ASP.NET Core: Overview
What is ASP.NET Core?
ASP.NET Core is an open source web framework to build modern Cloud-based internet connected Applications, such as Web apps, IoT apps, and mobile back-ends. It runs on the single source code, based on Windows, Linux, and Mac. It includes the MVC framework, which now combines the features of MVC and Web API into a single web programming framework. ASP.NET Core is built on .NET Core runtime, but it can also be run on the full .NET Framework for maximum compatibility.
It has components which have been used by Microsoft to build .NET itself and Azure. As it's an open source, the developer can use them directly in their own Applications. .NET Core runtime takes care of garbage collection and guarantees safe execution. It is developed from scratch parallel with .NET Framework 4.6 and has a number of architectural changes, which makes the core Web framework much leaner and more modular.
- As it's a cross platform, it no longer requires System.Web.dll, which is tightly bound with IIS and is made on Microsoft ASP.NET Core.
- Almost all the features are now implemented as NuGet packages, so there are no frequently changes in ASP.NET Core. All new changes can be integrated by NuGet Packages such as we have an Entity Framework upgrade without changing the .NET framework. This means if the changes in a component are there, there no need to update all framework versions.
- When we develop loosely coupled applications then we are used to either third party inversion of control (Ninject, Autofac and Unity etc) for dependency injection or we develop our own dependency injection while ASP.NET core provides built-in support for dependency injection.
- It supports tag helpers which make Razor markup more natural with HTML.
How to install .NET Core
We can develop .NET Core application to use Visual Studio 2015 Update 3, using .NET Core 1.0.1 - VS 2015 Tooling Preview 2.
We need to follow these steps to install Visual Studio 2015 Update 3.
- Open the link https://www.visualstudio.com/downloads/ and download Visual Studio Community or purchase other versions of Visual Studio. We can also download Visual Studio Code which is free open source and cross platform editor. After download installer runs it and installs the Visual Studio but make sure we have internet connection during the installation process.
We can also install Visual Studio 2015 with Update 3 offline using following steps.
- Open the link https://www.visualstudio.com/downloads/
- Scroll down and expand the "Visual Studio 2015" panel.
- Scroll down and choose the edition that you want.
- Choose the language that you want in the drop-down menu and check on "ISO" in the radio-button menu.
- Click on Download button and it downloads approx. 7.09 GB ISO file which includes both Visual Studio 2015 and its Update 3. Make sure, it is vs2015.3.com_enu.iso.
- Now, mount it. In windows 7, 8, 8.1, and 10, you don't need to install any third party tool. Just right click. After that, click on Mount.
- Before installation of it, make sure that Windows is either up-to-date or installed with Windows Update KB2999226. If you don't have this Windows update, then you need an internet connection during the installation process. The Windows update service must be started so that the installer can install it even when we are using offline Visual Studio installer. Apart from that, we can also install this update standalone from the step up using $\packages\Patch\x64\ Windows6.1-KB2999226-x64.msu. The Windows6.1-KB2999226-x64.msu Windows update for Windows 7 and other Windows8-RT-KB2999226-x64 and Windows8.1-KB2999226-x64 are Windows update for Windows 8 and 8.1 respectively.
- Now, you are wondering why we need to install this Windows update for Windows 7, 8, and 8.1 but not for Windows 10. This is because of an update for Universal C Runtime (CRT) in Windows. The Windows 10 Universal CRT is a Windows operating system component that enables CRT functionality on the Windows operating system. This update allows Windows desktop applications that depend on the Windows 10 Universal CRT release to run on earlier Windows operating systems. The Visual Studio 2015 creates a dependency on the Universal CRT when applications are built by using the Windows 10 Software Development Kit (SDK). We can install this update on earlier Windows operating systems to enable these applications to run correctly.
We need to still more couple of steps need to follow to install the .NET Core 1.0.1 - VS 2015 Tooling Preview 2 there are for window platform,
- Open the https://www.microsoft.com/net/core#windows
- Click on .NET Core 1.0.1 - VS 2015 Tooling Preview 2 under the Install .NET Core SDK section.
