A HealthVault Application Development Primer using ASP.NET MVC
The HealthVault platform provides several application connectivity models supporting a variety of workflow experiences. For example, a typical on-premises healthcare clinical system may require a semi-automated HealthVault workflow involving direct patient interactions. Alternatively, an analytical application may require minimal user-interactions and rather a fully-automated offline HealthVault interaction workflow. In practice, most full-featured HealthVault solutions implement a combination of workflow scenarios depending upon a number of functional requirements including consumer-interaction, security model, deployment environment, data-management, and device integration.
The ASP.NET Model-View-Controller (MVC) web application architecture is a good choice for implementation of HealthVault applications. The MVC pattern enables a separation of user-interface logic from application business-logic and provides a natural interaction mechanism between participating solution entities. The HealthVault ActionURL construct maps nicely onto the MVC request-routing mechanism thus offering advantages over the traditional page-based web application request routing mechanisms. Herein, we will explore the richness of MVC via the scenario of authenticating a web-site user using MVC redirection and routing.
The heavy-lifting necessary for this topic has, thankfully, already been accomplished! We will start by utilizing Ali Emami’s recent Codeplex reference project. Please download the project sample files from Codeplex.com. This Codeplex sample project contains source code for a new HealthVault MVC library that you may reuse within your own MVC projects. Other project prerequisites include an installation of Visual Studio and the HealthVault .NET SDK.
For those already familiar with ASP.NET, MVC, and Visual Studio, very concise step-by-step instructions are published here. We simply elaborate on those steps with expanded commentary and illustrations.
NOTE: This blog contains a number of large images and thus will take some time to render. You may need to refresh your browser session (press F5) in the event of a page download timeout. Your browser will cache the images between page refreshes.
Step 0: Establishing Your Prototype Development and Testing Environment
From a platform perspective, HealthVault supports an ecosystem of applications and devices. The HealthVault platform is well-documented with open support for practically any web-based client solution. However, for integrity and security purposes, programmatic access to real user accounts is controlled. In order to access the production HealthVault service, client applications must be authorized to access not only the production service itself but also individual consumer accounts hosted therein. The Consumer is truly the owner of their Health information.
This authorization process first involves development of your application utilizing our freely accessible Pre-Production Environment (PPE). Once you have completed development and testing of your application using the PPE, then you may apply for authorized access to the production environment; a process termed “Go Live”. After your application gains access to the production platform, and HealthVault end-users begin to utilize your application, then HealthVault orchestrates a user-account-level application authorization workflow. This workflow is a significant functional area that you must design into your application. Fortunately, much of the necessary development effort is already provided via base-class libraries within the HealthVault .NET SDK. Additional SDKs are available for a variety of client application environments.
Although the entire procedure may seem daunting, it’s actually not complicated. The Pre-Production Environment enables you to develop and test a complete end-to-end solution and thus gain a high-degree of confidence prior to final deployment. Note that all PPE uniform resource identifiers (URIs) correspond to production environment URIs but with the “-ppe” suffix appended to the domain name (e.g. account.healthvault -ppe.com).
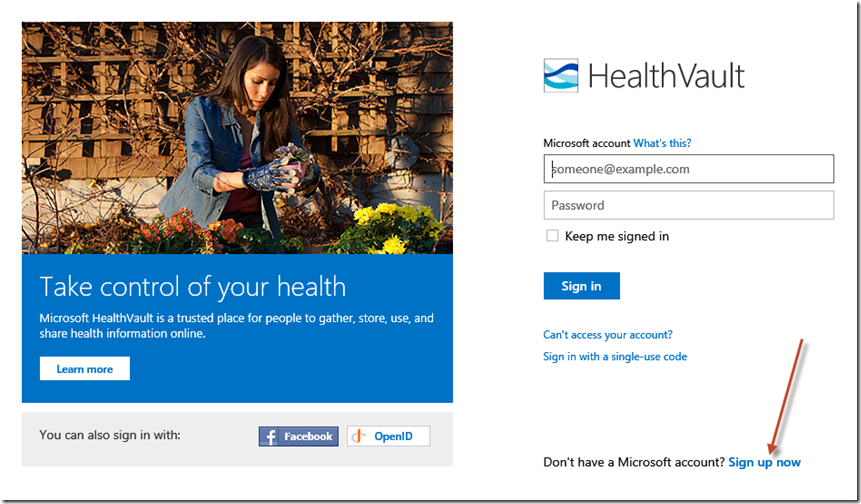
Spend a few moments up-front establishing a HealthVault PPE “existing” user-account for your testing purposes. User logon and authentication to PPE corresponds exactly to the production HealthVault platform in that you may select from Windows Live, Facebook, or OpenID authentication. We recommend creating a new test account using Outlook.com as illustrated. You should first create the test account using Outlook.com, Facebook, or OpenID, and then proceed to the PPE environment in order to associate your new user-account with a corresponding HealthVault PPE account.
