WPF: Creating a message pop-up window
Introduction:
This article will help you in working with a message pop-up window creation under WPF using Visual Studio.
Prerequisites:
- Visual Studio 2013 with Update 4 or Visual Studio 2015
Follow the below steps to create a message pop-up window in WPF:
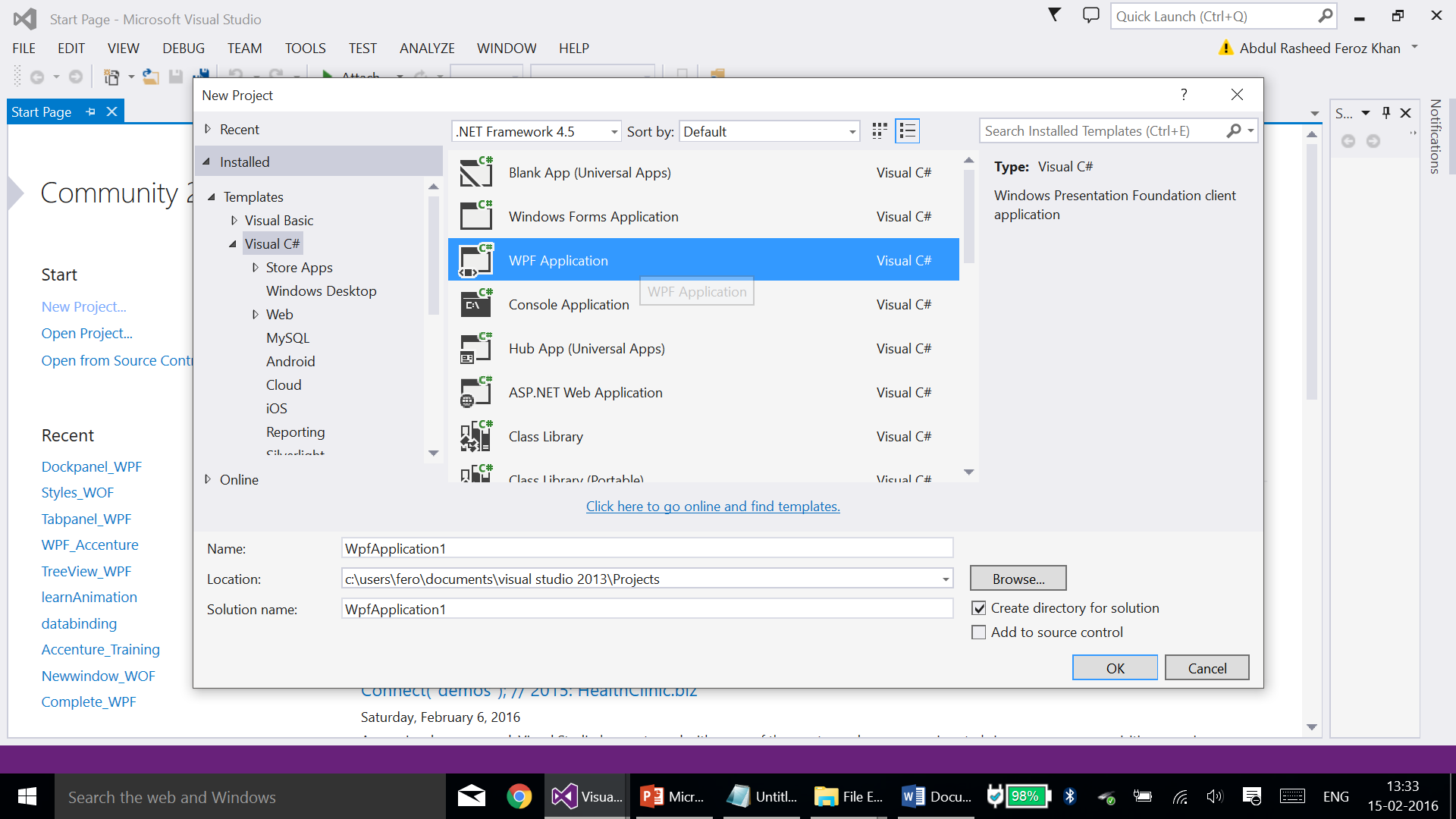
Step -1:
Create an empty WPF using Visual Studio, enter the name for the application and click on OK
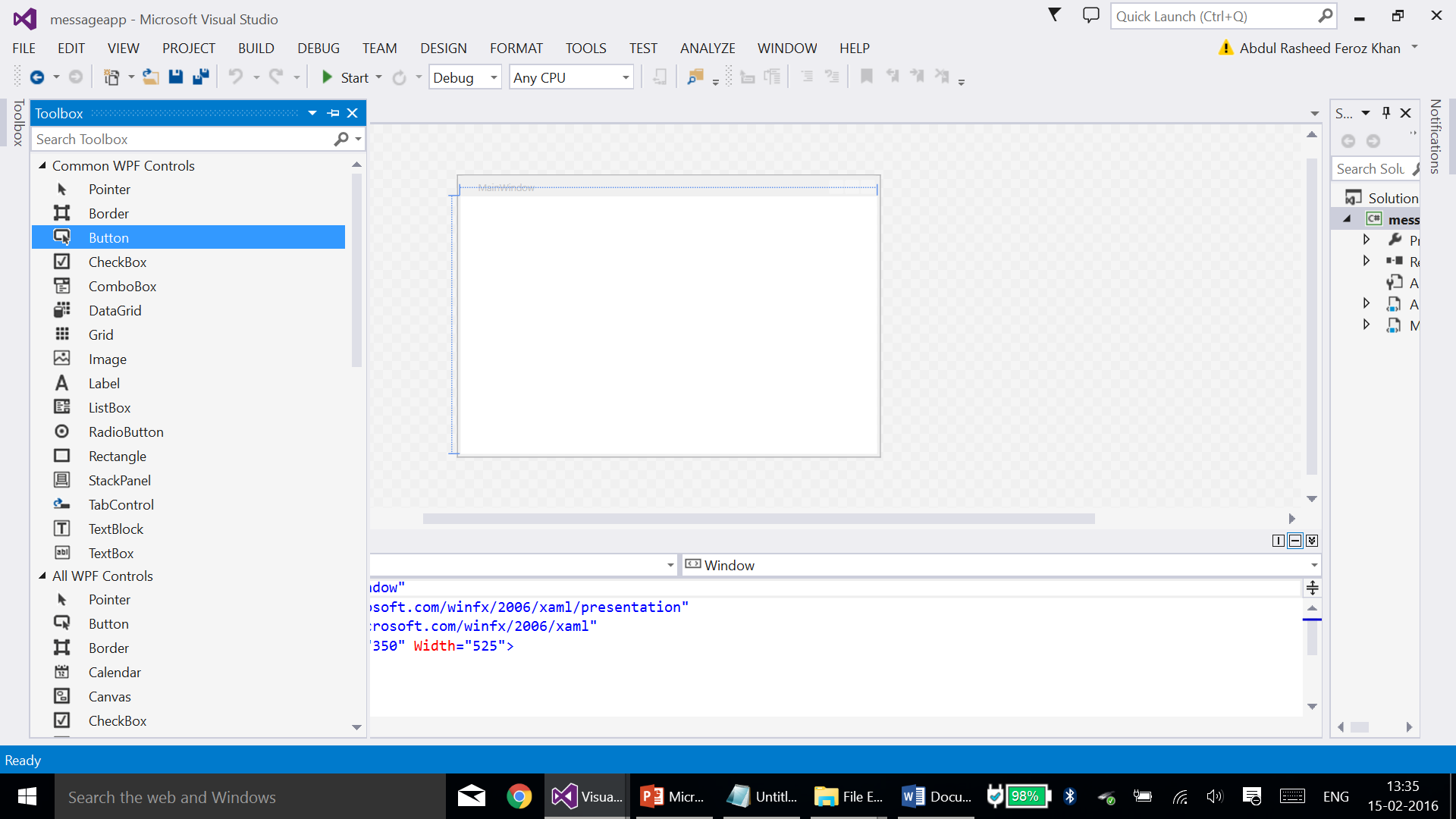
Step – 2:
Create a button using the following code or drag and drop a button from the ToolBox of Visual Studio 2013.