- Run this DotNetCore.1.0.1-VS2015Tools.Preview2.0.2.exe application and make sure we have closed all visual studio instance before and installation process of it. After that restarts the system.
Get Started Now
Once we have installed the Visual Studio with update 3 and .NET Core, we can start building an ASP.NET Core application. Follow the below steps to create your first application.
- Start/Open Visual Studio 2015.
- File -> New Project and choose an ASP.NET Core template from the collection of C# Web templates, as shown in below figure.
 Figure 1: C# Web Templates
Figure 1: C# Web Templates
As we can see, there are three templates for web projects.
- ASP.NET Web Application (.NET Framework): It's the same template which we used for the ASP.NET application in the previous version.
- ASP.NET Core Web Application (.NET Core): It's web template for cross platform compatible project that runs on .NET Core framework.
- ASP.NET Core Web Application (.NET Framework): This starts a new project that runs on the standard .NET Framework on Windows.
With a destination folder location defined at the bottom, such as F:\Core\ we click on OK button and will be greeted by a second set of web application template choices.
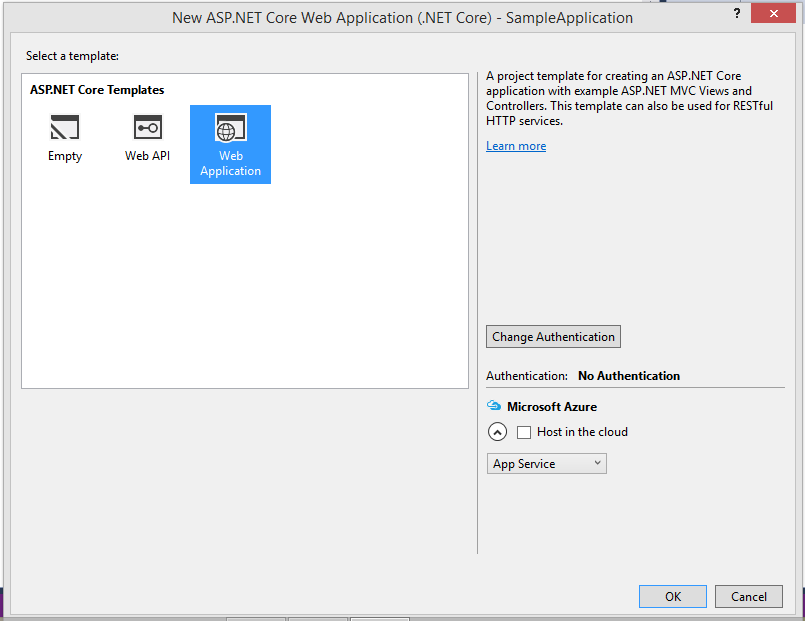
Figure 2: Web Application template
This determines which features in ASP.NET Core are initially configured in our new application.
- Empty - The `Empty' template will start with nothing except some middleware that outputs the text "Hello World".
- Web API - The WebAPI template starts with a Controller class that will allow us to respond to RESTful requests at the /api/Values endpoint.
- Web Application - The Web Application template will give us an MVC framework enabled project with some Razor views, the bootstrap CSS framework and jQuery library installed.
We develop star rating using CSS in this predefined project template. As we don't choose any authentication that's why there is not a create a Models folder, so create a Model folder which holds a view model to pass data from view to controller and vice-versa as per the following code snippet.
using Microsoft.AspNetCore.Mvc;
namespace SampleApplication.Models
{
public class RatingViewModel
{
[HiddenInput]
public int Rating { get; set; }
}
}
Here, [HiddenInput] attribute, that is the input tag helper, will map to type="hidden".
We use Home controller which has GET and POST action method as per following code snippet.
using Microsoft.AspNetCore.Mvc;
using SampleApplication.Models;
namespace SampleApplication.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
RatingViewModel model = new RatingViewModel();
return View(model);
}
[HttpPost]
public ActionResult Index(RatingViewModel model)
{
// Validation & Database operations go here
return View(model);
}
}
}
Write CSS for rating star design on UI.