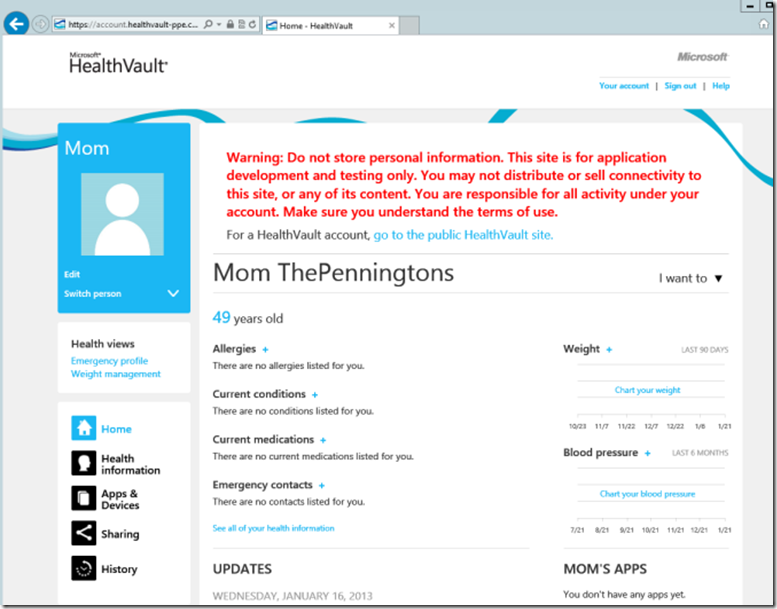
When you now logon to the HealthVault PPE Shell as a new user, the Shell creates an authorization workflow that associates your user-account with your corresponding authentication service.
Consider end-user usage scenarios for your application. A common HealthVault end-user usage scenario involves a family. A family healthcare manager (e.g. “Mom”) may configure, access, and manage HealthVault accounts for each family member (e.g. “Dad”, “Son”, “Daughter”). Hence, your application may inherently qualify for a multi-record usage scenario. Designing for this scenario is a bit more complicated than the default single-user-account scenario in that your application may need to enumerate HealthVault records (i.e. accounts) and enable an end-user (e.g. “Mom”) to switch records interactively.
For now, we will implement the single end-user usage scenario only. Spend a few moments exploring the HealthVault PPE Shell. Note the Apps & Devices link and experiment with adding authorization for a new application (e.g. the HealthVault Message Center application).
A goal of our application design activity is to programmatically automate the “new-user” and “existing-user” application usage scenarios. Not from the perspective of a consumer interacting with the HealthVault service itself (as we’ve done thus-far), but rather from the perspective of the consumer interacting with your application. And, then your application interacting with HealthVault on behalf of the new or existing user.
Step 1: Register your Application with HealthVault
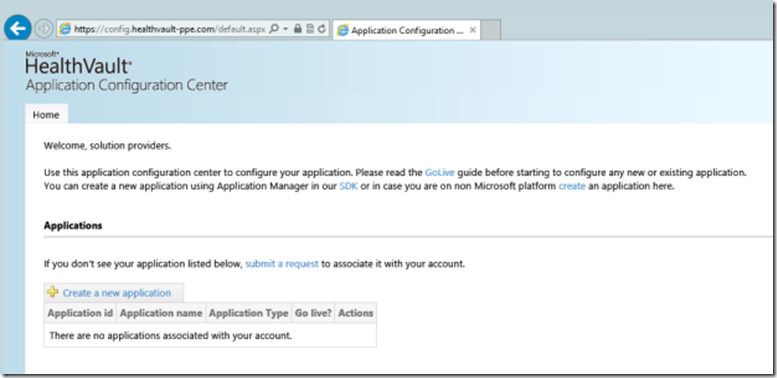
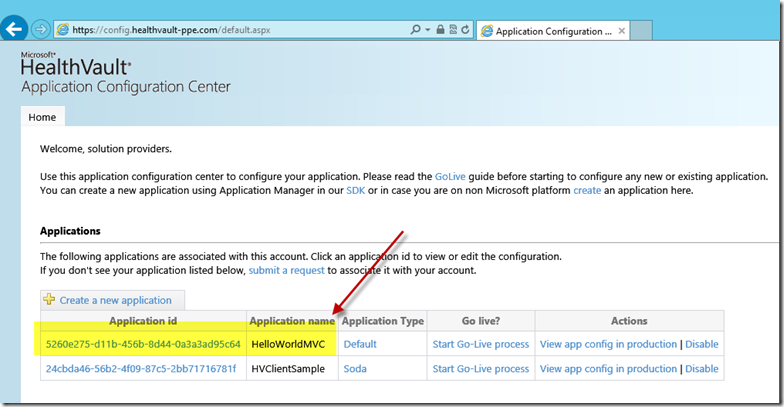
After installation of the HealthVault .NET SDK, you will need to register your new prototype application using the HealthVault Application Configuration Center (ACC). The ACC enables a Solution Provider to associate an Application ID as well as a Public Key Certificate with a new HealthVault application. A view of the ACC portal appears below. Although you may accomplish the necessary steps manually, don’t do so now. We will instead utilize a tool included with the HealthVault SDK that automates this task.
