Building and deploying an Outlook 2010 Add-in (part 1 of 2)
So, you’ve cracked open your shiny new Visual Studio 2010, and you would like to build and roll out an add-in for Outlook 2010 (we’re using Outlook here, but most of the principals apply to Word and Excel also)?
In this post (part 1), I’ll take you through the steps required to build a ribbon that appears on the Home screen, as well as a tab in the “backstage” area. (new features that are only available in Outlook 2010). In part 2, we will go through the steps required to create a setup project that will deploy the add-in.
Getting started
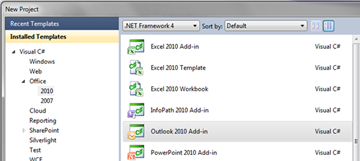
 First, let’s create our project. Within Visual Studio 2010, using the language of your choice, create a new Office 2010 project with the “Outlook 2010 Add-in” template.
First, let’s create our project. Within Visual Studio 2010, using the language of your choice, create a new Office 2010 project with the “Outlook 2010 Add-in” template.
We are going to add a ribbon control to the project. There are 2 ways you can do this – either by adding a ribbon xml file, or a ribbon visual designer. We’re going to use the best of both worlds – configuring our ribbon with a visual designer, and then converting it to xml when we are done.
Add a Ribbon
Right click on the new project in Solution Explorer, and select Add – New Item…. In the window that appears, select ‘Office’ in the the left-hand box, and then add a new Ribbon (Visual Designer). On the design surface that appears, you should see a blank ribbon. In this example we are going to add one button, but you will probably want to add a fair bit more until you have all the appropriate controls.
Open the Toolbox tab, and drag a button into group1 (groups are used to separate areas of functionality) on the toolbar. Set the ControlSize to RibbonControlSizeLarge, and add an image to the button. Double click on the button to open the event handler code for the button click, and add some simple code, like below:
private void button1_Click(object sender, RibbonControlEventArgs e)
{
System.Windows.Forms.MessageBox.Show("Your Ribbon Works!");
}
Now, we need to configure the add-in so that it will display correctly in Outlook - we want it to appear as a separate tab on the Home screen (the default behaviour is to add the ribbon to the “Add-in” tab on the mail reading screen). In the ribbon designer, click on the tab where it says “TabAddIns”, and then open the Properties window. You will need to set the following properties on the ribbon tab:
- Expand the ControlId property, set ControlIdType to “Custom”
- Set the (Name) to “MyOutlookTab” (or whatever you want to call it)
- Set the Label to “MyOutlookTab”
Click on the Designer in the top left where it says “Ribbon1”, and configure properties for the Ribbon itself:
- Set the (Name) to “MyOutlookAddIn”
- On RibbonType, uncheck Microsoft.Outlook.Mail.Read, and check Microsoft.Outlook.Explorer
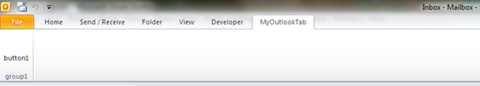
Now run your project (make sure Outlook is closed), and you should see something like this:
OK, we have made our basic ribbon, but before we are done, we will add a ‘Backstage’ tab to our add-in. We’re going to do this by converting our Ribbon from a visual designed one into an XML based one (editing the Backstage is not currently supported through the visual designer). To do this, click on the link at the bottom of the Properties window when the ribbon is selected – titled “Export Ribbon to XML”. This will create 2 new files, Ribbon.cs, and Ribbon.xml. You will now need to make a few simple code changes in order to get your XML–based ribbon solution working; but before we do that, let’s get on and add the mark-up for the Backstage.
The Backstage
Quite simply, the backstage is the area you see in Office 2010 applications when you click on the “File” tab. You can add your own, custom tabs to this area by adding mark-up, which we will do (very simply) here. Firstly, to make life easier, download the Office 2010 Custom UI Schema, which will give you IntelliSense in the XML document. Then:
- Change the namspace referred to in ribbon.xml to point to https://schemas.microsoft.com/office/2009/07/customui
- In the properties window, ensure that the above schema is referenced (Schema property)
- Add the following XML blob (just the tag element with an id of MyBackstage – the rest is included for info):
<?xml version="1.0" encoding="UTF-8"?>
<customUI onLoad="Ribbon_Load" xmlns="https://schemas.microsoft.com/office/2009/07/customui">
<ribbon>
<tabs>
<tab id="MyOutlookTab" label="MyOutlookTab">
<group id="group1" label="group1">
<button id="button1" onAction="button1_Click" label="button1" size="large" />
</group>
</tab>
</tabs>
</ribbon>
<backstage>
<tab id="MyBackstage" label="MyBackstage" columnWidthPercent="30" insertAfterMso="TabInfo" visible="true" >
<firstColumn>
<group id="grpOne" label="Group One">
<primaryItem>
<button id="buttonBackStage" label="button Backstage" onAction="buttonBackStage_Click"/>
</primaryItem>
</group>
</firstColumn>
</tab>
</backstage>
</customUI>
You’ll notice we have added a button to our backstage (buttonBackstage), that has an onAction event. Let’s hook that up now (as well as the button we added to our Ribbon). Open up Ribbon.cs:
- At the top of Ribbon.cs file – you will see some instructions that need to be followed – make sure you do point one by copying the code below into ThisAddIn.cs:
protected override Microsoft.Office.Core.IRibbonExtensibility CreateRibbonExtensibilityObject()
{
return new Ribbon();
}
- Now, create event handlers for each of the buttons we have created in Ribbon .cs (the “onAction” attribute points to the method that will be called):
public void Ribbon_Load(Office.IRibbonUI ribbonUI)
{
this.ribbon = ribbonUI;
}
public void button1_Click(Office.IRibbonControl control)
{
System.Windows.Forms.MessageBox.Show("Your Ribbon Button Works!");
}
public void buttonBackstage_Click(Office.IRibbonControl control)
{
System.Windows.Forms.MessageBox.Show("Your Backstage Button Works!");
}
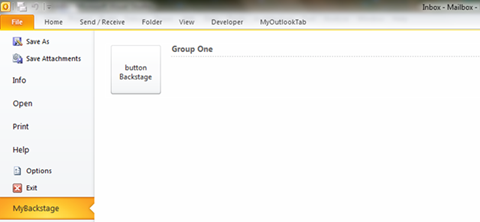
Finally, delete or exclude Ribbon1 from your project (you don’t need it now as you have moved the functionality into ribbon.xml), and you are ready to go! You should see a new tab in your back stage that looks something like this:
So, the add-in is all ready, and it works on your machine, right? In my next post, we’ll go through the steps to build a setup package that you can use to deploy the add-in to other users.
