Writing and publishing a Windows Phone 7 App
I’ve finally got my first real Windows Phone 7 App published onto the marketplace, and, although there is a vast amount of useful information available, there were a few things that I learnt/experienced/realised and felt were worth passing on. The app itself is a simple Times Tables testing App, and is simply something that I wanted to meet my own needs (trying to improve my daughter’s times tables). It doesn’t currently persist data, or care particularly about the application lifecycle (tombstoning) and therefore the coding is relatively simple but I’ve found it to be a useful introduction before I tackle some more complex ideas for Apps that I’ve got.
Essentials
I used a variety of resources to solve my questions and problems in developing the App but the absolute basics and the most useful were:
- The SDK itself. This is essential, and although it includes Visual Studio Express if you have a higher version it will happily install and integrate into that (I have Ultimate).
- The Windows Phone 7 Training Kit. I found this invaluable and cherry-picked information from this as I needed it.
Tips
The value of these are going to vary enormously depending on your experience but here are some areas that I was surprised by or it took me longer than I’d have liked to have taken to resolve:
- Navigating pages. There are some more complex/sophisticated mechanisms involving creating maps in the XAML config files but all you actually need to do is add the following to your code:
1: NavigationService.Navigate(new Uri("/APage.xaml", UriKind.Relative));
Where APage.xaml is the page you want to navigate to. This took me a little while to discover…
- Back button. You need to be very careful with overriding the behaviour of the back button on the phone, although it’s easy:
1: protected override void OnBackKeyPress(System.ComponentModel.CancelEventArgs e) 2: { 3: // override the back key on this page to return to the start page, not an intermediate results page 4: NavigationService.Navigate(new Uri("/MainPage.xaml", UriKind.Relative)); 5: }I tried this but soon discovered that it was quite easy to get the App into a state where the required back button behaviour was broken. I was able to get a loop between two screens in my App. Lesson; avoid where possible, and test it thoroughly if you do.
- Transitions. I wanted to add some small animations to enliven the loading of new pages and simply opened up the .XAML in Expression Blend and added a transition, specifying the animation. Having created the transition (storyboard) you can then invoke it when you want from the code:
1: PageOpenStoryboard.Begin();
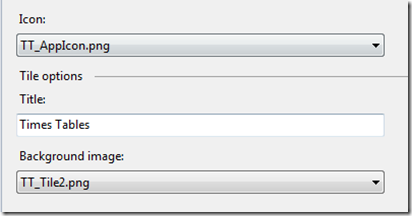
- Icons. Just a small matter of slightly unintuitive names:
Icon is the small icon used by the App, the slightly oddly named “Background image” is actually the image that will be used as the tile for the App if you pin it to the start screen.
- Windows Phone 7 Emulator. This is included in the SDK and I was really impressed; it works very well and I found no discernable difference with my real device. Top tip; don’t close it between debug sessions, just stop debugging and leave the emulator running. This will save the relatively slow startup of the emulator each time you hit F5.
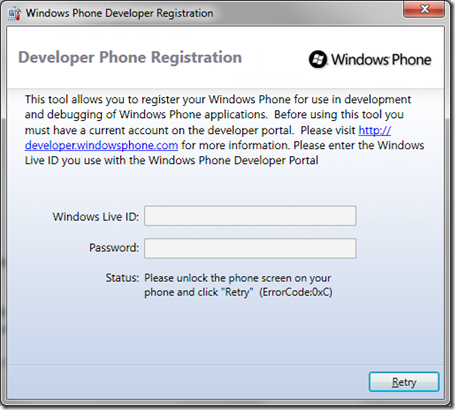
- Deploy to device. I wasn’t sure how to unlock my Windows Phone 7 so that I could deploy to it directly. You’re allowed to do this with up to 3 devices, but where do you start? Simply choose Windows Phone Developer Registration in the Windows Phone Developer Tools program group (could just be me, but it took me a while to realise that this program group existed…)
Once this simple step is complete you can just deploy straight from Visual Studio onto the device. Works brilliantly.
Submission
I had a few problems with the AppHub, but I’m perfectly willing to believe that these are exceptional and peculiar to me. However, it took a long time for my AppHub profile to become fully active – a few weeks, during which I gradually went from being unable to login in, to logging in but not being able to view my profile, to being able to view my profile but having non-specific errors in my profile. It did settle down eventually but I had my App ready long before I was able to actually submit it.
Once I had submitted the App the turnaround time was very impressive – about 2 days from submission to publication in my case. As soon as it was published I could find it with a deep link via Zune immediately, but it took about another 24 hours for my App to be indexed and discoverable in the MarketPlace, so searching on my App title (Times Tables) didn’t work for about the first day.
Team Foundation Server
As you’d probably expect I used TFS, even though this was a one person effort. Why?
- I want source code control. I’ve now got a released version of the app and may want to provide an updated version for any bugs or new features. I’ve therefore created a simple branching structure to help support this likely need.
- Tracking requirements and bugs. Even though the app is simple and I’m the only person involved, its still incredibly useful to be able to record ideas for features and bugs and link those to check-ins.
Next time
I’ve got some ideas for other Apps, and now I’ve got this simple one under my belt the next idea I’ve got will require that I persist state using the internal storage mechanism, use geolocation, the Bing maps control and also run the App in the background. As I now know what’s involved in submitting and publishing the App I feel I can concentrate on the App itself more.
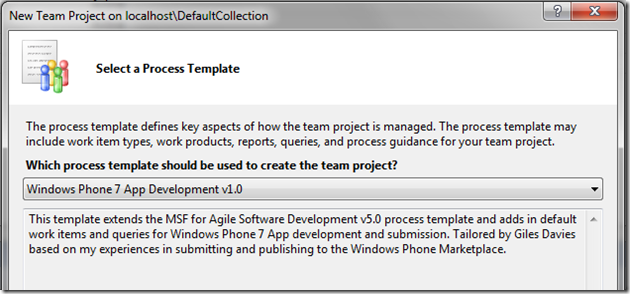
I’ve also made some very simple additions to the MSF for Agile process template and put these in a new process template (you can download it here if you’re interested):
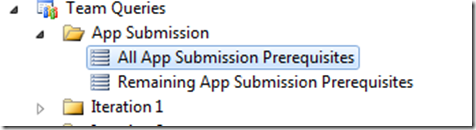
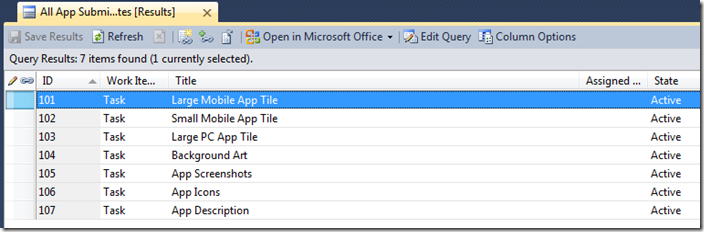
This template adds in some default work items for a number of tasks that need to be performed to get through the submission process, together with a couple of work item queries to keep an eye on them.
This means that I won’t forget to provide these submission details as easily and have them ready prior to going through the submission process. I’m going to try this process out on my next App and will evolve it over time.
I also want to look into automated build and how this would or wouldn’t work with the Phone emulator.
Cheers,
Giles
Comments
- Anonymous
December 20, 2010
Thanks for the tips!