Полное руководство по настройке процесса Continuous Deployment для ASP.NET 5 и Git в Visual Studio Online
Недавно мы рассказывали о реализации непрерывных процессов разработки и тестирования с помощью Visual Studio Online. В статье подробно описывается как на базе репозиториев Git в Visual Studio Online организовать процесс разработки на базе Scrum и с помощью интеграции с Visual Studio обеспечить непрерывные процесс тестирования и разработки кода (Continuous Integration & Testing).
В этой статье мы рассмотрим следующий шаг в построении полного цикла DevOps – обеспечение непрерывного развертывания (Continuous Deployment) с помощью новых возможностей настраиваемых шаблонов сборки и публикации проектов в Visual Studio Online. Мы будем использовать проект на базе ASP.NET 5 и увидим как для таких проектов обеспечить полный цикл от редактирования кода до автоматической сборки и развертывания в облаке Azure (может быть любым местом).
Предварительная настройка
Предполагается, что у вас уже создана учетная запись Visual Studio Online. Если это не так, то обратитесь к онлайн-руководству по регистрации.
Для начала со страницы загрузки компонент нового сборщика установите Windows-агент, который позволит собирать проекты Windows, Azure и другие проекты Visual Studio, а так же проекты Java и Android. Для установки вам потребуется перейти по адресу:
https:// {your_account} .visualstudio.com/_admin/_AgentPool
и загрузить агент локально. После установки (скажем, в папку C:\Agent) необходимо запустить от имени администратора C:\Agent\ConfigureAgent.cmd. Другие шаги и подробности читайте по ссылке.
Создание проекта Visual Studio Online
В Visual Studio Online cоздайте командный проект, в моем случае – VsoCdDemo (рисунок 1).
Рис.1. – Создание командного проекта в Visual Studio Online
Подключение Visual Studio Online в Visual Studio 2015
В Visual Studio 2015 в панели Team Explorer подключитесь к вашему командному проекту (рисунок 2)
Рис. 2. – Выбор командного проекта
После подключения вам будет предложено клонировать пока еще пустой репозиторий командного проекта (рисунок 3).
Рис. 3. – Панель Team Explorer в Visual Studio 2015
Создание проекта в Visual Studio 2015
В Visual Studio 2015 создайте проект ASP.NET 5 Web Application, при создании снимите галочку “Host in the cloud” (рисунок 4).
Рис. 4. – Создание проекта ASP.NET 5 Web Application в Visual Studio 2015
Проект будет создан и в фоне автоматически запустится процесс восстановления сборок, от которых он зависит. Запустите проект локально, чтобы убедиться, что сборка проходит нормально. Вы можете сделать первый коммит и отправить код на сервер. Для этого щелкнув правой кнопкой на решении в панели Solution Explorer выберите пункт Commit. Введите описание коммита (рисунок 5) и нажмите в ниспадающем меню действие Commit и Push,
Рис. 5. – Выполнение коммита и пуш в репозиторий
После коммита с действием пуш вы можете увидеть ваш код в репозитории Visual Studio Online перейдя на вкладку Code (рисунок 6).
Рис. 6. – Содержимое репозитория в Visual Studio Online
Пришло время настроить процесс непрерывной сборки и публикации в Azure (или любое другое место).
Настройка процесса сборки
В Visual Studio Online перейдите на вкладку Build и нажите кнопку Actions (зеленый плюс). В окне выберите Visual Studio в качестве шаблона определения сборки (рисунок 7).
Рис. 7. – Шаблоны определения сборки
В следующем окне (рисунок 8) убедитесь что выбран верный тип репозитория, сам репозиторий и перейдя по ссылке Manage убедитесь что у вас правильно настроен Агент сборки. Важно! Укажите галочкой на необходимость включения непрерывной интеграции – тогда после каждого чекина кода будет запускаться наш процесс сборки и публикации.
Рис. 8 – Настройка шаблона сборки
В итоге вы получите следующий настроенный порядок сборки вашего проекта (рисунок 9). В нем заранее определены следующие шаги: Visual Studio Build для сборки решения, шаг тестирования для запуска тестов, шаг публикации символьных файлов и шаг публикации результатов сборки.
Рис. 9. – Работа с шагами процесса сборки и публикации
Для нас с вами ценность представляет только первый шаг – Visual Studio Build, остальные три шага мы будет настраивать по своему, так что вы можете их удалить или выключить.
