Xamarin.iOS의 어둡게 모드
어둡게 모드는 밝은 테마와 어두운 테마에 대한 시스템 차원의 옵션입니다. 이제 iOS 사용자는 테마를 선택하거나 iOS가 환경 및 시간에 따라 모양을 동적으로 변경할 수 있습니다.
이 문서에서는 iOS 13 애플리케이션에서 어두운 모드 및 지원 어둡게 모드를 소개합니다.
요구 사항
어둡게 모드를 사용하려면 xcode 11을 지원하는 iOS 13 및 Xcode 11, Xamarin.iOS 12.99, Visual Studio 2019 또는 Mac용 Visual Studio 2019가 필요합니다.
어둡게 모드 켜기
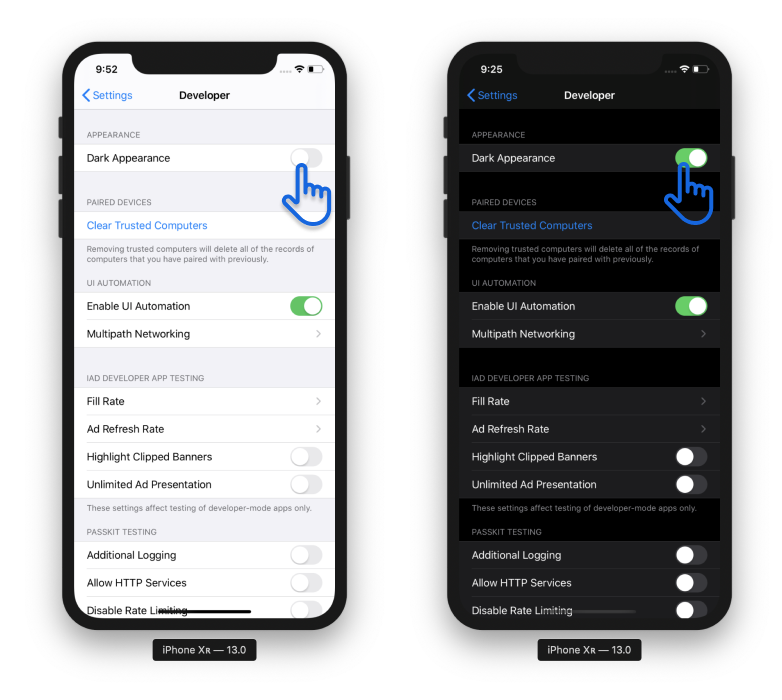
Apple은 iOS 13의 개발자 메뉴를 제공하여 어둡고 밝은 모드를 전환합니다. iOS 13 시뮬레이터에서 설정 열고 개발자 섹션을 선택한 다음 어두운 모양 스위치로 스크롤합니다. 변경 내용은 전체 시뮬레이터 환경에 반영됩니다.