Written by Matthew Farmer
Comments
Anonymous
August 30, 2010
When is part 2 going to be posted?Anonymous
August 30, 2010
Hi - apologies - it should be posted here soon!Anonymous
March 24, 2011
Need to ask - When is part 2 going to be posted?Anonymous
March 24, 2011
Hi Sorry, to ask, but you sample has been a big help for me to create my first Outlook add-in. I have simply create a add-in like the one you have described, only changes to yours is that I have added the button to the OfficeID "TabMail" , that is the "Home" tab in the Mail section .. I wolude like to know what the OfficeID for the "Home" tab of the Calendar section is ? I have tried with "TabCalendar", but that is not correct, do you know what it is?Anonymous
June 10, 2011
If you are looking for part 2, Here is the link to it, I ended up searching on the net for it.. blogs.msdn.com/.../building-and-deploying-an-outlook-2010-add-in-part-2-of-2.aspxAnonymous
July 13, 2011
The comment has been removedAnonymous
July 18, 2011
Hi Kevin Unfortunately there are a many possible reasons why this could be happening. I would, firstly, check that you have the correct versions of Office and the Interop library installed on your machine, and verify that they are working correctly.Anonymous
September 21, 2011
hi thanks for your usefull article. but i want extend your sample. i want open a new form (form region) when button1 click. can u help me?Anonymous
June 22, 2012
Hi, Thanks for the Article i have done everything accordingly but my button click is not working and also i had exported to the XML. and i mentioned the click event in callback region still it is not working for me. did i miss anything... here is my xml and call back code <-------------xmlcode-------------> <customUI onLoad="Ribbon_Load" xmlns="schemas.microsoft.com/.../customui" loadImage="getImage"> <commands> <command idMso="TabMail" onAction="REDSEND_Click"/> </commands> <ribbon> <tabs> <tab idMso="TabMail"> <group id="RED" label="RED" insertBeforeQ="GroupMailNew"> <button id="REDSEND" image="redlogo" onAction="REDSEND_Click" s label="REDPOT" size="large" /> </group> </tabs> </ribbon> </customUI> <-------xmlcode---------------------> <---------callbackcode-------------> #region Ribbon Callbacks //Create callback methods here. For more information about adding callback methods, select the Ribbon XML item in Solution Explorer and then press F1 public void Ribbon_Load(Office.IRibbonUI ribbonUI) { this.ribbon = ribbonUI; } private void REDPOTSEND_Click(Office.IRibbonControl Ctrl) { MessageBox.Show("Welcome To xxxxxxxx"); } <---------callbackcode--------------> Can you help me.......Anonymous
November 07, 2012
How can i load a windows form integrated to outlook form??? Thanks!Anonymous
October 08, 2013
I followed your blog from start to end and it works 10x ShlomyAnonymous
February 25, 2014
Thanks so much for helpful and well laid-out information.Anonymous
July 09, 2014
sreenunna, Never too late to answer a question i think :) I had same problem. It happens because of your event handler (REDPOTSEND_Click) is private. Change it to public and all must be fine :) At least it works for me.Anonymous
July 18, 2014
Hahaha, HuRN! You're 2 years late! You made me laugh :DAnonymous
September 01, 2014
Folks, Thank you so much. This blog was pretty helpful. I'm trying to create add in for Outlook 2010 using VS 2010 (same as explained). When I try to run the project in debug mode through VS 2010, it takes forever for Outlook to load. It's stuck at 'Processing...' and not going further. Any help will be appriciated. Please note, I have a Outlook with thousands of emails in it.Anonymous
January 28, 2015
Hi will this add in work in Outlook 2013 as well ?Anonymous
February 12, 2015
how to create outlook custom addins with login facility like particular employee look only own data not other. using web service through it is possible to link addins so,data came from central database?