Filter Performance Point Services 2010 dashboard using QueryString Filter in SharePoint 2010
Passing QueryString in a web url is old method .This can also be done in SharePoint 2010.
The steps are the same whether you deploy a page that uses only PerformancePoint web parts using Dashboard Designer, or build a more complex page using SharePoint web or SharePoint Designer.
- Understand how Query String (URL) Filter works
- Build the content & page
- Add Query String (URL) Filter web parts for each attribute you want to control on the URL
- Connect each filter web part to the web parts you want it to affect
To illustrate we’ll add URL filtering to a simple dashboard that has one PerformancePoint Report web part.
We will specify Geography on the URL:
1. Understand how Query String (URL) Filter works
The Query String (URL) Filter accepts the name and value parts, separated by an equals sign, and multiple filters separated by a semi-colon (this is quite common and not unique to SharePoint.)
You’ll have full control over the name part. We’ll explain how to specify it in the next step.
The value depends on the web part the value’s passed to. In the case of PerformancePoint Services web parts you’ll need a member unique name for the data source(s) referenced by the content.
Unfortunately a Query String (URL) filter and another filter can’t be synchronized with the same consumer field of a web part. Although you can connect more than one filter web parts to the same consumer field, this won’t result in the multiple filters being synchronized with the field. You will have to choose one mode or the other.
2. Build the content & page
We laid out the analytic chart “Local Sales Report” in Dashboard Designer. The only detail of interest is we put the Geography hierarchy in the Background well so we can connect filters to it in SharePoint.
If you’re going to do URL filtering we recommend you do your page editing outside Dashboard Designer. Dashboard Designer’s web part page deployment is very simplistic and removes all changes not possible within Dashboard Designer, including URL filtering.
For this example we didn’t use Dashboard Designer at all except to create “Local Sales Report.” We started with a blank web part page, added the PerformancePoint Report web part, then configured it to show “Local Sales Report.”
3. Add Query String (URL) Filter web parts for each attribute you want to control on the URL
For each query string parameter you want the page to have:
In SharePoint web put the page in edit mode (Select the Page tab in the ribbon, and click Edit Page. )
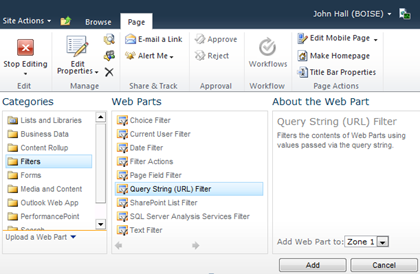
Click Add a Web Part in any zone.
In the Categories column, select Filters
In the new web part’s web part menu, click Edit Web Part:
In the tool pane fill out Query String Parameter Name. You may also want to fill out Default Value, so that when the parameter’s not specified a reasonable default’s used.
Click “OK at the bottom of the tool pane.
4. Connect each filter web part to the web parts you want it to affect
For each web part you want the filter to affect:
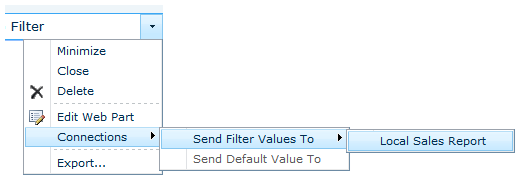
- From the web part menu on the filter web part select: Connections -> Send Filter Values To –> then the destination web part:

- The Choose Connection dialog appears. You’ll have 2 choices for Connection Type; either will work in this case.
- Under Configure Connection select the field you’d like to filter. The options vary based on the web part, and in the case of PerformancePoint web parts, on the content. Here we select the Geography hierarchy we added to “Background” in Local Sales Report:

- Click Finish.
- You can now click “Stop Editing”, and try it out:
Comments
Anonymous
July 05, 2011
I'm trying to format the "Query String Parameter Name" field when your name has a space in it. Example is "Related Event"Anonymous
March 13, 2012
Can you also guide us how to pass multiple values?