Office 365 Identity: ADAL.js (Part 2)
In the previous post, we saw how to get the access token to access the office 365 API Resources.
We have various library which will provide the access token without having to the call the different endpoints as shown in the previous post.
Azure team has released the client side library called as Active directory Authentication library (ADAL.js)
ADAL.js: It provides the access token to be passed to call the office 365 API end point to access the resources
ADAL JS core library isn't really intended to be used on it's own, rather it's designed to be used in something like the Angular one.
AD team has created an ADAL JS Angular library for those using that for their platform.Next we will see how to create a office 365 App using the ADAL JS Angular library
We will create a SPA(single page application) using ADAL JS Angular library in Visual studio 2013.
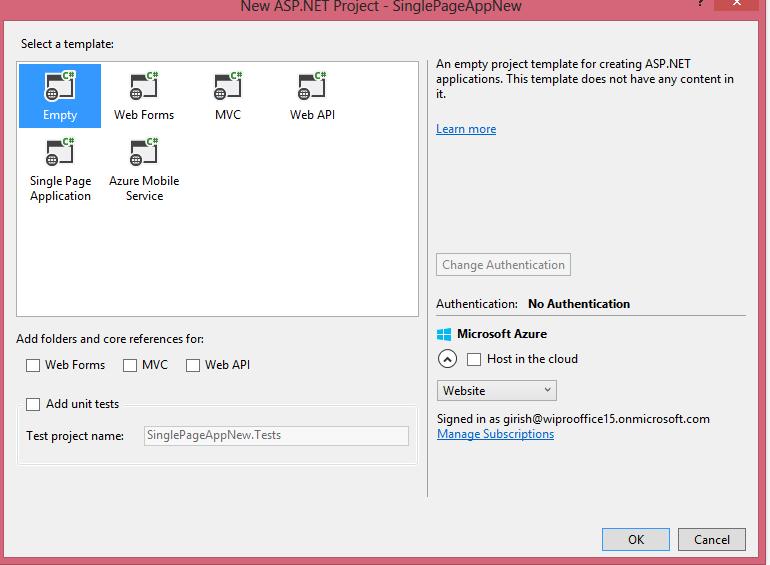
Create a new cloud Asp.net Empty web application as shown
