HealthVault Auth in a Popup Window
Overview
In our current release of HealthVault we do not natively support HealthVault authentication and authorization in a separate window, but it can be done by using JavaScript. This article will detail the steps to enable this ability if you want to tailor a site that opens authentication and authorization flows in a popup-like window.
User/Application Flow
The flow for authentication in a new window is as follows:
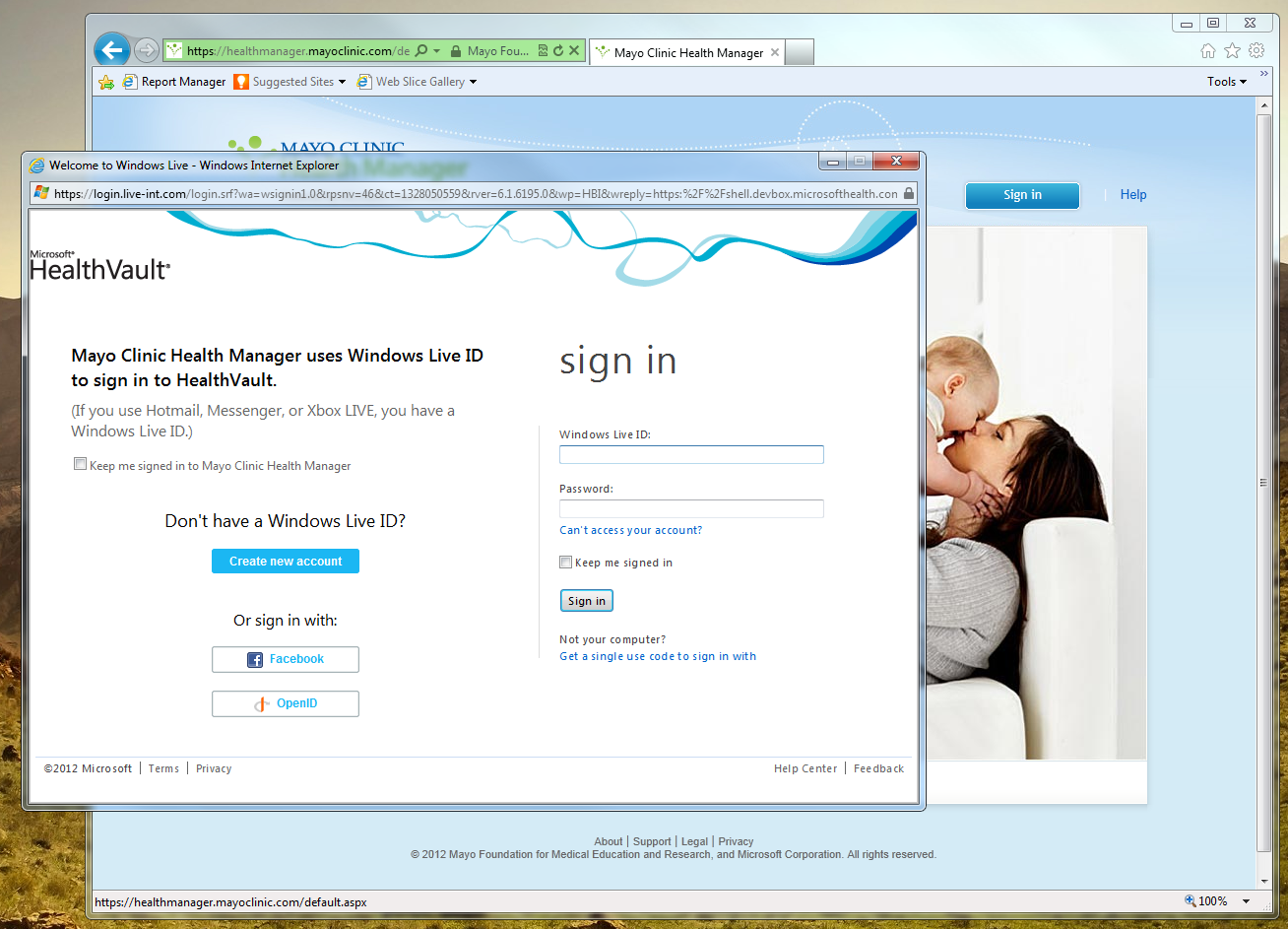
- Application uses JavaScript and opens a new window to the proper HealthVault target, AUTH/APPAUTH/CREATEACCOUNT.
