Node.js で Cogbot をつくる(準備編)
はじめに
こんにちは。進捗がダメだったので、なかなかこっちのブログ更新せずに、あっちのブログ(Flow とか、Teams はなんとなくあっちだとか考えてたんで。)ばっかり更新して逃げててすみません。 実は、最近まで Teams がGAしてなかったことも知らなかったという、酷い状態でした。
先日、社内ハッカソンのお題のひとつが Bot Framework だったのですが、 無謀にも Node.js を使って挑戦したところ、いろんなところにどはまりポイントがあったので、備忘録がてらまとめようと思ったので執筆時時点の情報をまとめておきます。
本情報の内容(添付文書、リンク先などを含む)は、作成日時点でのものであり、予告なく変更される場合があります。
準備編(Node.js, Visual Studio Code, GitHub, Azure など)
Node.js
Node.js のサイト(https://nodejs.org/en/)からコンポーネントを DL してインストールしておきます。
Azure のアカウントを作っておきます。今回利用するのは WebApps 無償枠でもよいので、DevEssential 等の無償のサブスクリプションでも大丈夫です。
今回は Windows 10 のマシンと Visual Studio Code をソースのデプロイに、Visual Studio Team Services を使いました。
Visual Studio Team Services
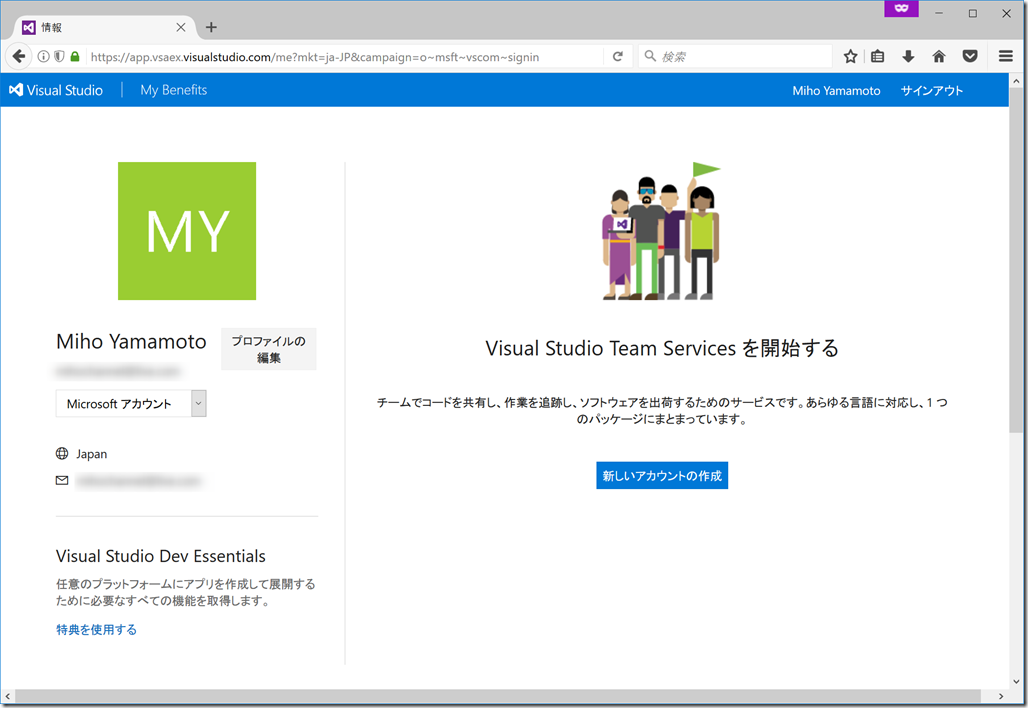
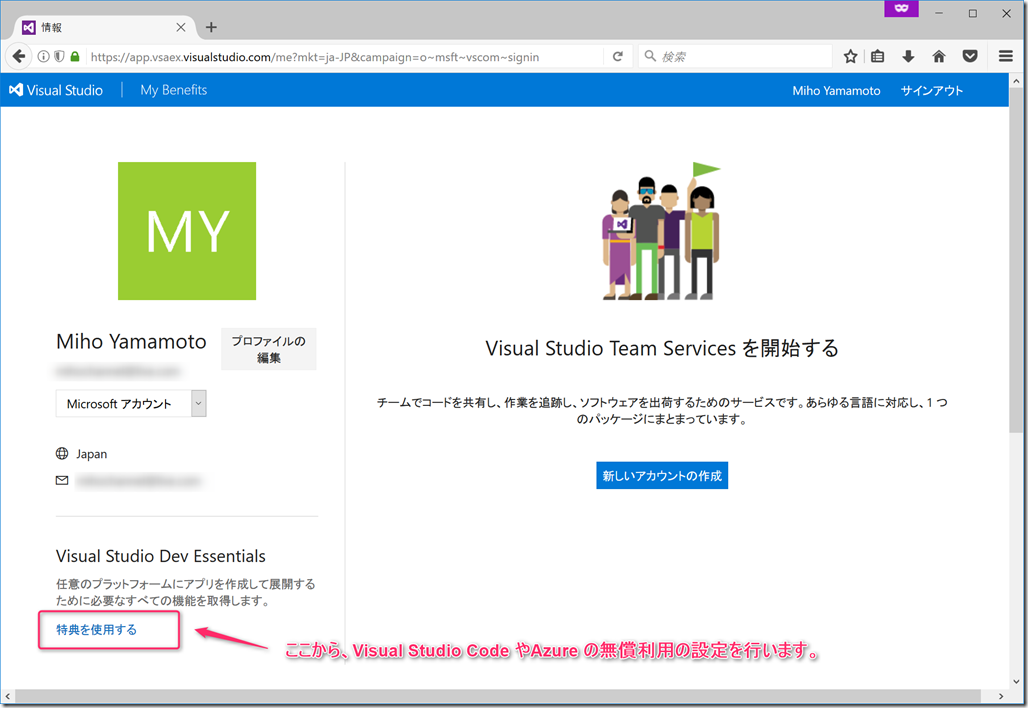
誰でも1つ以上は持ってるであろう、マイクロソフトアカウントを使って visualstudio.com にアクセスします。
Visual Studio Team Services を開始すると出てるので、選択しましょう。
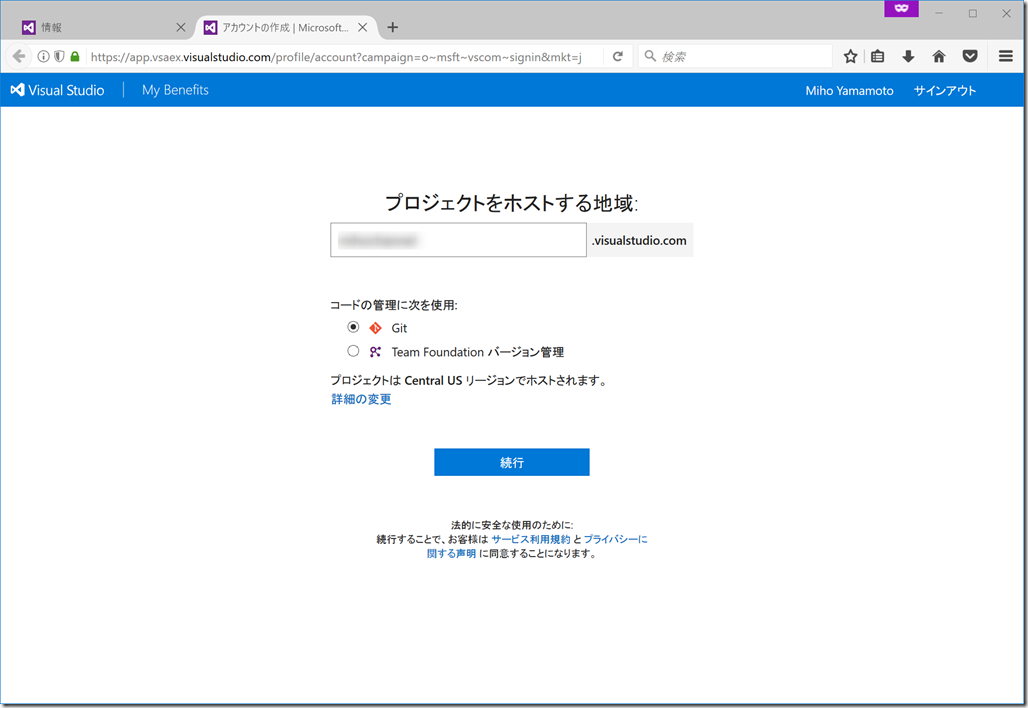
