Adaptive Cards: Serve images from Azure Storage
- Introduction
- Business Use Case
- Implementation
- Create the flow
- Test the flow
- Summary
Introduction
Adaptive cards give us the option to share information in a platform agnostic way using JSON. In our previous articles we did see how we can share basic Adaptive cards into Microsoft Teams using Power Automate. In this article we will see how we can extent the implementation by adding images to the card.
One of the common use case is to fetch an image and display it in the card.
Business Use Case
Images can be rendered in multiple ways in the adaptive card like:
- Store in SharePoint Document library and use the Base 64 image content in Card
- Use Direct URL to a publicly hosted file within the card. But do note that, you will have to test this scenario thoroughly as not all direct links would work as expected. Direct shareable links in Onedrive/SharePoint and some of the Image hosting sites don’t render in the cards
- Store Image in Azure Storage and use the image content in the card.
In this article we will create a scheduled flow that sends out Morning Wishes Card to an end user which will have an header image that we pick from the Azure Storage
Implementation
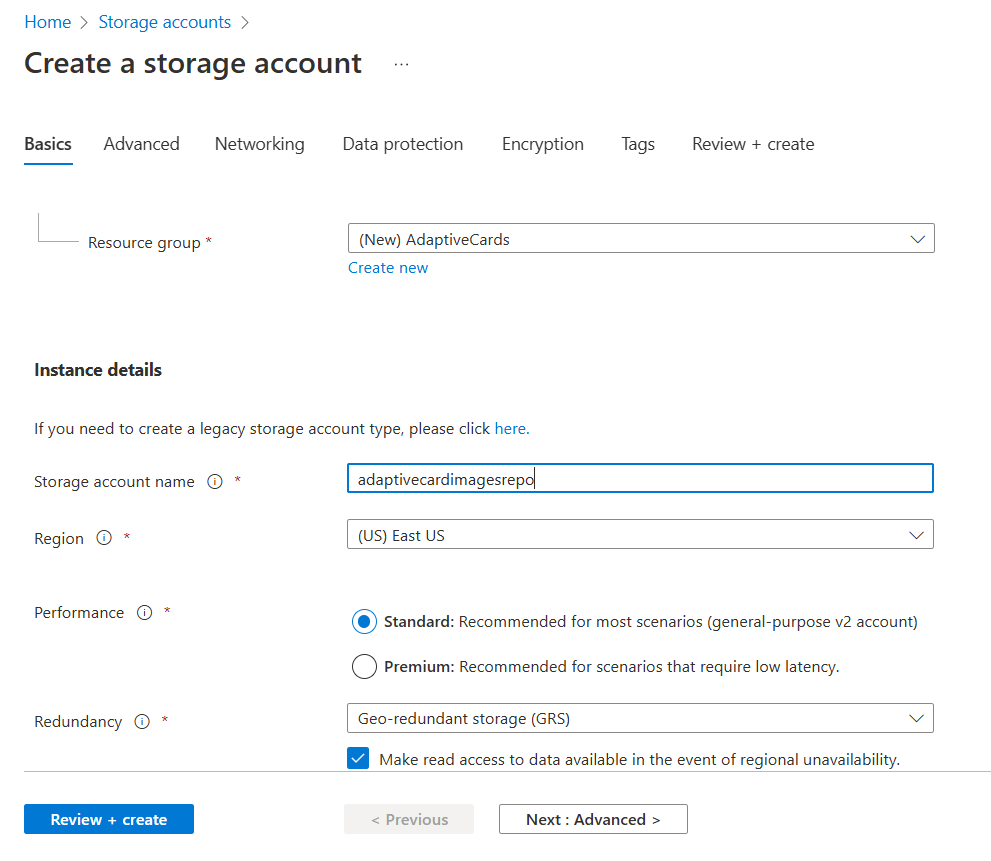
Before we get into the development of the flow, lets see how we can store the image in the azure storage. Head over to Azure storage and search for storage accounts
Specify the resource group and storage account name that will be used for the creation of a new account. Ensure that the name for storage account is unique and in small letters. Click on review and create once the details have been filled out.
The provisioning would take some time and head over to the newly created storage account and click on containers.
Click on create which will open the right panel where we can specify the Blob Storage Container name and set the access level to Private.
