이전 버전의 Azure Functions Blob Storage 트리거는 변경 내용을 위해 스토리지 컨테이너를 폴링합니다. Blob Storage 확장(5.x+)의 최신 버전은 대신 컨테이너에서 Event Grid 이벤트 구독을 사용합니다. 이 이벤트 구독은 구독된 컨테이너에서 변경 내용이 발생할 때 즉시 함수를 트리거하여 대기 시간을 줄입니다.
이 문서에서는 Blob이 컨테이너에 추가될 때 발생하는 이벤트를 기반으로 실행하는 함수를 만드는 방법을 보여 줍니다. 로컬 개발을 위해 Visual Studio Code를 사용하고 프로젝트를 Azure에 배포하기 전에 코드의 유효성을 검사합니다.
- 새 프로젝트에서 이벤트 기반 Blob Storage 트리거 함수를 만듭니다.
- Azurite 에뮬레이터를 사용하여 Visual Studio Code 내에서 로컬로 유효성을 검사합니다.
- Azure의 새 스토리지 계정에 Blob Storage 컨테이너를 만듭니다.
- Flex 사용량 플랜에서 함수 앱을 만드세요.
- 새 Blob 컨테이너에 대한 이벤트 구독을 만듭니다.
- Azure에서 함수 코드를 배포하고 유효성을 검사합니다.
이 문서에서는 Azure Functions용 Node.js 프로그래밍 모델 버전 4를 지원합니다.
이 문서에서는 Azure Functions용 Python 프로그래밍 모델 버전 2를 지원합니다.
이 문서에서는 .NET 8.0을 지원하는 격리된 작업자 모드에서 실행되는 C# 앱을 만듭니다.
팁
이 자습서에서는 Flex 사용량 플랜 계획에서 실행되는 앱을 만드는 방법을 보여줍니다. Flex 사용 계획은 Blob Storage 트리거의 이벤트 기반 버전만 지원합니다.
필수 구성 요소
활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
지원되는 플랫폼 중 하나인 Visual Studio Code.
Visual Studio Code용 C# 확장
Visual Studio Code용 Azure Functions 확장
활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
Node.js 14.x 이상.
node --version명령을 사용하여 버전을 확인합니다.지원되는 플랫폼 중 하나인 Visual Studio Code.
Visual Studio Code용 Azure Functions 확장. 이 확장은 함수를 로컬에서 처음 실행할 때 Azure Functions Core Tools를 설치합니다.
활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
지원되는 플랫폼 중 하나인 Visual Studio Code.
Visual Studio Code용 Azure Functions 확장.
활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
Azure Functions에서 지원하는 Python 버전. 자세한 내용은 Python 설치 방법을 참조하세요.
지원되는 플랫폼 중 하나인 Visual Studio Code.
Visual Studio Code용 Python 확장.
Visual Studio Code용 Azure Functions 확장.
활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
Java Development Kit, 버전 8, 11, 17 또는 21(Linux).
Apache Maven 버전 3.0 이상
지원되는 플랫폼 중 하나인 Visual Studio Code.
Visual Studio Code용 Azure Functions 확장.
- Visual Studio Code용 Azure Storage 확장
참고
Visual Studio Code용 Azure Storage 확장은 미리 보기로 제공됩니다.
Blob 트리거 함수 만들기
Visual Studio Code를 사용하여 Blob Storage 트리거 함수를 만들 때 새 프로젝트도 만듭니다. 폴링된 일반 컨테이너를 사용하는 대신 이벤트 구독을 원본으로 사용하도록 함수를 편집해야 합니다.
Visual Studio Code에서 F1 키를 눌러 명령 팔레트를 열고
Azure Functions: Create Function...을(를) 입력한 후 새 프로젝트 만들기를 선택하세요.프로젝트 작업 영역에서 디렉터리 위치를 선택하세요. 새 폴더를 만들거나 프로젝트 작업 영역에 대한 빈 폴더를 선택해야 합니다.
이미 작업 영역의 일부인 프로젝트 폴더를 선택하지 마세요.
프롬프트에서 다음 정보를 제공합니다.