Pull Request がカッコいいので、Git でソース管理します。
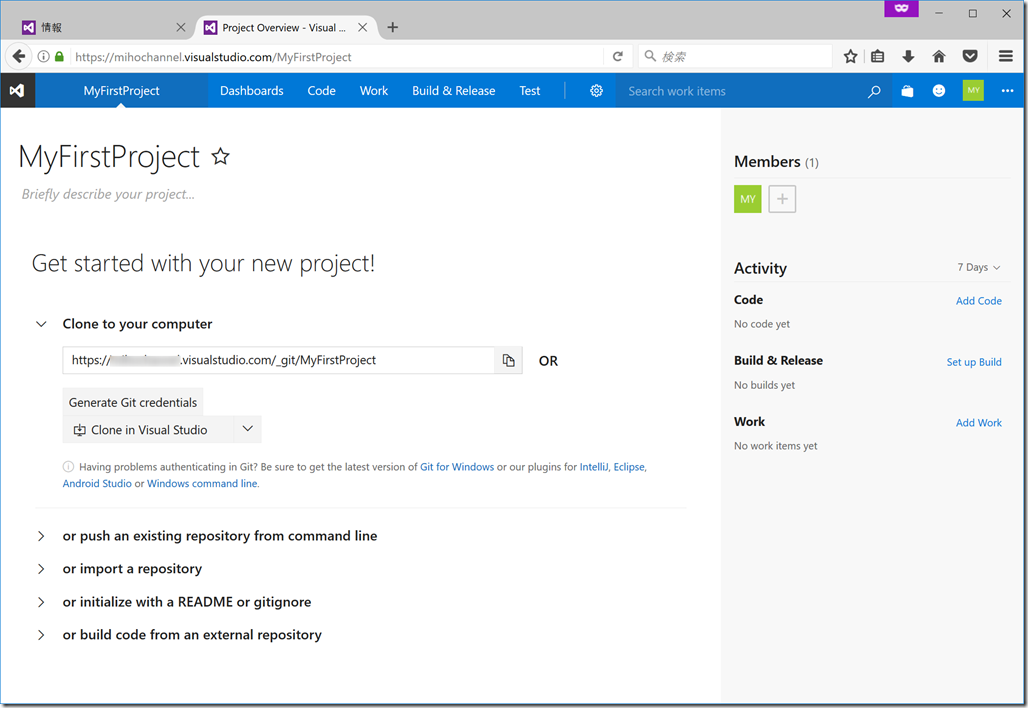
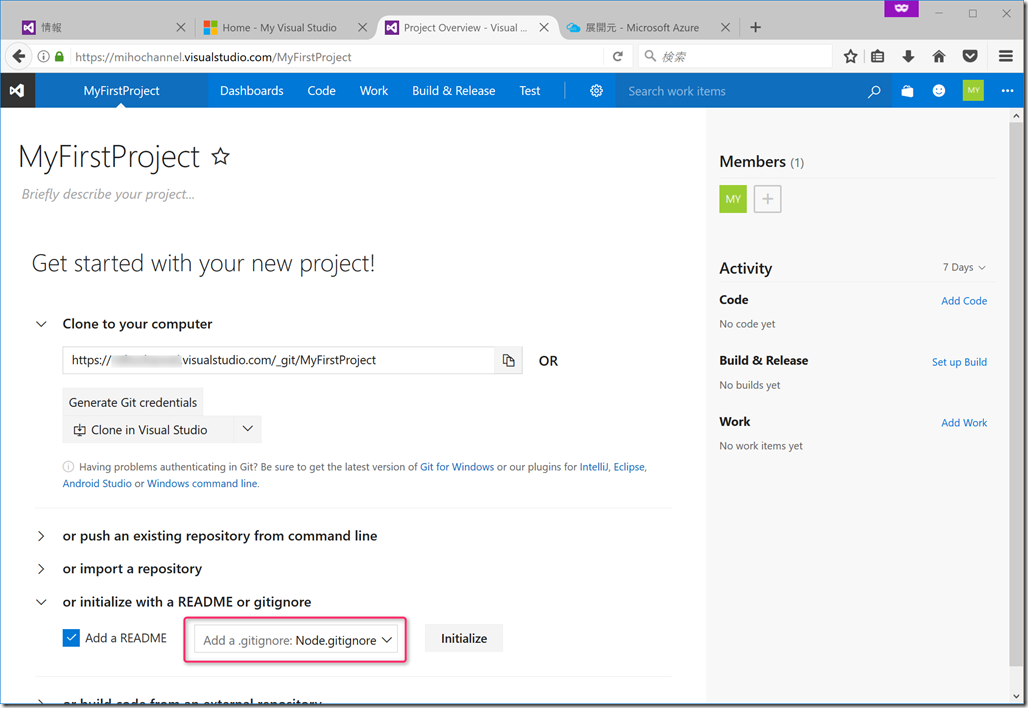
プロジェクトできました。
or Initialize with a README or gitignore を選んでgitignore のところで Node を選んで Initialize をクリックしておきます。
これで連携準備できました。
Azure Web Apps の作成と Team Services の連携
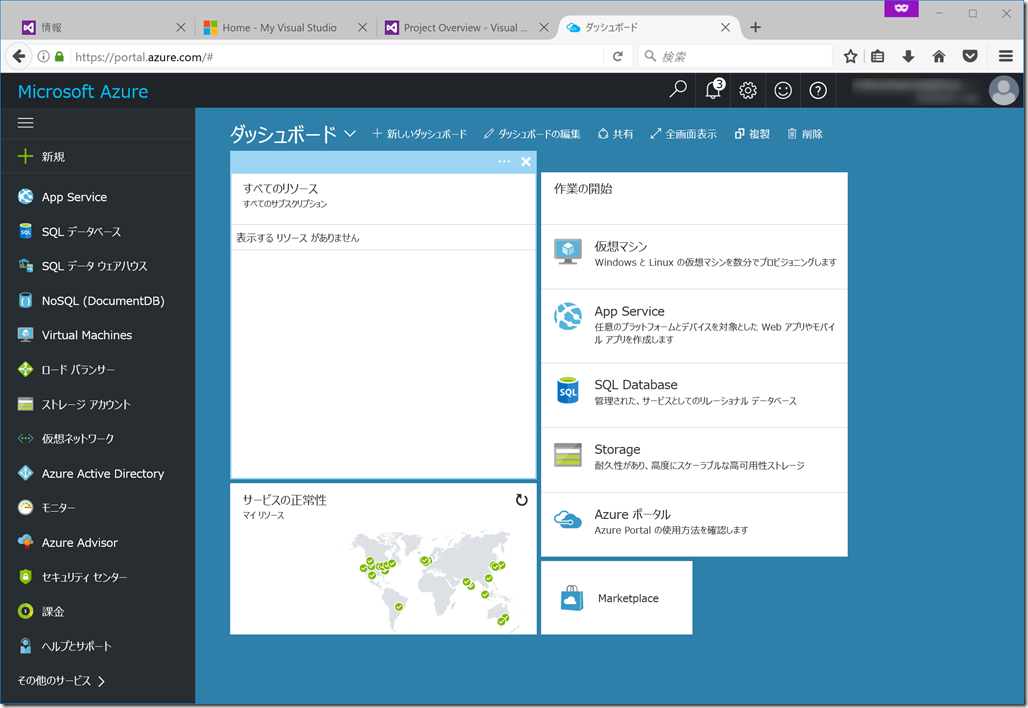
