ASP.NET Core Blazor
참고 항목
이 문서의 최신 버전은 아닙니다. 현재 릴리스는 이 문서의 .NET 9 버전을 참조 하세요.
Important
이 정보는 상업적으로 출시되기 전에 실질적으로 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적, 또는 묵시적인 보증을 하지 않습니다.
현재 릴리스는 이 문서의 .NET 9 버전을 참조 하세요.
Blazor에 오신 것을 환영합니다!
Blazor는 단일 프로그래밍 모델에서 서버 쪽 렌더링 및 클라이언트 대화형 작업을 모두 지원하는 .NET 프런트 엔드 웹 프레임워크입니다.
Blazor는 .NET을 사용하여 대화형 클라이언트 쪽 웹 UI를 빌드하기 위한 프레임워크입니다.
- C#을 사용하여 풍부한 대화형 UI를 만듭니다.
- .NET에서 작성된 서버 쪽 및 클라이언트 쪽 앱 논리를 공유합니다.
- 모바일 브라우저를 포함한 광범위한 브라우저 지원을 위해 UI를 HTML 및 CSS로 렌더링합니다.
- .NET 및 Blazor를 사용하여 하이브리드 데스크톱 및 모바일 앱을 빌드합니다.
- C#을 사용하여 풍부한 대화형 UI를 만듭니다.
- .NET에서 작성된 서버 쪽 및 클라이언트 쪽 앱 논리를 공유합니다.
- 모바일 브라우저를 포함한 광범위한 브라우저 지원을 위해 UI를 HTML 및 CSS로 렌더링합니다.
클라이언트 쪽 웹 개발에 .NET을 사용하면 다음과 같은 이점이 있습니다.
- C#으로 코드를 작성하여 앱 개발 및 유지 관리의 생산성을 향상시킬 수 있습니다.
- .NET 라이브러리의 기존 .NET 에코시스템을 활용합니다.
- .NET의 성능, 안정성 및 보안을 활용합니다.
- 개발 환경(예: Visual Studio 또는 Visual Studio Code)을 사용하여 Windows, Linux 또는 macOS에서 생산성을 유지합니다. Docker와 같은 최신 호스트 플랫폼과 통합합니다.
- 안정적이고, 기능이 풍부하고, 사용하기 쉬운 공통 언어, 프레임워크 및 도구 세트를 기반으로 빌드합니다.
참고 항목
Blazor 빠른 시작 자습서는 첫 번째 Blazor 앱 빌드를 참조하세요.
구성 요소
Blazor 앱은 구성 요소를 기반으로 합니다. Blazor의 구성 요소는 페이지, 대화 상자 또는 데이터 입력 양식과 같은 UI의 요소입니다.
구성 요소는 .NET 어셈블리에 기본 제공되는 .NET C# 클래스이며 다음을 수행합니다.
- 유연한 UI 렌더링 논리를 정의합니다.
- 사용자 이벤트를 처리합니다.
- 중첩 및 재사용될 수 있습니다.
- Razor 클래스 라이브러리 또는 NuGet 패키지로 공유 및 배포될 수 있습니다.
구성 요소 클래스는 일반적으로 .razor 파일 확장자를 가진 Razor 태그 페이지 형식으로 작성됩니다. Blazor의 구성 요소는 공식적으로 Razor 구성 요소, 비공식적으로 Blazor 구성 요소라고 합니다. Razor는 개발자 생산성을 위해 설계된 HTML 태그와 C# 코드를 결합하는 구문입니다. Razor를 사용하면 Visual Studio의 IntelliSense 프로그래밍 지원을 통해 동일한 파일에서 HTML 태그와 C# 간에 전환할 수 있습니다.
Blazor는 UI 컴퍼지션에 자연스러운 HTML 태그를 사용합니다. 다음 Razor 태그는 사용자가 단추를 선택할 때 카운터를 증가시키는 구성 요소를 보여 줍니다.
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
구성 요소는 유연하고 효율적인 방법으로 UI를 업데이트하는 데 사용되는 렌더링 트리라는 브라우저 DOM(문서 개체 모델)의 메모리 내 표시로 렌더링됩니다.
를 사용하여 전체 스택 웹앱 빌드 Blazor
Blazor Web Apps는 단일 솔루션에서 서버 쪽 렌더링 및 전체 클라이언트 쪽 대화형 작업을 포함하는 구성 요소 기반 아키텍처를 제공합니다. 여기서 서버 쪽 및 클라이언트 쪽 렌더링 모드 간에 전환하고 동일한 페이지에서 혼합할 수도 있습니다.