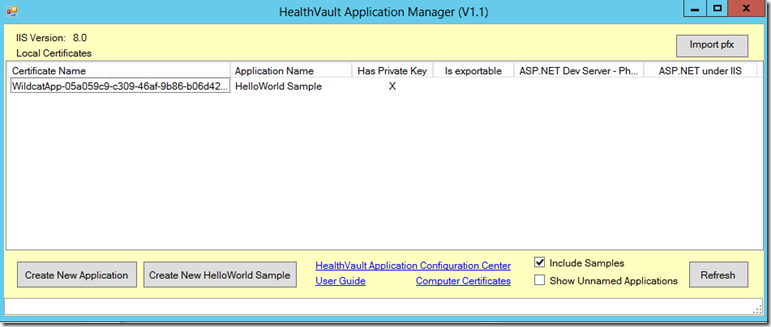
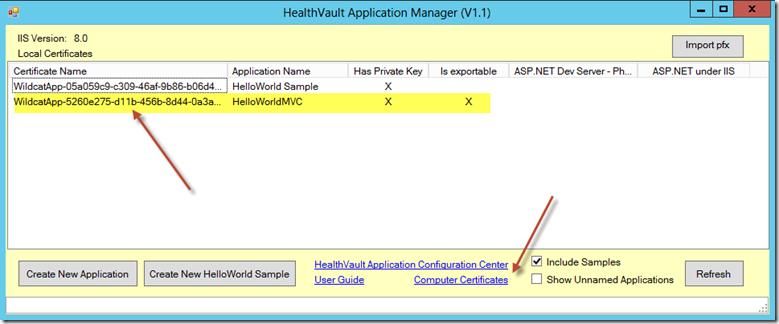
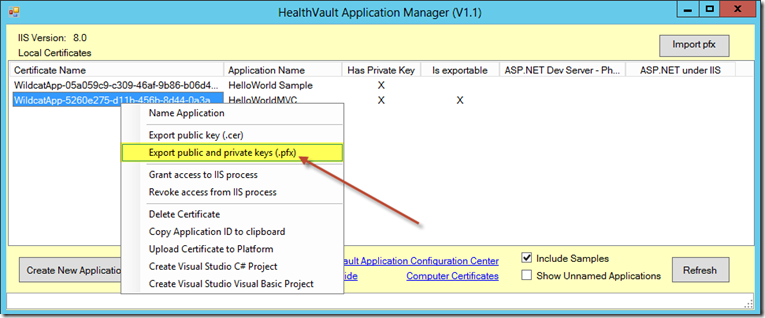
From the Tools folder within the HealthVault .NET SDK installation path (e.g. C:\Program Files (x86)\Microsoft HealthVault\SDK\Tools) start the HealthVault Application Manager (i.e. ApplicationManager.exe). Within the illustration below, note that I’ve already used Application Manager to create a new “HelloWorld” sample. Also note the link to the HealthVault Application Configuration Center (ACC) along with a short-cut to the local machine Computer Certificates store. For our ASP.NET MVC application, we will instead utilize the “Create New Application” feature.
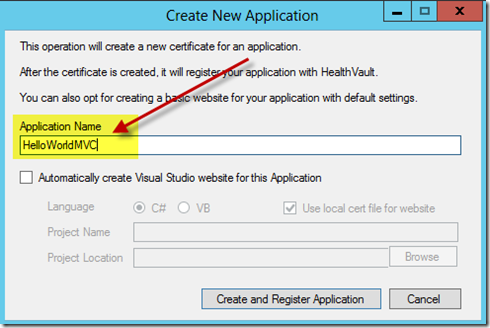
Press the “Create New Application” button now. This action opens the following dialog window. For this primer, we will not ask the Application Manager to also create a Visual Studio project directly but rather only utilize Application Manager to configure our application meta-data including Application ID and Certificate.
Within the Create New Application dialog window:
- Type the indicated Application Name
- Uncheck the Automatically create Visual Studio website for this Application checkbox.
- Press Create and Register Application.
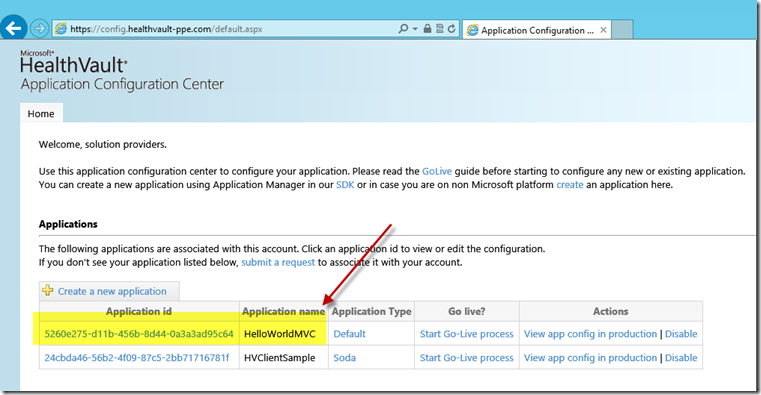
Notice that this action launches the HealthVault Application Configuration Center (ACC) within a browser window. You will first be prompted to logon. Use an account that will be considered your Development Manager or Release Manager account. At the Terms and Conditions page, read and accept the agreement then select Create Application. This registers your application with the HealthVault Pre-Production Environment and redirects your browser to the Application Configuration Center default page. Your application name and assigned Application ID appear listed therein.
Also notice that the HealthVault Application Manager displays a new entry with a corresponding new self-signed certificate. By convention, the Certificate Name corresponds to the assigned Application ID.
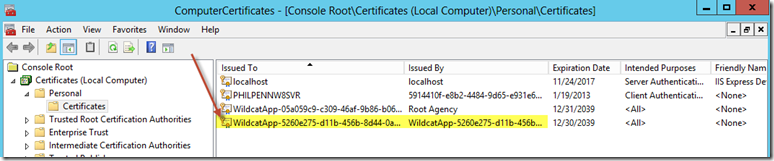
Click the Computer Certificates link. Notice the corresponding new certificate stored within the Local Computer certificate store. Be sure to save and protect this certificate as it contains both your public and private RSA keys. Plan to distribute only an exported certificate file containing your public key (typically saved as a file with the .cer extension). A certificate containing only your public key has been automatically added to the Application Configuration Center during the Create Application step above. Before moving your application to production, you may wish to assign a new production-only public-private key pair (i.e. a new certificate).
