ASP.NET Core Template Pack
Introduction
Now, it has become easier to create an Angular2 application in ASP.NET Core using the ASP.NET Core Template Pack. ASP.NET Core Template contains the following collection of .NET Core Project Templates:
- ASP.NET Core Angular 2 Starter Application (.NET Core)
- ASP.NET Core MVC Starter Application (.NET Core)
- Static Website (.NET Core)
- Vue.js with Webpack (.NET Core)
After installing the ASP.NET Core Template pack, we can see that the new templates have been added to our Visual Studio.
In this article, we will focus on how to create an ASP.NET Core Angular 2 application. This is a normal ASP.NET Core MVC application which hosts Angular 2 single-page application (Reference link).
Prerequisites
Make sure, we have installed all the prerequisites in our computer. If not, then download and install all, one by one.
- First, download and install Visual Studio 2015 with Update 3 from this link.
- If we have Visual Studio 2015 and not yet updated with Update 3, download and install the Visual Studio 2015 Update 3 from this link.
- Download and install .NET Core 1.0.1
- Download and install TypeScript 2.0
- Download and install Node.js v4.0 or above. I have installed V6.9.1 (Download link).
Make sure that we have installed all the listed tools before starting our ASP.NET Core Template Pack.
Now, it’s time to install ASP.NET Core Template Pack. There are two methods for installing the ASP.NET Core Template Pack.
First Method to install ASP.NET Core Template Pack
Download ASP.NET Core Template Pack visz file from this link.
Second Method to install ASP.NET Core Template Pack
Open Visual Studio 2015 >> Tools >> Extensions and Updates.
In the right side. click on Search, enter “ASP.NET Core Template Pack” and download the template.

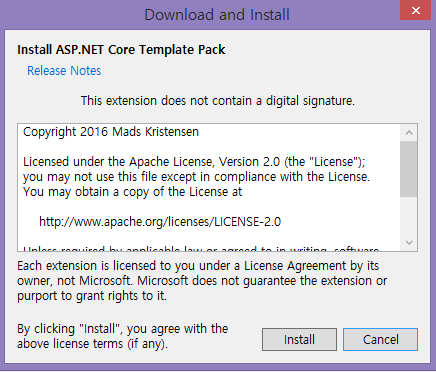
Install the ASP.NET Core Template Pack.

After installation, restart the Visual Studio 2015. Now, we can see that ASP.NET Core Template Pack has been added under Web project templates.

Code Part
Now, let’s see how to create our first ASP.NET Core Angular 2 application.
Create ASP.NET Core Angular 2 application
After installing all the prerequisites listed above and ASP.NET Core Template, click Start >> Programs >> Visual Studio 2015 >> Visual Studio 2015, on our desktop. Click New >> Project. Select Web >> ASP.NET Core Angular 2 Starter Application. Enter the project name and click OK.
After creating the ASP.NET Core Angular 2 application, wait for a few seconds. We will see that all the dependencies are automatically restoring.

Here, we can see that all the dependencies have been installed.