prompt 작업 언어 선택 C#를 선택합니다..NET 런타임 선택 .NET 8.0 Isolated LTS를 선택합니다.프로젝트의 첫 번째 함수에 사용할 템플릿 선택 Azure Blob Storage trigger (using Event Grid)를 선택합니다.함수 이름 제공 EventGridBlobTrigger를 입력합니다.네임스페이스 제공 My.Functions를 입력합니다."local.settings.json"에서 설정 선택 Create new local app setting를 선택합니다.구독 선택 필요한 경우 구독을 선택하세요. 스토리지 계정 선택 로컬 스토리지에 Azurite 에뮬레이터를 사용합니다. 트리거가 모니터링할 스토리지 계정 내의 경로입니다. 기본값( samples-workitems)을 적용합니다.프로젝트를 여는 방법 선택 Open in current window를 선택합니다.prompt 작업 언어 선택 Python를 선택합니다.Python 프로그래밍 모델 선택 Model V2선택가상 환경을 만들 Python 인터프리터 선택 선호하는 Python 인터프리터를 선택합니다. 옵션이 표시되지 않으면 Python 이진에 대한 전체 경로를 입력합니다. 프로젝트의 첫 번째 함수에 사용할 템플릿 선택 Blob trigger를 선택합니다. (이벤트 기반 템플릿은 아직 사용할 수 없습니다.)함수 이름 제공 EventGridBlobTrigger를 입력합니다.트리거가 모니터링할 스토리지 계정 내의 경로입니다. 기본값( samples-workitems)을 적용합니다."local.settings.json"에서 설정 선택 Create new local app setting를 선택합니다.구독 선택 필요한 경우 구독을 선택하세요. 스토리지 계정 선택 로컬 스토리지에 Azurite 에뮬레이터를 사용합니다. 프로젝트를 여는 방법 선택 Open in current window를 선택합니다.prompt 작업 언어 선택 Java를 선택합니다.Java 버전 선택 Azure에서 함수가 실행되고 로컬로 확인된 Java 버전인 Java 11또는Java 8를 선택합니다.그룹 ID 제공 com.function를 선택합니다.아티팩트 ID 제공 EventGridBlobTrigger선택(또는 기본값).버전 제공 1.0-SNAPSHOT를 선택합니다.패키지 이름 제공 com.function를 선택합니다.앱 이름 제공 EventGridBlobTrigger로 시작하여 생성된 이름을 수락합니다.Java 프로젝트에 대한 빌드 도구 선택 Maven를 선택합니다.프로젝트를 여는 방법 선택 Open in current window를 선택합니다.HTTP 트리거 함수(
HttpExample)가 만들어집니다. 이 함수를 사용하지 않고 대신 새 함수를 만들어야 합니다.prompt 작업 함수 프로젝트에 대한 언어 선택 TypeScript를 선택합니다.TypeScript 프로그래밍 모델 선택 Model V4를 선택합니다.프로젝트의 첫 번째 함수에 사용할 템플릿 선택 Azure Blob Storage trigger (using Event Grid)를 선택합니다.함수 이름 제공 EventGridBlobTrigger를 입력합니다."local.settings.json"에서 설정 선택 Create new local app setting를 선택합니다.구독 선택 필요한 경우 구독을 선택하세요. 스토리지 계정 선택 로컬 스토리지에 Azurite 에뮬레이터를 사용합니다. 트리거가 모니터링할 스토리지 계정 내의 경로입니다. 기본값( samples-workitems)을 적용합니다.프로젝트를 여는 방법 선택 Open in current window를 선택합니다.prompt 작업 함수 프로젝트에 대한 언어 선택 JavaScript를 선택합니다.JavaScript 프로그래밍 모델 선택 Model V4를 선택합니다.프로젝트의 첫 번째 함수에 사용할 템플릿 선택 Azure Blob Storage trigger (using Event Grid)를 선택합니다.함수 이름 제공 eventGridBlobTrigger를 입력합니다."local.settings.json"에서 설정 선택 Create new local app setting를 선택합니다.구독 선택 필요한 경우 구독을 선택하세요. 스토리지 계정 선택 로컬 스토리지에 Azurite 에뮬레이터를 사용합니다. 트리거가 모니터링할 스토리지 계정 내의 경로입니다. 기본값( samples-workitems)을 적용합니다.프로젝트를 여는 방법 선택 Open in current window를 선택합니다.prompt 작업 함수 프로젝트에 대한 언어 선택 PowerShell를 선택합니다.프로젝트의 첫 번째 함수에 사용할 템플릿 선택 Azure Blob Storage trigger (using Event Grid)를 선택합니다.함수 이름 제공 EventGridBlobTrigger를 입력합니다."local.settings.json"에서 설정 선택 Create new local app setting를 선택합니다.구독 선택 필요한 경우 구독을 선택하세요. 스토리지 계정 선택 로컬 스토리지에 Azurite 에뮬레이터를 사용합니다. 트리거가 모니터링할 스토리지 계정 내의 경로입니다. 기본값( samples-workitems)을 적용합니다.프로젝트를 여는 방법 선택 Open in current window를 선택합니다.
명령 팔레트에서
Azure Functions: Create Function...을(를) 입력한 다음EventGridBlobTrigger을(를) 선택하세요. 이 템플릿이 보이지 않는다면 먼저 템플릿 필터 변경>모두를 선택하세요.프롬프트에서 다음 정보를 제공합니다.
prompt 작업 패키지 이름 제공 com.function를 선택합니다.함수 이름 제공 EventGridBlobTrigger를 입력합니다."local.settings.json"에서 설정 선택 Create new local app setting를 선택합니다.구독 선택 구독을 선택합니다. 스토리지 계정 선택 로컬 스토리지에 Azurite 에뮬레이터를 사용합니다. 트리거가 모니터링할 스토리지 계정 내의 경로입니다. 기본값( samples-workitems)을 적용합니다.
이제 Blob Storage 컨테이너의 이벤트에 의해 트리거될 수 있는 함수가 있습니다.