Let’s export the certificate file. This may be done either from the ComputerCertificates console immediately above or via the HealthVault Application Manager. Using the HealthVault Application Manager, right-click the Certificate Name and select Export public and private keys (.pfx) . Choose a destination folder that will be associated with for the MVC solution files that we will develop later.
We are now ready to return to the HealthVault Application Configuration Center and complete the application registration process. Within your browser, click on the Application ID link for the HelloWorldMVC application.
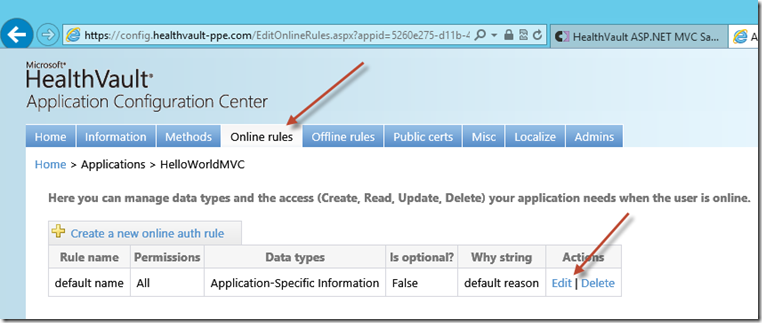
The resultant tab’ed web page represents your opportunity to tell the HealthVault service about your application including why it needs access to HealthVault user-information, what fields will be accessed, whom to contact for management purposes, and additional rules and properties that you can explore later. For now, navigate to the Online Rules tab and select Edit.
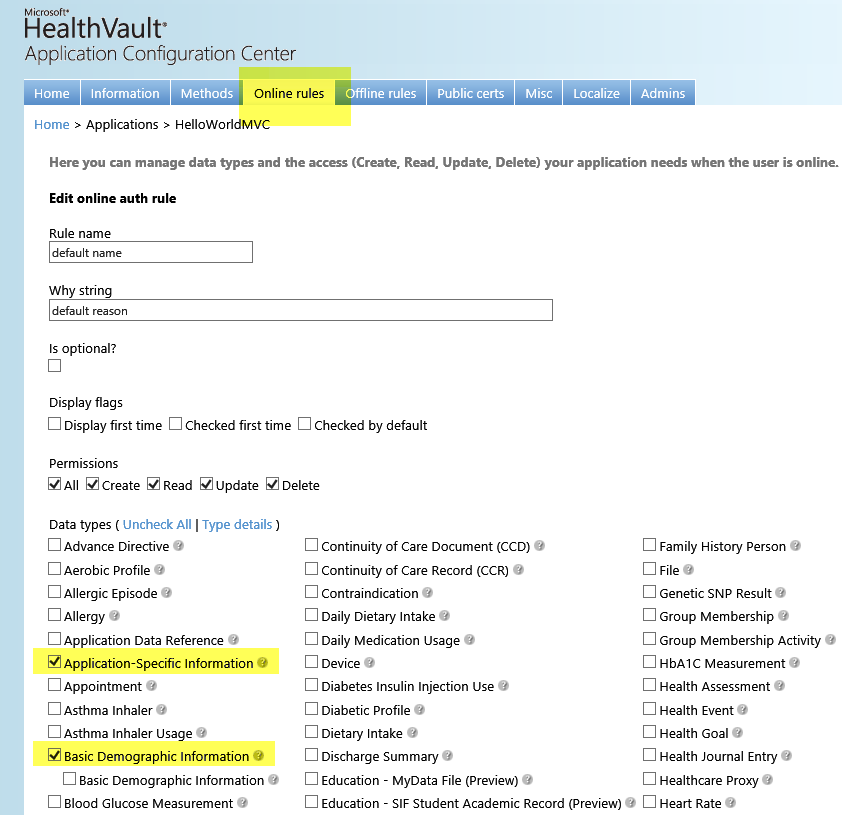
Our MVC application will access the Basic Demographic Information fields of end-user HealthVault records. Select that field group as illustrated below. Be careful to also scroll the window further down and press the Save button.
Step 2: Create the ASP.NET MVC Application Project
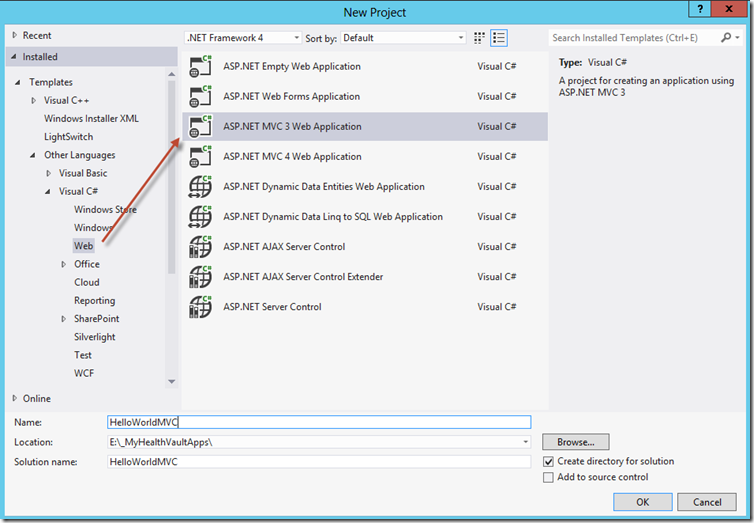
Using Visual Studio, open a new project via the File –> New Project menu. Select Visual C# –> Web and then ASP.NET MVC 3 Web Application as illustrated below. Note the selection of .NET Framework 4 as highlighted. As of the date of this blog post, the HealthVault MVC library classes are compatible with the code produced by ASP.NET MVC 3 Web Application template. Compatibility with the MVC 4 template will be announced with a near-future release. Name your application HelloWorldMVC and then press OK. If necessary refer to the ASP.NET MVC Getting Started portal.