Давайте попробуем собрать наш проект, для этого выберите первый шаг и заполните параметры сборки (рисунок 10):
- выберите в качестве решения для сборки файл вашего проекта;
- укажите дополнительные аргументы сборки (учтите имя своего проекта):
/t:Build,FileSystemPublish /p:PublishConfiguration=$(BuildConfiguration) /p:PublishOutputPathNoTrailingSlash=$(Build.SourcesDirectory)\AspNetCdDemo\artifacts\bin\$(BuildConfiguration)\Publish
Рис. 10. – Настройка шага сборки
Нажмите на Save и затем на Queue Build для запуска сборки. Вы получите доступ к консоли выполнения команд сборщика, в которой будет происходить сборка. Увы наше решение не сможет собраться и вы увидите следующую ошибку (рисунок 11).
Рис. 11. – Результат сборки с ошибками
Ошибка с которой мы столкнулись – необходимость настройки среды DNX перед сборкой проекта. Для этого нам потребуется более тонкая настройка сборки.
Сборка ASP.NET 5
Для сборки проекта ASP.NET 5 необходимо предварительно настроить среду DNX и выполнить некоторые другие шаги, например, загрузить необходимые пакеты Nuget. В связи с этим нам требуется тонкая настройка процесса сборки проекта. Эти шаги можно описать в следующем скрипте PowerShell (учтите название своего проекта):
# bootstrap DNVM into this session.
&{$Branch='dev';iex ((new-object net.webclient).DownloadString('https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.ps1'))}
# load up the global.json so we can find the DNX version
$globalJson = Get-Content -Path $PSScriptRoot\global.json -Raw -ErrorAction Ignore | ConvertFrom-Json -ErrorAction Ignore
if($globalJson)
{
$dnxVersion = $globalJson.sdk.version
}
else
{
Write-Warning "Unable to locate global.json to determine using 'latest'"
$dnxVersion = "latest"
}
# install DNX
& $env:USERPROFILE\.dnx\bin\dnvm install $dnxVersion -Persistent
# run DNU restore on all project.json files
& dnu restore $PSScriptRoot\src\AspNetCdDemo\project.json 2>1
Для использования этого скрипта нам необходимо добавить в решение в Visual Studio 2015 новый файл Prebuild.ps1 в папку Solution Items, скопируйте текст скрипта в этот файл.
Благодаря гибким возможностям нового механизма сборки Visual Studio Online мы можем добавлять разнообразные шаги в порядок сборщика, в том числе вызывать необходимые скрипты PowerShell. Вернитесь в определение сборки (рисунок 12)
Рис. 12. – Редактирование описания шагов сборки
И добавьте новый шаг для сборщика, вызвав окно добавления кнопокй “Add build step”. Просто пробегитесь по списку и убедитесь как много встроенных возможностей существует для определения сборки в Visual Studio Online (рисунок 13).
Рис. 13. – Галерея возможных шагов сборки
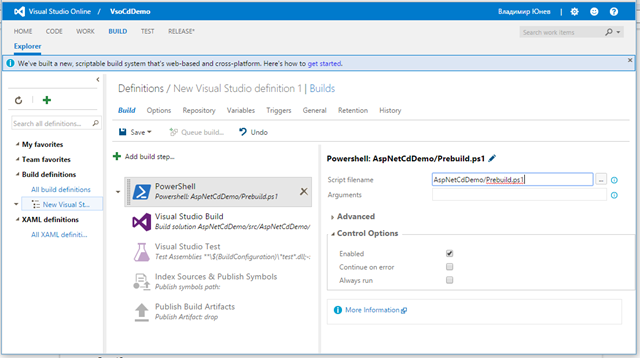
Выберите шаг PowerShell и добавьте его в процесс сборки. Перетащите шаг PowerShell вверх сделав его самым первым для того, чтобы задать очередность выполнения (рисунок 14). В настройках шага PowerShell укажите путь до скрипта: в моем случае это AspNetCdDemo/Prebuild.ps1.
Рис. 14. – Редактирование шага сборки PowerShell
Так как мы настраиваем DNX самостоятельно и восстанавливаем пакеты тоже самостоятельно, то в шаге Visual Studio Build снимите галочку “Restore NuGet Packages”.
Сохраните определение сборки.
Из Visual Studio 2015 отправьте добавленный скрипт Prebuild.ps1 коммитом и пушем в репозиторий. Пройдет пара минут и мы увидим как благодаря нашим шагам автоматически развертывает DNX и все зависимости, как загружаются и устанавливаются пакеты NuGet.
Однако сборка все равно завершилась с ошибкой (рисунок 15).
