ASP.NET MVC : Getting Started (Part 5)
Introduction
This article explains the basics of ASP.NET MVC and explains about Layout in MVC, RenderBody in MVC, Layout page location in the folder structure of MVC, View Start for Layout, View Start for Layout. Read the previous part of the articles before reading this article.
- ASP.NET MVC : Getting Started (Part 1)
- ASP.NET MVC : Getting Started (Part 2)
- ASP.NET MVC : Getting Started (Part 3)
- ASP.NET MVC : Getting Started (Part 4)
Layout in MVC
The layout is the common design view in MVC, we can use the layout of all the pages. For example in a page header, footer and menu bar are common for all the pages, so we no need to write the same coding again and again in all the pages. Create the one layout page and call the layout page to all views.
RenderBody
RenderBody is rendering the content of the child view. In layout pages, renders the portion of a content page. It takes the content of the child page and merges into the layout. Above diagram explains the layout and help of RenderBody in the layout. It is a method of WebPageBase abstract class and it is return type is HelperResult class.
namespace System.Web.WebPages
{
//
// Summary:
// Serves as the base class for classes that represent an ASP.NET Razor page.
public abstract class WebPageBase : WebPageRenderingBase
{
public HelperResult RenderBody();
public override HelperResult RenderPage(string path, params object[] data);
public HelperResult RenderSection(string name, bool required);
public HelperResult RenderSection(string name);
public override void Write(object value);
}
}
Layout Page Location
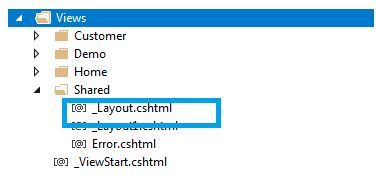
We can use the layout anywhere of the MVC application because of the reason the layout page located in the inside of the Shared folder under View folder. A shared folder has full access permission to render any view. We can see in the below screenshot for the location of layout in the MVC folder structure.
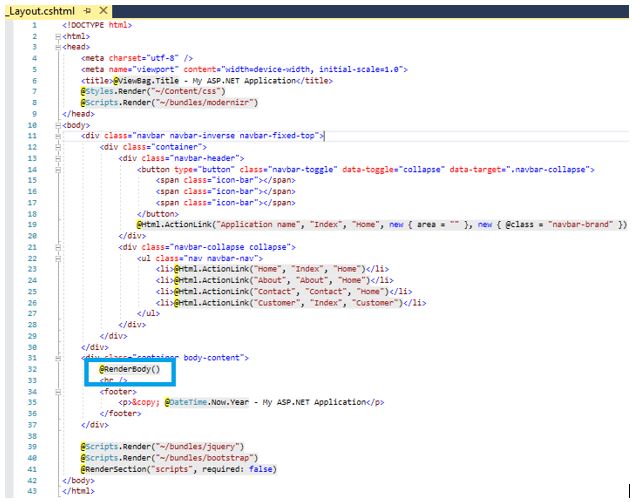
Go to the shared folder and double click the “_Layout.cshtml” page we can see the sample code of layout. This layout page added itself when we create the MVC application, if we selected empty template it will not come by design.
We can use single RenderBody in layout page, we will be getting an error if try to use more than one RenderBody. We can find the error looks like the below screenshot.
Add New Layout Page
We can add more than one layout page in MVC, add new layout page using the following steps.
Step 1
Go to View folder, right-click on the Shared folder and click “Add” then click the “New Item”.
Step 2
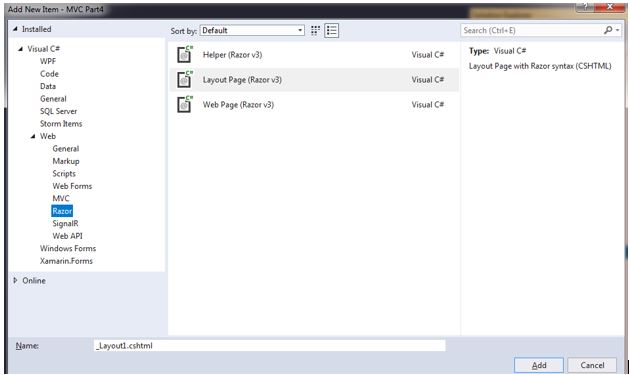
“Add New Item” window will be open after click New Item. Go to “Razor” under web, select “Layout Page (Razor v3)” and give the layout name, finally click the Add.
Step 3
We can see the new layout in the shared folder and we have to mention underscore (_) prefix of the layout page like “_Layout1.cshtml”.
View Start for Layout
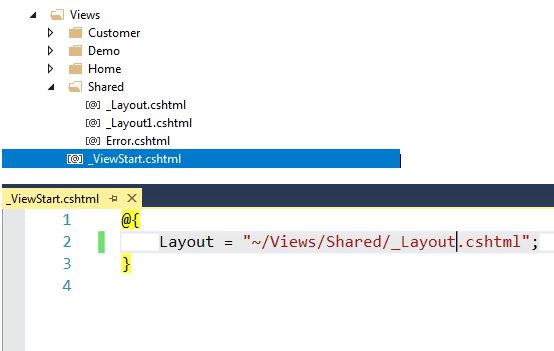
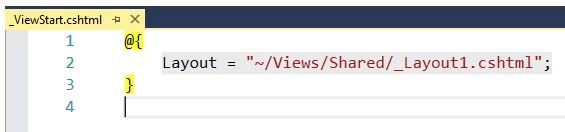
ViewStart.cshtml is the main part of the layout, here mention the which layout should load to all the pages. It is the beginning stage for rendering the view. Go to Views folder and double click the VewStart.cshtml and we can see the looks like below screenshot.
Run the application and render the default layout with a child page view. Here we have mentioned the “_Layout.cshtml” so our application page design looks like below screenshot.
The marked part is the layout view in the above screenshot and other is the child view content. We have added a new layout page using the above steps. Newly added layout code looks like below.
We are changing the new layout page (“Layout1.cshtml”) in ViewStart.cshtml . We will be getting a different page design view after changing the layout.
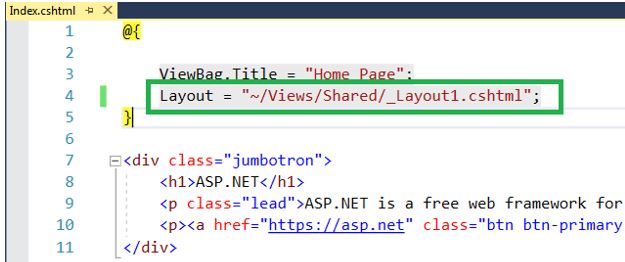
We have two layout pages so we need default layout to all views but we can make newly added layout need to render particular one view. Go to that particular view and add the layout looks like below.
Default Layout does not render the “Index.cshtml” view, here default layout replacing using “Layout = "~/Views/Shared/_Layout1.cshtml";” in particular view. We will be getting different view design in Index.cshtml and other views.
Conclusion
This article explained about Layout in MVC, RenderBody in MVC, Layout page location in the folder structure of MVC, View Start for Layout, View Start for Layout. I hope this is very useful for new learners and fresher.