Authentification multi facteurs avec Azure Multi-Factor Authentication – partie 5 : application mobile
Dans un article précédent, nous discutions de la solution Azure Multi-Factor Authentication pour mettre en place une authentification d’entreprise multi facteurs.
Pour rappel, cet article fait partie d’une série :
- Introduction à Windows Azure Multi-Factor Authentication
- Installation et paramétrage du serveur Windows Azure Multi Factor Authentication
- Installation et paramétrage de Remote Desktop Gateway
- Installation et paramétrage du portail utilisateur
- Installation et paramétrage pour l’application mobile (vous êtes ici)
- Installation et paramétrage pour ADFS
Parce que l’on n’est pas toujours disponible pour un appel téléphonique, mettons en œuvre la configuration pour faire fonctionner l’application mobile Multifactor Authentication.
Pour rappel, avec Azure Multi Factor Authentication, on peut utiliser une application disponible sur les plateformes suivantes :
L’objectif de cet article est de décrire comment mettre en œuvre dans un environnement de test la partie serveur permettant l’utilisation de ces applications.
Pour cela, je vais utiliser un serveur web et y installer les web services et SDK, je publierai ensuite ce serveur web en utilisant le reverse proxy de Windows Server 2012 R2 : Web Application Proxy.
Les prérequis du serveur Web sont décrits ici : https://technet.microsoft.com/en-us/library/dn394277.aspx
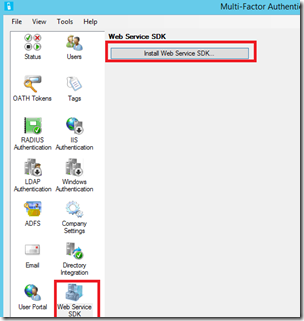
1. Installation du Web Services SDK
Dans un premier temps nous devons installer sur le serveur MFA les composants qui permettront l’appel des API depuis le frontal Web.
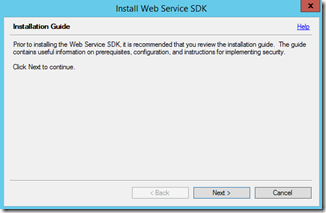
Comme pour le cas du portail utilisateurs, un assistant permet de s’assurer que les prérequis sont remplis. Il s’agit sans doute du même développeur taquin qui nous propose de lire la documentation ; passons rapidement cette blague.
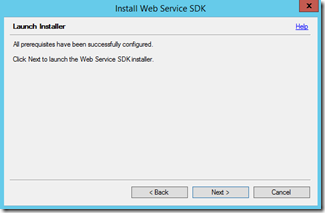
Les prérequis étant atteints, on peut lancer le setup.
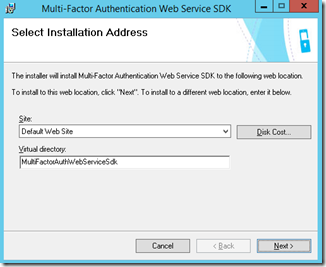
Le choix du Virtual Directory importe assez peu, puisque ce seront des appels uniquement techniques qui seront faits à cette URL, l’utilisateur n’aura jamais à saisir cette URL.
Le setup se déroule sans accroc…
2. Installation de l’application mobile
L’application mobile a pour vocation d’être installé sur un serveur Web diffèrent du serveur MFA, dans mon cas pour ne pas multiplier les efforts, je l’installe sur le serveur MFA, cela me fera l’économie d’une machine.
Les binaires d’installation de l’application mobile sont situés dans l’arborescence des exécutables du serveur MFA. Soit dans mon cas, il faut aller chercher cela dans : C:\Program Files\Multi-Factor Authentication Server et récupérons MultiFactorAuthenticationMobileAppWebServiceSetup64.msi
Notons que le répertoire virtuel utilisé par défaut est MultiFactorAuthMobileAppWebService.
Nous devons maintenant paramétrer cette application web.
3. Paramétrage de l’application mobile
Le paramétrage de l’application consiste à modifier le fichier web.config pour spécifier la chaine de connexion au serveur hébergeant le SDK , ainsi que les credentials nécessaires pour s’authentifier auprès des web services.