Blazor Web Apps는 요청에 대한 응답으로 서버에서 HTML 콘텐츠를 정적으로 렌더링하여 브라우저에 UI를 신속하게 제공할 수 있습니다. 큰 JavaScript 번들을 다운로드할 필요 없이 서버에서 UI 렌더링이 빠르게 수행되므로 페이지가 빠르게 로드됩니다. Blazor 또한 양식 게시물이 있는 향상된 탐색 및 비동기적으로 생성된 콘텐츠의 스트리밍 렌더링과 같이 서버 렌더링에 대한 다양한 점진적 향상 기능으로 사용자 환경을 더욱 개선할 수 있습니다.
Blazor는 브라우저와의 실시간 연결을 통해 서버에서 UI 상호 작용을 처리하는 대화형 SSR(대화형 서버 쪽 렌더링)을 지원합니다. 대화형 SSR을 사용하면 클라이언트 앱에서 기대하는 것처럼 풍부한 사용자 환경을 사용할 수 있지만 서버 리소스에 액세스하기 위해 API 엔드포인트를 만들 필요가 없습니다. 대화형 페이지의 페이지 콘텐츠는 미리 렌더링됩니다. 여기서 서버의 콘텐츠는 렌더링된 컨트롤에 대한 이벤트 처리기를 사용하도록 설정하지 않고 클라이언트에 처음 생성되고 전송됩니다. 서버는 초기 요청에 대한 응답으로 가능한 한 빨리 페이지의 HTML UI를 출력하므로 앱이 사용자에게 더 반응할 수 있습니다.
Blazor Web App는 앱을 사용하여 다운로드할 수 있는 WebAssembly로 빌드된 .NET 런타임을 사용하는 CSR(클라이언트 쪽 렌더링)을 사용하여 대화형 작업을 지원합니다. WebAssembly에서 실행하는 Blazor 경우 .NET 코드는 브라우저의 전체 기능에 액세스하고 JavaScript와 상호 운용할 수 있습니다. .NET 코드는 샌드박스가 클라이언트 컴퓨터의 악의적인 작업에 대해 제공하는 보호 기능을 사용하여 브라우저의 보안 샌드박스에서 실행됩니다.
Blazor 앱은 서버의 개입 없이 브라우저에서 WebAssembly에서 실행되는 것을 완전히 대상으로 지정할 수 있습니다. 독립 실행형 Blazor WebAssembly 앱의 경우 자산은 클라이언트에 정적 콘텐츠를 제공 할 수있는 웹 서버 또는 서비스에 정적 파일로 배포됩니다. 다운로드되면 독립 실행형 Blazor WebAssembly 앱을 PWA(프로그레시브 웹앱)로 오프라인으로 캐시하고 실행할 수 있습니다.
를 사용하여 네이티브 클라이언트 앱 빌드 Blazor Hybrid
Blazor Hybrid 에서는 웹, 모바일 및 데스크톱 플랫폼에 대한 네이티브 및 웹 기술이 혼합된 네이티브 클라이언트 앱의 구성 요소를 사용할 Razor 수 있습니다. 코드는 .NET 프로세스에서 기본적으로 실행되며 로컬 interop 채널을 사용하여 포함된 Web View 컨트롤에 웹 UI를 렌더링합니다. WebAssembly는 하이브리드 앱에서 사용되지 않습니다. 하이브리드 앱은 C# 및 XAML을 사용하여 네이티브 모바일 및 데스크톱 앱을 만들기 위한 플랫폼 간 프레임워크인 (.NET MAUI)를 사용하여 .NET Multi-platform App UI 빌드됩니다.
Windows Blazor Hybrid Presentation Foundation(WPF) 및 Windows Forms를 지원하여 이전 기술에서 앱을 전환합니다.NET MAUI.
