Xamarin.Forms 스테퍼
값 범위에서 숫자 값을 선택하려면 Stepper를 사용합니다.
Xamarin.FormsStepper 빼기와 더하기 기호로 레이블이 지정된 두 개의 단추로 구성됩니다. 사용자가 이러한 단추를 조작하여 값 범위에서 값을 증분 방식으로 선택할 double 수 있습니다.
형식 Stepper 의 double네 가지 속성을 정의합니다.
Increment는 선택한 값을 변경할 크기이며 기본값은 1입니다.Minimum는 범위의 최소값이며 기본값은 0입니다.Maximum는 범위의 최대값이며 기본값은 100입니다.Value는 스텝퍼의 값으로, 범위가Minimum지정되며Maximum기본값은 0입니다.
이러한 모든 속성은 개체에서 BindableProperty 지원됩니다. 속성에는 Value 기본 바인딩 모드BindingMode.TwoWay가 있습니다. 즉, MVVM(Model-View-ViewModel) 아키텍처를 사용하는 애플리케이션에서 바인딩 소스로 적합합니다.
Warning
내부적으로는 이 Stepper 보다 작은Maximum지 Minimum 확인합니다. 이보다 Maximum작지 않도록 Minimum 설정되었거나 Maximum 설정된 경우 Minimum 예외가 발생합니다. 설정 Minimum 및 Maximum 속성에 대한 자세한 내용은 주의 사항 섹션을 참조 하세요 .
속성이 StepperValue 사이 Minimum 이고 Maximum포함되도록 속성을 강제 변환합니다. 속성이 Minimum 속성보다 Value 큰 값으로 설정된 경우 속성을 Stepper .로 설정합니다 ValueMinimum. 마찬가지로, 값보다 StepperValue작은 값으로 설정된 경우 Maximum 속성을 Maximum.로 설정합니다Value.
Stepper는 ValueChanged 사용자 조작 Stepper 을 통해 또는 애플리케이션이 속성을 직접 설정하는 Value 경우 변경 시 발생하는 Value 이벤트를 정의합니다. ValueChanged 이전 단락에 설명된 대로 속성이 Value 강제 변환될 때도 이벤트가 발생합니다.
ValueChangedEventArgs 이벤트와 함께 ValueChanged 제공되는 개체에는 다음과 같은 두 가지 속성이 있습니다 OldValuedoubleNewValue. 이벤트가 발생할 때 값은 개체의 NewValueStepper 속성과 Value 동일합니다.
기본 스테퍼 코드 및 태그
StepperDemos 샘플에는 기능적으로 동일하지만 다양한 방식으로 구현되는 세 페이지가 포함되어 있습니다. 첫 번째 페이지는 C# 코드만 사용하고, 두 번째 페이지는 코드에서 이벤트 처리기와 함께 XAML을 사용하고, 세 번째는 XAML 파일의 데이터 바인딩을 사용하여 이벤트 처리기를 방지할 수 있습니다.
코드에서 Stepper 만들기
StepperDemos 샘플의 기본 Stepper Code 페이지는 코드에서 개체와 두 개체 Label 를 Stepper 만드는 방법을 보여 줍니다.
public class BasicStepperCodePage : ContentPage
{
public BasicStepperCodePage()
{
Label rotationLabel = new Label
{
Text = "ROTATING TEXT",
FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)),
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
Label displayLabel = new Label
{
Text = "(uninitialized)",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
Stepper stepper = new Stepper
{
Maximum = 360,
Increment = 30,
HorizontalOptions = LayoutOptions.Center
};
stepper.ValueChanged += (sender, e) =>
{
rotationLabel.Rotation = stepper.Value;
displayLabel.Text = string.Format("The Stepper value is {0}", e.NewValue);
};
Title = "Basic Stepper Code";
Content = new StackLayout
{
Margin = new Thickness(20),
Children = { rotationLabel, stepper, displayLabel }
};
}
}
속성이 Stepper 360이고 속성이 30이 Increment 되도록 Maximum 초기화됩니다. Stepper 선택한 값을 속성 값에 따라 변경 내용을 증분 방식으로 MinimumMaximum 조작합니다Increment. 처리기는 Stepper 개체의 stepper 속성을 사용하여 Value 첫 번째 Label 속성을 설정하고 Rotation 이벤트 인수의 속성과 함께 NewValue 메서드를 사용하여 string.Format 두 번째 Label속성의 속성을 설정합니다Text.ValueChanged 현재 값을 Stepper 가져오는 두 가지 방법은 서로 교환할 수 있습니다.