Dans le répertoire ou l’application Web a été installée, on va chercher le fichier Web.config et on localise particulièrement la section : WEB_SERVICE_SDK_AUTHENTICATION_USERNAME et WEB_SERVICE_SDK_AUTHENTICATION_PASSWORD
On va alors remplir ces rubriques avec les nom d’utilisateur et mot de passe du compte utilisé:
<appSettings>
<add key="WEB_SERVICE_SDK_AUTHENTICATION_USERNAME" value="mondomain\monuser"/>
<add key="WEB_SERVICE_SDK_AUTHENTICATION_PASSWORD" value="ahmerdeUnmotdePasseEnClair"/>
<add key="WEB_SERVICE_SDK_AUTHENTICATION_CLIENT_CERTIFICATE_FILE_PATH" value=""/>
<add key="WEB_SERVICE_SDK_AUTHENTICATION_CLIENT_CERTIFICATE_FILE_PASSWORD" value=""/>
</appSettings>
Chaine de connexion
Protection des credentials
Afin de régler le sujet toute de suite, le Technical Writer qui a écrit la doc de la configuration officielle sur Technet devait sans doute être au fond de la salle adossé au radiateur lors des cours de sécurité web, car on vient de stocker le mot de passe du compte en clair dans le fichier web.config.
Soyons clair, si quelqu’un fait cela chez vous, la réponse la plus appropriée : humiliation en place publique, épandage des tripes sur la place du marché, chacun jugera selon les coutumes les plus en usage dans sa région.
Sauvegardez le fichier avec les credentials en texte clair, et procédons à un peu de magie.
Localisez le répertoire contenant l’outil aspnet_regiis.exe. Sur mon Windows Server 2012 R2, il s’agit de c:\windows\Microsoft.NET\Framework64\v4.0.30319
Cela va modifier le fichier web.config et on aura alors chiffré les credentials de la section <appsettings>
.\aspnet_regiis -pe "appSettings" -app "/MultiFactorAuthMobileAppWebService" -site "1"
On a alors :
Microsoft (R) ASP.NET RegIIS version 4.0.30319.33440
Administration utility to install and uninstall ASP.NET on the local machine.
Copyright (C) Microsoft Corporation. All rights reserved.
Encrypting configuration section...
Succeeded!
Quand on va vérifier le fichier web.config, on a maintenant :
<appSettings configProtectionProvider="RsaProtectedConfigurationProvider">
<EncryptedData Type="https://www.w3.org/2001/04/xmlenc#Element"
xmlns="https://www.w3.org/2001/04/xmlenc#">
<EncryptionMethod Algorithm="https://www.w3.org/2001/04/xmlenc#tripledes-cbc" />
<KeyInfo xmlns="https://www.w3.org/2000/09/xmldsig#">
<EncryptedKey xmlns="https://www.w3.org/2001/04/xmlenc#">
<EncryptionMethod Algorithm="https://www.w3.org/2001/04/xmlenc#rsa-1_5" />
<KeyInfo xmlns="https://www.w3.org/2000/09/xmldsig#">
<KeyName>Rsa Key</KeyName>
</KeyInfo>
<CipherData>
<CipherValue>merdiercrypté</CipherValue>
</CipherData>
</EncryptedKey>
</KeyInfo>
<CipherData>
<CipherValue>merdiercrypté</CipherValue>
</CipherData>
</EncryptedData>
</appSettings>
Une autre alternative consiste en l’utilisation d’un certificat pour cette authentification mais nous ne la décrirons pas ici !
Connection au backend MFA :
On spécifie ensuite la chaine de connexion au serveur MFA en backend, pensez URL complète et valide car on utilise SSL, à moins d’ajouter la valeur : <add key="SSL_REQUIRED" value="false"/> dans la chaine de connexion.
On spécifie alors :
<setting name="pfpaws_pfwssdk_PfWsSdk" serializeAs="String">
<value>https://URLDUBACKEND/MultiFactorAuthWebServiceSdk/PfWsSdk.asmx</value>
</setting>
Une fois cela réglé, on publie le site web.
4. Publication du site web
Dans mon environnement, j’utilise Web Application Proxy de Windows Server 2012 R2, j’utilise une publication en mode pass-through, l’authentification sera faite par l’application. L’URL que je publie est /MultiFactorAuthMobileAppWebService car j’ai déjà publié le portail utilisateur précédemment (/MultiFactorAuth).
5. Test de l’application mobile
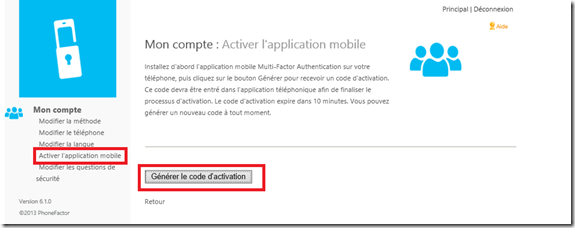
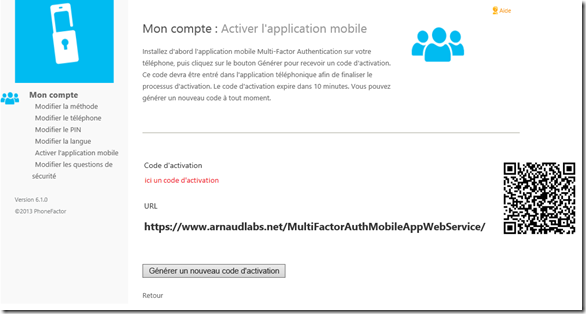
L’utilisateur se loggue sur le portail et sélectionne l’option activer l’application.