트리거 원본 업데이트
트리거 원본을 기본 Blob 트리거 원본(컨테이너 폴링)에서 이벤트 구독 원본으로 전환해야 합니다.
function_app.py 프로젝트 파일을 엽니다. 데코레이터가 적용된
EventGridBlobTrigger함수의 정의를 볼 수 있습니다.source = "EventGrid"을(를) 추가하여 데코레이터를 업데이트하세요. 함수가 이제 다음과 같이 표시됩니다.@app.blob_trigger(arg_name="myblob", source="EventGrid", path="samples-workitems", connection="<STORAGE_ACCOUNT>") def EventGridBlobTrigger(myblob: func.InputStream): logging.info(f"Python blob trigger function processed blob" f"Name: {myblob.name}" f"Blob Size: {myblob.length} bytes")이 정의
source = "EventGrid"에서 Blob 컨테이너에 대한samples-workitems이벤트 구독이 트리거를 시작하는 이벤트의 원본으로 사용됨을 나타냅니다.
(선택 사항)코드 검토
생성된 EventGridBlobTrigger.cs 파일을 엽니다.
EventGridBlobTrigger 함수를 다음과 같이 정의할 수 있습니다.
[Function(nameof(EventGridBlobTriggerCSharp))]
public async Task Run([BlobTrigger("PathValue/{name}", Source = BlobTriggerSource.EventGrid, Connection = "ConnectionValue")] Stream stream, string name)
{
using var blobStreamReader = new StreamReader(stream);
var content = await blobStreamReader.ReadToEndAsync();
_logger.LogInformation("C# Blob Trigger (using Event Grid) processed blob\n Name: {name} \n Data: {content}", name, content);
}
이 정의 Source = BlobTriggerSource.EventGrid 에서 Blob 컨테이너에 대한 이벤트 구독(예제 PathValue)이 트리거를 시작하는 이벤트의 원본임을 나타냅니다.
생성된 EventGridBlobTrigger.java 파일을 엽니다. 다음과 같이 EventGridBlobTrigger 함수 정의를 볼 수 있습니다:
@FunctionName("EventGridBlobTrigger")
@StorageAccount("<STORAGE_ACCOUNT>")
public void run(
@BlobTrigger(name = "content", source = "EventGrid", path = "samples-workitems/{name}", dataType = "binary") byte[] content,
@BindingName("name") String name,
final ExecutionContext context
) {
context.getLogger().info("Java Blob trigger function processed a blob. Name: " + name + "\n Size: " + content.length + " Bytes");
}
이 정의 source = EventGrid 에서 Blob 컨테이너에 대한 samples-workitems 이벤트 구독이 트리거를 시작하는 이벤트의 원본임을 나타냅니다.
EventGridBlobTrigger 폴더에서 function.json 파일을 열고, 다음과 같은 바인딩 정의를 찾으세요. blobTrigger의 type, EventGrid의 source:
{
"bindings": [
{
"name": "InputBlob",
"type": "blobTrigger",
"direction": "in",
"path": "samples-workitems/{name}",
"source": "EventGrid",
"connection":""
}
]
}
path은(는) samples-workitems Blob 컨테이너가 트리거를 시작하는 이벤트의 출처임을 나타냅니다.
생성된 EventGridBlobTrigger.js 파일을 엽니다. 다음과 같은 함수에 대한 정의가 표시됩니다.
const { app } = require('@azure/functions');
app.storageBlob('storageBlobTrigger1', {
path: 'samples-workitems/{name}',
connection: 'MyStorageAccountAppSetting',
source: 'EventGrid',
handler: (blob, context) => {
context.log(
`Storage blob function processed blob "${context.triggerMetadata.name}" with size ${blob.length} bytes`
);
},
});
이 정의에서, EventGrid의 source은(는) samples-workitems 블롭 컨테이너에 대한 이벤트 구독이 트리거를 시작하는 이벤트의 소스임을 나타냅니다.
생성된 EventGridBlobTrigger.ts 파일을 엽니다. 다음과 같은 함수에 대한 정의가 표시됩니다.
import { app, InvocationContext } from '@azure/functions';
export async function storageBlobTrigger1(blob: Buffer, context: InvocationContext): Promise<void> {
context.log(
`Storage blob function processed blob "${context.triggerMetadata.name}" with size ${blob.length} bytes`
);
}
app.storageBlob('storageBlobTrigger1', {
path: 'samples-workitems/{name}',
connection: 'MyStorageAccountAppSetting',
source: 'EventGrid',
handler: storageBlobTrigger1,
});
이 정의에서 source 은 EventGrid Blob 컨테이너의 samples-workitems에 대한 이벤트 구독이 트리거를 시작하는 이벤트의 원본임을 나타냅니다.
Storage 확장 업그레이드
Event Grid 기반 Blob Storage 트리거를 사용하려면 Azure Functions Storage 확장 버전 5.x 이상이 필요합니다.