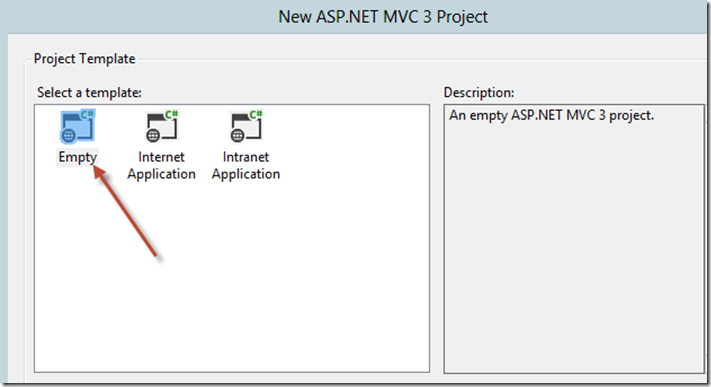
When prompted, select the Empty Project template. Press OK to create the skeleton project. We will manually add code to this project from Ali’s Codeplex sample. Review the resultant project files within Visual Studio.
Step 3: Setup the ASP.NET MVC Project for HealthVault
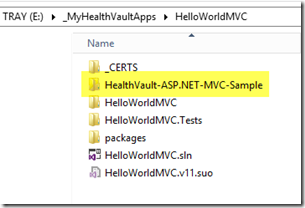
You may have previously downloaded our project sample files from Codeplex.com. If not, do so now and unzip the file to a folder.
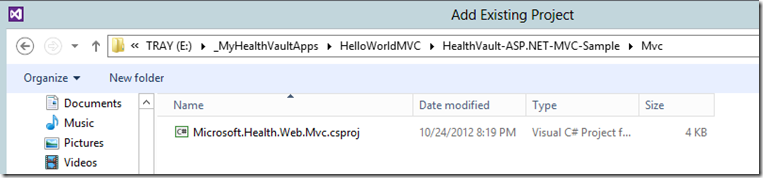
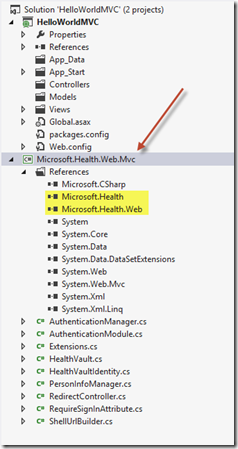
The HealthVault MVC Sample package includes a Visual Studio project, Microsoft.Health.Web.Mvc.csproj, that builds to a library, Microsoft.Health.Web.Mvc.dll. This library provides a collection of classes that enable the HealthVault .NET SDK to be more easily adapted to work with the ASP.NET MVC application framework. Within your HelloWorldMVC solution, select Add->Existing Project and import the Microsoft.Health.Web.Mvc.csproj project file.
Once the project is imported, add references to the HealthVault .NET SDK assemblies, Microsoft.Health.dll and Microsoft.Health.Web.dll.
NOTE: I’m using Visual Studio 2012. When I imported the Microsoft.Health.Web.Mvc.csproj into my HelloWorldMVC solution, the project properties for the library changed inadvertently. Specifically, the AssemblyName parameter became “ClassLibrary” instead of “Microsoft.Health.Web.Mvc”. When you run your solution, you may see a debug exception stack indicating that the Microsoft.Health.Web.Mvc assembly could not be located. In that case, check the library properties for an incorrect AssemblyName.
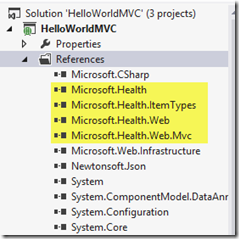
Within your HelloWorldMVC project, add references to the HealthVault .NET SDK assemblies (Microsoft.Health.dll, Microsoft.Health.Web.dll, and Microsoft.Health.ItemTypes.dll). Also add a project reference to the Microsoft.Health.Web.Mvc project.
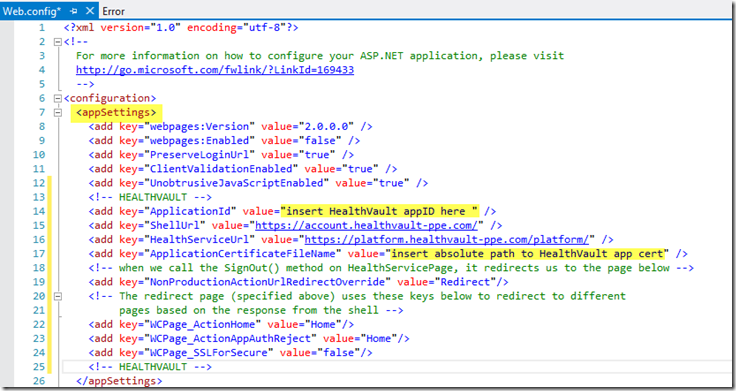
Within the HelloWorldMVC project, modify the web.config file in order to integrate with the HealthVault components. Using NotePad or another editor, open the Web.config file found within the downloaded sample “HealthVault-ASP.NET-MVC-Sample\app\Web.config” path and copy the HEALTHVAULT commented section from the appSettings configuration section. Paste this section into your HelloWorldMVC Web.config file as illustrated. Insert your HealthVault ApplicationID into the indicated value field and modify the ApplicationCertificateFileName value to match your certificate file path.
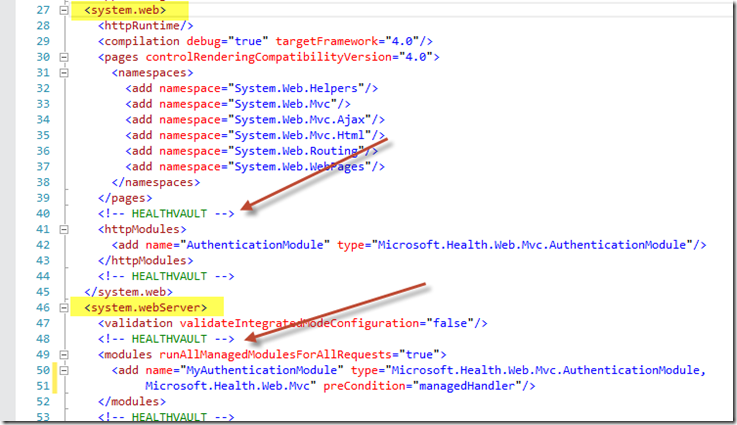
Modify the system.web and system.webserver sections of Web.config as illustrated.
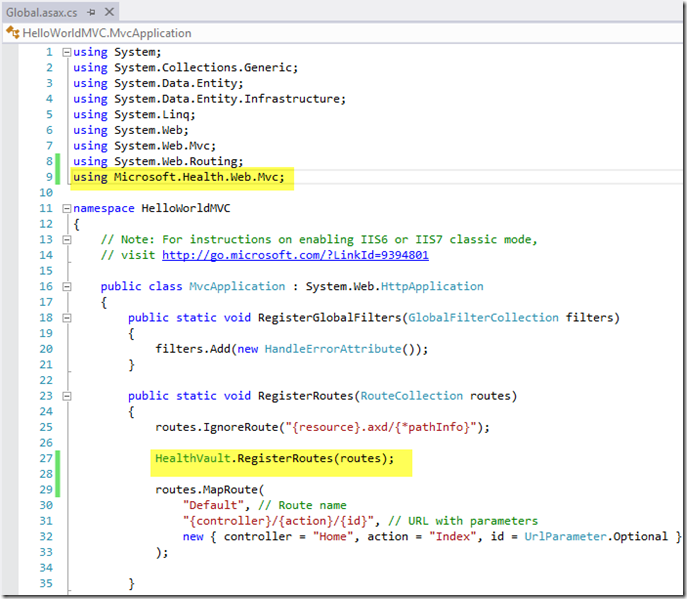
Within the HelloWorldMVC project, open the Global.asax.cs file and make the following changes as illustrated.
Step 4: Add Views and Controllers
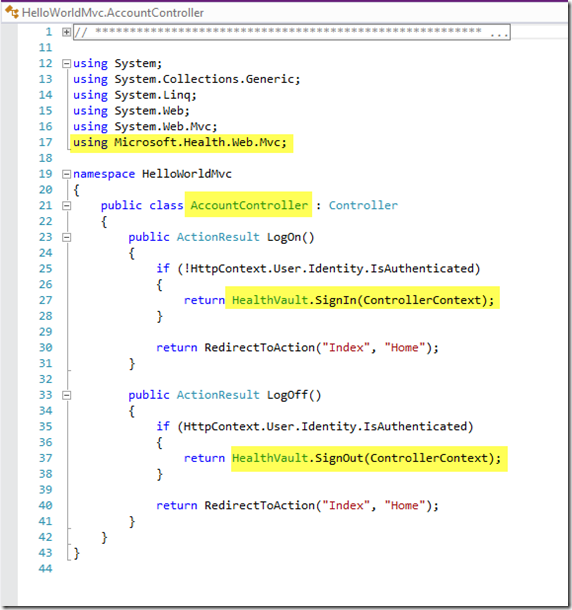
The HealthVault MVC sample code that you previously downloaded includes example view and controller files. See these within the “HealthVault-ASP.NET-MVC-Sample\app\” folder. The Controllers folder contains files implemented as HomeController.cs an AccountController.cs. Copy these two files to the Controllers folder within your HelloWorldMVC solution path.
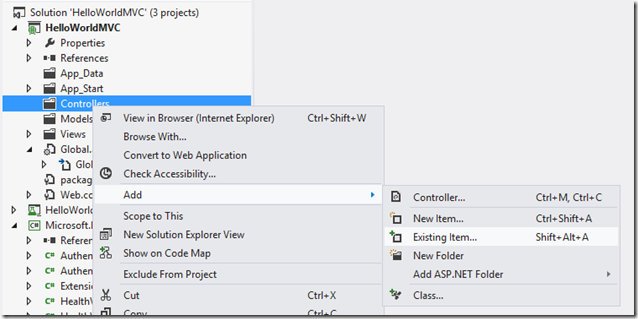
Add the two new Controllers to the HellowWorldMVC project using the Add->Existing Item menu.
Note that the AccountController class serves to log users in and out of HealthVault.
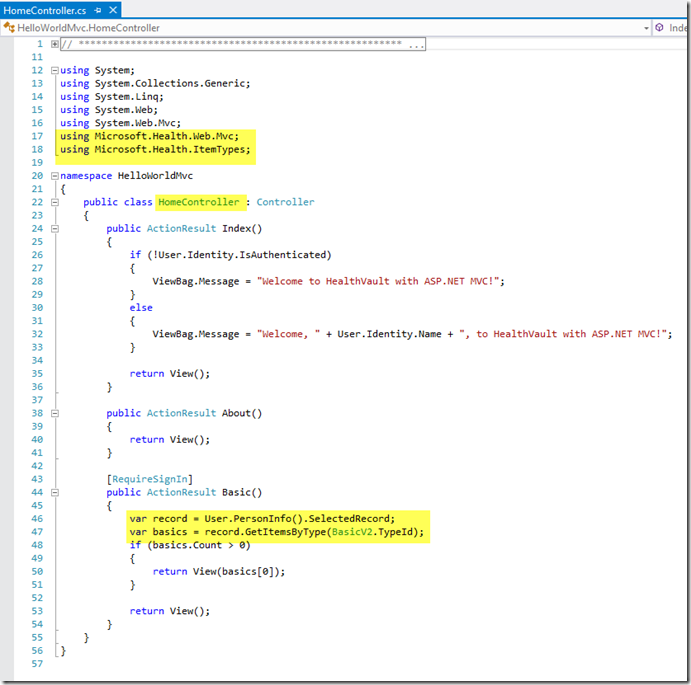
The HomeController class is used to display data from HealthVault.
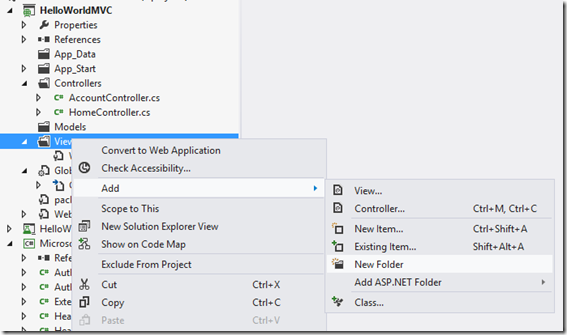
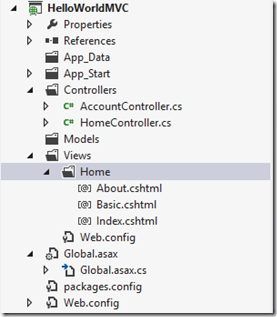
Next, add a new folder name “Home” to the Views folder within the HelloWorldMVC project. Copy the three views files from the sample path /app/views/Home to this new folder.
Step 5: Run the ASP.NET MVC Application
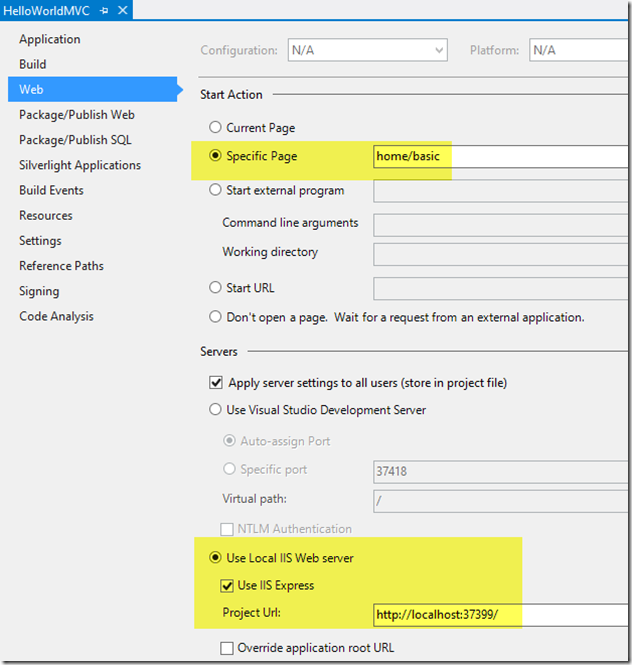
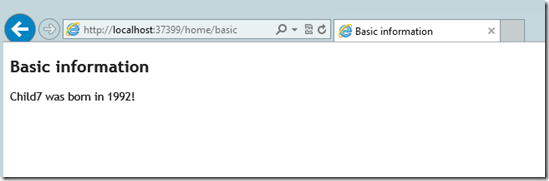
Configure the HelloWorldMVC project for integrated IIS Express debugging by specifying the https://locahost:37399/home/basic start page as illustrated.
Now, press the F5 function key to start the application from within the Visual Studio project. Note that the browser request for https://localhost:37399/home/basic is redirected to the HealthVault user-logon page. Logon via your previously created test-user account. If this is the first time that the application has attempted to access your HealthVault account, then you will notice an authorization workflow in which you have the opportunity to approve account access for the HelloWorldMVC application.
Upon authorization, the browser will redirect to the original target URL, /home/basic.
