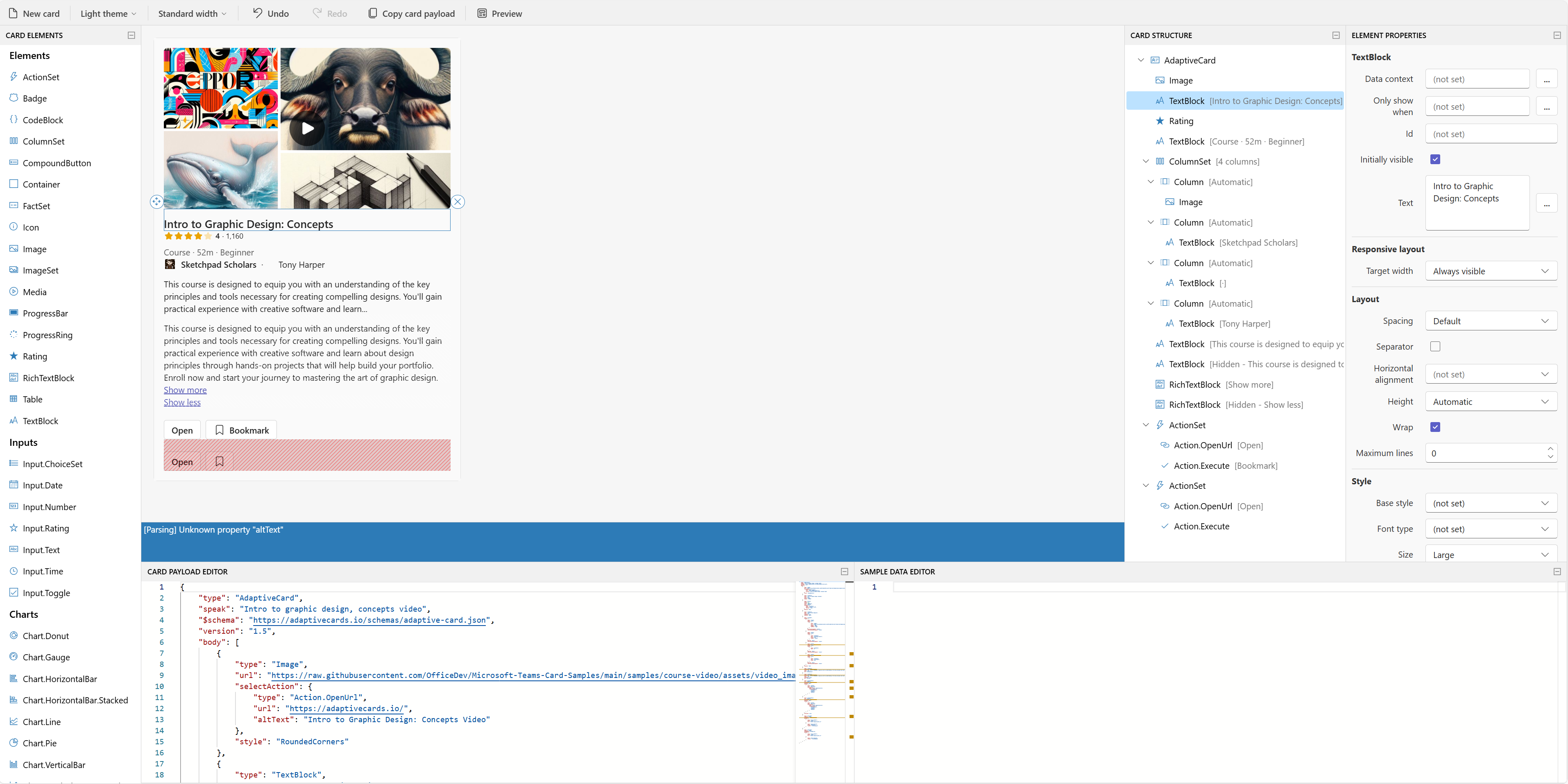
카드 디자이너
카드를 디자인하는 도구가 필요하세요? 브라우저 기반 적응형 카드 디자이너는 https://adaptivecards.microsoft.com/designer에서 만나보실 수 있습니다.
앱에 디자이너 포함
하지만 JavaScript 라이브러리를 사용하여 카드 디자이너를 웹앱에 직접 포함 할 수 있을 때 사용자를 보내는 이유는 무엇인가요?
적응형 카드 디자이너 패키지를 확인하여 시작합니다.
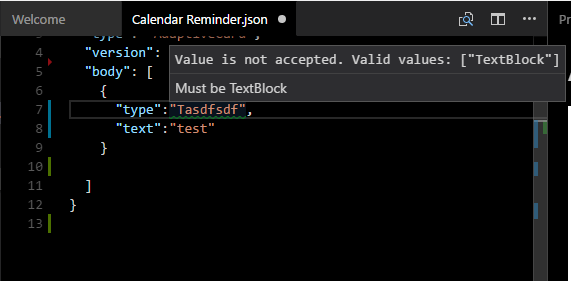
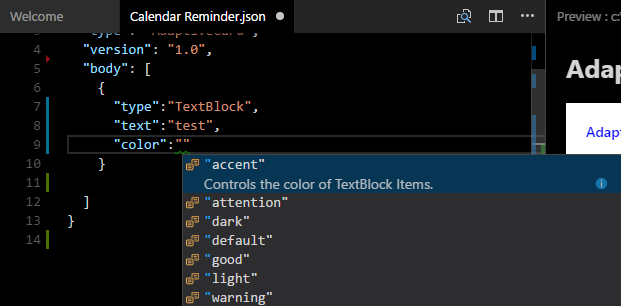
스키마 유효성 검사
스키마 유효성 검사는 작성을 더 쉽게 만들고 도구를 사용하도록 설정하는 강력한 방법입니다.
json에서 적응형 카드를 편집하고 유효성을 검사하기 위한 완전한 JSON 스키마 파일을 제공했습니다. 스키마 URL의 버전이 지정되며 최신 버전의 적응형 카드에는 해당 URL이 있습니다.
Visual Studio 및 Visual Studio Code에서