Azure Portal (https://portal.azure.com) にアクセスします。
1.展開元のセットアップ
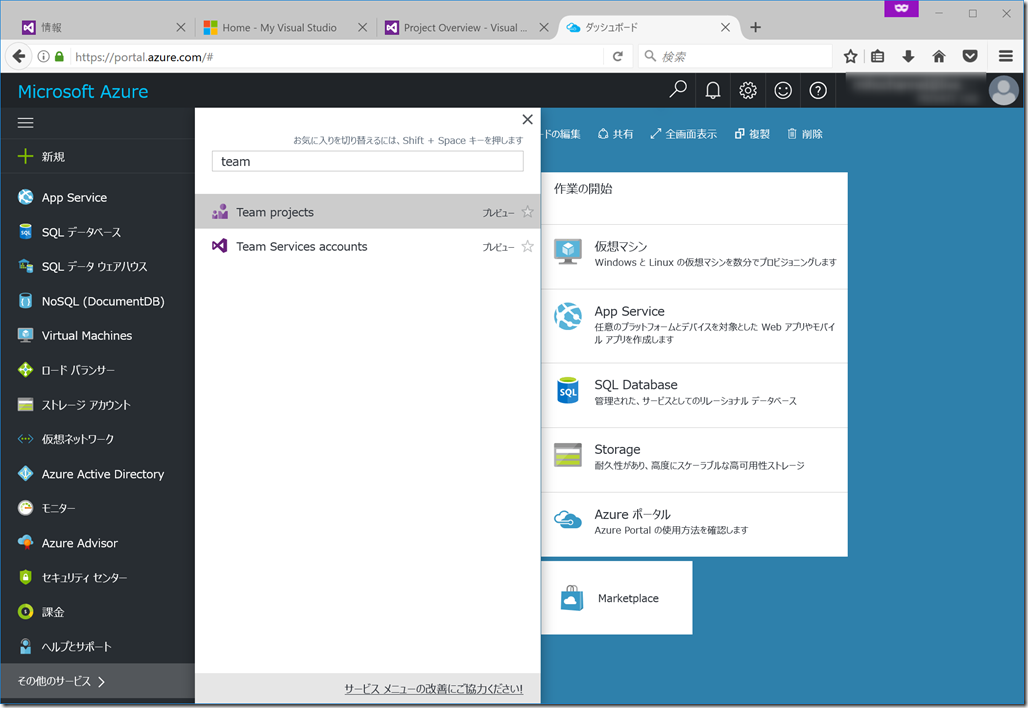
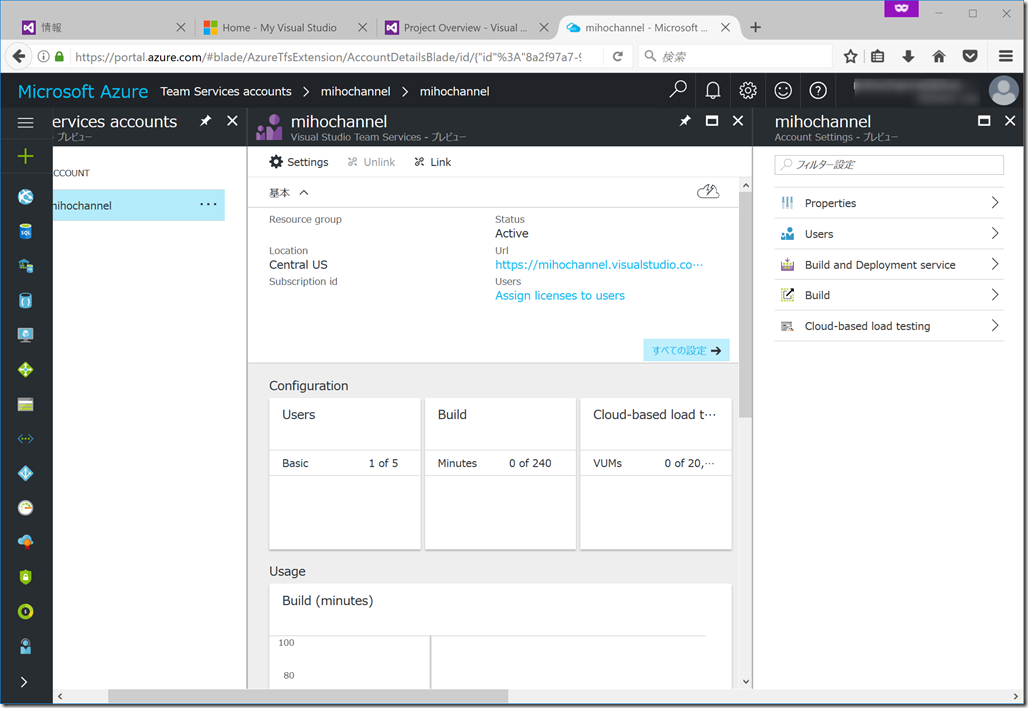
左下の「その他のサービス」を選んで「Team Services accounts」を選択します。
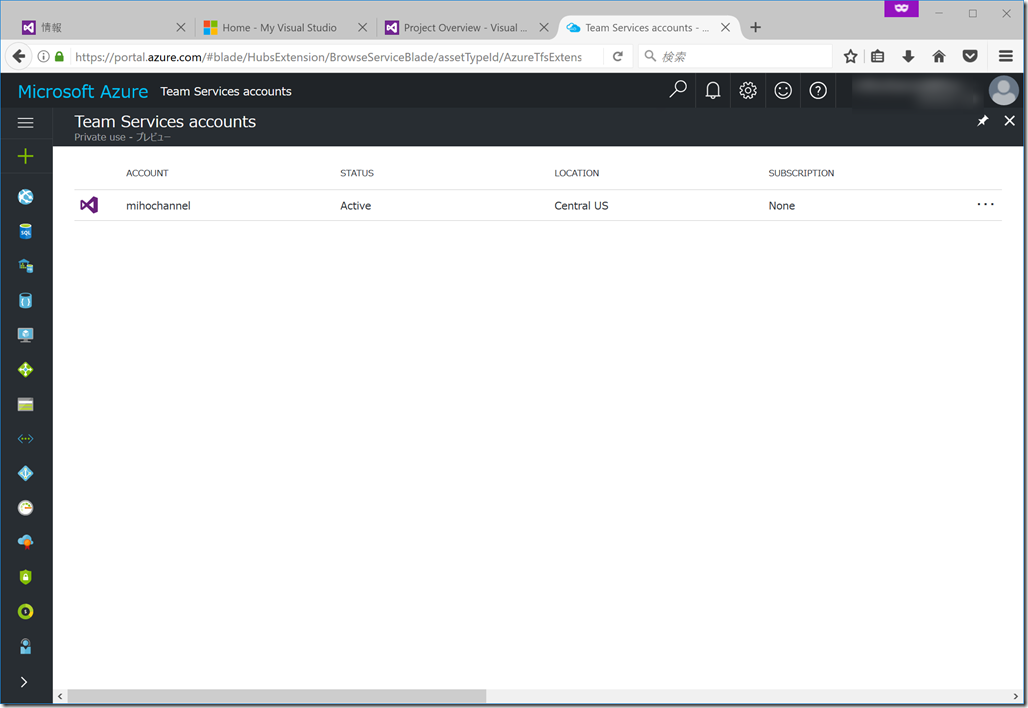
先ほど作成したアカウントを選択します。
Build and Deployment Service を選択します。
