Adaptive Cards: Accept User Input in Microsoft Teams
- Introduction
- Business Use Case
- Implementation
- Working with Adaptive Card
- Issue in Fetching Output from Adaptive Card Action
- Workaround
- Test the flow
- Summary
Introduction
Adaptive Cards is a way in which Developers can exchange data and content in a common way and the JSON payload used for creating the card can be used in any device or UI Framework. In addition to that there is no programming requirements for building these cards as the structure is completely defined by JSON(JavaScript Object Notation).In addition to it, we can style the card in a standard way so that it appears consistently across different platforms.
The Official Definition of an Adaptive Card goes like:
“Adaptive Cards are platform-agnostic snippets of UI, authored in JSON, that apps and services can openly exchange. When delivered to a specific app, the JSON is transformed into native UI that automatically adapts to its surroundings. It helps design and integrate light-weight UI for all major platforms and frameworks.”
The Card Authors can describe their content as a simple JSON object and use it to display data or take input from end users using the card. That content can then be rendered natively inside a Host Application like Microsoft Teams, Outlook etc:
In this article we will see how we can use the Adaptive card designer to create an adaptive Card and send it out from Power Automate to Microsoft Teams that displays information to end user and accepts an input from the user.
Business Use Case
We have a SharePoint List with below columns that stores information about Procurement of items and the associate Vendor Price quote. Once an item is created for the procurement of the item, we will send out a notification to the Finance Controller with the details of the items and the quoted price and the Finance Controller will have to give an approved Price for the item procurement.
We will automate this task using Power Automate so that whenever an item is created in the list, it sends out the collated information to the user in Teams as an Adaptive Card. The card will display the details as well as give the option to input the approved procurement as well:
Implementation
Let’s create a Power Automate that gets triggered on item creation in the List.
To create the header/banner for the adaptive card, we will store an image in the Document library, and we will get this content using the Get File Content Action
So as to use the image in the JSON payload, we will convert it into Base 64 format using the Compose action and the expression :
base64(outputs('Get_file_content_-_Adaptive_Card_Header')?['body'])
Working with Adaptive Card
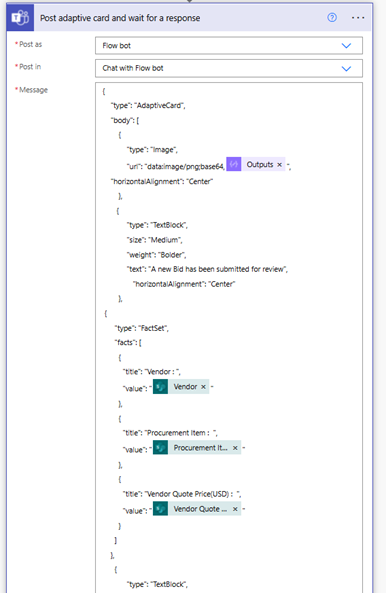
Lets add the next step which is the Post adaptive card and wait for response action . We will be posting as Flow bot to the User Chat. Since we have an Input control that is used to accept information from the user, we have to fill out the update message field that will be shown as a response back to the user. The user to which the card will be posted is described in the recipient field.
So as to build the JSON Payload that needs to be added to the Message field, we can use the Adaptive card designer which helps us to build the structure and content of the card.
The JSON Payload we have used for this sample is :
{
"type": "AdaptiveCard",
"body": [
{
"type": "Image",
"url": "data:image/png;base64,@{outputs('Compose')}",
"horizontalAlignment": "Center"
},
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "A new Bid has been submitted for review",
"horizontalAlignment": "Center"
},
{
"type": "FactSet",
"facts": [
{
"title": "Vendor : ",
"value": "@{triggerOutputs()?['body/Department']}"
},
{
"title": "Procurement Item : ",
"value": "@{triggerOutputs()?['body/ProcurementItem']}"
},
{
"title": "Vendor Quote Price(USD) : ",
"value": "@{triggerOutputs()?['body/BidPrice']}"
}
]
},
{
"type": "TextBlock",
"text": "Approved Bid Value",
"weight": "Bolder",
"wrap": true
},
{
"type": "Input.Text",
"id": "finalBidValueID",
"placeholder": "Enter the final Approved Bid Value"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Approve Procurement Bid",
"id": "bidSubmitID"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0"
}
Once we have created the JSON and use it along with an action – “Post Adaptive Card and wait for a response”, it will post the JSON to Teams and wait for User input which we can use within the Power Automate for further processing. In the below card that was sent from flow, it is waiting on a user input “Approved Bid Value”.
Issue in Fetching Output from Adaptive Card Action
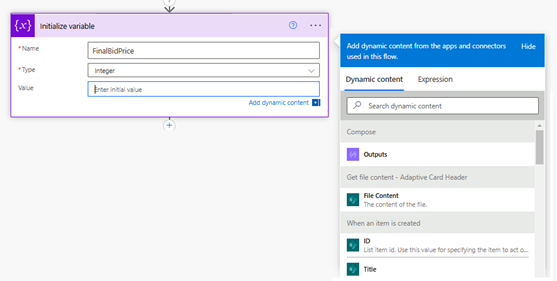
When the value is entered and Approve Procurement Bid is clicked, the data would be sent back to Power Automate for subsequent actions. In the flow, we will define a variable so as to capture the dynamic output from the Post adaptive card action. However as we can see below the dynamic content from the previous “Post adaptive card and wait for a response” is missing
Workaround
After a bit of research, to my surprise, found that the issue has been caused due to the presence of dynamic content in the “Post adaptive card and wait for response” action. Here we have used couple of dynamic value from previous actions to formulate the JSON syntax of the card.
So as to fix the issue, temporarily remove the dynamic content from the Post to teams action as below:
This will start showing up the dynamic content outputs from the Post to team action as below and add the finalBidValue to the variable.
Note: This workaround is needed as of Jan 2022 when we are writing the article and in future Power Automate releases, this issue may be worked upon by the MS engineering team.
We will finally add an Update Item action which saves back the approved price value to the list item
Thus the overall flow would look like below:
Test the flow
Lets test the flow by creating a new item in the procurement list. The flow will be triggered and it will post the adaptive card and wait for input from the user
Let’s input the approved bid value in the input text control and click on Approve Procurement Bid button which will sent back the value 4500 to the flow.
It will also show the Response message that we had defined in the JSON payload as a response to the Approve Procurement Bid Click event.
The flow will execute the remaining steps and save back the value to the list and flag the item as Finance Controlled approved.
Summary
Thus, we saw how to use Adaptive cards to sent information to an end user based on an event happening in the SharePoint List and at the same time capture input from the user for further processing of the information