Now, our ASP.NET Core Angular 2 application has been successfully created. We can see this is a very simple and easy method to create ASP.NET Core Angular 2 applications.
Run the Application
Now, it’s time to run our application to see the output.
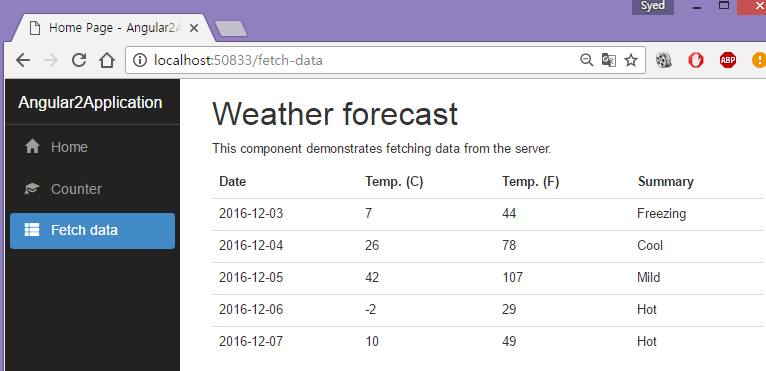
Here, we can see, the ASP.NET Core Angular 2 application has a few sample outputs, by default, for us to get started.
In left side navigation, we can see "Home/Counter" and "Fetch data" menus.
In this, Home is the default menu with a "Hello World" message.
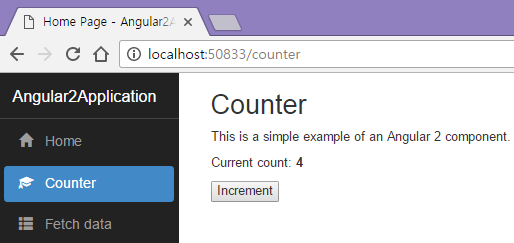
Counter Menu
**
**We can see simple Angular 2 example for incrementing a counter value.
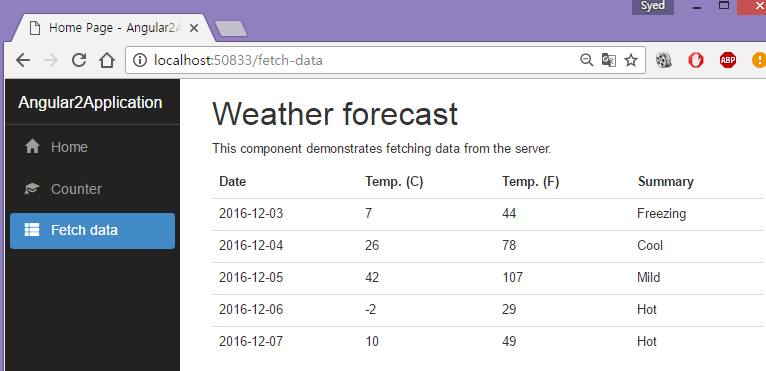
**Fetch Data
**Next, we have "Fetch data" menu which will display the list of data in Grid, using Angular 2.

Now, ASP.NET Core Template makes our work much easier to develop Angular 2 applications.
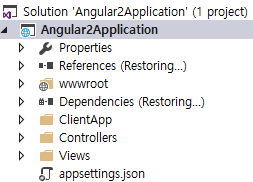
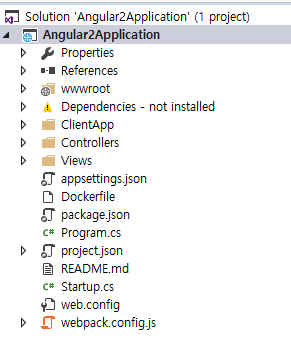
Project Solution

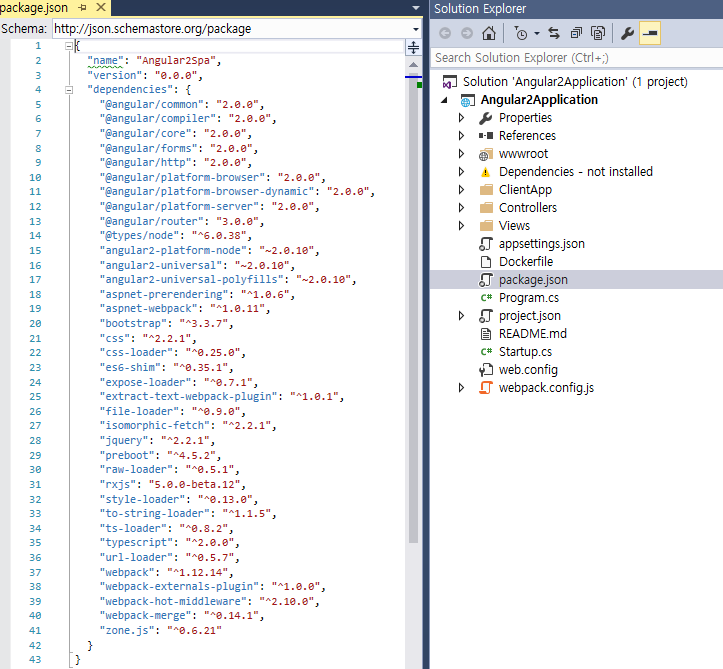
In the project Solution Explorer, we can see the WWWROOT Folder, ClientApp, Controller, Views, and package.json. In package.json, we can see that all the needed dependencies for Angular 2 have been added by default.

**Controller Folder
**Controller is our MVC Controller folder. In the Controller folder, we can see default HomeController and SampleDataController.

When we run our application, we saw the Fetch output like below.

In "Fetch data" menu, it displays weather forecast data. This result is being loaded from sampledataController.

In this SampleDataController, we can see Weather Forecasts which returns weather forecast results. This result is being displayed as an output using Angular 2.
Download Code
You can download the Source Code from this link:
Download Source Code