프로젝트를 필요한 확장 버전으로 업그레이드하려면 터미널 창에서 다음 dotnet add package 명령을 실행합니다.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Blobs
host.json프로젝트 파일을 열고 요소를 검토합니다extensionBundle.extensionBundle.version이 최소한3.3.0이 아닌 경우extensionBundle요소를 다음 버전으로 바꿉니다."extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.0.0, 5.0.0)" }
로컬 스토리지 에뮬레이션 준비
Visual Studio Code는 로컬로 실행될 때 Azurite를 사용하여 Azure Storage 서비스를 에뮬레이트합니다. Azurite를 사용하여 로컬 개발 및 테스트 중에 Azure Blob Storage 서비스를 에뮬레이트합니다.
아직 설치하지 않았다면 Visual Studio Code용 Azurite v3 확장을 설치하세요.
local.settings.json 파일에서
"UseDevelopmentStorage=true"이/가AzureWebJobsStorage에 대해 설정되어 있는지 확인합니다. 이 설정은 로컬로 실행할 때 실제 스토리지 계정 연결 대신 Azurite를 사용하도록 Core Tools에 지시합니다.F1 키를 눌러 명령 팔레트를 열고 입력
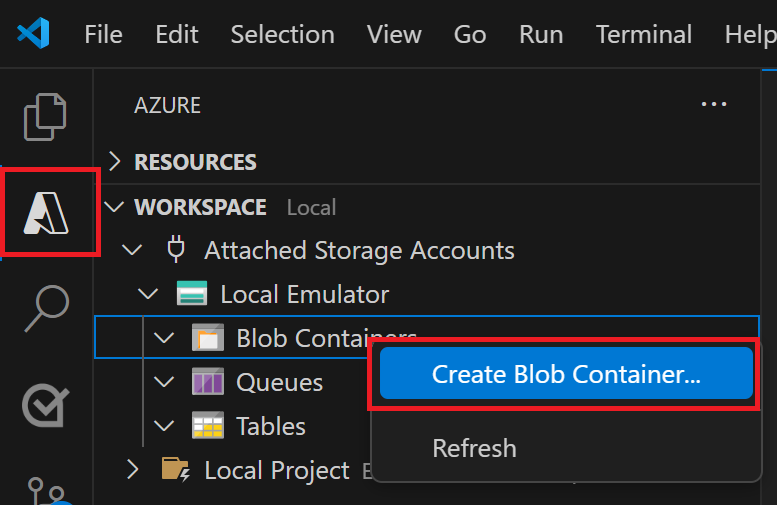
Azurite: Start Blob Service한 다음 Enter 키를 누릅니다. 이 작업은 Azurite Blob Storage 서비스 에뮬레이터를 시작합니다.작업 표시줄에서 Azure 아이콘을 선택하고 작업 영역>연결된 스토리지 계정>로컬 에뮬레이터를 확장하고 Blob 컨테이너를 마우스 오른쪽 단추로 클릭하고 Blob 컨테이너 만들기...를 선택한 다음 이름
samples-workitems를 입력하고 Enter 키를 누릅니다.
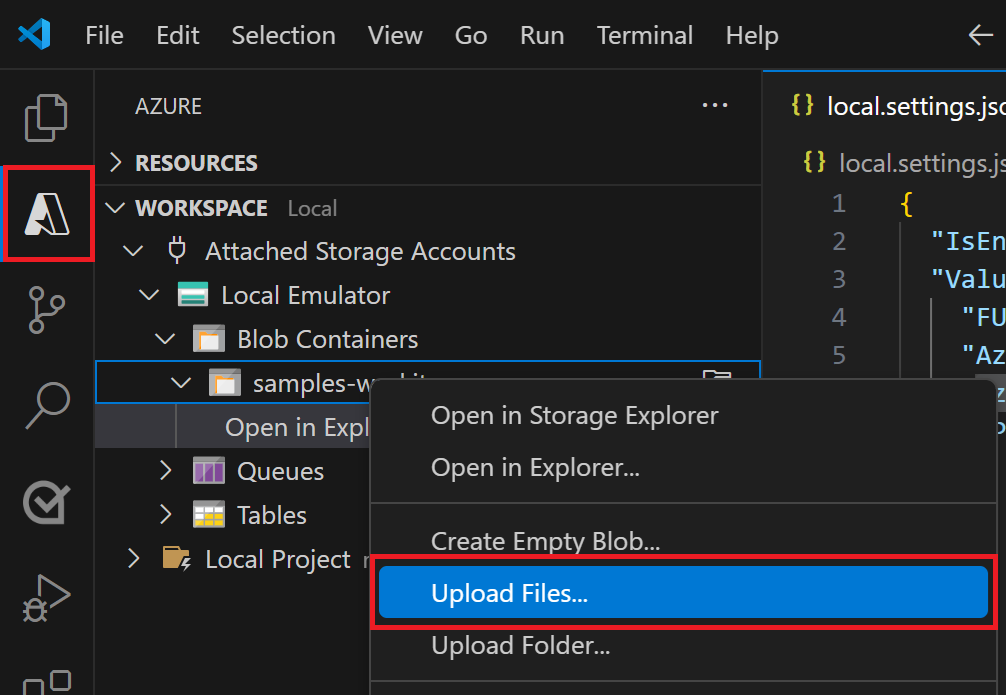
Blob 컨테이너>samples-workitems를 확장하고 파일 업로드...를 선택합니다.