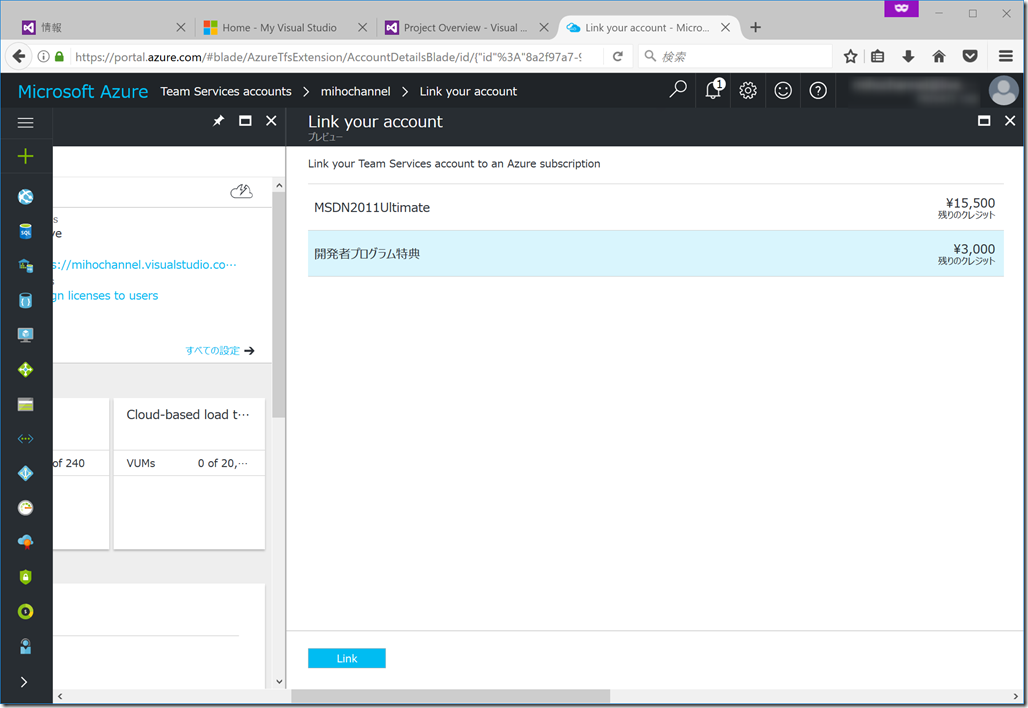
「開発者プログラム特典」を選択してLink をクリックします。
2.展開先のセットアップ
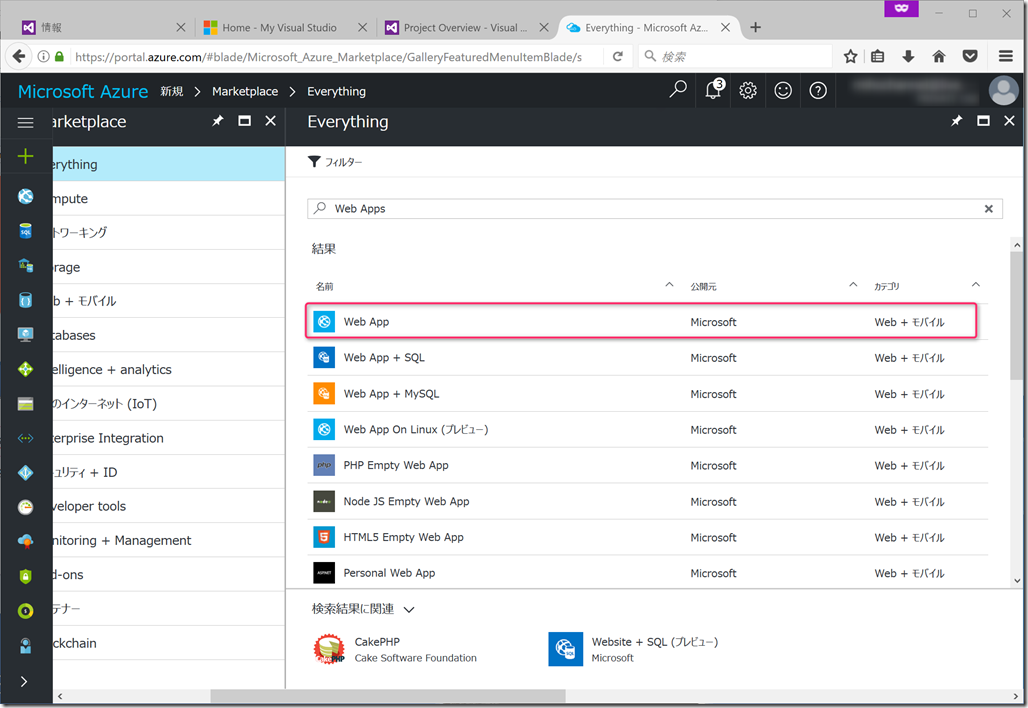
ポータルからWeb Apps を作成します。
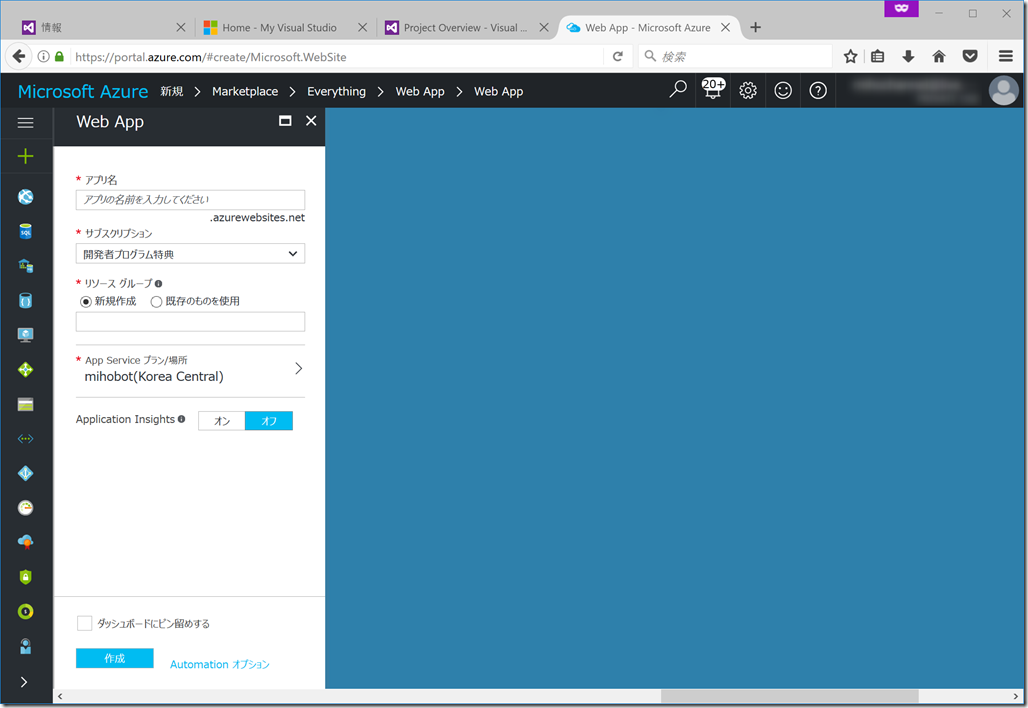
アプリ名、サブスクリプション(選択)、リソースグループ(新規作成か既存かは任意)を選びます。
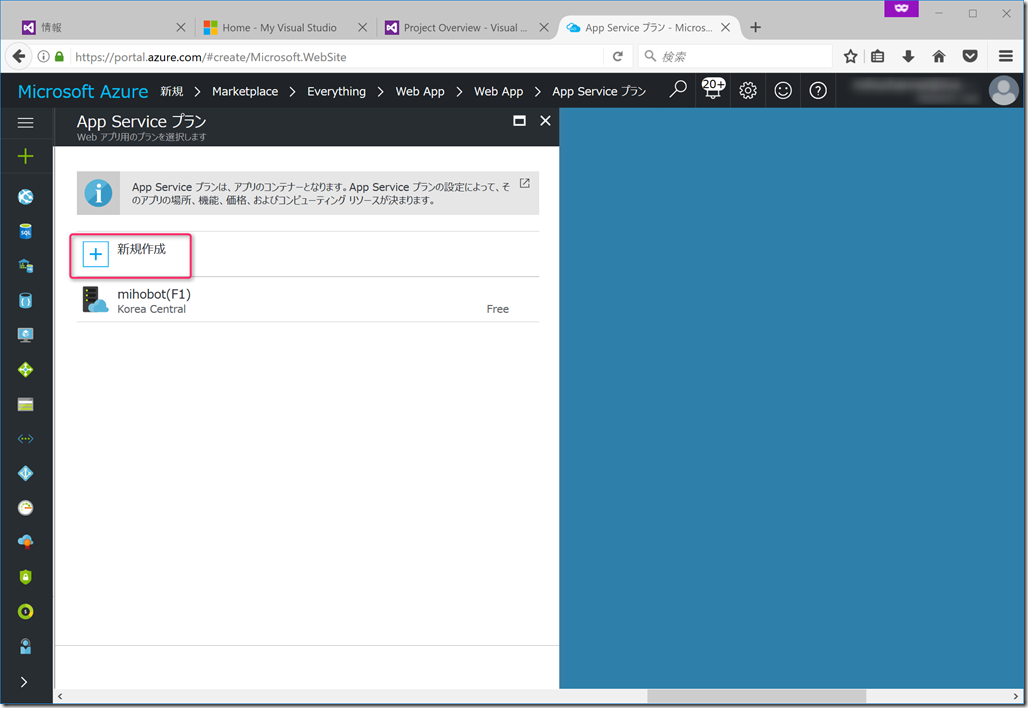
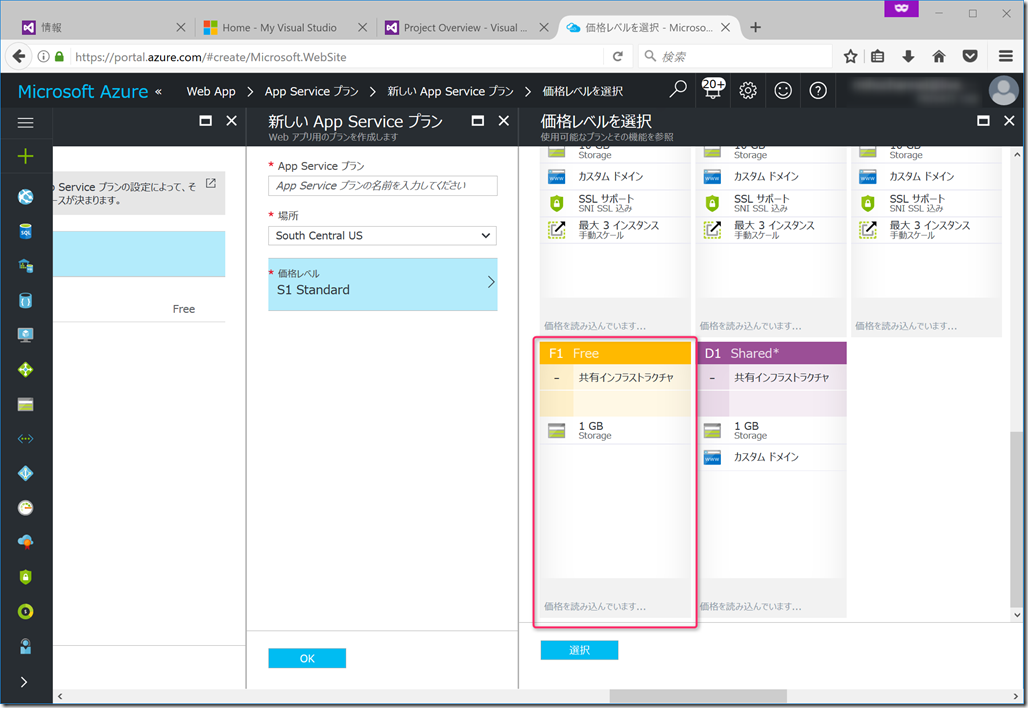