예시
{
"$schema": "http://adaptivecards.io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}
Visual Studio Code 확장
적응형 카드 스튜디오

AdaptiveCards Studio를 사용하면 Visual Studio Code에서 직접 카드를 작성할 수 있습니다. 확장은 작업 공간에서 모든 적응형 카드를 자동으로 검색하고 카드 템플릿 및 샘플 데이터를 쉽게 편집할 수 있도록 합니다.
Visual Studio Code Marketplace에서 자세히 알아보고 설치
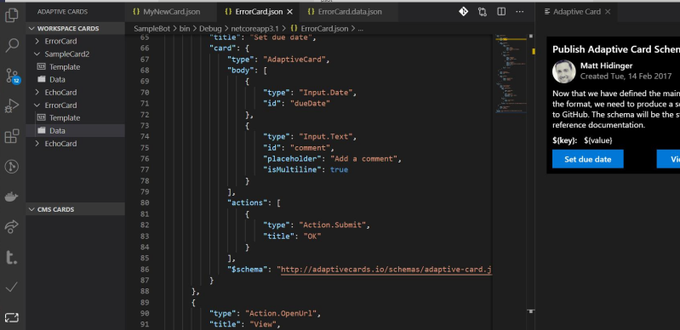
적응형 카드 뷰어
편집기 자체 내에서 편집 중인 카드를 실시간으로 시각화할 수 있는 Visual Studio 코드 확장을 만들었습니다.

설치하려면 Extensions Marketplace를 열고 적응형 카드 뷰어를 검색합니다.

Usage
ko-KR: 적응형 카드 $schema 속성을 사용할 때 Ctrl+Shift+V A를 이용해 .json 파일을 편집하면 내용을 볼 수 있습니다.
{
"$schema": "http://adaptivecards.io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}
Options
AdaptiveCards 뷰어에 사용할 수 있는 Visual Studio Code 설정은 다음과 같습니다. 사용자 설정 또는 작업 영역 설정에서 설정할 수 있습니다.
{
// Open or not open the preview screen automatically
"adaptivecardsviewer.enableautopreview": true,
}
WPF 시각화 도우미 샘플
WPF 시각화 도우미 샘플 프로젝트를 사용하면 Windows 컴퓨터에서 WPF/Xaml을 사용하여 카드를 시각화할 수 있습니다.
hostconfig 편집기는 호스트 구성 설정을 편집하고 보기 위해 기본 제공됩니다. 이러한 설정을 JSON으로 저장하여 애플리케이션에서 렌더링에 사용합니다.

WPF 이미지 렌더링 샘플
ImageRender 샘플 프로젝트는 WPF를 사용하여 명령줄에서 모든 카드를 PNG로 변환합니다.