밝게 및 어둡게 모드에 대한 자산
Visual Studio의 자산 카탈로그는 이제 각 모양 모드(유니버설, 어둡게, 밝게)에 대한 선택적 이미지 및 색을 지원합니다. 이러한 방식으로 이미지와 색을 정의할 때 iOS는 적절한 이미지와 색을 자동으로 선택합니다.
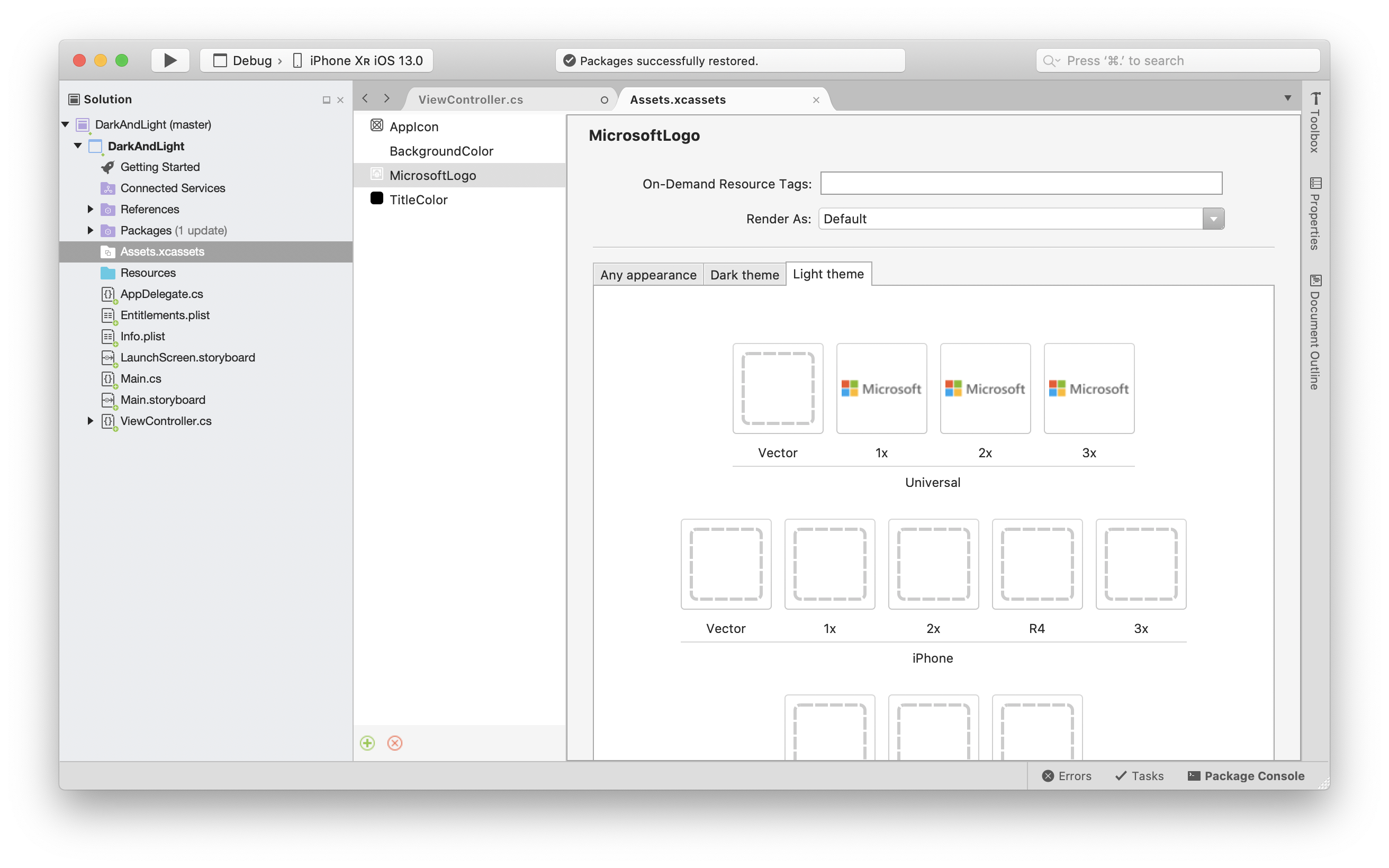
iOS 프로젝트에서 Assets.xcassets 파일을 열고 새 이미지 집합을 추가합니다. 대상 해상도에서 범용, 어둡고 밝은 이미지를 지정할 수 있습니다. 아래 스크린샷에는 "MicrosoftLogo"라는 이름의 어둡고 밝은 이미지가 있습니다.

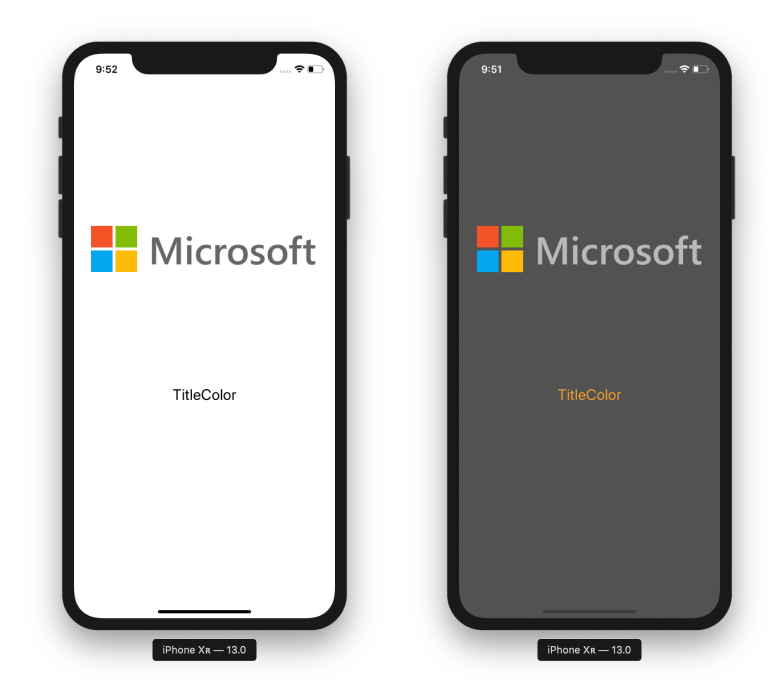
Assets.xcassets에는 색 정의인 BackgroundColor 및 TitleColor에 대한 항목도 포함되어 있습니다. 이러한 색은 이제 이름으로 애플리케이션 전체에서 사용할 수 있습니다. BackgroundColor 는 이 스크린샷과 같이 보기의 배경에 할당되고 TitleColor는 레이블에 할당되었습니다.

동적 시스템 색
애플은 새로운 어두운 모드 설정에 따라 동적으로 모양을 조정하는 새로운 의미 체계 색상을 도입했다.
요약
이 문서에서는 iOS용 어둡게 모드를 소개하고 자산 카탈로그를 사용하여 각 모드에 대한 이미지와 색을 지정했습니다.