Un bot parmi nous ? – 1ère partie
Lors de la conférence #Build2016, Microsoft a dévoilé bon nombre de nouveauté, dont notamment, une toute nouvelle façon d'interagir avec des robots, au moyen de notre langage naturel.

Cette nouvelle manière de communiquer fournit une nouvelle manière pour les utilisateurs d'interagir avec les services qui leur sont proposés.
Cette bibliothèque logicielle gratuite mise à disposition sous licence libre par Microsoft sur la forge communautaire GitHub permet en autres choses :
- De traduire automatiquement dans plus de 30 langues,
- D'utiliser la puissance de LUIS (Language Understanding Intelligence System) pour extraire l'information directement depuis le langage naturel,
- Ou encore de fournir des connecteurs pour intégrer votre bot dans différentes applications de communication très répandues.
Dans la suite de ce billet, nous allons recenser les possibilités offertes par le bot, ainsi que leur implémentation au moyen d'exemples concrets. J'en profite pour remercier très sincèrement Morgan Funtowicz actuellement en stage au sein de l'équipe pour cette contribution J

Figure 1 : Exemple de mise en œuvre du Bot Framework
Installation dans Visual Studio et génération du squelette de l'application
Nous allons utiliser le langage de programmation C# tout au long de notre exemple. Aussi, nous utiliserons Microsoft Visual Studio (VS par la suite) comme environnement de développement intégré (IDE) principal.
( Si vous ne disposez pas (encore) de VS, vous pouvez télécharger gratuitement et installer Microsoft Visual Studio Community 2015 ici .)
Pour une première application, je vous propose d'installer le modèle fournit par Microsoft disponible à ici.
Une fois téléchargé, placer l'archive zip directement dans le dossier %USERPROFILE%\Documents\Visual Studio 2015\Templates\ProjectTemplates\Visual C# .
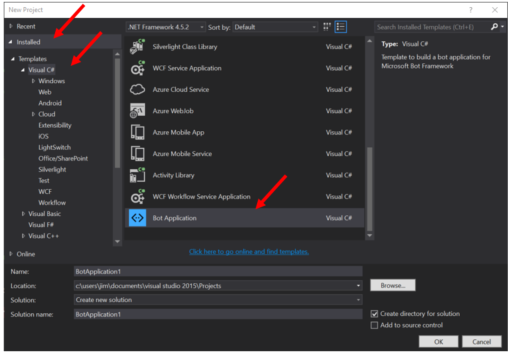
Relancez VS et créez un nouveau projet Bot Application (File -> New Project -> Installed -> Templates -> Visual C# -> Bot Application)

Figure 2 : Création d'un projet Bot Application dans VS 2015
En utilisant le modèle fournit, vous devriez obtenir une solution donc la structure est identique à celle-ci :

Figure 3 : Structure de l'application générée par le modèle
La structure est similaire à tout projet ASP.NET. Voici quelques compléments d'informations à ce propos :
- Dossier App_Start. Contient les différents fichiers de configuration nécessaires à votre application. Notamment le format utilisé pour les messages (JSON ici), la police de routage des requêtes, etc.
- Dossier Controllers. Contient les points de terminaison des requêtes HTTP reçues. Ces contrôleurs sont responsables du traitement de la requête, la génération et l'envoi de la réponse.
- Fichier Web.config. Contient les informations d'authentification de votre bot (que nous aborderons plus précisément dans la prochaine partie de ce billet). Ce fichier contient aussi les références vers les différentes bibliothèques utilisées ainsi que les éventuelles chaines de connexion à des bases de données pour Entity Framework.
Afin de terminer la mise en place du projet, nous allons maintenant déployer cette application dans l'environnement d'exécution Microsoft Azure via le service Web App. A ce propos, un niveau gratuit est disponible pour ce service. Ceci nous sera des plus utile notamment pour les phases de développement d'application.
Avant de continuer, si vous ne possédez pas de compte Azure, nous vous invitons à vous rendre sur cette page, afin d'en créer un, gratuitement.
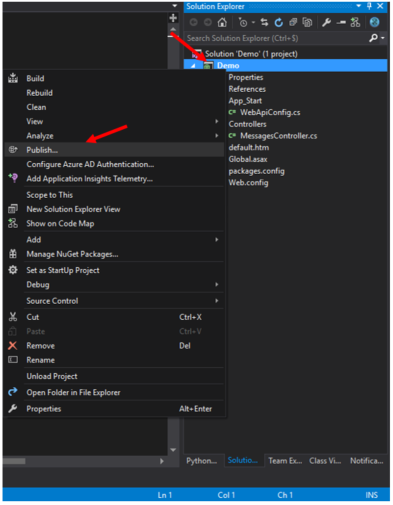
Pour se faire, un simple clic droit sur votre solution, puis Publish.