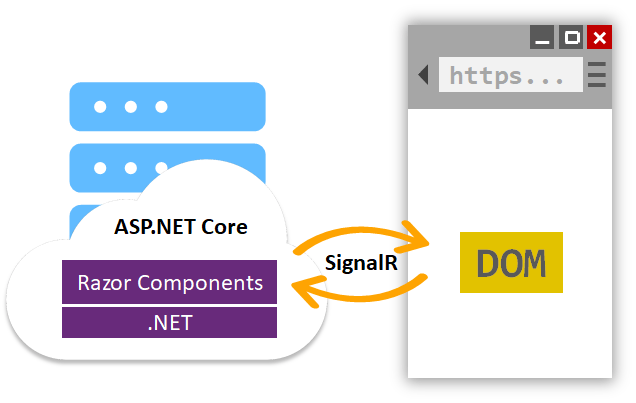
Blazor Server
Blazor Server에서는 ASP.NET Core 앱의 서버에서 Razor 구성 요소를 호스팅할 수 있도록 지원합니다. UI 업데이트는 SignalR 연결을 통해 처리됩니다.
런타임은 서버에 유지되고 다음을 처리합니다.
- 앱의 C# 코드를 실행합니다.
- 브라우저에서 서버로 UI 이벤트를 보냅니다.
- 서버에서 다시 보낸 렌더링된 구성 요소에 UI 업데이트를 적용합니다.
Blazor Server에서 브라우저와 통신하기 위해 사용하는 연결은 JavaScript interop 호출을 처리하는 데도 사용됩니다.

Blazor Server 앱은 Razor 보기 또는 Razor Pages를 사용하여 ASP.NET Core 앱에서 UI를 렌더링하기 위한 기존 모델과 다르게 콘텐츠를 렌더링합니다. 두 모델 모두 Razor 언어를 사용하여 렌더링할 HTML 콘텐츠를 설명하지만, 태그 렌더링 ‘방법’에 상당한 차이가 있습니다.
Razor 페이지 또는 뷰를 렌더링하는 경우 Razor 코드의 각 줄이 HTML을 텍스트 형식으로 내보냅니다. 렌더링 후에 서버는 생성된 상태를 포함하여 페이지 또는 뷰 인스턴스를 삭제합니다. 페이지에 대한 다른 요청이 발생하면 전체 페이지가 HTML로 다시 렌더링되어 클라이언트로 전송됩니다.
Blazor Server 는 HTML 또는 XML DOM과 유사하게 표시할 구성 요소 그래프를 생성합니다. 구성 요소 그래프에는 속성과 필드에 저장된 상태가 포함됩니다. Blazor는 구성 요소 그래프를 평가하여 렌더링을 위해 클라이언트로 전송되는 태그의 이진 표현을 생성합니다. 클라이언트와 서버 간에 연결이 설정된 후 구성 요소의 미리 렌더링된 정적 요소가 대화형 요소로 바뀝니다. 클라이언트에서 HTML 콘텐츠를 신속하게 로드하기 위해 서버의 콘텐츠를 미리 렌더링하면 앱이 클라이언트에 대한 응답성을 높일 수 있습니다.
구성 요소가 클라이언트에서 대화형이면 사용자 상호 작용 및 앱 이벤트에 의해 UI 업데이트가 트리거됩니다. 업데이트가 발생하면 구성 요소 그래프가 다시 렌더링되고, UI diff(차이)가 계산됩니다. 이 diff는 클라이언트에서 UI를 업데이트하는 데 필요한 최소한의 DOM 편집 집합입니다. diff는 클라이언트에 이진 형식으로 전송되고 브라우저에서 적용됩니다.
사용자가 구성 요소를 벗어나면 구성 요소가 삭제됩니다.
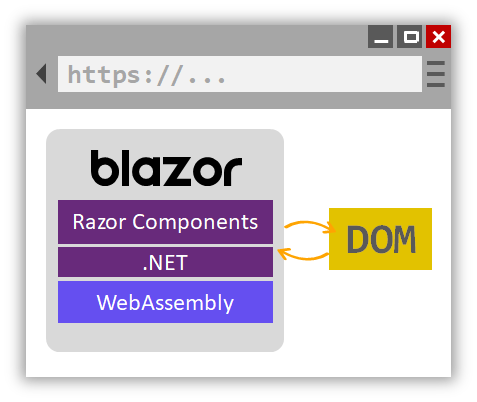
Blazor WebAssembly
Blazor WebAssembly는 .NET을 사용하여 대화형 클라이언트 쪽 웹앱을 빌드하기 위한 SPA(단일 페이지 앱) 프레임워크입니다.
웹 브라우저 내에서 .NET 코드를 실행하는 것은 WebAssembly(약식 wasm)를 통해 가능합니다. WebAssembly는 빠른 다운로드와 최대 실행 속도를 위해 최적화된 압축 바이트 코드 형식입니다. WebAssembly는 개방형 웹 표준이고 플러그 인 없이 웹 브라우저에서 지원됩니다. WebAssembly는 모바일 브라우저를 비롯한 모든 최신 웹 브라우저에서 작동합니다.