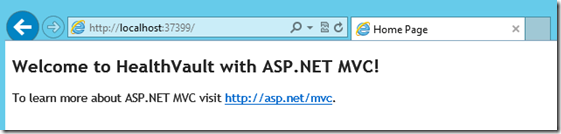
Within your open browser address bar, change the /home/basic URL to /account/logoff. The resultant browser session redirection will open the default MVC routing rule as illustrated.
Change the address bar again to specify URL /account/logon to reinitiate a HealthVault account logon sequence. Close the browser to end the debug session and return to your Visual Studio project.
Step 6: Explore the Microsoft.Health.Web.Mvc Class Library
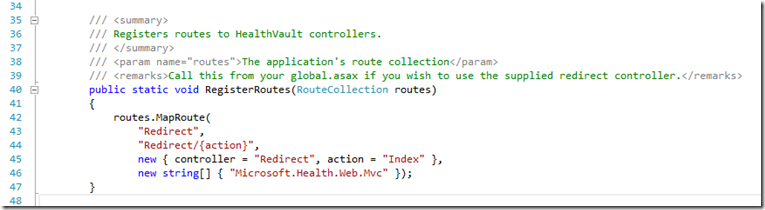
A key aspect of the solution is the use of MVC’s routing engine to accomplish redirection during the authentication sequence. Recall that this is configured via a call to HealthVault.RegisterRoutes(routes) from the application’s Global.asax.cs file. RegisterRoutes is implemented within the Microsoft.Health.Web.Mvc class library and the HealthVault.cs file. Note the implementation as follows.
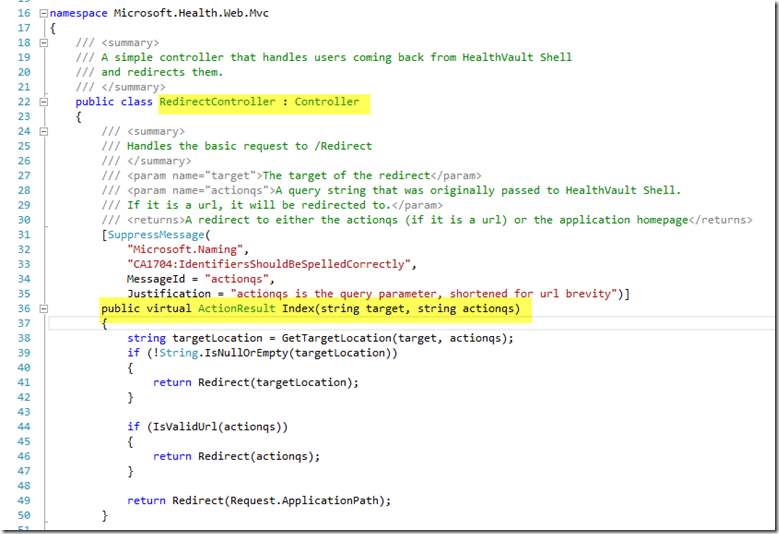
This effectively introduces the Redirect controller as implemented within the Microsoft.Health.Web.Mvc class library and the RedirectController.cs file. Note the implementation as follows. Perhaps set a breakpoint within the Index method in order to follow the redirection sequence as a user interacts with your web application.
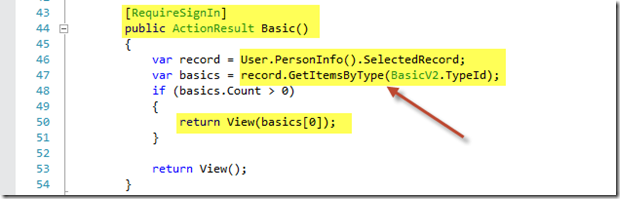
The redirection sequence for the /home/basic URL is also instructive of the interaction between the application controllers and views. Within the project file HomeController.cs, note the implementation of the Basic method. The GetItemsByType method performs a query via the HealthVault SDK class library. This method results in the return of the /home/basic view.
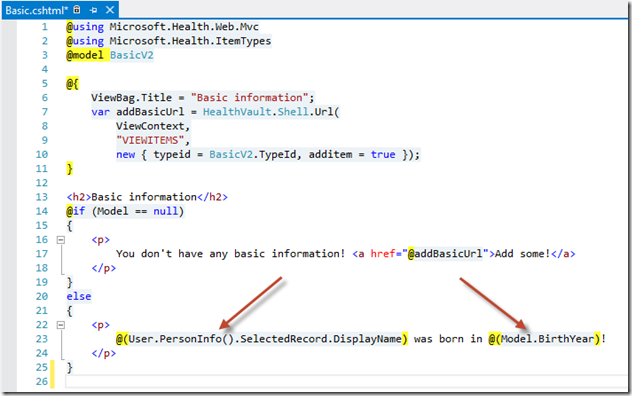
The basic view, as implemented in solution file Basic.cshtml, illustrates a technique for display of an authenticated user’s HealthVault basic profile information.
You may modify the HomeController implementation of the Basic method to introduce additional HealthVault item-type queries such as…
User.PersonInfo().SelectedRecord.GetItemsByType(Medication.TypeId)
Or, introduce a more sophisticated MVC Model class that further encapsulates the HealthVault platform API interaction from the Controller and View classes.
Conclusion
We invite your feedback and participation as the HealthVault ASP.NET MVC class library evolves. Please see additional resources via the HealthVault Developer Center.