Code:
<Button Content="Button" HorizontalAlignment="Left" Margin="133,120,0,0" VerticalAlignment="Top" Width="75"/>
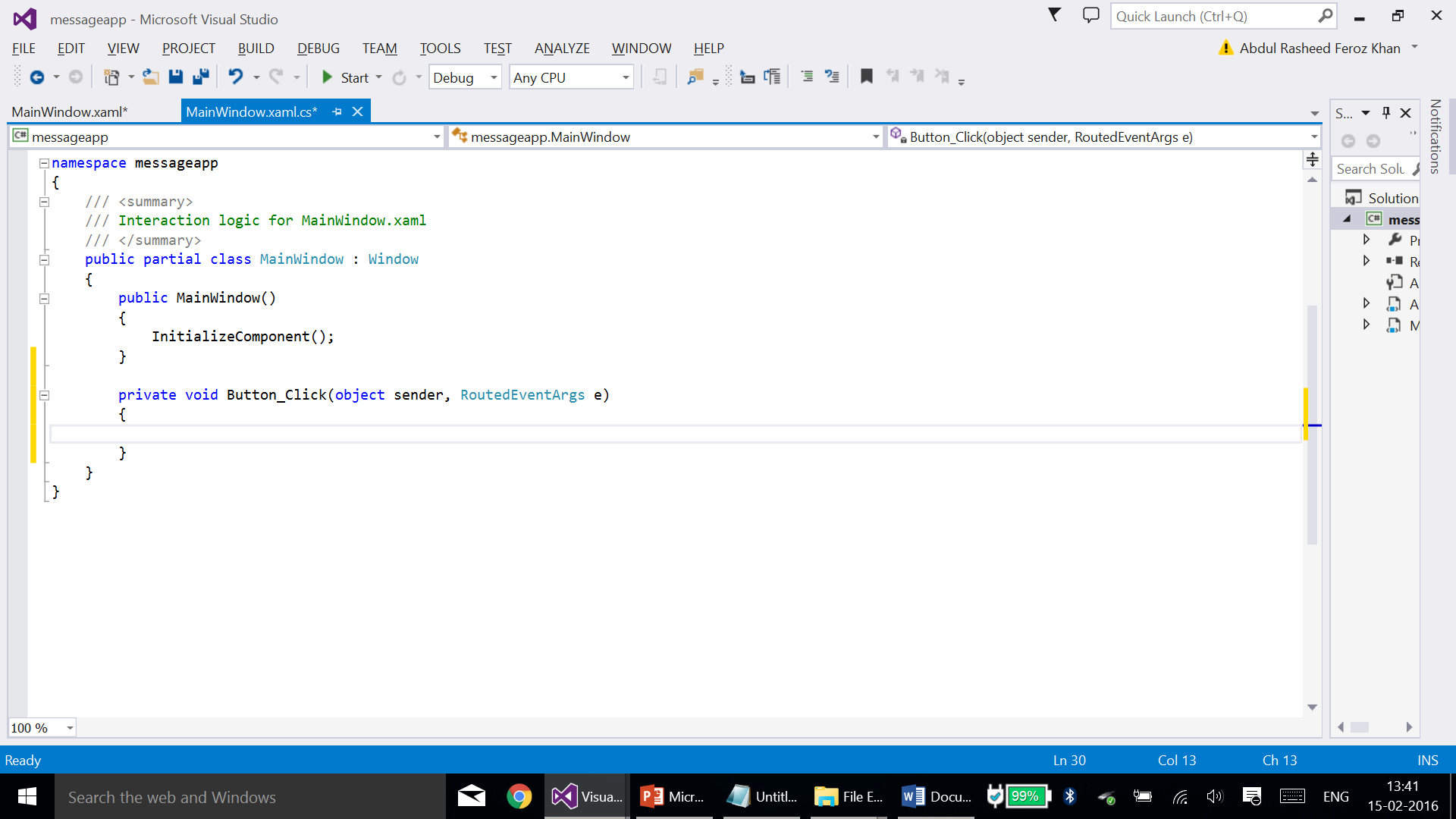
Step - 03:
Name the button content and double click on the button, you will be getting this window
Enter the following code to make you click event activated with message box:
