Visual WebParts – SharePoint 2010
SharePoint es una plataforma que nos permite extenderla de diferentes maneras, una de ellas son los WebParts que en estricto rigor se podría ver como un UserControl de ASP .NET.
Las extensiones de Visual Studio 2008 para SharePoint 2007 nos permiten definir UserControls agregando cada uno de los distintos controles por medio de código .NET, por ejemplo para definir un WebPart con un simple TextBox tendríamos que hacer lo siguiente:
protected override void CreateChildControls()
{
TextBox txt = new TextBox() { ID = “txtId”, Text = “Ingrese un valor” };
this.Controls.Add(txt);
}
Uno de los problemas que se tiene con esta aproximación, es que el código fuente puede llegar a tener muchas líneas de código para solamente definir un formulario y sus distintos eventos. Es aquí donde nacieron otras aproximaciones como por ejemplo SmartParts, las cuales tomando como base un UserControl proveen un wrapper para dejarlo publicado como un WebPart.
En Visual Studio 2010, se incorpora una nueva plantilla de proyecto la cual nos permite definir un WebPart utilizando un diseñador ASP .NET. Para este artículo veremos un pequeño WebPart el cual constará de:
-
2 Labels
1 TextBox
1 Button
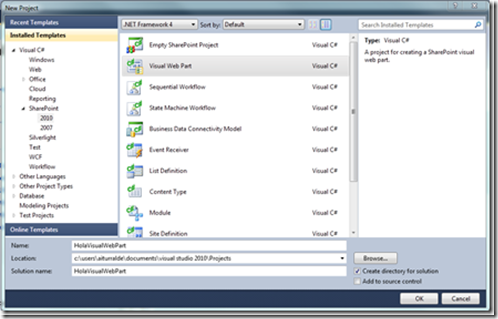
Primero abriremos nuestro Visual Studio 2010, donde crearemos un nuevo proyecto del tipo “Visual Web Part” al que llamaremos “HolaVisualWebPart”
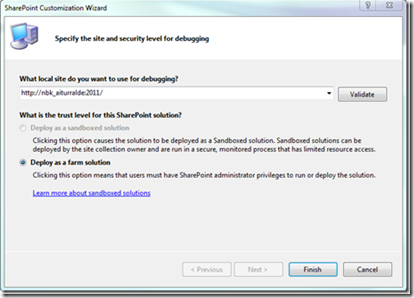
Luego presionamos “Aceptar” y veremos un dialogo en el cual nos da las opciones “Deploy as Farm Solution” y “Deploy as a sandboxed solution”. En el caso lo dejaremos como una farm solution, en una futura publicación veremos de que se trata las soluciones “SandBoxed”. Además aquí debemos ingresar la URL del sitio sobre el cual instalaremos nuestro Web Part para hacer las pruebas pertinentes.
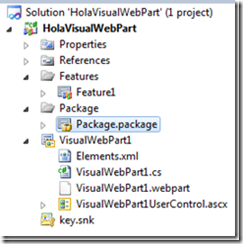
Al momento de presionar “Finish”, se creará una serie de archivos entre los cuales encontraremos las carpetas:
-
Features, el cual nos permite definirle un nombre a nuestra característica y definir un scope de nuestra solución
Package, el cual contiene la definición de nuestro package
Además encontraremos el Visual Web Part con el cual trabajaremos, por default este se llamará “VisualWebPart1”. Este archivo contiene un archivo con extensión “CS”, otro con extensión “webpart” y finalmente uno con extensión “ascx”
Abriremos nuestro archivo con extensión “ASCX”, en el cual veremos el editor de páginas de ASP .NET. En este dialogo procederemos a ingresar los siguientes controles, con los siguientes valores en sus propiedades:
| Tipo Control | ID | Text | Visible |
| Label | lblTitulo | Mensaje: | True |
| Label | lblMensaje | False | |
| TextBox | txtMensaje | True | |
| Button | btnEnviar | Enviar | True |
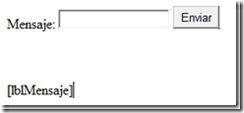
Quedando la ventana de la siguiente manera:
Luego en el evento “Click” del botón, ingresamos el siguiente bloque de código:
protected void btnEnviar_Click(object sender, EventArgs e)
{
lblMensaje.Text = string.Format(“El mensaje ingresado fue: {0}”, txtMensaje.Text”);
}
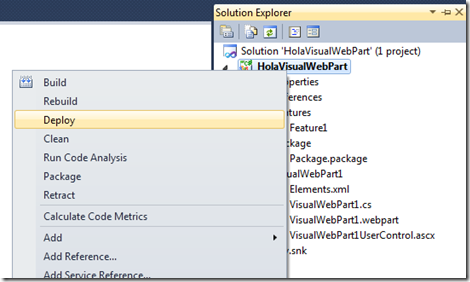
Compilamos nuestro código para ver si tenemos algún error, finalmente si todo salió bien presionamos el botón derecho del mouse sobre nuestro y seleccionamos la opción “Deploy” con lo cual se estaría iniciando la instalación de nuestro Visual WebPart en SharePoint 2010.
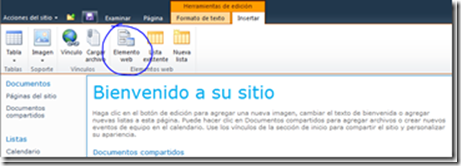
Abrimos nuestro sitio SharePoint, editamos la página y seleccionamos la opción “Elemento Web”.
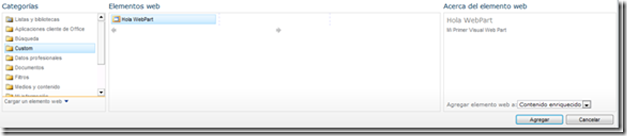
Luego en la categoría “Custom”, veremos todos los WebParts personalizados que tengamos. En mi caso solamente tengo el Web Part “Hola WebPart”, el cual procederé a insertar en la página.
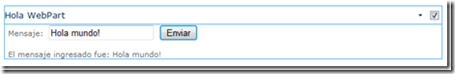
Procederemos a probar nuestro WebPart y si todo sale bien deberíamos ver el resultado de nuestro trabajo:
Como pueden darse cuenta, no es una tarea difícil la creación de un WebPart y una de las ventajas de estas nuevas plantillas de Visual Studio 2010 es que ahora podemos concentrarnos directamente en el negocio de nuestro WebPart y no en como vamos a renderizar el contenido.
Espero que les haya servido esta información y como es de costumbre, pueden descargar el código fuente desde aquí
Comments
- Anonymous
January 12, 2012
Yo cree un WebPart y mi propio ToolPart, en mi WebPart tengo una propiedad que es la conexion a un servidor que se configura a traves del ToolPart. Mi WebPart tiene un boton y un label, y lo quiero es cuando den clic el boton el label muestre el string con la conexion que es la property del WebPartSaludos espero por su ayuda - Anonymous
October 02, 2013
Hola requiero información necesito saber como hago para que en una biblioteca de documentoscuando yo suba un archivo automaticamente enel nombre yo le asigne me agregue otras iniciales, las cuales seran fijas para todos los documentos que se suban en mi biblioteca.Gracias de antemano y espero su ayuda.