Windows Azure. Быстрый старт. Разработка приложений. Часть 1. ASP.NET и ASP.NET MVC 3
В данном цикле мы приведем набор пошаговых примеров, иллюстрирующих основные подходы к созданию приложений на платформе Windows Azure.
Подготовка
Для создания приложений для Windows Azure нам потребуется:
- Доступ к Windows Azure - учетная запись вычислительных сервисов и, в ряде примеров, учетная запись сервисов хранения (Windows Azure Storage Services)
- Средство разработки – Visual Web Developer 2010или Visual Studio 2010
- Windows Azure SDK и набор расширений для Visual Studio - Windows Azure Tools for Microsoft Visual Studio
Все необходимые для разработки средства можно установить через утилиту Web Installer, которая еще и настроит IIS и прочие необходимые для работы сервисы, а также установит необходимые обновления операционной системы (подробнее см. http://www.microsoft.com/windowsazure/sdk/).
Рис. Установка средств разработки
Если у вас нет доступа к Windows Azure, можно использовать средства локальной эмуляции (как вычислительных сервисов, так и сервисов хранения), описанные в серии публикаций «Windows Azure. Быстрый старт. Локальная разработка для «облака».
Часть 1. Создание ASP.NET-приложения
В этой части мы рассмотрим шаги по созданию веб-роли, выполняемой в Windows Azure. Веб-роль выполняется внутри виртуальной машины, которая располагается на платформе Windows Azure. Инфраструктура этой платформы управляет и виртуальными машинами, и серверами. Задача разработчика заключается в создании приложений, все остальные задачи берет на себя Windows Azure.
Запустим Visual Studio 2010 с административными привилегиями – это требуется во избежание возможных ошибок из-за отсутствия необходимых привилегии при использовании ряда сервисов, например, сервисов локальной эмуляции Windows Azure.
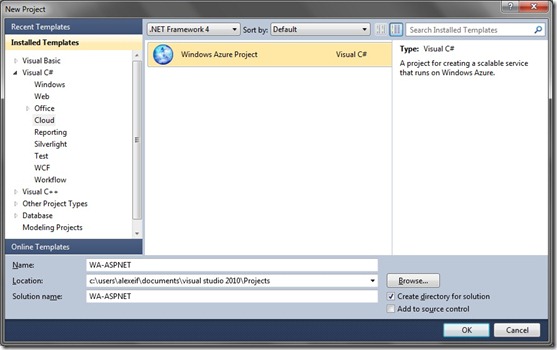
Выполним команду File | New | Project и в списке Installed Templates выберем раздел Visual C# , затем – Cloud.
Рис. Создание нового проекта
Выберем Windows Azure Project и, при необходимости, изменим его название и местоположение. Нажмем кнопку «Ок» для создания проекта.
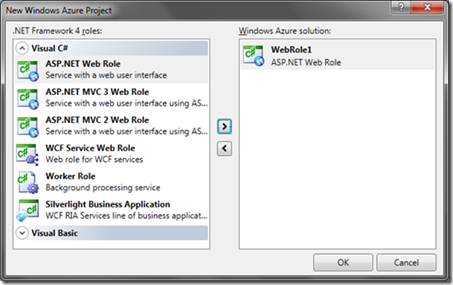
В диалоговой панели New Windows Azure Project выберем элемент ASP.NET Web Role и нажмем кнопку с символом «>». Диалоговая панель должна выглядеть следующим образом:
Рис. Добавление элемента проекта
Мы добавили к нашему проекту веб-роль, которая обеспечивает среду для выполнения веб-приложений и сайтов в Internet Information Services (IIS) 7.0. Нажмем кнопку Ok для создания проекта.
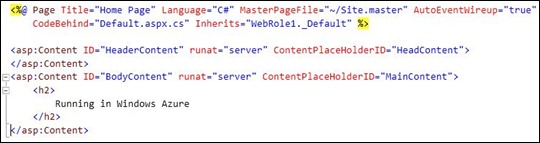
В целом, наше базовое приложение готово к развертыванию и запуску. Но перед тем как выполнить этот шаг, давайте изменим содержимое файла Default.aspx. Выберем этот файл в Solution Explorer, перейдем в режим редактирования исходного текста и после тэга < h2> введем текст: «Running in Windows Azure». Удалим два последующих параграфа, содержащих ссылки на справочную информацию по ASP.NET. Содержимое файла Default.aspx должно теперь выглядеть так:
Рис. Модифицированный файл Default.aspx
Выполним команду Debug | Start Without Debugging (или нажмем комбинацию клавиш Ctrl+ F5). После компиляции, наше приложение будет запущено под локальным эмулятором Windows Azure.
