기반 앱 명령과 관련된 몇 가지 새로운 함수를 도입했습니다.
- 최신 명령에 대한 추가 제한 사항은 최신 명령의 알려진 제한 사항을 참조하십시오.
작업에 JavaScript 사용
JavaScript는 클래식 및 최신 명령 모두에서 지원됩니다. 그러나 최신 명령 디자이너를 사용하여 명령을 만들고 JavaScript를 연결하는 것이 더 간단합니다.
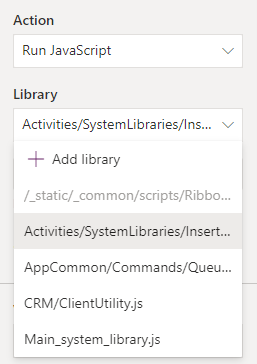
작업의 경우 JavaScript 실행을 선택합니다.
라이브러리 추가를 선택하거나 목록에서 다른 라이브러리를 선택합니다. 목록은 현재 명령 모음에서 사용 중인 라이브러리로 채워집니다.

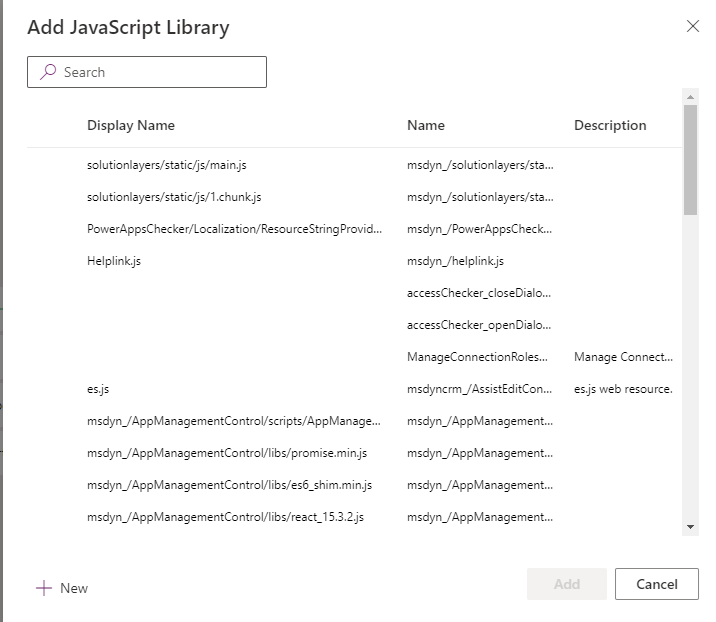
추가를 선택하고 기존 JavaScript 웹 리소스를 검색하거나 직접 추가할 수 있습니다.

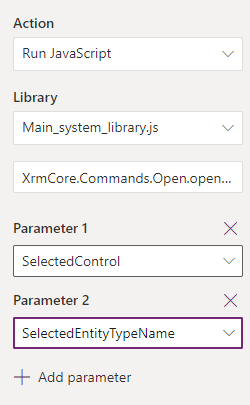
함수 이름을 입력합니다. 예를 들어
Main_system_library.js라이브러리를 선택한 후XrmCore.Commands.Open.opennewrecord함수를 호출합니다.함수에 전달할 매개 변수를 추가합니다.

참고
여러 JavaScript 라이브러리를 호출하거나 단일 명령에서 여러 함수를 호출하는 것은 지원되지 않습니다.
참조 항목
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기