Introduction to TypeScript
I enjoy developing software in a multitude of languages although I will freely admit that I’m not a huge fan of JavaScript (or should I say ECMAScript?) by any stretch of the imagination. However, if you’re more familiar with that language than say, C#, VB.NET, etc. you now have the ability to create some very powerful and visually stunning Windows 8 applications (i.e. HTML5 + JavaScript). Of course wouldn’t it be great to have some of the functionality that we as developers have come to use/need over the years like static typing, classes, modules, etc. in JavaScript? Enter TypeScript.
By definition, TypeScript is a language for application-scale JavaScript development. It’s a typed superset of JavaScript that compiles to plain JavaScript which means any browser, any host and any OS can run it. Not to mention that it’s also Open Source.
With that in mind, Anders Hejlsberg (creator of C# and the Roslyn project) who I’m certainly an admirer of had a fantastic session at Build 2012 detailing TypeScript’s features and use cases. You can view that session here.
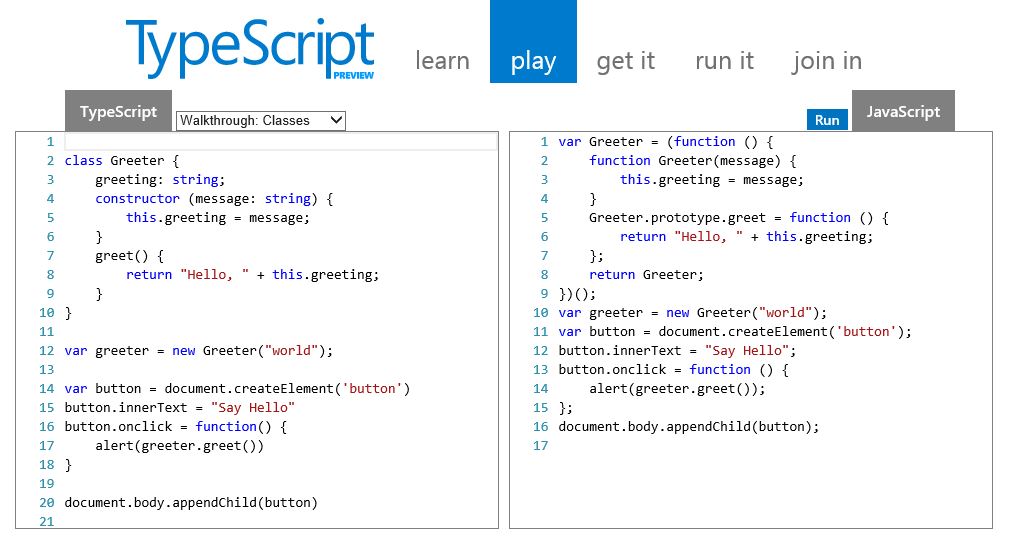
While using the web site’s “Play” area is one option for code generation, since I use Visual Studio (VS) as my main development tool the TypeScript editor plug-in provides that same rich experience that I get from the web site but in my normal environment. I would like to have some project templates similar to say MVC as well as auto-compilation of “.ts” files but as I understand it that is coming. If you’re not using VS no need to fret as there are plug-in’s available for other editors.
I think one of the more noteworthy items of TypeScript is its use of declaration files (e.g. “<apiName>.d.ts”). This, as Anders puts it is the “stuff you have to remember when you hit ‘dot’ ” when you don’t have IntelliSense. The beauty here is that since these files are generated from metadata all the existing libraries (i.e. DOM, WinRT, WinJS, Node.js, jQuery, etc.) will work without modifying them. A simple reference statement is all that is needed.
Now I’ve had quite a few discussions about whether or not TypeScript is warranted when there are similar offerings (e.g. CoffeeScript, Dart, etc.). Some of the arguments on why TypeScript was even conceived are compelling although I tend to favor a “more options are better” philosophy. Then again not having any standardization is the devils playground but the odds of having Microsoft, Apple and Google collaborate on one implementation seems slim to none. Is it possible? Sure. Will it happen? Probably not.
That said, I think TypeScript fills a void when it comes to the formalization of JavaScript typing and can certainly help us as developers build large scale applications easier. At the end of the day isn’t that what we all want? Which is to build applications that our customers (internal or external) want in the most efficient way possible?
To learn more about TypeScript visit either TypeScript.org or CodePlex.