Рис. ASP.NET-приложение
Тот факт, что приложение работает под локальным эмулятором, отражается в адресной строке браузера:
Рис. Работа под локальным эмулятором
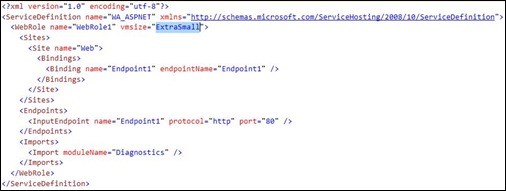
В Solution Explorer обратим внимание на два конфигурационных файла - ServiceDefinition. csdef и ServiceConfiguration. cscfg. Расширение .csdef указывает на то, что этот файл, описывает «облачный» сервис (cloud service definition), расширение .cscfg – на то, что этот файл описывает конфигурацию «облачного» сервиса (cloud service configuration). Файл ServiceDefinition. csdef содержит метаданные, используемые Windows Azure для хостинга приложений, а файл ServiceConfiguration. cscfg – конфигурационные настройки приложения и число экземпляров для выполнения каждой роли, включенной в приложение. Откроем файл ServiceDefinition. csdef и изменим размер виртуальной машины для нашей веб-роли. По умолчанию используется размер «Small», который мы заменим на «ExtraSmall». Для этого найдем в файле элемент <Web Role> и в атрибуте vmsize заменим значение «Small», который мы заменим на «ExtraSmall». Измененный файл будет выглядеть так:
Рис. Измененный файл ServiceDefinition. csdef
Отладка приложения
Перед тем как развернуть наше приложение в «облаке», давайте посмотрим, как его можно отладить локально.
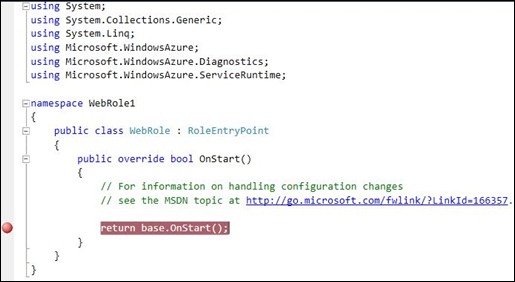
- В Solution Explorer в проекте WebRole1 найдем и откроем файл WebRole.cs.
- Нажмем правую кнопку «мыши» на строке
return base.OnStart();
- и выполним команду Breakpoint | Insert Breakpoint
Рис. Вставка точки останова
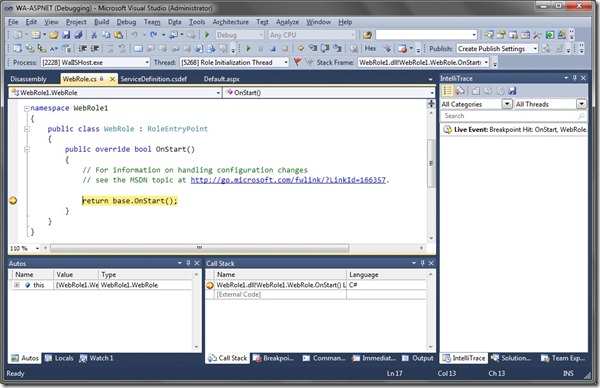
Нажмем клавишу F5 для запуска отладчика, встроенного в Visual Studio 2010. Так как точка останова была установлена на методе base.OnStart(), для нашего приложения будет запущен браузер, а затем выполнение приложения приостановится. Этот простой пример показывает, что при локальном запуске приложений для Windows Azure мы можем использовать штатные средства Visual Studio для отладки приложений.
Рис. Отладка в Visual Studio
Как мы отметили выше, наше приложение выполняется под управлением локального эмулятора. Чтобы увидеть это, выполним следующие действия:
- В панели задач Windows перейдем в раздел уведомлений (обычно располагается в правой части панели задач)
- В разделе уведомлений найдем значок Windows Azure
Рис. Доступ к эмулятору Windows Azure
- Нажмем на значке правую кнопку «мыши» и выберем команду «Show Compute Emulator UI»
- В результате описанных выше действий будет отображен пользовательский интерфейс эмулятора Windows Azure
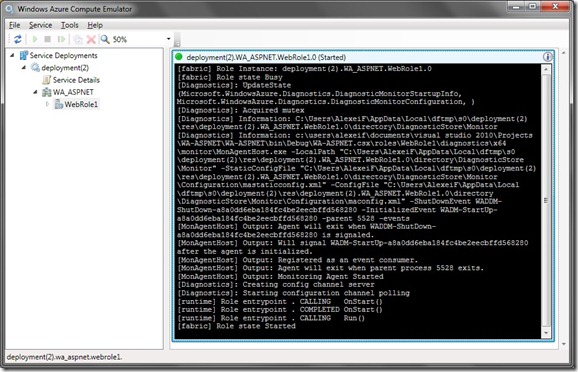
Рис. Пользовательский интерфейс эмулятора Windows Azure
Обратим внимание на диагностические сообщения типа:
- [fabric] Role Instance: deployment(2).WA_ASPNET.WebRole1.0
- [fabric] Role state Busy
- [MonAgentHost] Output: Monitoring Agent Started
- [runtime] Role entrypoint . CALLING OnStart()
- [runtime] Role entrypoint . COMPLETED OnStart()
- [runtime] Role entrypoint . CALLING Run()
- [fabric] Role state Started
Эти сообщения отображают различные этапы жизненного цикла роли, отслеживаемые сервисами Windows Azure (в данном примере – сервисами локально эмулятора Windows Azure). Использование средств мониторинга позволяет следить за работоспособностью нашего сервиса, развернутого в Windows Azure.