MessageBox.Show("hI How are you");
So the entire code of MainWindow.xaml.cs should be as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace messageapp
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("hI How are you");
}
}
}
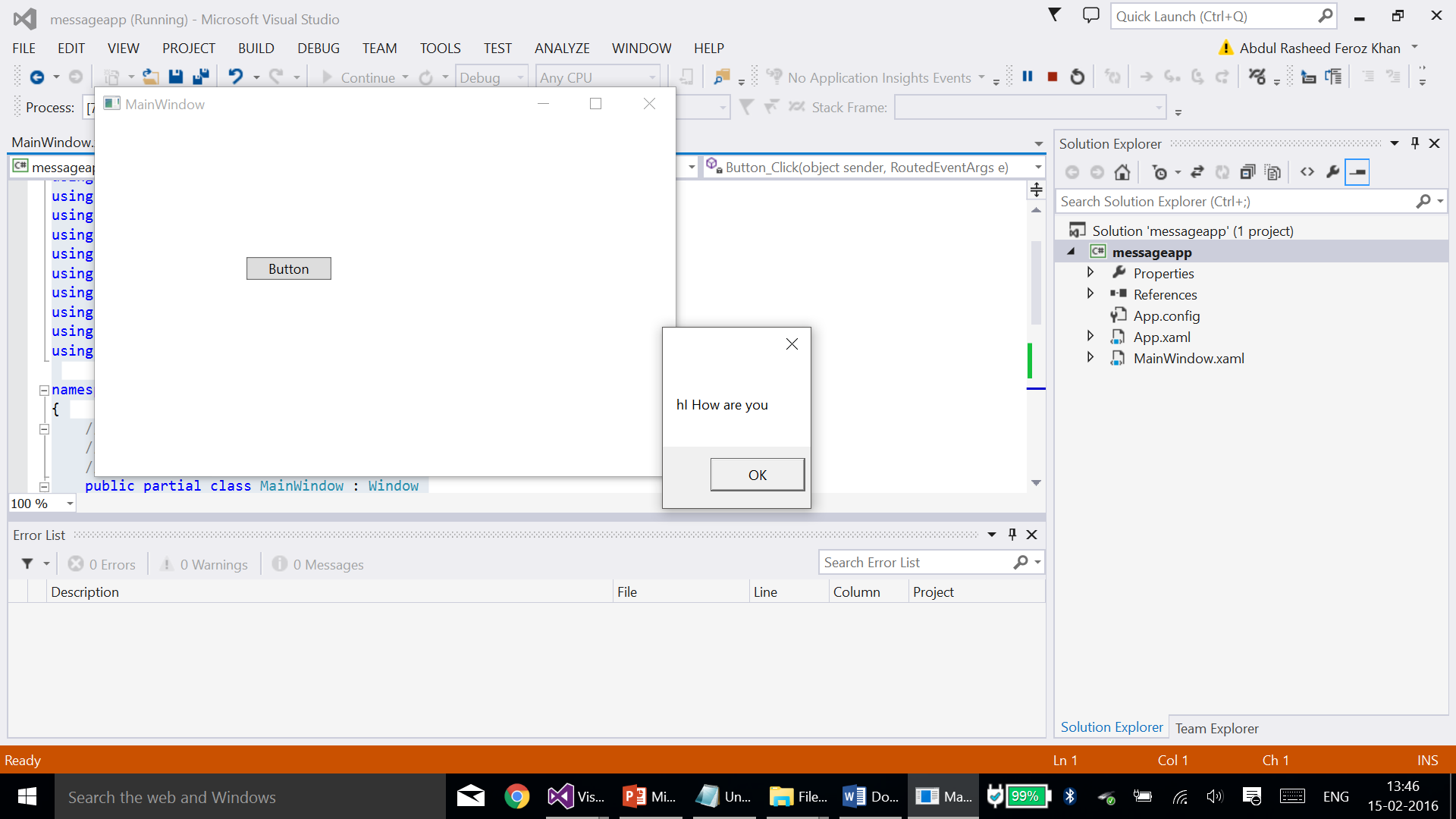
Now run the WPF application: