문자열 시각화 도우미에서 텍스트, XML, HTML, JSON 문자열 보기
Visual Studio에서 디버그하는 동안 기본 제공 문자열 시각화 도우미를 사용하여 문자열을 볼 수 있습니다. 문자열 시각화 도우미는 데이터 팁 또는 디버거 창에 너무 긴 문자열을 보여 줍니다. 또한 잘 구성되지 않은 문자열을 식별하는 데 도움이 될 수 있습니다.
기본 제공되는 문자열 시각화에는 텍스트, XML, HTML, JSON 옵션이 포함됩니다. 또한 Autos 또는 다른 디버거 창에서 DataSet, DataTable, DataView 개체와 같은 몇 가지 다른 유형에 대한 기본 제공 시각화 도우미를 열 수 있습니다.
참고
시각화 도우미에서 XAML 또는 WPF UI 요소를 검사해야 하는 경우 디버그하는 동안 XAML 속성 검사 또는 WPF 트리 시각화 도우미 사용 방법을 참조하세요.
시각화 도우미 열기
문자열 시각화 도우미 열기:
- 디버그하는 동안 일시 중지합니다.
- 일반 텍스트, XML, HTML 또는 JSON 문자열 값을 포함하는 변수 위로 마우스를 가져갑니다.
- 돋보기 아이콘(
 )을 선택합니다.
)을 선택합니다.
UI 요소 목록
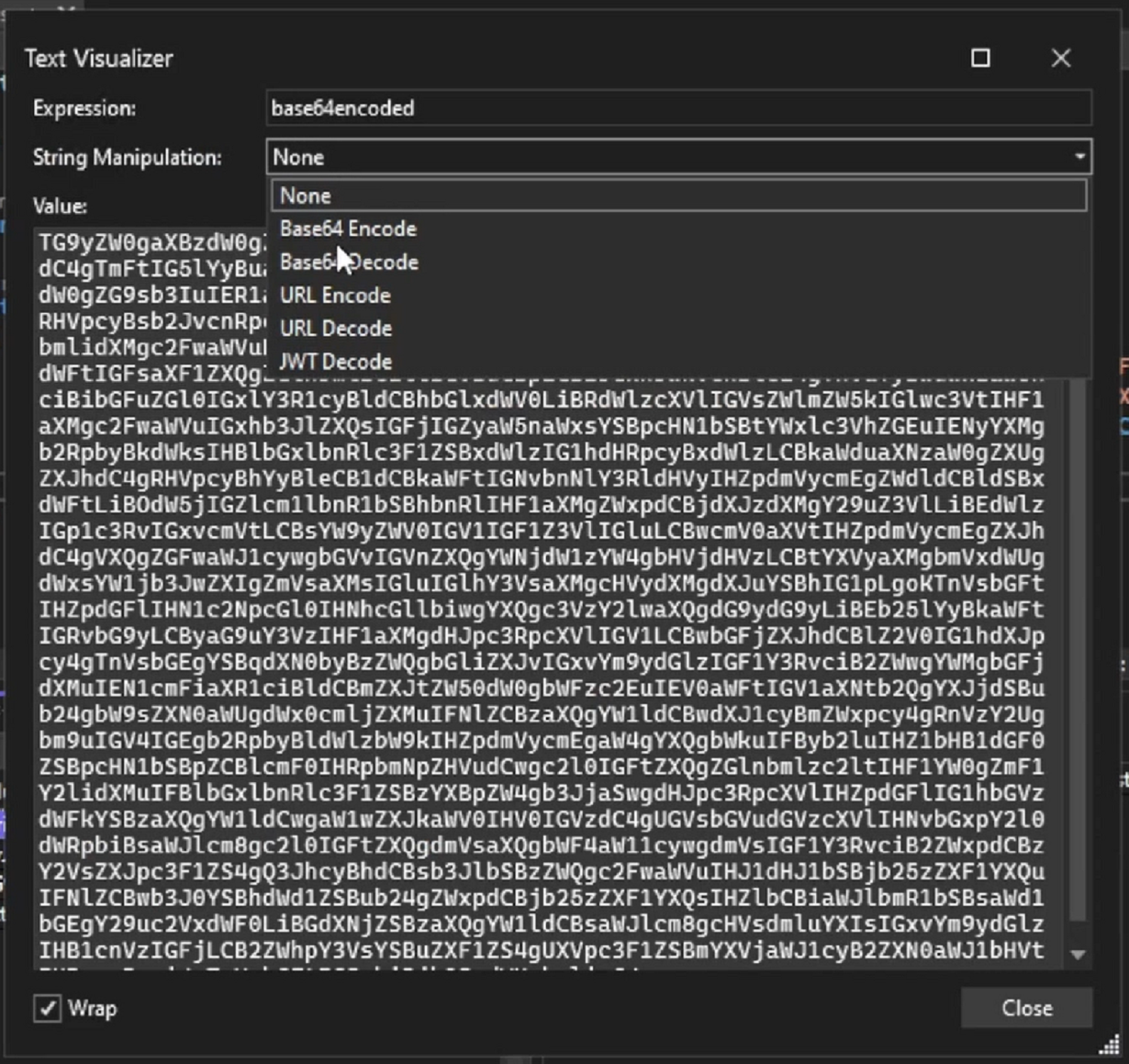
식 필드는 마우스로 가리키는 변수나 식을 표시합니다.
값 필드는 문자열 값을 표시합니다. 빈 값은 선택한 시각화 도우미가 문자열을 인식할 수 없음을 의미합니다. 예를 들어 XML 시각화 도우미는 XML 태그나 JSON 문자열이 없는 텍스트 문자열에 대해 빈 값을 표시합니다. 선택한 시각화 도우미가 인식할 수 없는 문자열을 보려면 대신 텍스트 시각화 도우미를 선택하세요. 텍스트 시각화 도우미는 일반 텍스트를 표시합니다.
텍스트 문자열 데이터
텍스트 시각화 도우미는 일반 텍스트를 표시합니다. C++ 문자열에 사용자 지정 형식 지정이 필요한 경우 Natvis 시각화를 만듭니다.
또한 텍스트 시각화 도우미는 도구 및 문자열 조작 옵션을 제공하여 다음 텍스트를 쉽게 디코딩할 수 있습니다.
- Base64 인코딩
- Base64 디코딩
- URL 인코딩
- URL 디코딩
- JWT 디코딩
문자열 조작 드롭다운 목록을 선택하고 원하는 옵션을 선택하여 데이터를 디코딩합니다.

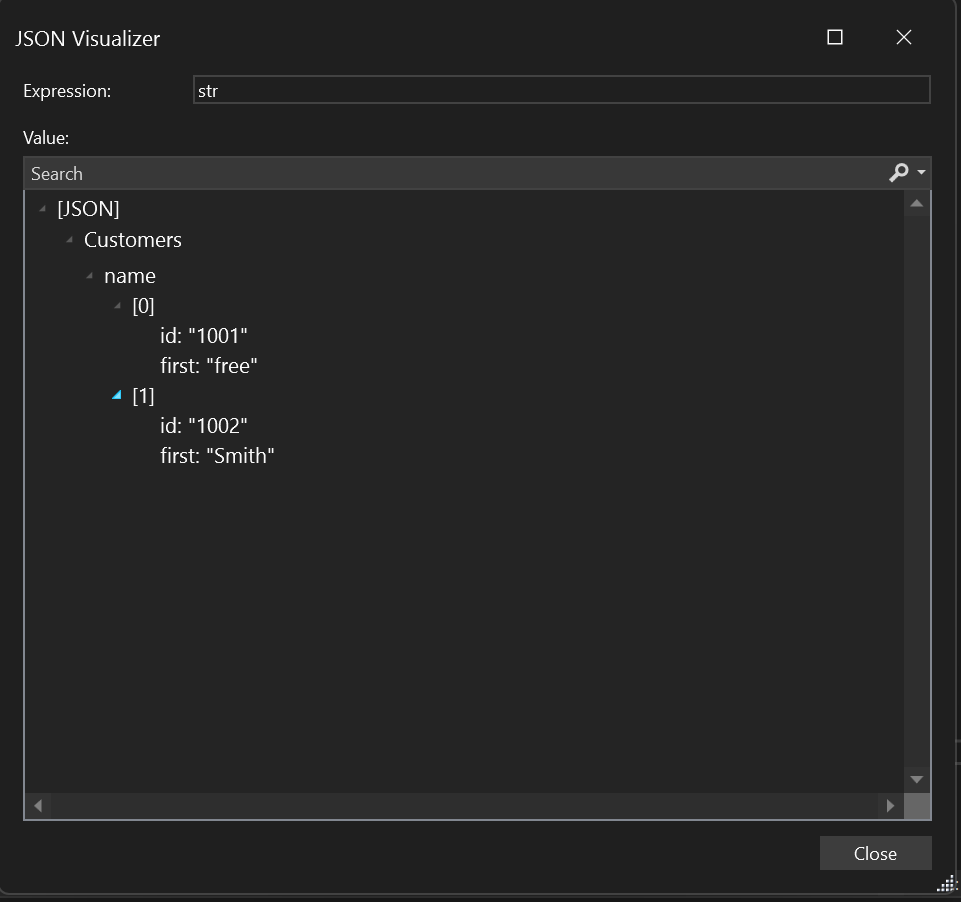
JSON 문자열 데이터
잘 구성된(Well-Formed) JSON 문자열은 JSON 시각화 도우미에서 다음 일러스트레이션과 비슷하게 나타납니다. 잘 구성되지 않은 JSON은 오류 아이콘(또는 인식할 수 없는 경우 공백)을 표시할 수 있습니다. JSON 오류를 식별하려면 문자열을 복사하여 JSLint 같은 JSON 린팅 도구에 붙여넣으세요.

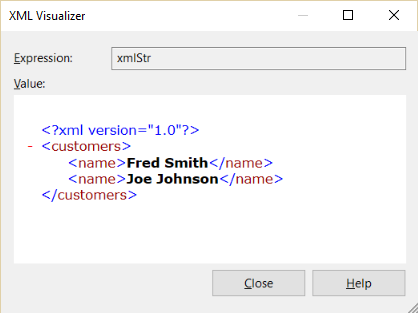
XML 문자열 데이터
잘 구성된 XML 문자열은 XML 시각화 도우미에서 다음 일러스트레이션과 비슷하게 나타납니다. 잘 구성되지 않은 XML은 태그 없이 표시되거나 인식할 수 없는 경우 공백을 표시할 수 있습니다.

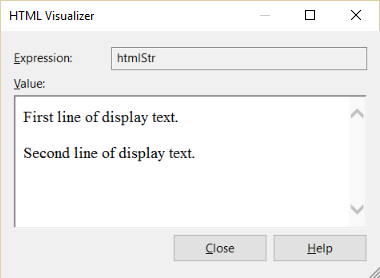
HTML 문자열 데이터
잘 구성된 HTML 문자열은 다음 일러스트레이션처럼 브라우저에서 렌더링된 것처럼 나타납니다. 잘 구성되지 않은 HTML은 일반 텍스트로 표시될 수 있습니다.

참고 항목
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기