로컬로 에뮬레이트된 컨테이너에 업로드할 파일을 선택합니다. 함수는 나중에 이 파일을 처리하여 함수 코드를 확인하고 디버그합니다. 텍스트 파일은 Blob 트리거 템플릿 코드에서 가장 잘 작동할 수 있습니다.
로컬에서 함수 실행
에뮬레이트된 스토리지에 파일을 사용하면 함수를 실행하여 Event Grid 구독에서 발생한 이벤트를 시뮬레이션할 수 있습니다. 트리거에 전달되는 이벤트 정보는 로컬 컨테이너에 추가한 파일에 따라 다릅니다.
중단점을 설정하고 F5 키를 눌러 로컬 디버깅을 위한 프로젝트를 시작합니다. Azure Functions Core Tools가 터미널 창에서 실행되고 있어야 합니다.
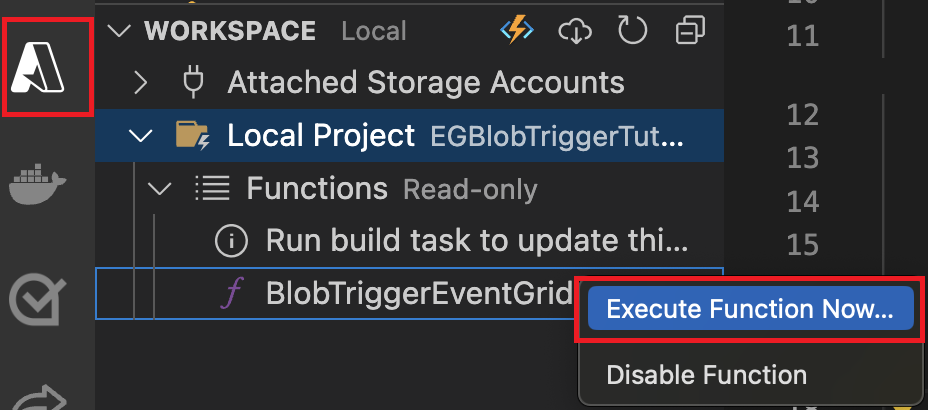
Azure 영역으로 돌아가서 작업 영역>로컬 프로젝트>함수를 확장하고 함수를 마우스 오른쪽 단추로 클릭한 다음 지금 함수 실행...을 선택합니다.

요청 본문 대화 상자에
samples-workitems/<TEST_FILE_NAME>을 입력하고,<TEST_FILE_NAME>을 로컬 스토리지 에뮬레이터에 업로드한 파일 이름으로 바꿉니다.Enter 키를 눌러 함수를 실행합니다. 제공한 값은 로컬 에뮬레이터의 Blob 경로입니다. 이 문자열은 요청 페이로드의 트리거에 전달됩니다. 이는 이벤트 구독이 컨테이너에 추가되는 Blob을 보고하기 위해 함수를 호출할 때 페이로드를 시뮬레이션합니다.
이 함수 실행의 출력을 검토합니다. 출력에서 파일 이름과 기록된 콘텐츠를 볼 수 있습니다. 중단점을 설정한 경우 실행을 계속해야 할 수도 있습니다.
이제 함수 코드의 유효성이 로컬로 성공적으로 검사되었으므로 프로젝트를 Azure의 새 함수 앱에 게시해야 합니다.
Azure Storage 계정 준비
Azure Storage에 대한 이벤트 구독에는 범용 v2 스토리지 계정이 필요합니다. Visual Studio Code용 Azure Storage 확장을 사용하여 이 스토리지 계정을 만들 수 있습니다.
Visual Studio Code에서 F1 키를 눌러 명령 팔레트를 열고 입력
Azure Storage: Create Storage Account...합니다. 메시지가 나타나면 다음 정보를 제공합니다.prompt 작업 새 스토리지 계정의 이름 입력 전역적으로 고유한 이름을 제공합니다. 스토리지 계정 이름은 길이가 3~24자여야 하고 소문자와 숫자만 있어야 합니다. 더 쉽게 식별하려면 리소스 그룹과 함수 앱 이름에 동일한 이름을 사용합니다. 새 리소스의 위치 선택 성능을 향상시키려면 근처에 있는 지역을 선택합니다. 확장은 사용자가 제공한 이름으로 범용 v2 스토리지 계정을 만듭니다. 스토리지 계정을 포함하는 리소스 그룹에도 동일한 이름이 사용됩니다. Event Grid 기반 Blob Storage 트리거에는 범용 v2 스토리지 계정이 필요합니다.
F1 키를 다시 누르고 명령 팔레트에
Azure Storage: Create Blob Container...를 입력합니다. 메시지가 나타나면 다음 정보를 제공합니다.prompt 작업 리소스 선택 만든 범용 v2 스토리지 계정을 선택합니다. 새 Blob 컨테이너 이름 입력 코드 프로젝트에서 참조되는 컨테이너 이름인 samples-workitems를 입력합니다.