WebAssembly 코드는 JavaScript 상호 운용성(종종 JavaScript interop 또는 JS interop으로 축약됨)이라고 하는 JavaScript를 통해 브라우저의 전체 기능에 액세스할 수 있습니다. 브라우저에서 WebAssembly를 통해 실행된 .NET 코드는 브라우저의 JavaScript 샌드박스에서 클라이언트 컴퓨터의 악의적 활동에 대해 제공하는 보호를 사용하여 실행됩니다.

Blazor WebAssembly 앱이 빌드되고 실행되는 경우:
- C# 코드 파일과 Razor 파일은 .NET 어셈블리로 컴파일됩니다.
- 어셈블리와 .NET 런타임이 브라우저에 다운로드됩니다.
- Blazor WebAssembly .NET WebAssembly 런타임을 부트스트랩하고 앱에 대한 어셈블리를 로드하도록 런타임을 구성합니다. 런타임은 JavaScript interop을 사용하여 DOM 조작 및 브라우저 API 호출을 처리합니다.
게시된 앱의 크기인 해당 ‘페이로드 크기’는 앱의 유용성에 중요한 성능 요소입니다. 대규모 앱은 브라우저에 다운로드되는 데 비교적 오랜 시간이 걸리므로 사용자 환경이 감소됩니다. Blazor WebAssembly는 페이로드 크기를 최적화하여 다운로드 시간을 줄입니다.
- IL(중간 언어) 트리머에서 게시하면 사용되지 않는 코드가 앱에서 제거됩니다.
- HTTP 응답이 압축됩니다.
- .NET 런타임 및 어셈블리가 브라우저에 캐시됩니다.
Blazor Hybrid
하이브리드 앱은 네이티브 및 웹 기술을 혼합하여 사용합니다. Blazor Hybrid 앱은 네이티브 클라이언트 앱에서 Blazor를 사용합니다. Razor 구성 요소는 기본적으로 .NET 프로세스에서 실행되고 로컬 interop 채널을 사용하여 웹 UI를 포함된 Web View 컨트롤에 렌더링합니다. WebAssembly는 하이브리드 앱에서 사용되지 않습니다. 하이브리드 앱은 다음과 같은 기술을 포함합니다.
- .NET Multi-platform App UI(.NET MAUI): C#과 XAML을 사용하여 네이티브 모바일 및 데스크톱 앱을 만들기 위한 플랫폼 간 프레임워크입니다.
- WPF(Windows Presentation Foundation):해상도가 독립적이고 벡터 기반 렌더링 엔진을 사용하며 최신 그래픽 하드웨어를 활용하도록 빌드된 UI 프레임워크입니다.
- Windows Forms: Windows에 대한 여러 데스크톱 클라이언트 앱을 만드는 UI 프레임워크입니다. Windows Forms 개발 플랫폼은 컨트롤, 그래픽, 데이터 바인딩, 사용자 입력을 포함하여 다양한 앱 개발 기능 세트를 지원합니다.
JavaScript interop
타사 JavaScript 라이브러리 및 브라우저 API에 대한 액세스를 필요로 하는 앱의 경우 구성 요소는 JavaScript와 상호 운용됩니다. 구성 요소는 JavaScript가 사용할 수 있는 모든 라이브러리 또는 API를 사용할 수 있습니다. C# 코드는 JavaScript 코드로 호출할 수 있으며, JavaScript 코드는 C# 코드로 호출할 수 있습니다.
코드 공유 및 .NET Standard
Blazor는 Blazor 프로젝트에서 .NET Standard 사양을 준수하는 라이브러리를 참조할 수 있도록 하는 .NET Standard를 구현합니다. .NET Standard는 .NET 구현에서 공통적인 .NET API의 공식 사양입니다. .NET Standard 클래스 라이브러리는 Blazor, .NET Framework, .NET Core, Xamarin, Mono, Unity 등 다양한 .NET 플랫폼 간에 공유할 수 있습니다.
웹 브라우저 내에서 적용되지 않는 API(예: 파일 시스템 액세스, 소켓 열기 및 스레딩)에서 PlatformNotSupportedException을 throw합니다.
다음 단계
ASP.NET Core