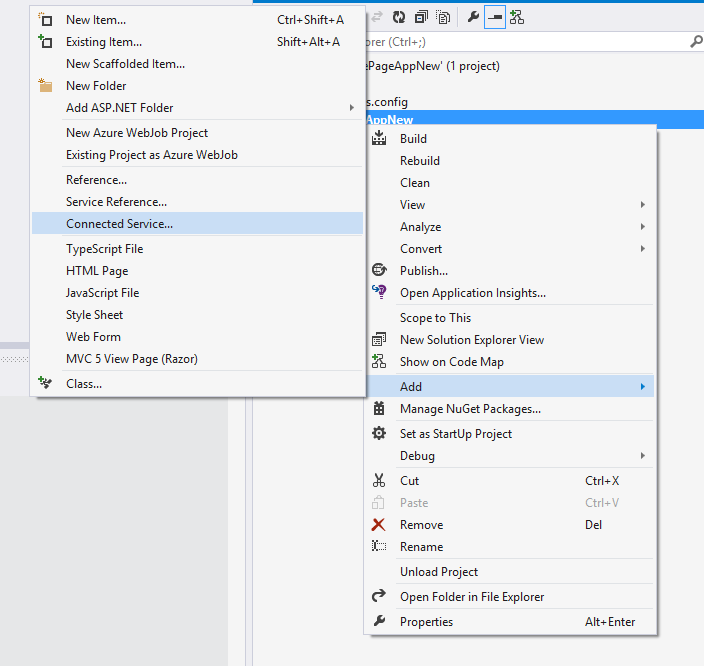
Add the Connected Service to the project as shown
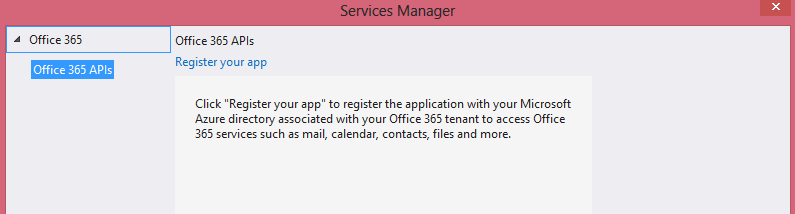
Register the application with Azure AD by clicking on "Register your app"
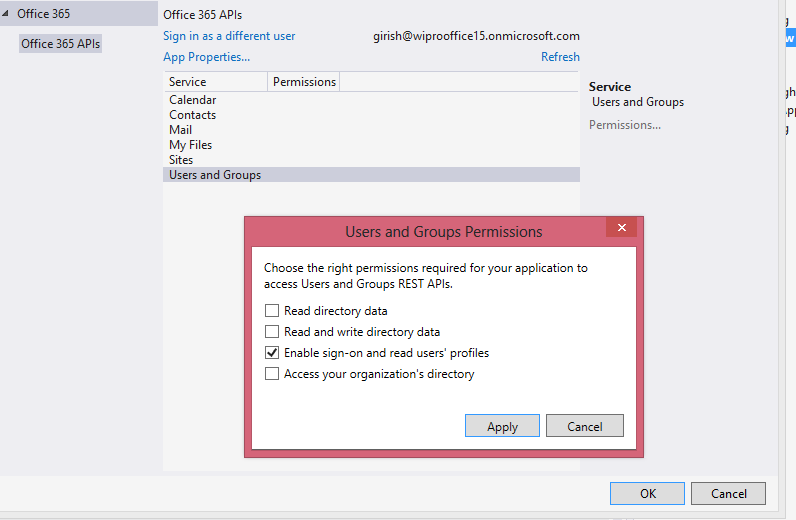
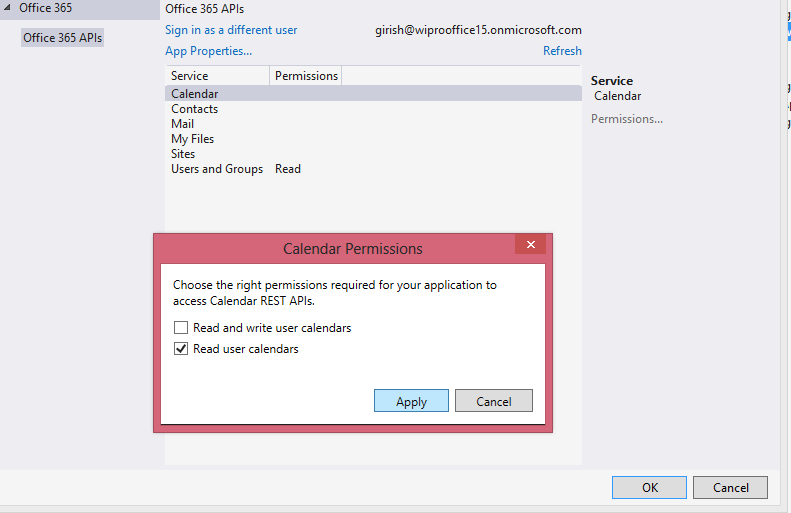
Provide the following permissions
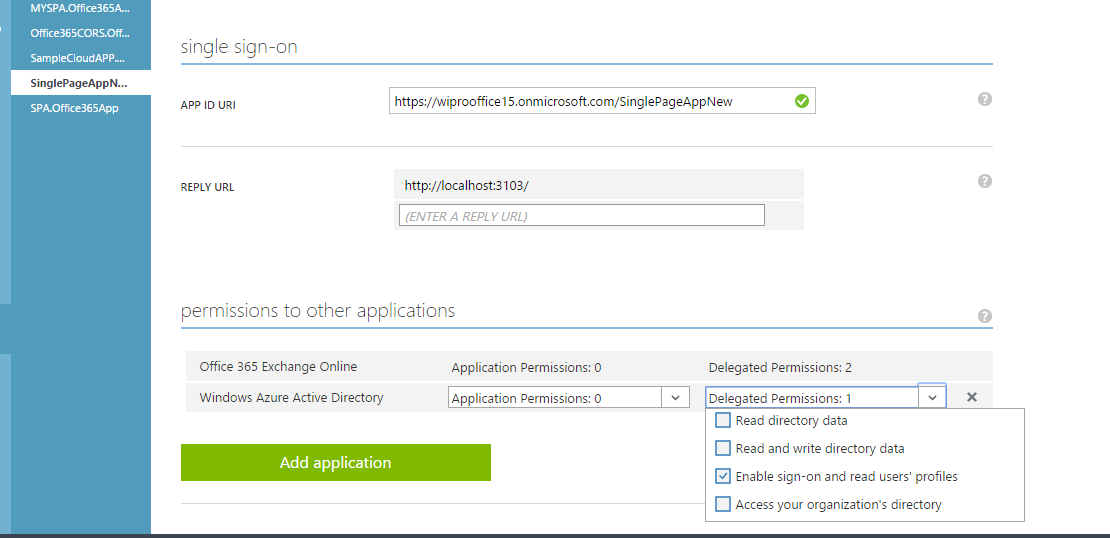
To login to Azure AD
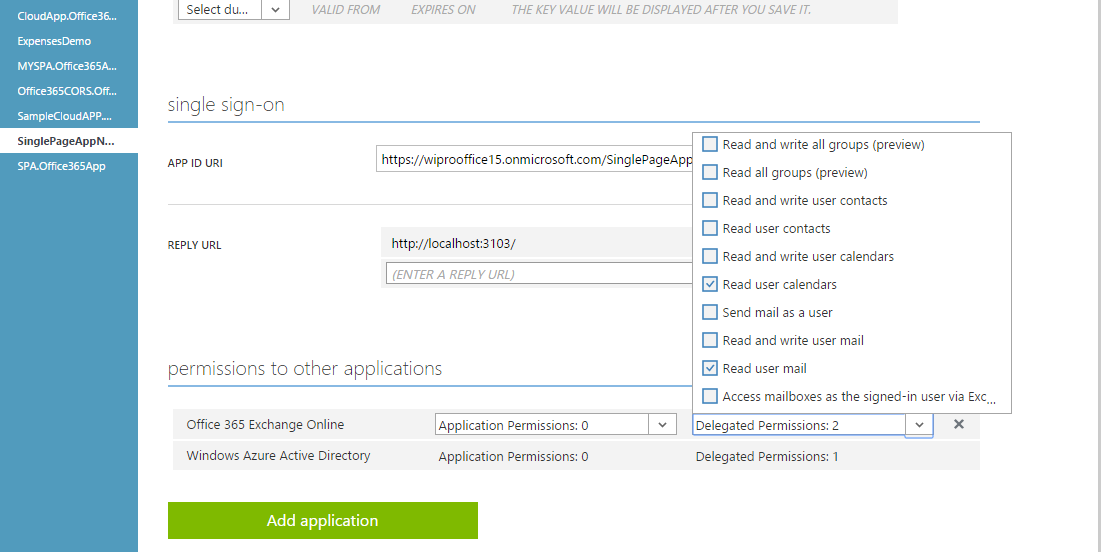
To Read user calender
To Read user mail
Create a HTML file with name "index.html"
<!DOCTYPE html>
<html ng-app="o365CorsApp">
<head>
<title>O365 AngularJS CORS Examples</title>
</head>
<body>
<h1>O365 CORS Demos with Angular</h1>
<div ng-view>
</div>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular-route.min.js"></script>
<script type="text/javascript" src="https://secure.aadcdn.microsoftonline-p.com/lib/1.0.0/js/adal.min.js"></script>
<script type="text/javascript" src="https://secure.aadcdn.microsoftonline-p.com/lib/1.0.0/js/adal-angular.min.js"></script>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
