Building Your First WinJS Universal App (code and Screen cast)
I did an event on 9/11 covering creating a WinJS Universal App. The topic was building applications for Windows and Windows Phone using Windows Universal apps. Universal apps allow you to build app targeting Windows Phone and Windows 8 with the greatest amount of reuse possible.
In my talk, I introduced the basics of Visual Studio, WinJS and Universal Apps. I captured a few the the assets that came to together as part of the event.
Resources
- Recording of the build out of the project in Visual Studio (https://vimeo.com/105988026)
- The code so you can easily build the app yourself (below)
- Developing Windows Store Apps with HTML5 Jump Start (https://www.microsoftvirtualacademy.com/training-courses/developing-windows-store-apps-with-html5-jump-start)
- What more info on Universal apps? https://dev.windows.com/en-us/develop/building-universal-Windows-apps?CTA
- After the video ended I walked students through submitting the app to the Windows Store. Here is the app in the store: https://apps.microsoft.com/windows/en-us/app/2014-four-time-clock/970d48ef-6d08-498a-9a8c-d8c4407d3538
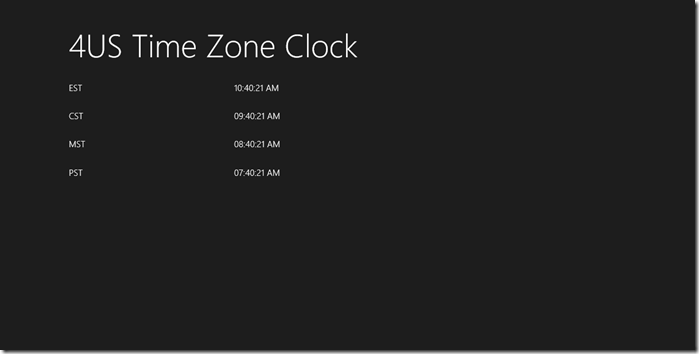
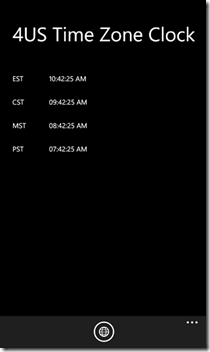
The purpose of this example is to allow you to easily copy and paste code to build your first Windows Universal app. This is not a sophisticated app as it’s meant to give use an easy starting point to build our first universal app. When completed the app will look like this. It provides the current time for eastern, central, mountain and Pacific Time.
Creating my project
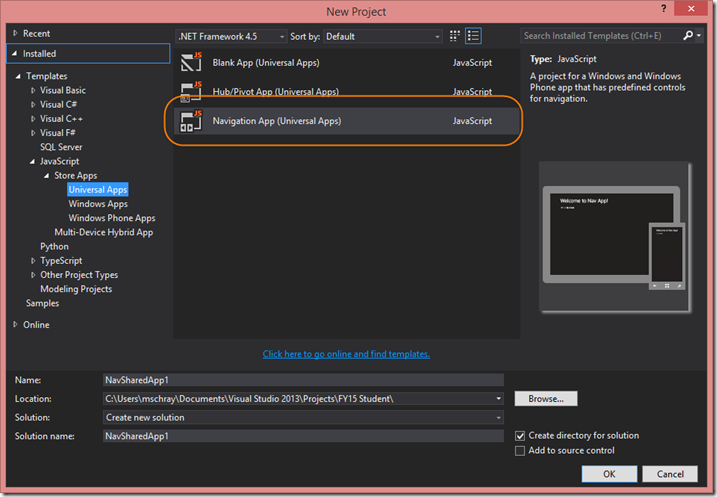
I started Visual Studio and from the menu selected File>New>Project. In the left portion of the dialog, I navigated to JavaScript>Store Apps>Universal Apps and then I selected the Navigation App (Universal Apps) project template. I gave it a name and created it.
My Project
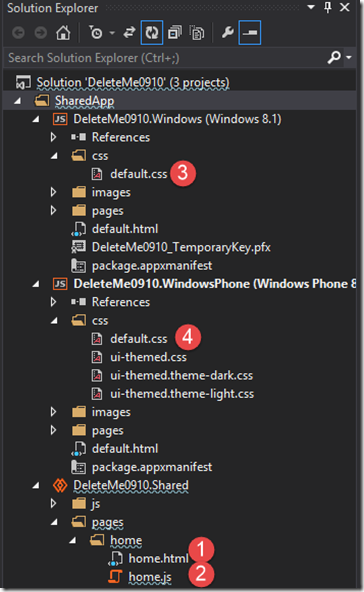
I took a look at my project in Solution Explorer. Visual Studio created a solution containing three projects. One for Windows 8.1, one for Windows Phone 8.1 and finally a shared project for the code shared between projects.
For this example, we’ll only need to make changes two four files.
1. home.html – this is were we’ll be adding our HTML mark up
2. home.js – this is where we’ll put the JavaScript code to set things up, get the current time and display it.
