Look at Request Validation in ASP.NET 4.5
In this blog, we will look into enhancements to Request validation for ASP.NET 4.5. Request validation will be done for all ASP.NET requests by default. Doing this, will avoid cross-site scripting by throwing an ASP.NET exception on finding any markup or scripts in fields, headers etc. In previous versions of ASP.NET, we can disable request validation for entire page only by setting ValidateRequest=false in page directive. In ASP.NET 4.5, we can disable it at individual control level by setting property ValidateRequestMode for it. Using this feature, we can allow HTML or scripts selectively on certain fields without disabling complete request validation for the page. We can achieve selective validation using deferred [lazy] validation and access to invalidated data. In order to use this feature, we need to add below entry to your web.config under system.web tag:
<httpRuntime requestValidationMode="4.5" …/>
By adding it, request validation is triggered to the only field accessed by your code under “lazy validation” feature. Let’s say, you tried accessing value of a textbox using Request.Form[“txt1”]. Then, request validation will be fired only on that field instead of validating all fields in the form collection. In previous versions, request validation will be triggered for all elements in the collection, when you try to access on element of it [Which in-turn affects the performance to an extent].
We can access elements of the form collection without triggering request validation using Unvalidated object on Request as shown below under “access to invalidated data” feature:
var textBox1 = Request.Unvalidated.Form["TextBox1"];
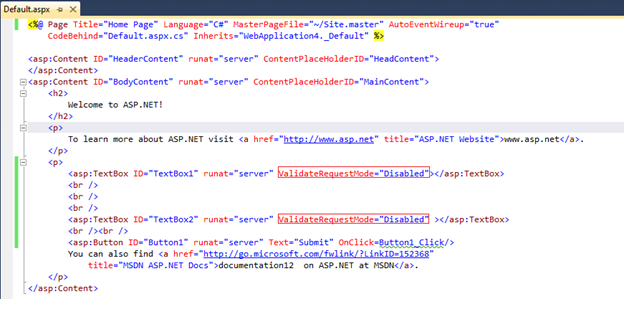
Let’s create a sample web application in VS 11 and name it as RequestVal. Add two text boxes and a button to Default.aspx as shown below:
We will retrieve the textbox’s values and display it on page using below code in button1’s click event:
protected void Button1_Click(object sender, EventArgs e)
{
var t1 = Request.Form["ctl00$MainContent$TextBox1"];
var t2 = Request.Unvalidated.Form["ctl00$MainContent$TextBox2"];
Response.Write("TextBox1: " + t1 + " TextBox2: " + t2);
}
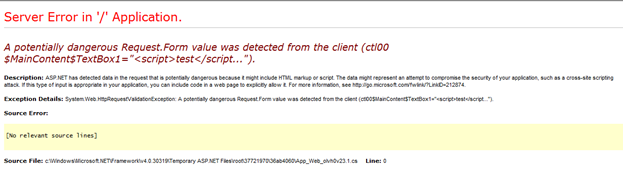
When we try to enter a script or html in textbox1 and try to submit the page, it will throw below error:
By setting control’s ValidateRequestMode property, we can disable request validation at control level without affecting other controls on the page. We won’t get exception, if you access textbox’s value using Unvalidated object over Request as shown above for t2 value.
So, we can allow scripts or HTML in a control by setting its ValidateRequestMode=”Disabled” and accessing its value using Request.Unvalidated without affecting the validation for rest of the page.
In addition, ASP.NET 4.5 includes core encoding routines from the Microsoft Anti-XSS Library v4.0. The Anti-XSS encoding routines are implemented by the new AntiXssEncodertype found in the new System.Web.Security.AntiXssnamespace and with the encoderType parameter configured to use AntiXssEncoder, all output encoding within ASP.NET automatically uses the new encoding routines in web.config as shown below:
<httpRuntime requestValidationMode="4.5" encoderType="System.Web.Security.AntiXss.AntiXssEncoder, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
In .NET Framework 4.5, more items are added to data annotation collection. Few of them are: [CreditCard], [Phone], [EmailAddress], [Url], [Key], [RegularExpression] etc.
Adding validators to pages will inject more JavaScript into the page. Enabling unobtrusive validation, your html code will look cleaner and tidier. We can enable it by adding below entry under appSettings to web.config:
<add key="ValidationSettings:UnobtrusiveValidationMode" value="WebForms"/>
ASP.NET 4.5 uses JQuery for unobtrusive validation instead of the Microsoft Ajax.
Note:This blog is based on features of preview only, and is subject to change in later releases.