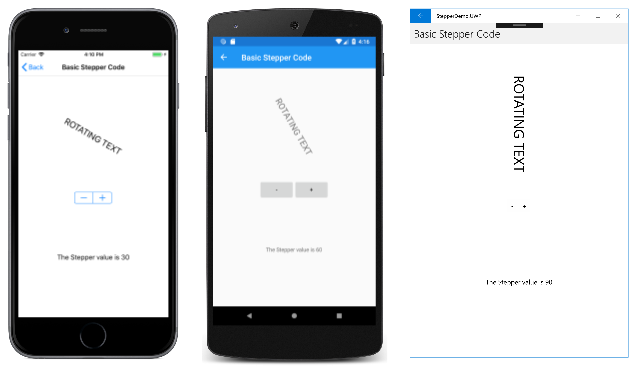
다음 스크린샷은 기본 스테퍼 코드 페이지를 보여줍니다.
두 번째는 Label 조작될 때까지 Stepper "(초기화되지 않음)" 텍스트를 표시하여 첫 번째 ValueChanged 이벤트가 발생합니다.
XAML에서 스테퍼 만들기
기본 스테퍼 XAML 페이지는 기능적으로 기본 스테퍼 코드와 동일하지만 주로 XAML에서 구현됩니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StepperDemo.BasicStepperXAMLPage"
Title="Basic Stepper XAML">
<StackLayout Margin="20">
<Label x:Name="_rotatingLabel"
Text="ROTATING TEXT"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Stepper Maximum="360"
Increment="30"
HorizontalOptions="Center"
ValueChanged="OnStepperValueChanged" />
<Label x:Name="_displayLabel"
Text="(uninitialized)"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
코드 숨김 파일에는 이벤트에 대한 처리기가 ValueChanged 포함됩니다.
public partial class BasicStepperXAMLPage : ContentPage
{
public BasicStepperXAMLPage()
{
InitializeComponent();
}
void OnStepperValueChanged(object sender, ValueChangedEventArgs e)
{
double value = e.NewValue;
_rotatingLabel.Rotation = value;
_displayLabel.Text = string.Format("The Stepper value is {0}", value);
}
}
이벤트 처리기가 인수를 통해 sender 이벤트를 발생시키는 것을 가져올 Stepper 수도 있습니다. 속성에는 Value 현재 값이 포함됩니다.
double value = ((Stepper)sender).Value;
개체에 Stepper 특성이 있는 XAML 파일 x:Name 의 이름(예: "stepper")이 지정된 경우 이벤트 처리기는 해당 개체를 직접 참조할 수 있습니다.
