So, You Want to Build an Office Mail App
Facebook, Twitter, Yammer, Pinterest, and all the other social media outlets have an amazing aptitude for communication, but the one comprehensive and reliable communication channel is still email. Email is the start and end of every business's day--and sometimes into the wee hours of the morning.
Mail apps for Office are an integration of what we are already chained to and the capability to empower email to be more insightful. They can give an old application a new interface to grow.
Office AMS 2.0
In the recent release of Office AMS 2.0, we added a simple mail app for picking up YouTube video urls from an email and present them in the Outlook interface in both the web and desktop clients. It is located in the [OfficeAMS] \Samples\Core.MailApps folder.
Office Mail Apps AppManifest.xml
Visual Studio will structure your application into 2 parts: the Office application manifests and the web applications that support them. You can have multiple Mail App manifests in one Office App project, but for the purpose of this release, only one is included.
When you double-click the app Core.YouTubeApp, you will be presented with the deployment properties interface. It has tabs for:
- General – Details about the app
- Read Form – What scenarios cause the app to become available when the reading pane is visible
- Compose Form – What scenarios cause the app to become available when the compose pane is visible
- App Domains – What site URLs are available to be opened from your app when making cross-domain calls
The AppManifest.xml file describes the app to the Office client application. You can modify the same features available in the tabbed experience in XML directly. The XML for the YouTube app is as follows:
<OfficeApp xmlns="https://schemas.microsoft.com/office/appforoffice/1.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:type="MailApp">
<Id>e1c173ce-6df8-479e-86c1-59fa33774441</Id>
<Version>1.0.0.0</Version>
<ProviderName>Contoso</ProviderName>
<DefaultLocale>en-US</DefaultLocale>
<DisplayName DefaultValue="YouTube" />
<Description DefaultValue="YouTube video player"/>
<Capabilities>
<Capability Name="Mailbox" />
</Capabilities>
<DesktopSettings>
<SourceLocation DefaultValue="~remoteAppUrl/AppRead/YouTube/YouTube.html" />
<RequestedHeight>350</RequestedHeight>
</DesktopSettings>
<Permissions>ReadItem</Permissions>
<Rule xsi:type="RuleCollection" Mode="Or">
<Rule xsi:type="ItemIs" ItemType="Message"/>
<Rule xsi:type="ItemHasKnownEntity" EntityType="Url" IgnoreCase="true" FilterName="YouTubeVideos" RegExFilter="youtube\.com\/watch" />
</Rule>
<DisableEntityHighlighting>false</DisableEntityHighlighting>
</OfficeApp>
General Tab
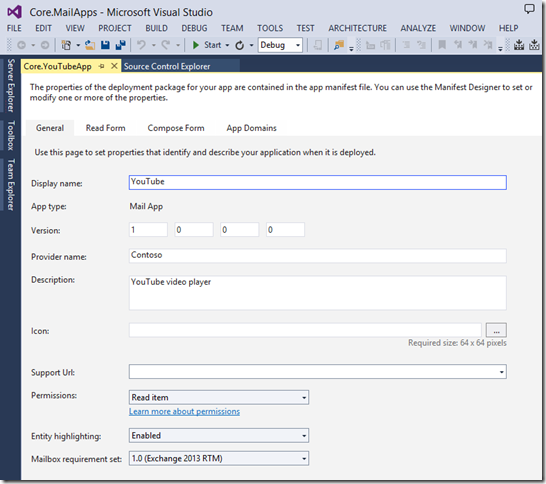
The general tab has basic settings for your app. You can set the Display Name (which appears on the apps tab in the Reading Pane), set the version, list the provider, provide a description and icon, and you can set permissions. You can see it in the image below.
In the Office AMS sample, we’re only going to be reading the email and not modifying the email or modifying the user’s mailbox in any manner. Read more about permissions here.
Read Form Tab
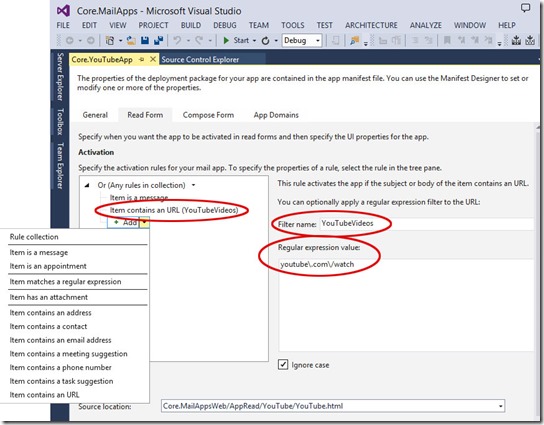
The Read Form tab specifies what items cause the app to be activated. It allows you to create rules based on regular expressions which may or may not already exist. Any or All of the scenarios must match (depending on the top-level rule) in order for the app to be activated. The Office API will automatically detect all URLs, email addresses, phone numbers and some other items, but you can further filter these with your own regular expressions.