On a alors un tag qui représente l’URL du Webservice, ce qui est pratique pour éviter de se taper l’URL sur le clavier du téléphone :
Je peux alors prendre mon téléphone et lancer l’application MultiFactor Auth :
Ajout de mon compte :
Utilisation du bouton de scan de tag :
Validation par la possession de la section relative à notre environnement :
Et voila!
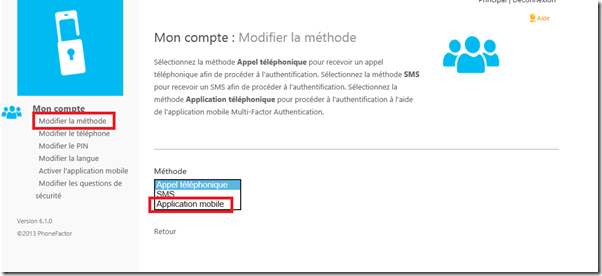
Il ne restera plus qu’a spécifier que l’utilisateur peut utiliser l’application dans l’ensemble des méthodes d’authentification supportées :
L’utilisateur sera alors notifié qu’une authentification demande sa confirmation :
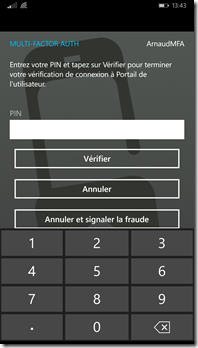
Il valide avec son code PIN
Tada!
La suite au prochain épisode !
Pour continuer, l’aventure, quelques lectures et références :
Deploying the Windows Azure Multi-Factor Authentication Server Mobile App Web Service - https://technet.microsoft.com/en-us/library/dn394277.aspx
Encrypting Web.Config Values in ASP.NET 2.0 - https://weblogs.asp.net/scottgu/archive/2006/01/09/434893.aspx
How To: Encrypt Configuration Sections in ASP.NET 2.0 Using DPAPI : https://msdn.microsoft.com/en-us/library/ff647398.aspx
Building Secure ASP.NET Applications: Authentication, Authorization, and Secure Communication - https://msdn.microsoft.com/en-us/library/ff649224.aspx
Technical Scenarios for Windows Azure Multi-Factor Authentication - https://technet.microsoft.com/en-us/library/dn394279.aspx
Windows Azure Multi-Factor Authentication Release Notes - https://technet.microsoft.com/en-us/library/dn465794.aspx
Quelques exemples de mise en œuvre de la technologie chez Fredrikson & Byron, https://www.microsoft.com/casestudies/Case_Study_Detail.aspx?casestudyid=710000003252
Pour tester Windows Azure Multi-Factor Authentication, vous pouvez évaluer Azure par ici :
Pour tester Windows Server 2012 R2, vous pouvez télécharger gratuitement la version d’évaluation disponible sous la forme :
- d'une image ISO : https://aka.ms/jeveuxwindows2012r2
- d'un fichier VHD avec un système préinstallé : https://aka.ms/jeveuxwindows2012r2
Si vous souhaitez découvrir en 4 heures nos technologies telles que Windows Server 2012 R2, Windows 8.1 en entreprise, le Cloud Privé ou Hybride, vous pouvez vous inscrire gratuitement à un de nos IT Camps :
Arnaud – les bons tuyaux
Comments
- Anonymous
June 16, 2014
Pingback from Authentification multi facteurs avec Windows Azure Multi-Factor Authentication ??? partie 1 - Arnaud Lheureux's blog - Site Home - TechNet Blogs - Anonymous
June 16, 2014
Pingback from Authentification multi facteurs avec Windows Azure Multi-Factor Authentication ??? partie 2 - Arnaud Lheureux's blog - Site Home - TechNet Blogs - Anonymous
June 16, 2014
Pingback from Authentification multi facteurs avec Azure Multi-Factor Authentication ??? partie 3 : Windows Server 2012 R2 - Remote Desktop Gateway - Arnaud Lheureux's blog - Site Home - TechNet Blogs - Anonymous
July 01, 2014
Dans un article précédent, nous discutions de la solution Azure Multi-Factor Authentication pour mettre