Подробнее о локальном эмуляторе см. серию публикаций «Windows Azure. Быстрый старт. Локальная разработка для «облака».
Развертывание приложения
После того как мы убедились в работоспособности нашего приложения под локальным эмулятором, можно развернуть приложение на платформе Windows Azure. Для развертывания приложения в Windows Azure нам потребуется доступ к Windows Azure - учетная запись вычислительных сервисов. Если учетной записи у нас нет, мы можем продолжать знакомство с ключевыми возможностями Windows Azure на уровне локального эмулятора.
Для развертывания приложения в Windows Azure следует выбрать в Solution Explorer наш проект и нажать правую кнопку «мыши». Среди списка доступных команд следует выбрать команду «Publish». Далее – выполнить шаги по публикации приложения, подробно описанные в цикле «Windows Azure. Быстрый старт. Развертывание приложений», в частях 1 и 2.
Удаление приложения
После того как мы убедились в том, что наше приложение успешно работает в Windows Azure, его можно удалить, чтобы не оплачивать лишние ресурсы. Для этого, на портале Windows Azure следует выбрать раздел Hosted Services, затем – развернутый проект и выполнить команды Stop и Delete. Если просто остановить проект без удаления, он все-равно будет занимать ресурсы Windows Azure, что приведет к необходимости их оплаты.
Более подробно о портале Windows Azure см. «Знакомимся с порталом Windows Azure».
Создание ASP.NET MVC 3-приложения
Выше мы рассмотрели основные шаги, требуемые для создания ASP.NET-приложения, выполняющегося в веб-роли на платформе Windows Azure. Ниже мы рассмотрим, как создать базовое приложение на ASP.NET MVC 3 и перенести его в «облако» с использованием Windows Azure.
Запустим Visual Studio 2010 с административными привилегиями – это требуется во избежание возможных ошибок из-за отсутствия необходимых привилегии при использовании ряда сервисов, например, сервисов локальной эмуляции Windows Azure.
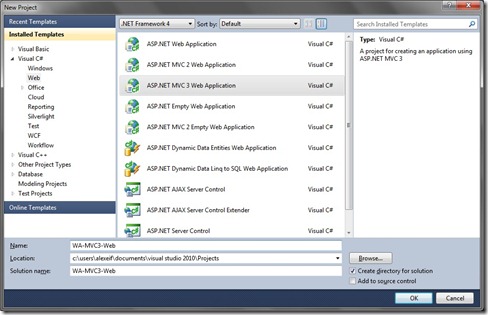
Выполним команду File | New | Project и в списке Installed Templates выберем раздел Visual C# , затем – Web.
Рис. Создание нового проекта
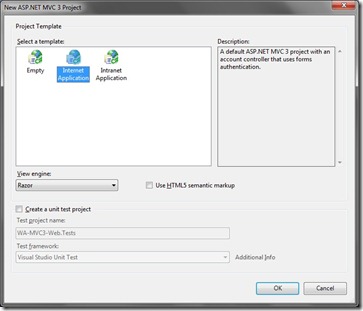
Выберем ASP. NET MVC3 Web Application и, при необходимости, изменим его название и местоположение. Нажмем кнопку «Ок» для создания проекта. В панели New ASP. NET MVC 3 Project выберем шаблон Internet Application и нажмем кнопку «Ok».
Рис. Панель New ASP.NET MVC 3 Project
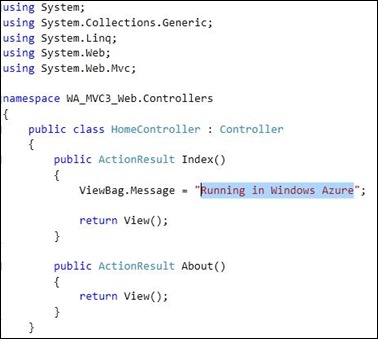
В Visual Studio автоматически откроет файл HomeController. cs. Изменим текст, отображаемый на экране, например, на надпись «Running in Windows Azure» и сохраним файл. Наше приложение на ASP.NET MVC 3 готово.
