Xamarin.Forms RefreshView
스크롤 RefreshView 가능한 콘텐츠에 대한 풀을 새로 고치는 기능을 제공하는 컨테이너 컨트롤입니다. 따라서 자식은 RefreshView 스크롤 가능한 컨트롤(예: ScrollView, CollectionView또는 ListView.)이어야 합니다.
RefreshView는 다음 속성을 정의합니다.
Command새로 고침이 트리거될 때 실행되는 형식ICommand의 입니다.object형식의CommandParameter-Command에 전달되는 매개 변수입니다.IsRefreshing의 현재 상태를 나타내는 형식bool의 입니다RefreshView.RefreshColor- 새로Color고침 중에 나타나는 진행률 원의 색입니다.
이러한 속성은 BindableProperty 개체에서 지원하며, 따라서 데이터 바인딩의 대상이 될 수 있고 스타일이 지정될 수 있습니다.
참고 항목
에서 Universal Windows Platform플랫폼별 끌어오기 RefreshView 방향을 설정할 수 있습니다. 자세한 내용은 끌어오기 방향을 참조 RefreshView 하세요.
인증 요청을 처리하는 데 사용하는 RefreshView
다음 예제에서는 XAML에서 인스턴스화하는 RefreshView 방법을 보여줍니다.
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<ScrollView>
<FlexLayout Direction="Row"
Wrap="Wrap"
AlignItems="Center"
AlignContent="Center"
BindableLayout.ItemsSource="{Binding Items}"
BindableLayout.ItemTemplate="{StaticResource ColorItemTemplate}" />
</ScrollView>
</RefreshView>
코드에서 A RefreshView 를 만들 수도 있습니다.
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
ScrollView scrollView = new ScrollView();
FlexLayout flexLayout = new FlexLayout { ... };
scrollView.Content = flexLayout;
refreshView.Content = scrollView;
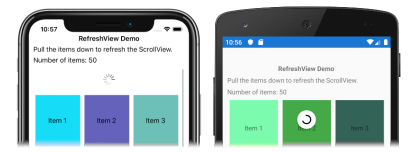
이 예제 RefreshView 에서는 자식FlexLayout이 있는 사용자에게 ScrollView 풀을 제공하여 기능을 새로 고칩니다. FlexLayout 바인딩 가능한 레이아웃을 사용하여 항목 컬렉션에 바인딩하여 해당 콘텐츠를 생성하고 각 항목의 모양을 설정합니다DataTemplate. 바인딩 가능한 레이아웃에 대한 자세한 내용은 에서 바인딩 가능한 레이아웃을 참조 하세요 Xamarin.Forms.
속성 값은 .의 RefreshView.IsRefreshing 현재 상태를 RefreshView나타냅니다. 사용자가 새로 고침을 트리거하면 이 속성이 자동으로 .로 true전환됩니다. 새로 고침이 완료되면 속성을 false다시 설정해야 합니다.
사용자가 새로 고침 ICommand 을 시작하면 속성에 정의된 Command 항목이 새로 고쳐집니다. 그러면 표시되는 항목이 새로 고쳐집니다. 새로 고침이 발생하는 동안 새로 고침 시각화가 표시되며 애니메이션 처리된 진행률 원으로 구성됩니다.
참고 항목
수동으로 속성을 설정 IsRefreshing 하면 true 새로 고침 시각화가 트리거되고 속성에서 정의한 값이 ICommandCommand 실행됩니다.
RefreshView 모양
클래스에서 상속되는 RefreshView 속성 외에도 속성을 정의합니다RefreshColor.VisualElementRefreshView 이 속성을 새로 고치는 동안 나타나는 진행률 원의 색을 정의하도록 설정할 수 있습니다.
<RefreshView RefreshColor="Teal"
... />
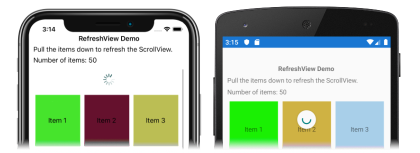
다음 스크린샷은 속성 집합이 있는 RefreshView 것을 RefreshColor 보여줍니다.
또한 진행률 원의 BackgroundColor 배경색을 Color 나타내는 속성으로 설정할 수 있습니다.
참고 항목
iOS에서 속성은 BackgroundColor 진행률 원을 UIView 포함하는 배경색을 설정합니다.
사용 안 함 RefreshView
애플리케이션은 끌어오기에서 새로 고침이 유효한 작업이 아닌 상태를 입력할 수 있습니다. 이런 경우 IsEnabled 속성을 false로 설정하여 RefreshView을 사용하지 않도록 설정할 수 있습니다. 이렇게 하면 사용자가 끌어오기 새로 고침을 트리거할 수 없습니다.
또는 속성을 CanExecute 정의할 Command 때 해당 대리 ICommand 자를 지정하여 명령을 사용하거나 사용하지 않도록 설정할 수 있습니다.
 샘플 다운로드
샘플 다운로드