.rating {
unicode-bidi: bidi-override;
direction: rtl;
font-size: 30px;
}
.rating span.star, .rating span.star {
font-family: FontAwesome;
font-weight: normal;
font-style: normal;
display: inline-block;
}
.rating span.star:hover, .rating span.star:hover {
cursor: pointer;
}
.rating span.star:before, .rating span.star:before {
content: "?";
padding-right: 5px;
color: #BEC3C7;
}
.rating span.star:hover:before, .rating span.star:hover:before, .rating span.star:hover ~ span.star:before, .rating span.star:hover ~ span.star:before {
content: "?";
color: #41CAC0;
}
.rating span.star.active::before, .rating span.star.active::before, .rating span.star.active ~ span.star::before, .rating span.star.active ~ span.star::before {
color: #41cac0;
content: "?";
}
Now, write the View on which rating star will show up.
@{
ViewData["Title"] = "Home Page";
}
@model SampleApplication.Models.RatingViewModel
< form asp-controller="Home" asp-action="Index" method="post" class="form-horizontal">
< h4 >Star Rating</ h4 >
< hr />
< div class="form-group">
< label asp-for="Rating" class="col-lg-2 col-sm-2 control-label" >Rating</label>
< div class="col-lg-8">
< span class="rating">
@for (int i = 1; i <= 5; i++)
{
var starClass = "star";
if (Model.Rating == 6 - i)
{
starClass += " active";
}
< span data-value="@(6 - i)" class="@starClass"></span>
}
</ span >
</ div >
< input asp-for="Rating" />
</ div >
< div class="form-group">
< div class="col-md-offset-2 col-md-10">
< input type="submit" class="btn btn-primary" value="Submit" />
</ div >
</ div >
</ form >
@section Scripts {
< script src="~/js/rating.js"></script>
}
As we can see that we directly add js file reference here at Scripts section rather than using @Scripts.Render because .NET Core doesn't have @Scripts.Render which was in the previous ASP.NET MVC version.
We write a JavaScript function to assign selected star value to a hidden field so that we get this value on POST action on the controller. The following code snippet is for the same.
( function ($) {
function Rating() {
var $this = this;
function initialize() {
$( ".star" ).click( function () {
$( ".star" ).removeClass( 'active' );
$( this ).addClass( 'active' );
var starValue = $(this).data("value");
$( "#Rating" ).val(starValue);
})
}
$ this .init = function () {
initialize();
}
}
$( function () {
var self = new Rating();
self.init();
})
}(jQuery))
After that, run the application from the Visual Studio and the output shows as per the below figure.
Figure 3: Star Rating UI
Download
As we developed a star rating application in this article so you can download the complete source code from TechNet Gallery using the following link. It will open in a new window. This holds a complete VS2015 solution for star rating application.
- Rating Star Application in ASP.NET Core
- CRUD Operations in ASP.NET Core and Entity Framework Core
- Repository Pattern In ASP.NET Core
- Generic Repository Pattern in ASP.NET Core
- Onion Architecture In ASP.NET Core MVC
- ASP.NET Core MVC: Authentication and Role Based Authorisation with Identity
- ASP.NET Core MVC: Authentication and Claim Based authorization with Identity
See Also
We have more wiki articles which describe ASP.NET/.NET Core basics. These are:
- ASP.NET Core With Visual Studio 2017 RC
- ASP.NET Core Entity Framework Core Code First: CRUD Operations
- Repository Pattern In ASP.NET Core
- ASP.NET Core: Generic Repository Pattern
- Onion Architecture In ASP.NET Core MVC
- ASP.NET Core MVC: Authentication And Role Based Authorization With ASP.NET Core Identity
- ASP.NET Core MVC: Authentication And Claim Based Authorisation With ASP.NET Identity Core
- ASP.NET Core : Overview Of Dependency Injection
- ASP.NET Core: In-Memory Caching
Conclusion
To develop .NET Core application, we need to install Visual Studio 2015 with Update 3 and .NET Core 1.0.1 - VS 2015 Tooling Preview 2. We must have Windows up to date for proper installation. It provides pre-defined project template to develop cross-platform application.