함수 앱을 실행하려면 스토리지 계정도 필요합니다. 단순화를 위해 이 자습서에서는 Blob 트리거와 함수 앱에 동일한 스토리지 계정을 사용합니다. 하지만, 프로덕션 환경에서는 별도의 스토리지 계정을 함수 앱에 사용할 수 있습니다. 자세한 내용은 Azure Functions의 스토리지 고려 사항을 참조하세요.
함수 앱 만들기
Flex 사용량 플랜에서 함수 앱을 만들려면 다음 단계를 사용합니다. Flex Consumption 계획에서 앱을 호스트하는 경우 Blob Storage 트리거는 이벤트 구독을 사용해야 합니다.
명령 팔레트에 Azure Functions: Azure에서 함수 앱 만들기...(고급)을 입력합니다.
프롬프트에 따라 다음 정보를 제공합니다.
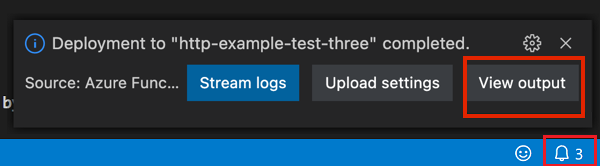
prompt 선택 새 함수 앱의 전역적으로 고유한 이름 입력 새 함수 앱을 식별하는 전역적으로 고유한 이름을 입력한 다음, Enter를 선택합니다. 함수 앱 이름에 대한 유효한 문자는 a-z,0-9및-입니다.호스팅 계획 선택 서버리스 호스팅에 권장되는 호스팅 계획인 Flex Consumption를 선택합니다. 새 리소스의 위치 선택 사용자 또는 함수가 액세스하는 기타 서비스에 가까운 지역의 위치를 선택합니다. 런타임 스택 선택 현재 로컬에서 실행하고 있는 언어 버전을 선택합니다. 인스턴스 크기 선택 512를 선택합니다. 인스턴스 크기 설정은 나중에 더 큰 크기로 변경할 수 있습니다. 최대 인스턴스 수 입력 앱의 총 스케일 아웃을 제한하는 기본값 100을 선택합니다. 40에서 1,000 사이의 다른 값을 선택할 수도 있습니다. 리소스 그룹 선택 새 리소스 그룹 만들기를 선택하고 기본값을 적용하거나 구독에서 고유한 새 그룹의 다른 이름을 입력합니다. 리소스 인증 유형 선택 앱이 보안이 떨어지는 공유 비밀(연결 문자열 및 키)을 사용하는 대신 Microsoft Entra ID 인증을 사용하여 원격 리소스에 연결하도록 관리 ID 를 선택합니다. 사용자 할당 ID 선택 새 사용자 할당 ID 만들기를 선택합니다. 새 리소스의 위치 선택 만든 스토리지 계정과 동일한 지역을 선택합니다. 어떤 이유로 이 지역이 Flex Consumption 플레이에서 지원되지 않는 경우 표시되지 않습니다. 이 경우 대신 인근 지역을 선택합니다. 자세한 내용은 현재 지원되는 지역 보기를 참조하세요. 스토리지 계정 선택 만든 스토리지 계정의 이름을 선택합니다. 앱에 대한 Application Insights 리소스 선택 새 Application Insights 리소스 만들기를 선택하고 프롬프트에서 함수에서 런타임 데이터를 저장하는 데 사용되는 인스턴스의 이름을 제공합니다. 함수 앱을 만들면 알림이 나타납니다. 만든 Azure 리소스를 포함하여 만들기 결과를 보려면 이 알림에서 출력 보기를 선택합니다.
함수 코드 배포
중요
기존 함수 앱에 배포하면 항상 Azure에서 해당 앱의 콘텐츠를 덮어씁니다.
명령 팔레트에서 Azure Functions: 함수 앱에 배포를 입력한 다음 선택합니다.
방금 만든 함수 앱을 선택합니다. 이전 배포를 덮어쓰라는 메시지가 표시되면 배포를 선택하여 함수 코드를 새 함수 앱 리소스에 배포합니다.
배포가 완료되면 출력 보기를 선택하여 생성한 Azure 리소스를 포함한 만들기 및 배포 결과를 확인합니다. 알림이 누락된 경우 오른쪽 아래 모서리에 있는 종 모양 아이콘을 선택하여 다시 확인합니다.

애플리케이션 설정 업데이트
게시 프로세스는 파일에서 필요한 애플리케이션 설정을 자동으로 업로드하지 않으므로 함수가 Azure에서 local.settings.json 올바르게 실행되도록 함수 앱에 업로드해야 합니다.
명령 팔레트에서 입력
Azure Functions: Download Remote Settings...하고 리소스 선택 프롬프트에서 함수 앱의 이름을 선택합니다.AzureWebJobsStorage설정이 이미 존재한다는 메시지가 표시되면 예를 선택하여 Azure의 실제 스토리지 계정 연결 문자열로 로컬 에뮬레이터 설정을 덮어씁니다.local.settings.json파일에서 로컬 에뮬레이터 설정을AzureWebJobsStorage에 사용된 것과 동일한 연결 문자열로 바꿉니다.Flex 사용량 플랜에서 지원되지 않는
FUNCTIONS_WORKER_RUNTIME항목을 제거합니다.명령 팔레트에서 입력
Azure Functions: Upload Local Settings...하고 리소스 선택 프롬프트에서 함수 앱의 이름을 선택합니다.