Рис. 15. – Сборка выполнилась с ошибкой
Это связано с тем, что сборка ASP.NET содержит задачи Gulp, который только что установился и еще не может быть использован. Просто запустить сборку еще раз, которая пройдет быстрее и уже без ошибок!
Рис. 16. – Выполнение сборки без ошибок
Итак мы организовали автоматическую сборку проекта на ASP.NET 5 в Visual Studio Online. Теперь давайте сделаем возможной непрерывную публикацию в Azure.
Непрерывная публикация в Azure Web App
Для публикации ASP.NET5-проекта в Azure нам потребуется создать пустой экземпляр сервиса Azure Web App. Я назвал его AzureCdDemo, вы должны будете назвать его по другому, имя должно быть уникальным. Воспользуйтесь новым порталом Azure, чтобы создать свой экземпляр Azure Web App (рисунок 17).
Рис. 17. – Создание Azure Web App в новом портале
Для непрерывной публикации приложения ASP.NET 5 в Azure мы напишем еще один скрипт PowerShell.
param($websiteName, $packOutput)
$website = Get-AzureWebsite -Name $websiteName
# get the scm url to use with MSDeploy. By default this will be the second in the array
$msdeployurl = $website.EnabledHostNames[1]
$publishProperties = @{'WebPublishMethod'='MSDeploy';
'MSDeployServiceUrl'=$msdeployurl;
'DeployIisAppPath'=$website.Name;
'Username'=$website.PublishingUsername;
'Password'=$website.PublishingPassword}
$publishScript = "${env:ProgramFiles(x86)}\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web Tools\Publish\Scripts\default-publish.ps1"
. $publishScript -publishProperties $publishProperties -packOutput $packOutput
В Visual Studio 2015 добавьте в свой проект в папку Solutions Items новый файл PublishAspNet5Website.ps1 и скопируйте в него содержимое скрипта.
В списке шагов сборки добавьте еще один шаг, на этот раз - Azure PowerShell Script. Вам потребуется настроить параметры вашей подписки Azure для этого перейдите по ссылке Manage и добавьте новый сервис через New Service Endpoint (рисунок 18).
Рис. 18. – Ввод параметров подписки Azure
Для заполнения параметров выше вам потребуется информация о ваших подписках, которую можно получить из файла загружаемого по адресу https://manage.windowsazure.com/publishsettings/index.
Вернувшись в настройки шага для скрипта Azure PowerShell выберите добавленную подписку и укажите параметры (рисунок 19):
- путь к скрипту: AspNetCdDemo/PublishAspNet5Website.ps1
- аргументы скрипта (обратите внимание на имя Web App в Azure и название вашего проекта):
-websiteName AzureCdDemo -packOutput $(Build.SourcesDirectory)\AspNetCdDemo\artifacts\bin\$(BuildConfiguration)\Publish
Рис. 19. – Настройка шага сборки Azure PowerShell
Из Visual Studio 2015 выполните коммит и пуш вашего нового скрипта.
Запустится очередной процесс сборки, который на этот раз завершится публикацией проекта в Azure Web App (рисунок 20).
Рис. 20. - Сборка и публикация прошла успешно
Если мы перейдем по адресу нашего Azure Web App (в моем случае https://azurecddemo.azurewebsites.net/), то сможем убедиться в его работе (рисунок 21).
Рис. 21. – Сайт работающий в Azure
Финальный тест
Перейдите в Visual Studio 2015 и внесите любые изменения. например в файле Views/Shared/_Layout.cshtml измените текст и разметку. Сделайте коммит и пуш этого файла в репозиторий. Отследите автоматический процесс сборки и публикации в Visual Studio Online. Обновите сайт и убедитесь что ваши изменения автоматически опубликованы (рисунок 22).
Рис. 22. – Сайт в Azure с изменениями от непрерывного процесса сборки и публикации
Заключение
Мы подробно и с нуля рассмотрели организацию процесса непрерывной сборки и публикации веб-приложения на базе ASP.NET 5 с помощью Visual Studio Online. В процессе нашей непрерывной сборки происходит публикация кода в Git, развертывание среды DNX, загрузка необходимых сборок и npm, выполнение скриптов Gulp, публикация сайта в Azure Web App. И все это автоматически.
В заключении хочется сказать, что новый функционал сборки Visual Studio Online позволяет собирать проекты любого типа с конфигурированием любой сложности, подключаясь к большому числу сторонних приложений, серверов и фреймворков с заранее сконфигурированными шаблонами.