In the YouTube scenario, we’re looking for the presence of a youtube.com/watch address. If this regular expression matches in the message or subject, the app will appear in the Reading Pane in Outlook or Outlook Web Access. Note that the Filter name has been set. This enables us to find the items by name during runtime.
The Source Location points to the web address your app will point to once the app is activated.
The only drawbacks with the filters, right now, manifest themselves when using the Item is appointment filter. If you are trying to use the location as a filter (maybe trying to find a PIN code for teleconference calls, you may have issues. Forwarded meeting invites do not appear as appointments, they are considered a “message”, so you may not see your app activated with just “appointment”. It’s worth experimenting with, though.
The Web Application
The YouTube application is very simple. The web site hosts a basic HTML page with no server-side code. We could easily implement server-side code here to perform operations such as OAuth authorizations, dynamic views of content, or event write a data entry application; however, in this simple example we will find all of the YouTube entries in the email message and put them into a nice viewing window in Outlook.
The web application has a folder already configured with an AppRead folder for the Read Form view. There is nothing special with the name, just ensure that the name matches what is in the AppManifest when it is published and consumed by your Outlook client in the Source Location attribute (currently ~remoteAppUrl/AppRead/YouTube/YouTube.html):
Script Me Some YouTube Videos!
The YouTube.js script is very simple.
- Get the item from the Office.context.mailbox.item object hierarchy.
- Call item.getFilteredEntitiesByName("YouTubeVideos") which will provide all the entities that are picked up by the interface. In the sample, I wrote the code to point to the item.getEntities() because there is a separate regular expression filter on the URL, anyways. The separate regular expression is to find the ID of the YouTube video for use in the youtube.com/embed url which is used to display the video.
- Provide the video ID to individual tabs for use when the tab is clicked.
- Upon click, set the event to replace the contents of the video frame with the embedded player path for YouTube and provide a link to the video.
Deployment
The deployment is a very simple process as well.
- Deploy the app to a web host. This could be your own web host running on an Apache server or Windows server. Or, Windows Azure can be your web host (remember that you get 10 web sites for free).
- Find a location to host the AppManifest.xml file. Upon building the project, I copy the Core.YouTubeApp.xml to a folder within the web site called Apps and set the ~remoteAppUrl to whatever the actual site URL is. This is actually done by a file called UpdateAppUrl.ps1 stored in the Core.MailApps directory and is run from the Mail App project. You can update the UpdateAppUrl.ps1 file with your actual domain address.
- If your administrator allows it, from within the Outlook Web Access site you can add the app directly as a trusted app by pointing directly to the appmanifest URL.
- You can also submit this app as an Office store app.
There you have it, a simple YouTube app. Now, I want to see one in the store and one for Channel 9.
Comments
Anonymous
May 28, 2015
You say you could "easily implement server-side code here to perform operations such as OAuth authorizations..." I cannot figure out how to do this in a Mail App, could you please help? I want to do OAuth in order to be able to access the global contacts list.Anonymous
May 29, 2015
We have tons of samples on the Office Dev PnP site: http://aka.ms/OfficeDevPnP You'll be looking to use the newer Office 365 REST APIs to access the global contacts list.Anonymous
May 29, 2015
Cool, will definitely check it out, thanksAnonymous
May 29, 2015
There don't seem to be many Mail App examples, they all seem to be SharePoint apps using C# (I'm under the impression that Mail Apps can only be javascript+html+css ?)Anonymous
May 29, 2015
I can see the challenge, apps are difficult to grasp. The app model (or add-in model as it is now called) is a web application hosted outside of Outlook which renders via HTML and JavaScript--there is no Windows or XAML programming. You can make the web site whatever you want: ASP.NET, PHP, Node.js, Python. There is no restriction on the host application. Here's an example of a more complex Outlook Add-in from my colleague, Rich diZerega: blogs.msdn.com/.../next-generation-office-365-development-with-apis-and-add-ins.aspx Also, the new Office 365 API (aka Connected Service) enables REST access to data. You can use either server-side code or javascript to connect to all areas of Office 365.Anonymous
June 02, 2015
It would be cool if you and your team made at least 1 sample that accessed one of the REST APIs (e.g. the Contacts API) from a Mail App.Anonymous
June 02, 2015
I'm not actually part of any "team" that did this. This is a public community initiative called Patterns and Practices that I have been a member of. I did this on my free time in addition to my regular day job, and the public, non-Microsoft community has been actively working on this. Please feel encouraged to contribute to the Patterns and Practices initiative or make a request for a sample at the PnP GitHub project and see if someone will build it.Anonymous
June 02, 2015
Ok thank you. I have one last question, each customer who installs this app needs to configure one string value that will be global to all the users, but I am not sure how or where global data is set in a Mail App. I didn't think there is global data in Mail apps so a work-around was to set the string value in a specially formatted contact, but getting contacts from a Mail app is proving to be quite the challenge.