Figure 4 : Publication d'une application dans VS
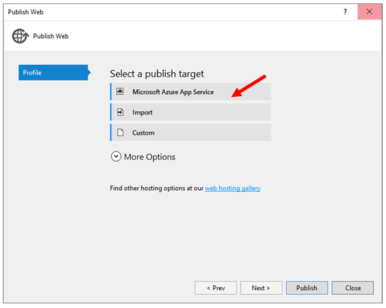
Une interface s'ouvre, vous proposant différents moyens de publication, choisissez Microsoft Azure App service comme illustré ci-après.

Figure 5 : Publication dans Azure App Service
La prochaine fenêtre vous demande de fournir les informations de votre compte Azure, si ce n'est pas déjà fait, connectez-vous à ce dernier via le bouton Add and account en haut à droite.
Choisissez l'abonnement que vous souhaitez utiliser, et enfin, créez un nouveau App Service. (Vous pouvez aussi réutiliser un App Service si vous en possédez déjà un)

Figure 6 : Connexion à votre compte Azure
Donnez un nom à votre App Service, et, éventuellement, créez un groupe de ressources spécifique pour votre bot (par exemple : bot_ressources), et créer un nouveau App Service Plan (veillez à bien spécifier South Europe comme localisation de votre service) :

Figure 7 : Création du plan d'application
Une fois créé, que toutes les étapes sont validées, vous devriez être en mesure de publier votre application :

Figure 8 : Informations de publication sur Azure
Conservez bien ces informations, elles vous seront nécessaires pour enregistrer votre bot à l'étape suivante.
Mise en place de la configuration du bot
Avant de pouvoir interagir avec votre bot, il est absolument nécessaire d'enregistrer celui-ci sur le site de Microsoft dédié afin de définir les éléments clés qui permettront aux différents utilisateurs de communiquer avec votre bot.
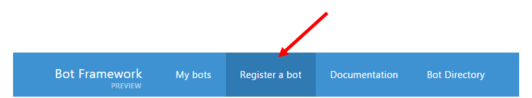
Rendez-vous donc sur la page, et commencez par enregistrer votre bot en procédant de la façon suivante :

Figure 9 : Comment accéder à la page d'enregistrement du bot
Suite à cette opération, vous devriez vous retrouver avec un (imposant) formulaire vous demandant de saisir de nombreuses informations. Rassurez-vous, certaines informations sont nécessaires uniquement lors du passage en production de votre bot.
Afin de pouvoir commencer, les seules informations à remplir sont les suivantes :
- Name : Le nom que vous souhaitez donner à votre bot
- Description : Une description qui permet aux personnes intéressées par votre bot d'en savoir un peu plus sur lui ;-)
- Endpoint : L'URL du point de terminaison Azure obtenue dans la phase de publication de l'étape précédente
- Publisher : L'entité émettrice du bot
- Bot Privacy URL : Une URL permettant d'accéder à la politique sur la protection de la vie privée concernant votre bot. Dans notre cas, nous mettrons la même URL que pour l'information Endpoint
- AppID : Un identifiant qui permet d'identifier votre bot de manière unique
Une fois ces informations renseignées, vous devriez être en mesure d'enregistrer votre bot dans votre console de gestion.
Après quoi, une interface récapitulative s'affichera :

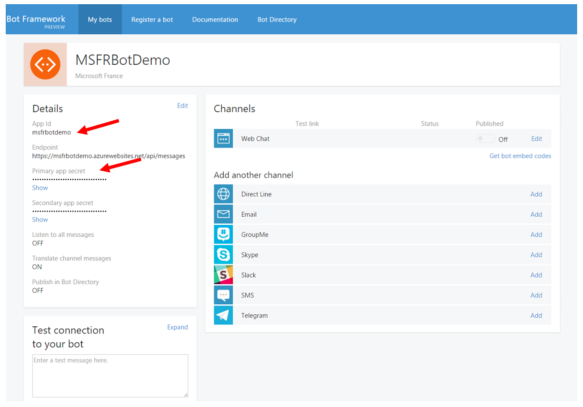
Figure 10 : Interface de gestion d'un bot
Dans cette interface, vous pouvez retrouver toutes les informations précédemment renseignées telles que le nom bot, l'URL permettant de communiquer avec votre bot, ainsi que les informations d'authentification auprès de celui-ci.
De plus, un outil vous permet de tester directement la connexion avec le bot, en entrant simplement un message.
Enfin, sur la partie droite de la page, sont listés les différents canaux d'intégration disponibles pour votre bot : Un canal représente une application tierce pour laquelle un connecteur est disponible afin d'interfacer l'application et votre bot.
Ainsi, par exemple, il vous est possible, sans code supplémentaire, d'intégrer votre directement à Skype, Slack, etc.
Vous êtes à ce stade fin prêt(e) pour rentrer dans les « arcanes » du Framework bot. Ce sera l'objet d'une prochaine partie du billet ;-)
Nous en restons ici pour cette première partie. Stay tuned !