double value = stepper.Value;
Stepper 데이터 바인딩
기본 스테퍼 바인딩 페이지에서는 데이터 바인딩을 사용하여 이벤트 처리기를 제거하는 거의 동등한 애플리케이션을 Value 작성하는 방법을 보여 줍니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StepperDemo.BasicStepperBindingsPage"
Title="Basic Stepper Bindings">
<StackLayout Margin="20">
<Label Text="ROTATING TEXT"
Rotation="{Binding Source={x:Reference _stepper}, Path=Value}"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Stepper x:Name="_stepper"
Maximum="360"
Increment="30"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Reference _stepper}, Path=Value, StringFormat='The Stepper value is {0:F0}'}"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
첫 Label 번째 속성은 Rotation 사양이 있는 Value 두 번째 StringFormatLabel 속성Stepper과 마찬가지로 Text 해당 속성에 바인딩됩니다. 기본 스테퍼 바인딩 페이지는 이전의 두 페이지와 약간 다르게 작동합니다. 페이지가 처음 나타나면 두 번째 Label 페이지는 값이 있는 텍스트 문자열을 표시합니다. 이는 데이터 바인딩을 사용할 때의 이점입니다. 데이터 바인딩 없이 텍스트를 표시하려면 클래스 생성자에서 이벤트 처리기를 호출하여 이벤트의 속성을 Label 구체적으로 초기화 Text 하거나 이벤트 발생 ValueChanged 을 시뮬레이트해야 합니다.
예방 조치
속성 값 Minimum 은 항상 속성 값 Maximum 보다 작아야 합니다. 다음 코드 조각으로 인해 예외가 Stepper 발생합니다.
// Throws an exception!
Stepper stepper = new Stepper
{
Minimum = 180,
Maximum = 360
};
C# 컴파일러는 이러한 두 속성을 순서대로 설정하는 코드를 생성하며 Minimum , 속성이 180으로 설정되면 기본 Maximum 값인 100보다 큽니다. 이 경우 먼저 속성을 설정하여 예외를 방지할 Maximum 수 있습니다.
Stepper stepper = new Stepper
{
Maximum = 360,
Minimum = 180
};
360으로 설정하는 Maximum 것은 기본값 Minimum 0보다 크므로 문제가 되지 않습니다. Minimum 설정되면 값이 360 값보다 Maximum 작습니다.
XAML에서도 동일한 문제가 있습니다. 항상 다음보다 Minimum큰 순서로 Maximum 속성을 설정합니다.
<Stepper Maximum="360"
Minimum="180" ... />
값과 Maximum 값을 음수로 설정할 수 있지만 항상 다음보다 Maximum작은 순서 Minimum 로만 설정할 Minimum 수 있습니다.
<Stepper Minimum="-360"
Maximum="-180" ... />
속성은 Value 항상 값보다 크거나 같 Minimum 고 같거나 같 Maximum음입니다. 해당 범위를 벗어난 값으로 설정하면 Value 값이 범위 내에 있도록 강제 변환되지만 예외는 발생하지 않습니다. 예를 들어 이 코드는 예외를 발생시키지 않습니다 .
Stepper stepper = new Stepper
{
Value = 180
};
대신 속성이 Value 100 값으로 강제 변환 Maximum 됩니다.
위에 표시된 코드 조각은 다음과 같습니다.
Stepper stepper = new Stepper
{
Maximum = 360,
Minimum = 180
};
Minimum 180으로 설정된 경우 Value 180으로 설정됩니다.
속성이 ValueChanged 기본값 0 ValueChanged 이 아닌 다른 값으로 강제 변환될 때 Value 이벤트 처리기가 연결된 경우 이벤트가 발생합니다. XAML의 코드 조각은 다음과 같습니다.
<Stepper ValueChanged="OnStepperValueChanged"
Maximum="360"
Minimum="180" />
Minimum 180 Value 으로 설정되면 180으로 설정되고 ValueChanged 이벤트가 발생합니다. 이 문제는 페이지의 나머지 부분을 생성하기 전에 발생할 수 있으며 처리기는 아직 생성되지 않은 페이지의 다른 요소를 참조하려고 시도할 수 있습니다. 페이지의 다른 요소 값에 ValueChanged 대해 검사 null 처리기에 일부 코드를 추가할 수 있습니다. 또는 값이 ValueChanged 초기화된 후 Stepper 이벤트 처리기를 설정할 수 있습니다.
 샘플 다운로드
샘플 다운로드