無償プランで作成する場合は、App Service プランを選択し、新規作成時に無償のものを選択します。
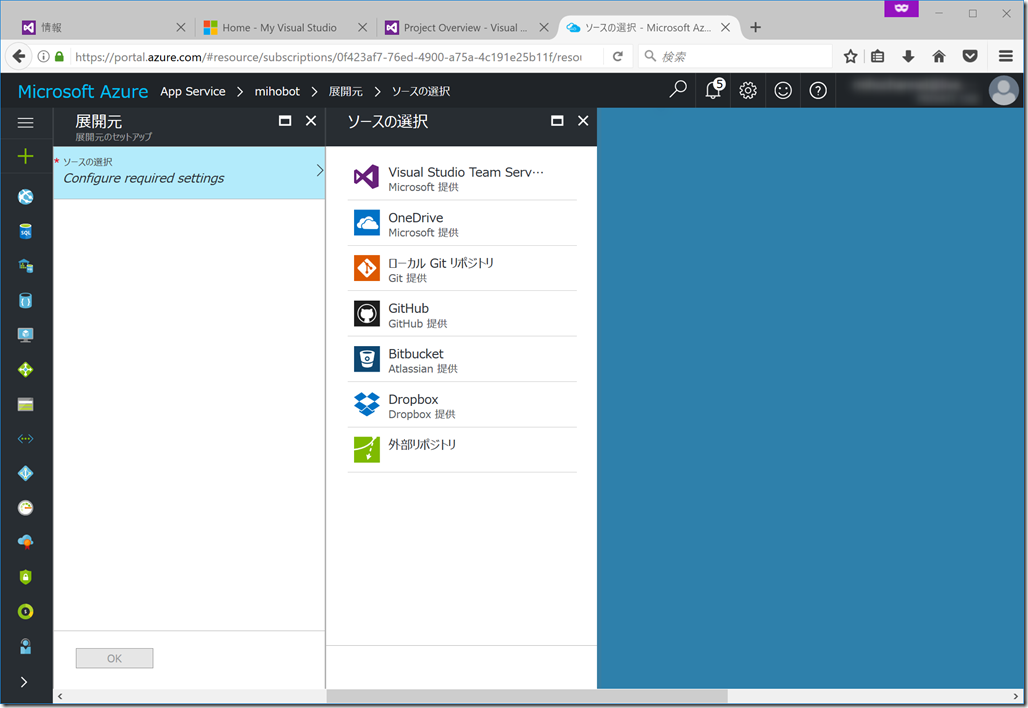
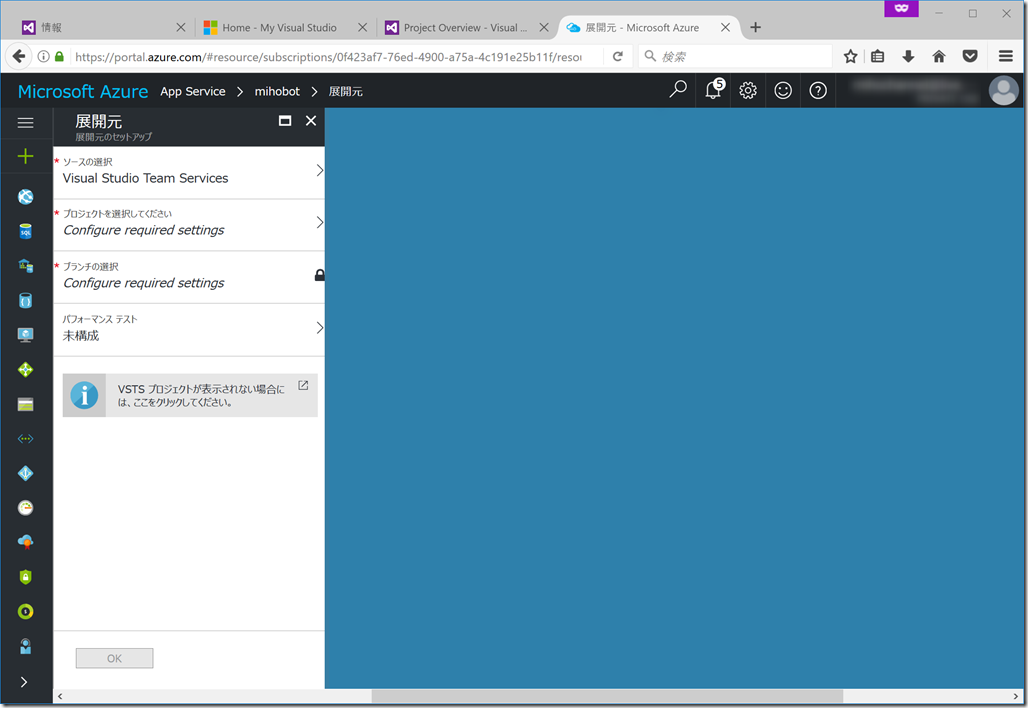
展開元でソースを Visual Studio Team Services を選択します。
そうすると、Team Services にソースをコミットするたびに自動的にデプロイつまり Continuous Integration を行うことができます
準備は以上となります。
そのほか:ツールやAzure の利用権など(途中で割愛)