Рис. Измененное содержимое файла HomeController.cs
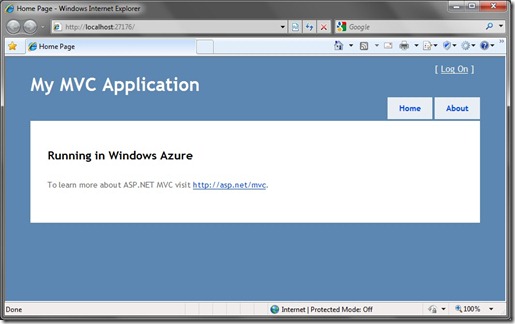
Выполним команду Debug | Start Without Debugging (или нажмем комбинацию клавиш Ctrl+ F5) и убедимся в том, что наше приложение работает.
Рис. Работа ASP.NET MVC 3-приложения
Следующий шаг – модификация приложения для работы в Windows Azure. Начнем с того, что добавим к нашему приложению новый проект на Windows Azure. В Visual Studio выполним команду File | New | Project. В диалоговой панели New Project выберем Installed Templates, Visual C# , затем – Cloud. Выберем Windows Azure Project , затем, в опции Solution – Add to solution и нажмем кнопку «Ok». В диалоговой панели New Windows Azure Project не выбирая никаких ролей нажмем кнопку «Ok».
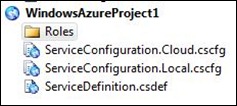
В Solution Explorer выберем новый проект на Windows Azure, в нем – элемент Roles и нажмем правую кнопку «мыши».
Рис. Новый проект на Windows Azure
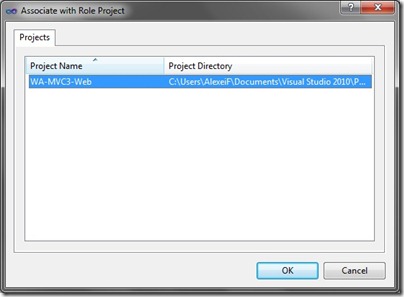
Выполним команду Add | Web Role Project in solution. В диалоговой панели Associate with Role Project выберем ASP.NET MVC 3 и нажмем кнопку «Ok».
Рис. Ассоциация веб-проекта с веб-ролью
Наше приложение готово к запуску в Windows Azure. Мы можем повторить описанные выше шаги для запуска приложения под локальным эмулятором Windows Azure, а также, при наличии доступа к Windows Azure, развернуть наше приложение на «облачной» платформе Microsoft.
Рекомендуется использовать обновленную версию Windows Azure Tools for Microsoft Visual Studio, в которой реализована поддержка ASP.NET MVC 3 Web Role. В этом случае все необходимые динамические библиотеки копируются в пакет развертывания и разворачиваются в Windows Azure, так что MVC 3-приложение будет готово к использованию сразу же после его развертывания в «облаке». В противном случае необходимо выполнить следующие действия:
- В SolutionExplorer выбрать элемент References и убедиться в том, что в проект включены ссылки на следующие модули:
- Microsoft.Web.Infrastructure
- System.Web.Helpers
- System.Web.Mvc
- System.Web.Razor
- System.Web.WebPages
- System.Web.WebPages.Deployment
- System.Web.WebPages.Razor
- Если какой-то из модулей не включен, его необходимо включить прямо из SolutionExplorer, нажав правую кнопку «мыши» на элементе References, выбрать команду AddReference и выбрать необходимые модули на вкладке . NET диалоговой панели AddReference.
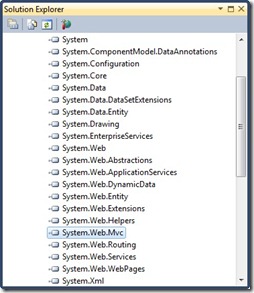
Рис. Ссылочные модули проекта
· Для каждого модуля, перечисленного выше, следует выполнить следующие действия:
- Выбрать модуль в Solution Explorer
- Нажать комбинацию клавиш Alt+Enter для отображения панели свойств модуля
- Присвоить свойству Copy Local значение true
После этого перейти к развертыванию приложения. По завершении данного упражнения не забудьте удалить приложение из Windows Azure чтобы не оплачивать использование лишних ресурсов.
В следующей части мы обсудим создание WCF-сервиса и его размещение в Windows Azure.
/АФ