Create a JavaScript file with name "app.js"
It does the following
Inject the ADAL Angular module into our app
Initialize the ADAL provider by providing tenant id, client id and the resources that need to be accessed
Tell the ADAL provider which routes requires the login by specifying "requireADlogin"
var o365CorsApp = angular.module("o365CorsApp", ['ngRoute', 'AdalAngular'])// loading the ADAL JS Angular module
o365CorsApp.config(['$routeProvider', '$httpProvider', 'adalAuthenticationServiceProvider', function`` ``($routeProvider, $httpProvider, adalProvider) {
$routeProvider
.when('/',
{
controller: 'HomeController',
templateUrl: 'home.html',
requireADLogin: true
})
.otherwise({ redirectTo: '/' });
var adalConfig = {
tenant: '5b532de2-3c90-4e6b-bf85-db0ed9cf5b48',
clientId: '8281bb6b-9342-4f27-a37a-55e57e8f6d1b',
extraQueryParameter: 'nux=1',
endpoints: {
"https://outlook.office365.com/api/v1.0": "https://outlook.office365.com/",
}
};
adalProvider.init(adalConfig, $httpProvider);
}]);
o365CorsApp.factory('o365CorsFactory', ['$http', function ($http) {
var factory = {};
$http.defaults.useXDomain = true;
factory.getCalendarEvents = function () {
return $http.get('https://outlook.office365.com/api/v1.0/me/events?$top=10');
}
factory.getMessages = function () {
return $http.get('https://outlook.office365.com/api/v1.0/me/messages?$top=10');
}
return factory;
}]);
o365CorsApp.controller("HomeController", function ($scope, $q, o365CorsFactory) {
$scope.messages = [{ Subject: "Loading..." }];
$scope.calendarEvents = [{ Subject: "Loading..." }];
o365CorsFactory.getMessages().then(function (response) {
$scope.messages = response.data.value;
});
o365CorsFactory.getCalendarEvents().then(function (response) {
$scope.calendarEvents = response.data.value;
});
});
Create a html file with name "home.html"
<div class="container">
<h2>Calendar events</h2>
<ul>
<li ng-repeat="calendarEvent in calendarEvents">{{calendarEvent.Subject}}</li>
</ul>
<h2>Messages</h2>
<ul>
<li ng-repeat="message in messages">{{message.Subject}}</li>
