Serving iCalendar from ASP
As a follow up to the previous post (https://blogs.msdn.com/joshpoley/archive/2007/12/10/creating-calendar-items.aspx), we will show how to serve up custom iCalendar files via an IIS web server.
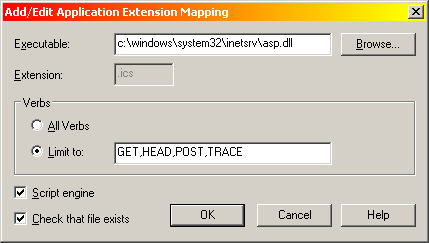
The first thing to do is configure IIS to associate the .ICS file extension with the ASP script engine. This will allow us to create dynamic iCalendar files using our favorite scripting language. From the "Application Configuration" page (which is accessible from the web site's properties screen: on the "Home Directory" tab click on the "Configuration…" button) we can add a new file extension and associate it with asp.dll:

Now, when a user attempts to load up an .ics file, asp.dll will parse it first looking for script blocks. This gives us the ability to pass in arguments (such as the time and subject) and do any other processing we need.
event.ics
<%@ Language=JavaScript EnableSessionState=False%>
<%
Response.ContentType = "text/calendar";
%>
BEGIN:VCALENDAR
VERSION:2.0
PRODID:Serving iCalendar from ASP, Josh Poley
BEGIN:VEVENT
SUMMARY:<%=Request("s")%>
DTSTART;TZID=US-Pacific:<%=Request("start")%>
DTEND;TZID=US-Pacific:<%=Request("end")%>
BEGIN:VALARM
TRIGGER:-PT15M
ACTION:DISPLAY
END:VALARM
END:VEVENT
END:VCALENDAR
In the above sample, we first set the language to JavaScript (which is just a personal preference) and then disable "session state" cookies as we don't need them. The important statement is where we set the ContentType (which is the MIME specifier for the data we are creating). This helps inform the web browser how to interpret the file: we don't want the browser to just display the text; instead it should pass it off to the operating system to handle (which typically results in an "open or save" dialog popping up).
We then take 3 inputs and use them to generate the iCalendar properties. So with the above code, if I hit the following URL in a web browser:
event.ics?s=test%20it!&start=20071212T140000&end=20071212T150000
I will receive a calendar entry for 2-3pm on December 12th with the subject of "test it!"
Since we are within a scripting environment, we can also go in and add some more interesting logic, such as providing a default end time if none is supplied (for example, one hour from the start time), or use today's date if no date information is passed in… but, I will leave that as an exercise for the reader.
As an aside, this same mechanism can be used to generate a varying degree of content. For example, I’ve used it to generate custom bug queries on the fly, allowing users to just click on a URL to open up a specific bug in our tracking tool (the bug’s ID is the parameter passed into the ASP processor).