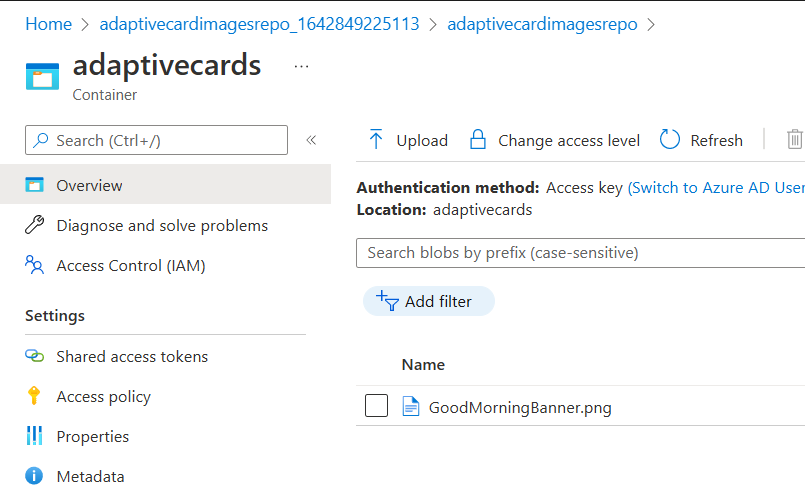
Click on create to add the container which will let you upload the image as a blob to it. Click on Upload to add the image
The uploaded image will now appear within the container.
Next step is to generate a Shared Access Signature which will act as a restricted URI which you can use for accessing the recently uploaded blob image. Click on shared access token that will open up the below window where you can generate the SAS token. Specify the permission as Read and set the expiry time for the token that we will generate now. Also ensure to select the protocol as HTTPS.
Click on Generate SAS token and URL button which will create the token for use. Copy the Blob SAS Token value and store it safely.
As a final step, head over to the uploaded image and copy the URL to a Notepad. Append “?<SASToken>” to this URL to generate the final url that will be used within the adaptive card.
Create the flow
Lets create a scheduled flow that will run everyday at a specified time.
We will next add a Post adaptive card in a chat or channel action where we will post the Adaptive Card JSON that dictates the content and structure of the Card. We can use the adaptive card designer for designing the JSON. The JSON used for the card is as shown below. The details of working with JSON have been described previously in an article here.
{
"type": "AdaptiveCard",
"body": [
{
"type": "Image",
"url": "https://adaptivecardimagesrepo.blob.core.windows.net/adaptivecards/GoodMorningBanner.png?sp=r&st=2022-01-22T11:04:02Z&se=2022-12-30T19:04:02Z&spr=https&sv=2020-08-04&sr=c&sig=ZW8q%2BK1Ki%2BBN0XJqML0%2F6ypJs0JUfNVtBPE%3D ",
"horizontalAlignment": "Center"
},
{
"type": "RichTextBlock",
"inlines": [
{
"type": "TextRun",
"text": "Hello Priyan, Good Morning !",
"size": "Large",
"weight": "Bolder"
}
],
"horizontalAlignment": "Center"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
Test the flow
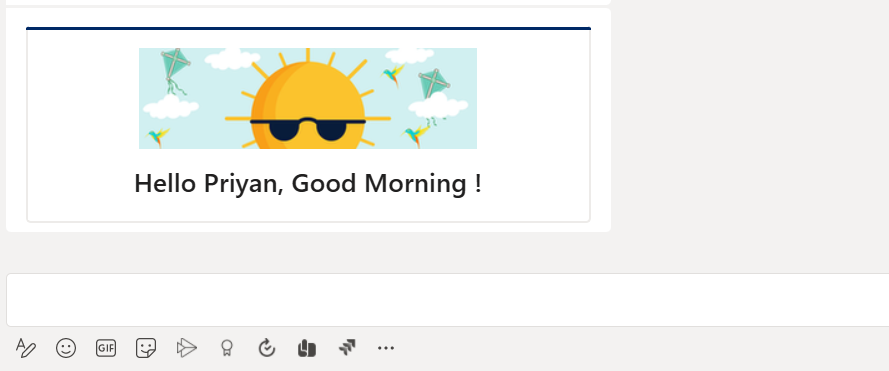
As it’s a scheduled flow lets, manually test the flow. It will trigger the flow which picks the image from the direct link to the blob image and add it to the card json which gets posted and rendered in the teams as below :
Summary
Thus we saw how we can store an image in an Azure Container and use it within an adaptive card that gets posted to Microsoft teams via a scheduled flow