</ul>
</div>
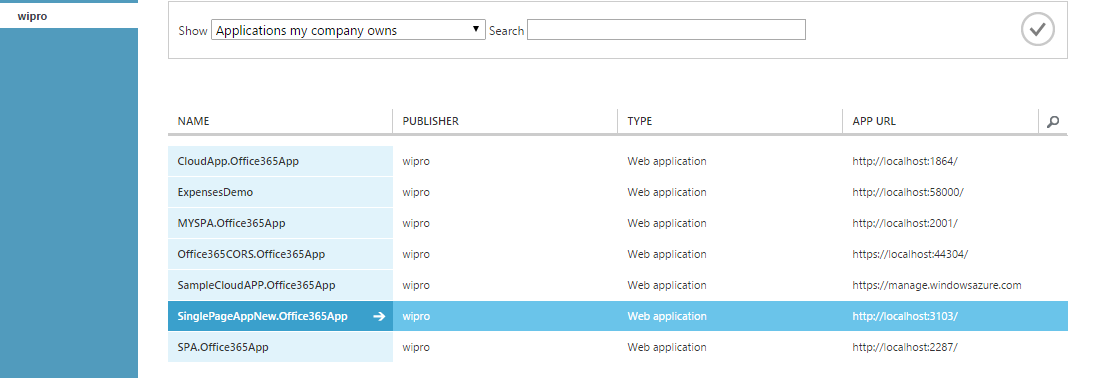
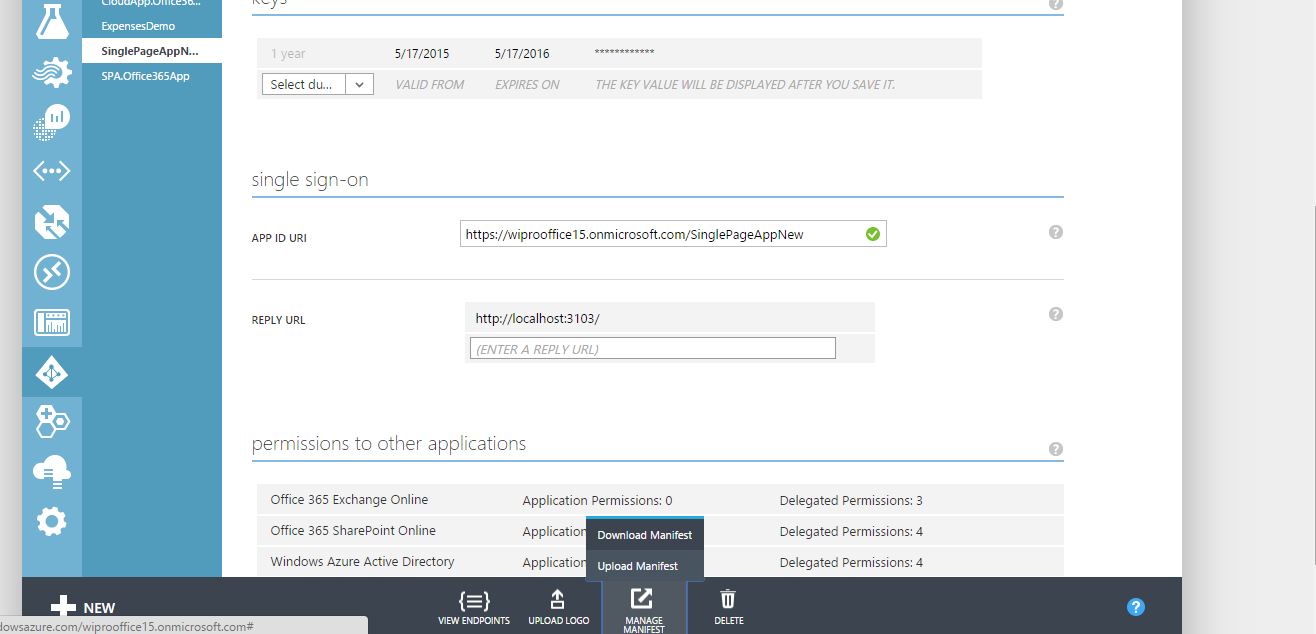
Login to the Azure Management Portal and verify the permission given to the application as shown
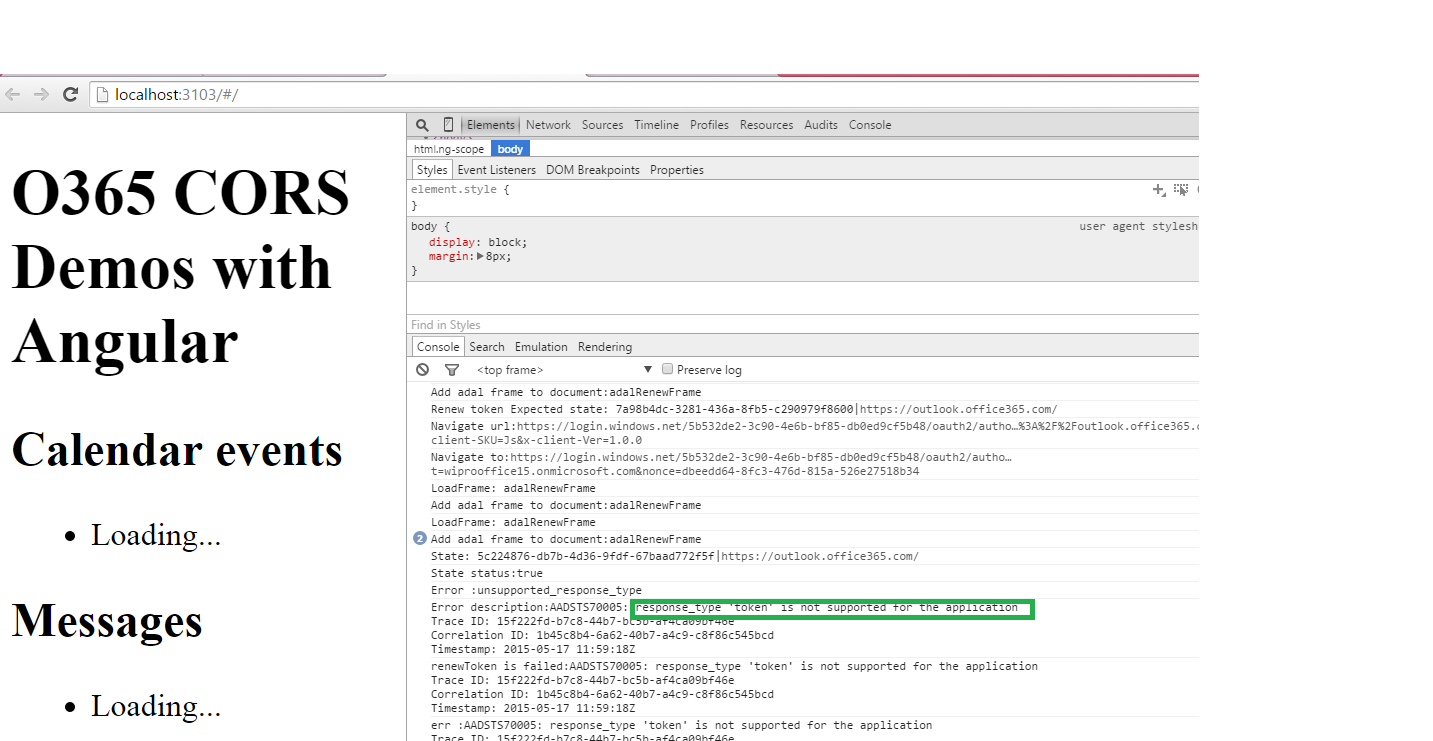
Run the Application in Visual studio and we see that the Calender events and Messages will not be loaded.
By default, applications provisioned in Azure AD are not enabled to use the OAuth2 implicit grant. Follow the steps to enable OAuth2:
- Navigate to the the Azure management portal. Go to the directory, head to the Applications tab, and select the app we want to enable.
- Using the Manage Manifest button in the drawer, download the manifest file for the application and save it to disk.
- Open the manifest file with a text editor. Search for the
oauth2AllowImplicitFlowproperty. We will find that it is set tofalse; change it totrueand save the file. - Using the Manage Manifest button, upload the updated manifest file. Save the configuration of the app.