이제 Functions 호스트와 트리거가 모두 동일한 스토리지 계정을 공유합니다.
엔드포인트 URL 빌드
이벤트 구독을 만들려면 Blob Storage 이벤트를 보고할 특정 엔드포인트의 URL을 Event Grid에 제공해야 합니다. 이 blob 확장 URL은 다음 부분으로 구성됩니다.
| 부분 | 예제 |
|---|---|
| 기본 함수 앱 URL | https://<FUNCTION_APP_NAME>.azurewebsites.net |
| Blob별 경로 | /runtime/webhooks/blobs |
| 함수 쿼리 문자열 | ?functionName=Host.Functions.<FUNCTION_NAME> |
| Blob 확장 액세스 키 | &code=<BLOB_EXTENSION_KEY> |
앱이 Microsoft Entra ID 인증을 사용하여 스토리지 계정에 연결하는 동안 Blob 확장 액세스 키는 권한 없는 액세스로부터 Blob 확장 웹후크를 보호하는 데 도움이 됩니다. Blob 확장 액세스 키를 찾으려면 다음을 수행합니다.
Visual Studio Code의 작업 표시줄에서 Azure 아이콘을 선택합니다. 리소스에서 구독, 함수 앱을 차례로 펼치고, 마우스 오른쪽 단추로 만든 함수 앱을 클릭하고, 포털에서 열기를 선택합니다.
왼쪽 메뉴의 함수에서 앱 키를 선택합니다.
시스템 키에서 blobs_extension 키를 선택하고 키 값을 복사합니다.
새 엔드포인트 URL의 쿼리 문자열에 이 값을 포함합니다.
다음 예제를 기반으로 하여 Blob Storage 트리거에 대한 새 엔드포인트 URL을 만듭니다.
https://<FUNCTION_APP_NAME>.azurewebsites.net/runtime/webhooks/blobs?functionName=Host.Functions.EventGridBlobTrigger&code=<BLOB_EXTENSION_KEY>이 예제에서
<FUNCTION_APP_NAME>을(를) 함수 앱의 이름으로 바꾸고,<BLOB_EXTENSION_KEY>을(를) 포털에서 가져온 값으로 바꾸세요. 함수 이름을 다르게 지었다면,EventGridBlobTrigger을(를) 해당 함수 이름으로 바꾸세요.
이제 이 엔드포인트 URL을 사용하여 이벤트 구독을 만들 수 있습니다.
이벤트 구독 만들기
Azure Event Grid로 구동되는 이벤트 구독은 구독된 Blob 컨테이너의 변경 내용을 기반으로 이벤트를 발생시킵니다. 그런 다음 이 이벤트는 함수에 대한 Blob 확장 엔드포인트로 전송됩니다. 이벤트 구독을 만든 후에는 엔드포인트 URL을 업데이트할 수 없습니다.
Visual Studio Code의 작업 막대에서 Azure 아이콘을 선택합니다. 리소스에서 구독, 스토리지 계정을 차례로 펼치고, 마우스 오른쪽 단추로 이전에 만든 스토리지 계정을 클릭하고, 포털에서 열기를 선택합니다.
Azure Portal에 로그인하고, 스토리지 계정에 대한 리소스 그룹을 적어 둡니다. 작업을 완료하면 리소스를 더 쉽게 정리할 수 있도록 동일한 그룹에 다른 리소스를 만듭니다.
왼쪽 메뉴에서 이벤트 옵션을 선택하세요.

이벤트 창에서 + 이벤트 구독 단추를 선택하고, 다음 표의 값을 기본 탭에 제공합니다.
설정 제안 값 설명 이름 myBlobEventSub 이벤트 구독을 식별하는 이름입니다. 이름을 사용하여 이벤트 구독을 빠르게 찾습니다. 이벤트 스키마 Event Grid 스키마 기본 스키마를 이벤트에 사용합니다. 시스템 토픽 이름 samples-workitems-Blobs 컨테이너를 나타내는 토픽의 이름입니다. 토픽은 첫 번째 구독을 사용하여 만들어지고 이후 이벤트 구독에 사용됩니다. 이벤트 유형 필터 만든 Blob 엔드포인트 유형 웹후크 Blob 스토리지 트리거는 웹후크 엔드포인트를 사용합니다. 엔드포인트 Azure 기반 URL 엔드포인트 키 값이 포함된 빌드한 URL 엔드포인트를 사용합니다. 선택 확인을 선택하여 엔드포인트 URL의 유효성을 검사합니다.
필터 탭을 선택하고 프롬프트에 다음 정보를 제공하세요.