3. default.css – this is the CSS styles for the Windows version of the app (notice it’s in the Windows project that is part of our solution)
4. default.css – this is the CSS styles for the Windows Phone version of the app (notice it’s in the Windows Phone project of our solution)
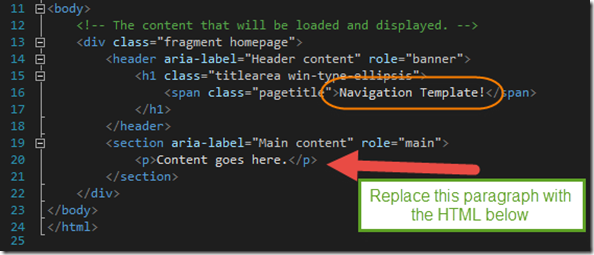
Our Markup
In the markup we’ll want to update the span class that has our pagetitle to be the you want for your app
<div class="container">
<div class="row">
<div class="colleft">
<p>EST</p>
</div>
<div class="col">
<p id="estTime"></p>
</div>
</div>
<div class="row">
<div class="colleft">
<p>CST</p>
</div>
<div class="col">
<p id="cstTime"></p>
</div>
</div>
<div class="row">
<div class="colleft">
<p>MST</p>
</div>
<div class="col">
<p id="mstTime"></p>
</div>
</div>
<div class="row">
<div class="colleft">
<p>PST</p>
</div>
<div class="col">
<p id="pstTime"></p>
</div>
</div>
</div>
<div data-win-control="WinJS.UI.AppBar">
<button id="ToggleTime" data-win-control="WinJS.UI.AppBarCommand" data-win-options="{icon:'globe', label:'12/24 Hour', type:'toggle'}"></button>
</div>
CSS
Below the existing styles in default.js paste in the following CSS. Do this both in the Windows 8.1 and Windows Phone 8.1 projects.
.container
{
display: table;
border-width: 2px;
width: 100%;
}
.row
{
display: table-row;
border-width: 2px;
}
.colleft
{
display: table-cell;
vertical-align: top;
border-width: 2px;
width: 20%
}
.col
{
display: table-cell;
vertical-align: top;
border-width: 2px;
width: 80%
}
JavaScript
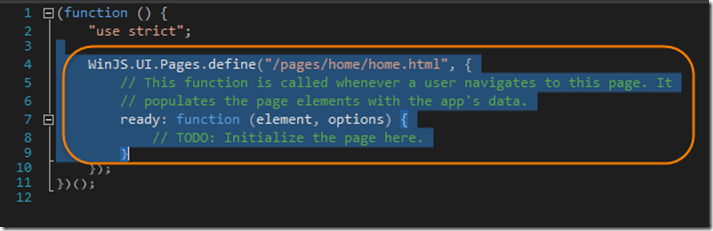
In the home.js CAREFULLY select the highlighted section below and hit delete.
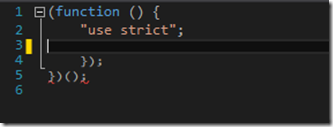
When you done it should look like this.
Next paste in the JS code below where the cursor is on line 3 above.
// my references
var applicationData = Windows.Storage.ApplicationData.current;
//var applicationData = Windows.Storage.ApplicationData.current;
//var activation = Windows.ApplicationModel.Activation;
var roamingSettings = applicationData.roamingSettings;
var that;
var app = WinJS.Application;
var DaysEnum = { "EST": 4, "CST": 5, "MST": 6, "PST": 7 };
Object.freeze(DaysEnum);
var milTime = false;
WinJS.UI.Pages.define("/pages/home/home.html", {
// This function is called whenever a user navigates to this page. It
// populates the page elements with the app's data.
ready: function (element, options) {
// TODO: Initialize the page here.
that = this;
// check to see if there are settings the user put in place
// setup click handler
var result = WinJS.Utilities.query("#ToggleTime").listen("click", this.ToggleTime_clicked, false);
//result[0].addEventListener("click", ToggleTime_clicked, false);
var value = roamingSettings.values["MILITARYTIME"];
if (value) {
milTime = value;
}
// initial display
this.updateClock();
setInterval(this.updateClock, 1000);
},
unload: function () {
WinJS.Utilities.query("#ToggleTime").removeEventListener("click", this.ToggleTime_clicked, false);
},
ToggleTime_clicked: function (source) {
var control = WinJS.Utilities.query("#ToggleTime");
milTime = control[0].winControl.selected;
var roamingSettings = applicationData.roamingSettings;
roamingSettings.values["MILITARYTIME"] = milTime;
},
updateClock: function() {
var val = that.CalculateTIme(DaysEnum.EST, milTime);
var ele = document.getElementById("estTime");
ele.innerText = val;
val = that.CalculateTIme(DaysEnum.CST, milTime);
ele = document.getElementById("cstTime");
ele.innerText = val;
val = that.CalculateTIme(DaysEnum.MST, milTime);
ele = document.getElementById("mstTime");
ele.innerText = val;
val = that.CalculateTIme(DaysEnum.PST, milTime);
ele = document.getElementById("pstTime");
ele.innerText = val;
},
CalculateTIme: function(TimeZone, format) {
var currentDate = new Date();
var hour = currentDate.getUTCHours() - TimeZone;
var ampm = "";
// format true is miltary
if (!format)
{
ampm = (hour >= 12) ? "PM" : "AM";
if (hour > 12)
hour -= 12;
}
// zero pad if necessary
var min = currentDate.getMinutes();
var sec = currentDate.getSeconds();
hour = ("" + hour).length < 2 ? "0" + hour : hour;
min = ("" + min).length < 2 ? "0" + min : min;
sec = ("" + sec).length < 2 ? "0" + sec: sec;
return hour + ":"+ min +":"+ sec + " "+ampm;
}
Comments
Anonymous
September 15, 2014
Thanks for this tutorial. Just one small error that confused me for a while, you ask us to paste the css in the default.js. I'm sure you mean default.css.Anonymous
September 15, 2014
The comment has been removed