JavaScript unit testing: using the Chutzpah test runner in Visual Studio
Welcome to the third and final installment of my blog series on JavaScript unit testing. Part one introduced some general principles of unit testing, and why unit testing is especially important for JavaScript. Part two introduced the Mocha test framework. In part three, I'll show you how to run your JavaScript unit tests directly in Visual Studio using a plugin called Chutzpah.
Start with the files you downloaded and used in part two. Visual Studio should have these files in the Solution Explorer view:
Select File -> Save All to save this as a solution. Test runners in Visual Studio seem to require that a *.sln file has been saved.
We need to add the Chutzpah test runner to Visual Studio. Go to Tools –> Extensions and Updates. On the left side of the dialog box, select Online. Then type chutzpah into the search field in the upper right corner. You’ll be shown two results:
Download and install the first one. You’ll have to then restart Visual Studio. Repeat this process with the second extension.
Chutzpah needs to know about the test file and all of its dependencies. Open calculator-tests.js, and add these lines to the top of the file:
/// <reference path="../js/vendor/mocha.js" />
/// <reference path="../js/vendor/expect.js" />
/// <reference path="../js/calculator.js" />
This tells Chutzpah that you’re using the Mocha test framework, and that you have a dependency on Expect. It also tells Chutzpah that the test file depends on calculator.js.
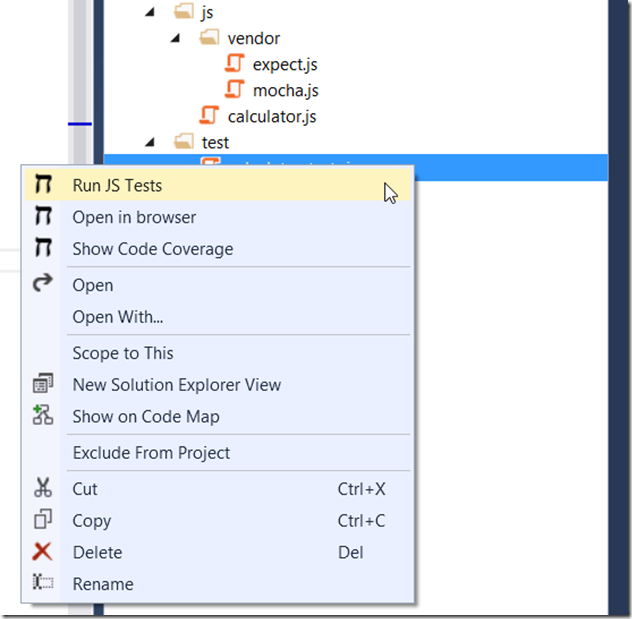
Right-click on calculator-tests.js, and you’ll now have a few options from Chutzpah. Select Run JS Tests:
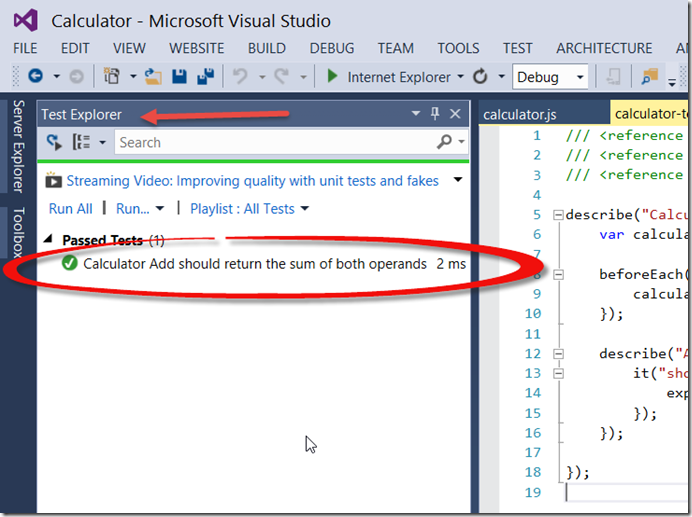
Visual Studio will then display your unit tests and their results in Test Explorer:
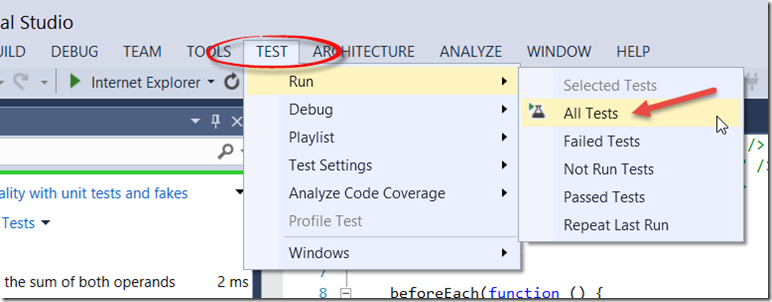
You can also run your tests by selecting Test –> Run –> All Tests:
You could stop here and stick with just using Chutzpah to run your unit tests, but there are more features worth exploring. For example, you can use Chutzpah to tell you something about code coverage:
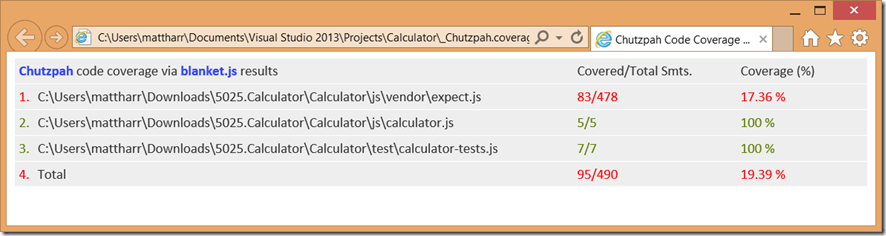
Select that, and you’ll see results like this:
The results for our own code look good, but there’s no reason to unit test a library such as Expect, unless of course you’re the author of Expect. We can tell Chutzpah to ignore Expect by creating a file called Chutzpah.json. Right-click the test folder and select Add –> Add New Item. Add a file called Chutzpah.json. Erase anything which Visual Studio might have put in that file, and put this:
{
"CodeCoverageExcludes": [ "*\\expect.js" ]
}
This tells Chutzpah to exclude Expect. Re-run Show Code Coverage, and the output will look better. Chutzpah now only looks at your own code.
To get even deeper with Chutzpah, check out the documentation on its GitHub repo. In particular, look at the documentation for Chutzpah.json.