- HealthVault will behave as expected since it doesn’t support or understand the notion of being open in a new window.
- Once the user finishes authentication or authorization, HealthVault will then redirect the user back to the application’s ActionURL with the proper response based on the user’s action (App Auth Success / Reject)
- The application’s action URL page will need to handle this response and output JavaScript to communicate the result back to the parent window.
- The parent window then handles this response.
Implementation
Auth Page
On the page where we want to implement the auth in a new window, we will add JavaScript to handle the opening of the new window and the function to call when the auth was successful or unsuccessful.
<script type="text/javascript">
function openAuthWindow() {
var authWindow = window.open('https://account.healthvault.com/redirect.aspx?target=auth&targetqs=appid%3d99D84066-71D7-41f3-BB7A-B820B69090A7%26actionqs%3dpopup', 'authWindow', 'height=600,width=1000');
}
function authSuccess() {
alert('You have been authed');
}
function authFailure() {
alert('You have not been authed');
}
</script>
If you are unfamiliar with the redirect interfaces and redirecting to HealthVault, documentation can be found at https://msdn.microsoft.com/en-us/healthvault/cc265056.
In the above example we are
- opening a new window and going to the target of AUTH
- passing along the required variables of appid
- specifying an actionqs to distinguish for later use that this auth flow was through a popup.
You can then attach the JavaScript function to your sign in link/button so that it executes when it is clicked. The next step is handling the result coming back from HealthVault.
Action Page
The action page is the URL that is specified by the ActionUrl for your application. For general information on using the ActionURL can be found at https://msdn.microsoft.com/en-us/healthvault/bb852205.
In this example we are creating the page and deriving it from the Microsoft.Health.Web.HealthService.ActionPage.
public partial class ActionPage : HealthServiceActionPage
{
protected override void OnActionApplicationAuthorizationSuccessful(string action, string actionQueryString)
{
if (String.Equals(actionQueryString, "popup", StringComparison.OrdinalIgnoreCase))
{
Response.Redirect("popup.aspx?authSuccess=true");
}
Response.Redirect("default.aspx");
}
protected override void OnActionApplicationAuthorizationFailed(string action, string actionQueryString)
{
if (String.Equals(actionQueryString, "popup", StringComparison.OrdinalIgnoreCase))
{
Response.Redirect("popup.aspx?authSuccess=false");
}
Response.Redirect("default.aspx");
}
protected override void OnActionSelectedRecordChanged(string action, string actionQueryString)
{
OnActionApplicationAuthorizationSuccessful(action, actionQueryString);
}
}
The code above shows us overriding a few different events:
- Application Authorization Success
- Application Authorization Failed
- On Select Record Changed – This behaves the same as a successful authorization.
As you can see in the code, we compare the actionQueryString that we passed earlier to detect if this is during a popup authorization scenario. If we detect that it is during a popup scenario, we redirect the user to a popup page (described below), otherwise go to the usual page where we would handle sign-ins.
Popup Page
The purpose of this popup page is to handle the authorization event and notify the parent window of the result. For this example, the popup page checks whether the auth was a success or a failure and call the proper function on the parent window.
<script type="text/javascript">
function openAuthWindow() {
// If success
if (window.location.href.indexOf('authSuccess=true') > 0) {
// Call the parent window's authSuccess function
window.opener.authSuccess();
// Certain browsers seem to forget that they were opened from script.
// They pop up a prompt "Are you sure you want to close this window". The below line cheats the browser
// to think it was opened from script
window.open('', '_self', '');
// Close the window
window.close();
}
else if (window.location.href.indexOf('authSuccess=true') > 0) {
window.opener.authFailure();
window.open('', '_self', '');
window.close();
}
</script>
The example is rather simple and does very basic checking that an authSuccess=true existed in the query string. You can improve this by having the page check the query string params and output the right script to execute. The thing to note is that we are calling the parent page’s authSuccess function.
The example included an authSuccess function that just alerted that the auth was successful. The code to handle what to do if the authorization was successful would go in this JavaScript method.
Going forward
In a future release of HealthVault we are looking into making the pop up UI much cleaner so that it functions truly as a popup and not just open HealthVault in a brand new window. This will help improve the user experience, but for now if you want to implement auth in a new window, this is a way to do it.