Adding Your Images to Games
A coworker who is teaching Popfly to his daughter just asked me,
I'm working with my daughter who is working on a game and she wants to import a picture to be an actor.
How does she do that? And is there a wiki or other site to get these kinds of answers?
For once in my life, I have answers to both.
| If you look in the upper right (next to your name) you’ll see the integrated help. That will open the Help window. |  |
| From there, you’ll get context-sensitive help. If a topic isn’t covered in the sidebar, you can click on the more help section on “How Do I…?” which will take you to the online documentation on https://www.popflywiki.com. |  |
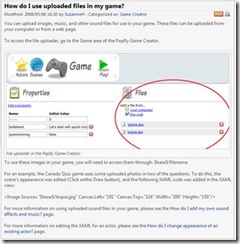
| The page you’re looking for is linked to from several places – it’s called “How do I use uploaded files in my game?” and it’s here https://popflywiki.com/GameCreatorUsingUploadedFiles.ashx. |  |
| Once there, you’ll need to read the instructions, but they go like this. First, create a game (you’ve done this) and save it. Then upload the image. Go to the Game tab and on the right you’ll see the “Files” section. Click to add a file to your project, either from the web (e.g. from Flickr) or from your computer. Once it’s uploaded, save the project again. I’m uploading john.PNG. |  |
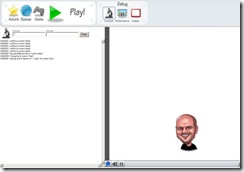
| Now click on the Scenes tab and click on Draw. Then click on “Switch to XAML.” The screen should look roughly like the one on the right. |  |
| Next, add the XAML to include the file between the two <canvas> tags. In my case, I’ll add john.PNG. <Image Source="$base$/john.png" Canvas.Left="191" Canvas.Top="324" Width="200" Height="150"/> The Canvas.Left, Canvas.Top, Width, and Height control where the image will go and how large it will be. You’ll have to experiment to get it to the right position. | |
| Save the game and run it. My “game” looks like this. I’ve saved it as https://www.popfly.com/users/johnmont/wonk.details, but we have examples in our tutorials of how to do this as well – the Canada Quiz in particular. |