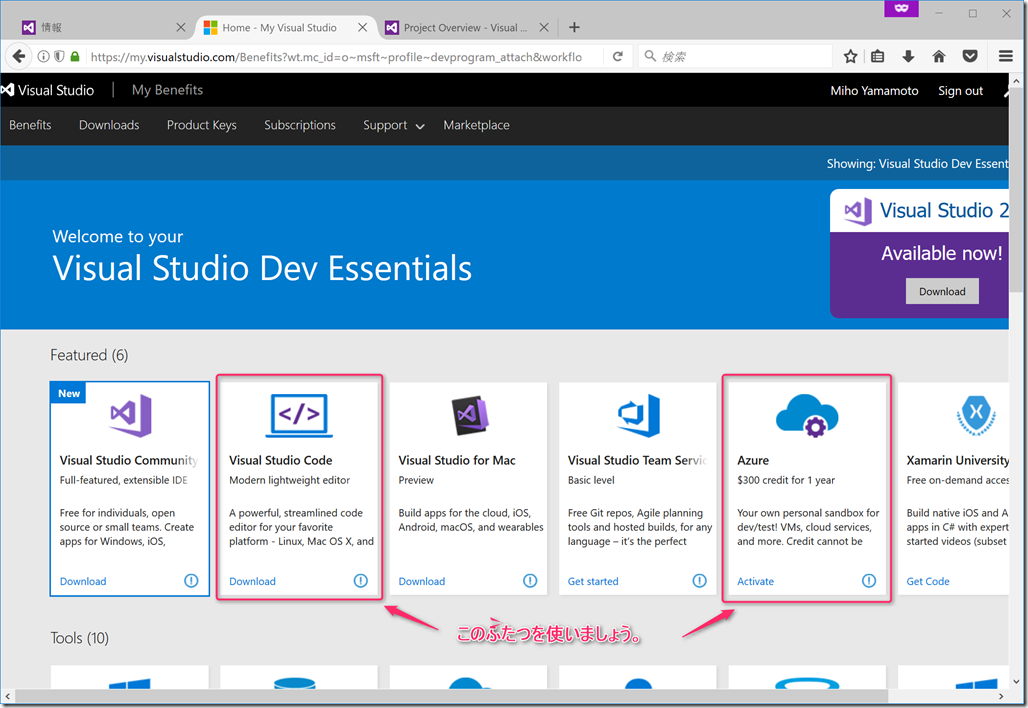
visualstudio.com画面に戻ります。
Visual Studio Code では Node.js 関連のエクステンションを入れておきます。
GitBash
GitHub のためのツール GitBash をGit for Windows のサイトhttps://git-for-windows.github.io/ からダウンロード&インストールします。
参考リンク
Node.js サイト
What is Bot Builder for Node.js and why should I use it?