설정 제안 값 설명 제목 필터링 사용 Enabled 함수를 트리거할 수 있는 Blob에 대한 필터링을 사용하도록 설정합니다. 제목 시작 문자 /blobServices/default/containers/<CONTAINER_NAME>/blobs/<BLOB_PREFIX><CONTAINER_NAME및<BLOB_PREFIX>을(를) 사용자가 선택한 값으로 대체하세요. 이 설정은BLOB_PREFIX로 시작하고CONTAINER_NAME컨테이너에 있는 Blob에 대해서만 구독을 트리거합니다.제목 종료 문자 .txt 함수가 .txt으로 끝나는 blob에 의해서만 트리거되는지 확인합니다.특정 블롭으로 필터링하는 방법에 대한 자세한 내용은 Azure Event Hubs 이벤트 필터링을 참조하세요.
만들기를 선택하여 이벤트 구독을 만듭니다.
컨테이너에 파일 업로드
Visual Studio Code를 사용하여 컴퓨터에서 Blob Storage 컨테이너로 파일을 업로드할 수 있습니다.
Visual Studio Code에서 F1 키를 눌러 명령 팔레트를 열고
Azure Storage: Upload Files...를 입력합니다.열기 대화 상자에서 파일(가능한 경우 텍스트 파일)을 선택하고 업로드를 선택합니다.
프롬프트에서 다음 정보를 제공합니다.
설정 제안 값 설명 이 업로드의 대상 디렉터리 입력 기본값 컨테이너 루트인 기본값 /을 적용합니다.리소스 선택 스토리지 계정 이름 이전 단계에서 만든 스토리지 계정의 이름을 선택합니다. 리소스 종류 선택 Blob 컨테이너 Blob 컨테이너에 업로드합니다. Blob 컨테이너 선택 samples-workitems 이 값은 이전 단계에서 만든 컨테이너의 이름입니다.
로컬 파일 시스템을 찾아 업로드할 파일을 찾은 다음 업로드 단추를 선택하여 파일을 업로드합니다.
Azure에서 함수 확인
samples-workitems 컨테이너에 파일을 업로드하면 함수가 트리거됩니다. Azure Portal에서 다음 항목을 확인하여 함수를 확인할 수 있습니다.
스토리지 계정에서 이벤트 페이지로 이동하여 이벤트 구독을 선택합니다. 그러면 이벤트가 전달되었음을 알 수 있습니다. 이벤트가 차트에 표시되는 데 최대 5분 정도 지연될 수 있습니다.
포털의 함수 앱 페이지로 돌아가서 함수 아래에서 함수를 찾고 호출 및 기타를 선택합니다. 성공적인 함수 실행에서 작성된 추적이 표시됩니다.
리소스 정리
다음 단계를 계속하고 함수에 Azure Storage 큐 바인딩을 추가하는 경우 이미 수행한 작업을 기반으로 모든 리소스를 제자리에 유지해야 합니다.
그렇지 않으면 다음 단계를 수행하여 추가 비용이 발생하지 않도록 함수 앱 및 관련 리소스를 삭제할 수 있습니다.
Visual Studio Code에서 F1을 눌러 명령 팔레트를 엽니다. 명령 팔레트에서
Azure: Open in portal을 검색하여 선택합니다.함수 앱을 선택하고 Enter를 누릅니다. 함수 앱 페이지가 Azure Portal에서 열립니다.
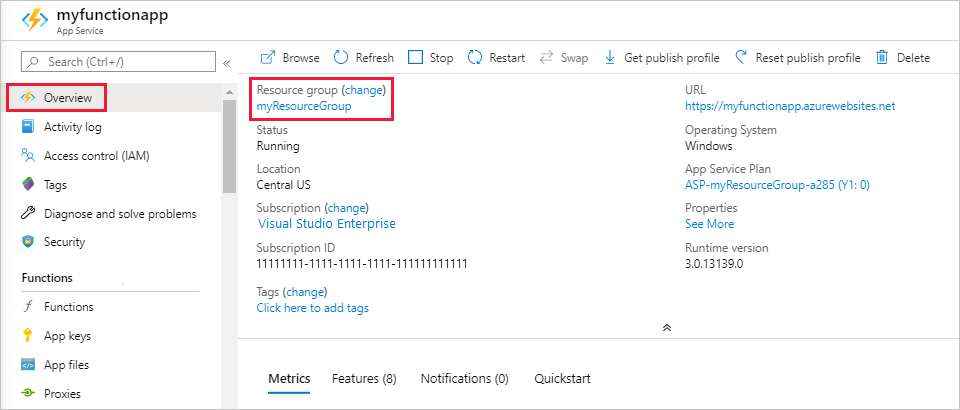
개요 탭에서 리소스 그룹 옆에 있는 명명된 링크를 선택합니다.

리소스 그룹 페이지에서 포함된 리소스 목록을 검토하고 삭제하려는 항목인지 확인합니다.
리소스 그룹 삭제를 선택하고 지시를 따릅니다.
삭제는 몇 분 정도 소요됩니다. 완료되면 알림이 잠시 표시됩니다. 페이지 위쪽의 종 모양 아이콘을 선택해도 알림을 확인할 수 있습니다.
Functions 비용에 대한 자세한 내용은 소비 계획 비용 예측을 참조하세요.