ASP.NET Core: Sending SMS Using With Twilio SMS API
Note : This Article Participated in Technet Guru Competition December 2017 and won Bronze Medal.
Introduction
In this article, we will explain how to Send SMS using ASP.NET Core With Twilio SMS API. Twilio provides third-party SMS API for sending SMS over the global network. So we can learn a little bit from this article.
Before reading this article, you must read the articles given below for ASP.NET Core knowledge.
- ASP.NET CORE 1.0: Getting Started
- ASP.NET Core 1.0: Project Layout
- ASP.NET Core 1.0: Middleware And Static files (Part 1)
- Middleware And Staticfiles In ASP.NET Core 1.0 - Part Two
Package Installation
- Install-Package Twilio -Version 5.9.1
This package will install all the SMS, video, etc. related classes, methods, and APIs for Twilio.
- Install-Package jQuery.Validation.Unobtrusive -Version 2.0.20710
This package will install all the bootstrap & validation related jQuery libraries in our project.
Important Notes
If you don't have any Twilio account then you should register a free account using the following link click here & choose language as "C#".
Once registration is completed then we can access Dashboard and Console of our Twilio account. We will get "Account SID & Auth Token Id" from Dashboard for sending SMS.
We need a Twilio From number because of that number sends SMS to the global network! So we need to enable Twilio SMS number (this will send SMS from our "To" numbers). Go to this link click here and click the "Get a number" button in the "Programmable SMS Menu" mentioned in the following screenshot.
You get $15 for sending SMS in the Twilio trial account. See in this account they are charging $1 + for each SMS and after that you need to buy a paid plan.
Name Spaces
The following namespaces are providing "ASP.Net Core MVC" & "Twilio SMS API" classes & methods.
using System;
using Microsoft.AspNetCore.Mvc;
using RegistrationForm.ViewModels;
using Twilio;
using Twilio.Types;
using Twilio.Rest.Api.V2010.Account;
Configuring ASP.NET MVC in ASP.NET Core
We are going to add "UseMvc" Middleware and "AddMvc()" Configure Services in Startup.cs Class. The code given below clearly mentions that manually we need to add our controller name and an action name in "MapRoute". We can change this controller name and action name, which is based on our requirement in the Applications.
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
Startup.cs
The class given below contains the complete middleware details in our Applications. Choose a default project in our Visual Studio 2015. Automatically it will generate the following classes & methods.
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace SMSApp
{
public class Startup
{
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)
.AddEnvironmentVariables();
if (env.IsDevelopment())
{
// This will push telemetry data through Application Insights pipeline faster, allowing you to view results immediately.
builder.AddApplicationInsightsSettings(developerMode: true);
}
Configuration = builder.Build();
}
public IConfigurationRoot Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
services.AddApplicationInsightsTelemetry(Configuration);
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole(Configuration.GetSection("Logging"));
loggerFactory.AddDebug();
app.UseApplicationInsightsRequestTelemetry();
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseApplicationInsightsExceptionTelemetry();
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
}
Code
The following code help to send SMS over the global network using ASP.Net Core with Twilio SMS API.
[HttpPost]
public IActionResult Registration(RegistrationViewModel model)
{
ViewData["Message"] = "Your registration page!.";
ViewBag.SuccessMessage = null;
if (model.Email.Contains("menoth.com"))
{
ModelState.AddModelError("Email", "We don't support menoth Address !!");
}
if (ModelState.IsValid)
{
try
{
// Find your Account Sid and Auth Token at twilio.com/user/account
const string accountSid = "AXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
const string authToken = "6XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
TwilioClient.Init(accountSid, authToken);
var to = new PhoneNumber("+91" + model.Mobile);
var message = MessageResource.Create(
to,
from: new PhoneNumber("+18XXXXXXXXXX"), // From number, must be an SMS-enabled Twilio number ( This will send sms from ur "To" numbers ).
body: $"Hello {model.Name} !! Welcome to Asp.Net Core With Twilio SMS API !!");
ModelState.Clear();
ViewBag.SuccessMessage = "Registered Successfully !!";
}
catch (Exception ex)
{
Console.WriteLine($" Registration Failure : {ex.Message} ");
}
}
return View();
}
New Tag Helpers
We used latest ASP.NET Core Tag Helpers in Registration page to access controller and actions, validation, etc.
<div asp-validation-summary="All" class="text-danger"></div>
<label asp-for="Name"></label>
<input asp-for="Name" class="form-control" />
<span asp-validation-for="Name" class="text-danger"></span>
<a asp-controller="Home" asp-action="Home" class="btn btn-info">Cancel</a>
Inject Tag Helpers
In the way given below, we can inject the Tag Helpers in our Application. Now, create the default "_ViewImports.cshtml" file in View Folder and add the code given below in that file.
@addTagHelper "*,Microsoft.AspNetCore.Mvc.TagHelpers"
Client Side Validations
The Client Side validation is done with the help of Bootstrap & jQuery.
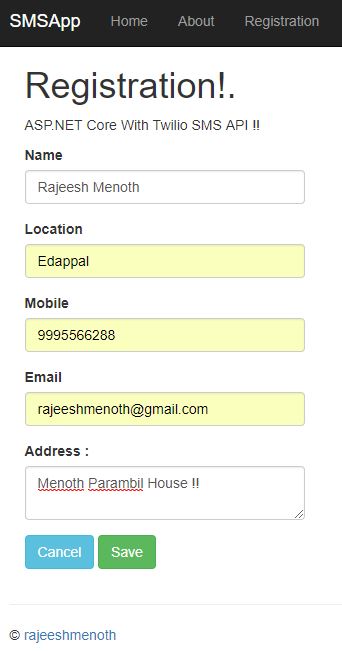
Registration Page
The message will send to the respective mobile number that you have given in the mobile number column in the registration page.
Reference
Download
See Also
It's recommended to read more articles related to ASP.NET Core.
- ASP.NET CORE 1.0: Getting Started
- ASP.NET Core 1.0: Project Layout
- ASP.NET Core 1.0: Middleware And Static files (Part 1)
- Middleware And Staticfiles In ASP.NET Core 1.0 - Part Two
- ASP.NET Core 1.0 Configuration: Aurelia Single Page Applications
- ASP.NET Core 1.0: Create An Aurelia Single Page Application
- Create Rest API Or Web API With ASP.NET Core 1.0
- ASP.NET Core 1.0: Adding A Configuration Source File
- Code First Migration - ASP.NET Core MVC With EntityFrameWork Core
- Building ASP.NET Core MVC Application Using EF Core and ASP.NET Core 1.0
- Send Email Using ASP.NET CORE 1.1 With MailKit In Visual Studio 2017
- ASP.NET Core And MVC Core: Session State
- Startup Page In ASP.NET Core
Output
We will get a sms from the Twilio account, once we have registered successfully.
Summary
We learned how to send SMS using ASP.NET Core with Twilio SMS API. Hope this article is useful for all ASP.NET Core beginners.